サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2023年7月24日 21:44
下記URLの、トッピクの一番下に返信の形で書きましたが、新しくトピックを立てた方が良いのかと思い、同じ内容ですが投稿いたします。
「Cocoonテーマ > CSSカスタマイズ相談 > モバイルでヘッダーロゴを非表示にしたい 2019年7月1日 20:57」
上記の「解決済み」の件で、ご報告いたします。
いままでは、Cocoon設定の「モバイル・タブ」で、「サイトヘッダーロゴを表示する」の「チェックを外す」と、「モバイルでのヘッダーロゴが非表示」になっていました。
しかし、最近いつからか、上記の設定のままでも、モバイルでヘッダーロゴが表示するようになりました。
そこで、草村様が投稿したコードを、子テーマの style.css に追加すると、モバイルでのヘッダーロゴが非表示になりました。
詳しいことは分かりませんが、何か問題が生じているようなので、ご報告させていただきます。
もしかすると、私だけの問題なのかもしれませんが、調べている時間がありません。申し訳ありません。
また、時間ができましたら、規定通り、私の環境設定などを、ご報告いたします。
走り書きで、すみません。
2023年7月24日 22:24
状況が分かりませんので、とりあえず私のローカル環境の状況を。
----------------------------------------------
WordPressバージョン:6.2.2
PHPバージョン:8.1.9
ブラウザ:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/115.0.0.0 Safari/537.36
サーバーソフト:nginx/1.16.0
サーバープロトコル:HTTP/1.0
エンコーディング:gzip, deflate, br
言語:ja,en-US;q=0.9,en;q=0.8
----------------------------------------------
テーマ名:Cocoon
バージョン:2.6.2.9
----------------------------------------------
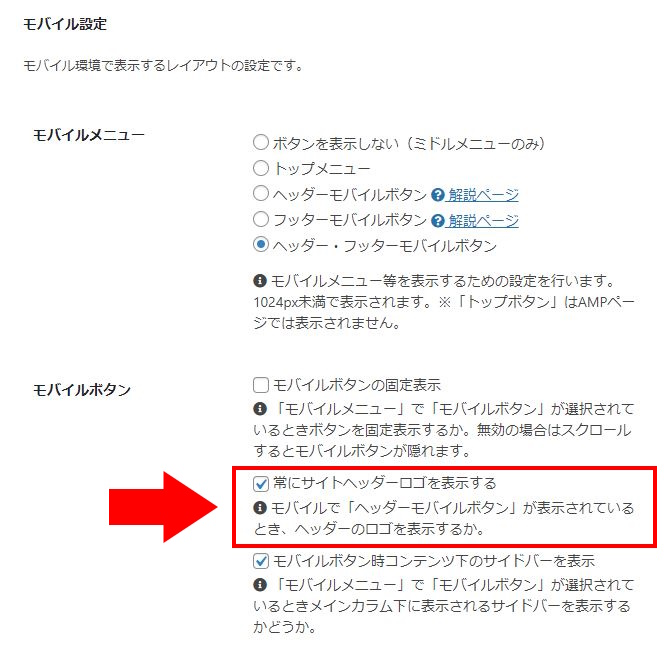
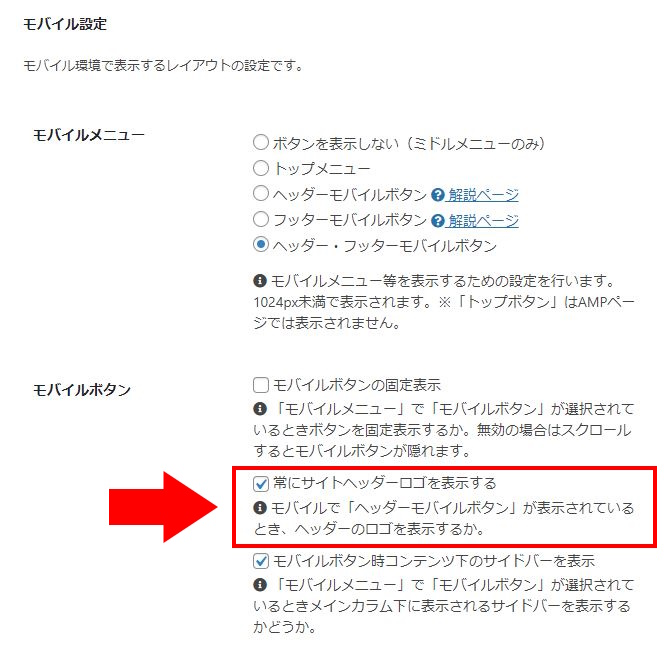
仰っているのは、おそらく以下の事かと思うのですが・・・。
【チェックあり】
【チェックなし】
トピックスターター 2023年7月25日 05:30
mk2様。返信ありがとうございます。
確かに、mk2さんのローカル環境では、「常にサイトヘッダーロゴを表示する」のチェックを外すと、モバイルでのヘッダーロゴが非表示になっているのが分かります。
私の場合は、何かの設定などが影響して、以前は非表示だったのが、今は表示されるようになったのかも知れませんが、何が原因なのか分かりません。
前記のように、「CSSカスタマイズ相談 > モバイルでヘッダーロゴを非表示にしたい 2019年7月1日 20:57」で、草村さんが投稿してくれた、下記のコードを子テーマの style.css に追加すると、モバイルでのヘッダーロゴが非表示になりました。
/* ヘッダーロゴを非表示 */
@media screen and (max-width: 1023px) {
.logo-header {
display: none;
}
}
当面は、これで大丈夫ですが、何か問題などが隠れているのかもしれないので、ご報告いたします。
以下に環境情報を載せます。
----------------------------------------------
サイト名:なかつかヒーリングサロン
サイトURL: https://nakahealing.com
ホームURL: https://nakahealing.com
コンテンツURL:/wp-content
インクルードURL:/wp-includes/
テンプレートURL:/wp-content/themes/cocoon-master
