無料で使えるWEBサイトヒートマップ分析ツールの「Clarity(クラリティー)」を利用する方法を説明します。
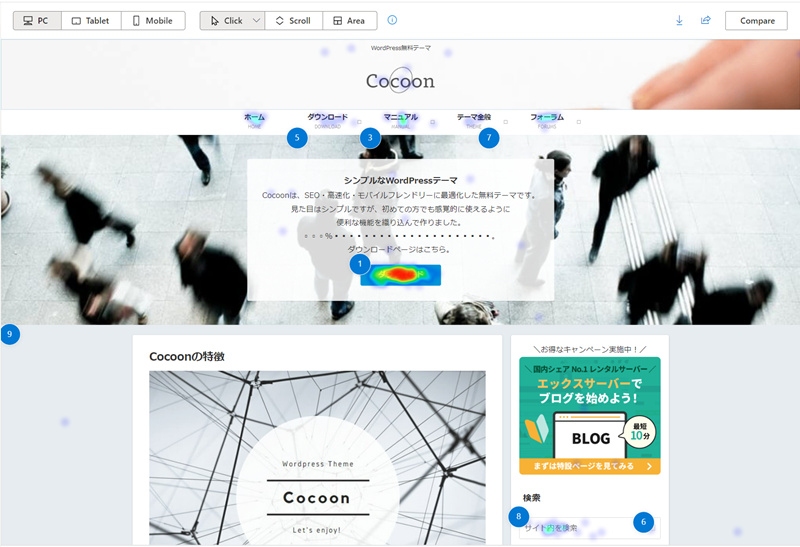
CocoonにClarity設定を行うことで、以下のような「クリック分析」を行ないコンバージョン分析をしたり