スタイルシートURL:/wp-content/themes/cocoon-child-master
親テーマスタイル:/wp-content/themes/cocoon-master/style.css
子テーマスタイル:/wp-content/themes/cocoon-child-master/style.css
WordPressバージョン:6.2.2
PHPバージョン:8.2.4
ブラウザ:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/115.0.0.0 Safari/537.36
サーバーソフト:Apache
サーバープロトコル:HTTP/1.0
エンコーディング:none
言語:ja
----------------------------------------------
テーマ名:Cocoon
バージョン:2.6.2.5
カテゴリー数:7
タグ数:0
ユーザー数:1
----------------------------------------------
子テーマ名:Cocoon Child
バージョン:1.1.1
style.cssサイズ:4271バイト
functions.phpサイズ:203バイト
----------------------------------------------
Gutenberg:0
AMP:0
PWA:0
Font Awesome:5
Auto Post Thumbnail:0
Retina:0
ホームイメージ:/wp-content/uploads/2022/03/OGP.jpg
----------------------------------------------
ブラウザキャッシュ有効化:1
HTML縮小化:1
CSS縮小化:1
JavaScript縮小化:1
Lazy Load:1
----------------------------------------------
利用中のプラグイン:
SiteGuard WP Plugin 1.7.5
WP-Optimize - Clean, Compress, Cache 3.2.16
WP Multibyte Patch 2.9
----------------------------------------------
2023年7月25日 05:39
nakahさん
ご提示をCSSをキャンセルすると、青矢印部分が表示されますね。
このことをおっしゃっているのかと思います。
この機能について、私は使ったことがありませんので、詳しくありませんが。
先の返信の1枚目の画像には、以下のようにあります。

モバイルで「ヘッダーモバイルボタン」が表示されてるとき、ヘッダーのロゴを表示するか。
「ヘッダーモバイルボタン」を設定なさっているということで、よろしいでしょうか。
先の私の返信の2枚目の画像のように、「ヘッダーモバイルボタン」を表示させている場合、「ヘッダーモバイルボタン」と「ヘッダー」部分に、二重にロゴが出てくるのを回避するための機能だと思うのですけれど。

昨晩、少し前のバージョンで試しましたが、特に変わっていなさそうでした。
(今は環境がありませんので、確認はできないのですけど)
(今は環境がありませんので、確認はできないのですけど)
トピックスターター 2023年7月25日 05:51
mk2さん。返信ありがとうございます。
cocoonの設定の説明を、よく読むと、mk2さんが書いている通り、「ヘッダーモバイルボタン」を表示させている場合、「ヘッダーモバイルボタン」と「ヘッダー」部分に、二重にロゴが出てくるのを回避するための機能だと思います。
ただ、いままでは、「常にサイトヘッダーロゴを表示する」のチェックを外すだけで、モバイルでもロゴが非表示になっていたのが、最近いつからか、それだけでは表示されるようになり、前記のコードを子テーマの style.css に追加することで非表示になりました。
これが疑問です。
他の仕事の関係で、今日は私の返信が遅れると思います。すみません。
2023年7月25日 06:07
今環境がないため確認はできませんが、もしかすると以下かも?
(違っていたら、すみません)
設定が「フッターモバイルボタン」となっている時はサイトログを表示する
https://github.com/xserver-inc/cocoon/commit/b70d0913e866af16e3717614a79201f9e5d0a382
[解決済] モバイルだとロゴが表示されません
https://wp-cocoon.com/community/postid/72187/
2023年7月25日 13:58
nakahさん
nakahさんは「ヘッダーモバイルボタン」を表示させていないようですので、それにあわせて確認をしました。
【Cocoon 2.6.2.9】
・チェックあり
・チェックなし
【Cocoon 2.6.2.4】
・チェックあり
・チェックなし
nakahさんの仰る通り、少し前のバージョンでは、消えたようです。
ただ、「ヘッダーモバイルボタン」が表示されていないのに消えてしまうと、サイト名がどこにも表示されないということになってしまいます。
そのため、先の返信でリンクしたトピックにありますように、仕様を変えたということかと思われます。
メニューの文言も変わっていますよね。
以下は、Cocoon 2.6.2.4のものです。
2023年7月25日 18:18
nakahさん
以下に記載がありました。
Cocoon 2.6.3公開。WordPress 6.3対応・不具合修正など。
変更
https://wp-cocoon.com/2-6-3/#toc5
項番3です。
トピックスターター 2023年7月25日 19:41
mk2さん
いろいろ調べていただき、ありがとうございます。
● Cocoon 2.6.3で、「モバイルの設定が フッターモバイルボタン の場合は、サイトロゴを表示 するように変更。」ということで、了解いたしました。
・それでも、フッターモバイルボタンだけの場合でも、サイトロゴを非表示にしたい場合は、上記リンクの「CSSカスタマイズ相談 > モバイルでヘッダーロゴを非表示にしたい」で、「草村さん」が投稿してくれた、下記のコードを子テーマの style.css に追加して、モバイルでのヘッダーロゴを非表示にできました。
/* ヘッダーロゴを非表示 */
@media screen and (max-width: 1023px) {
.logo-header {
display: none;
}
}
・ただ、私は、CSS について、ほとんど分からないので、上記のコードの追加で、モバイルでのヘッダーロゴの非表示はできましたが、自分の知らない所で他に問題などが生じていないか心配です。
●上記のコードのままで大丈夫か、他の問題が出ることは無さそうか、分かりましたら、教えていただけると助かります。
お忙しいところ、すみません。よろしく、お願いいたします。
この投稿は2年前ずつnakahに変更されました
わいひら reacted
2023年7月25日 20:23
mk2さんありがとうございます。
mk2さんの書かれている通りです。
・ただ、私は、CSS について、ほとんど分からないので、上記のコードの追加で、モバイルでのヘッダーロゴの非表示はできましたが、自分の知らない所で他に問題などが生じていないか心配です。
Cocoon機能で非表示にしたとしても、実装としては結局のところCSSで非表示にしています。
なので子テーマをstyle.cssにコードを追加して非表示にしようが、機能で非表示にしようが結局display: none;で非表示にしていることは同じですので、これにより何かしらの影響があるとはちょっと考えにくいです。
この投稿は2年前 2回ずつわいひらに変更されました
nakah reacted
トピックスターター 2023年7月25日 20:47
mk2さん、わいひらさん、返信ありがとうございます。
モバイルの設定がフッターモバイルボタンの場合は、サイトロゴを表示する、理由も分かりました。
それでも、サイトロゴを非表示にしたい場合は、前記のコードを子テーマのstyle.cssに追加すれば、非表示にできる。
また、Cocoonの機能で非表示にしても、style.cssにコードを追加して非表示にしても、display: none;で非表示にしていることは同じなので、問題は考えにくい。
以上すべて了解できました。「解決済」といたします。
暑い夏が続きますが、皆さま、水分の補給や休養など、ご自愛くださいませ。私も無理して体を壊さないよう気をつけます。28日は5回目のコロナワクチンを打ちに行きます。
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。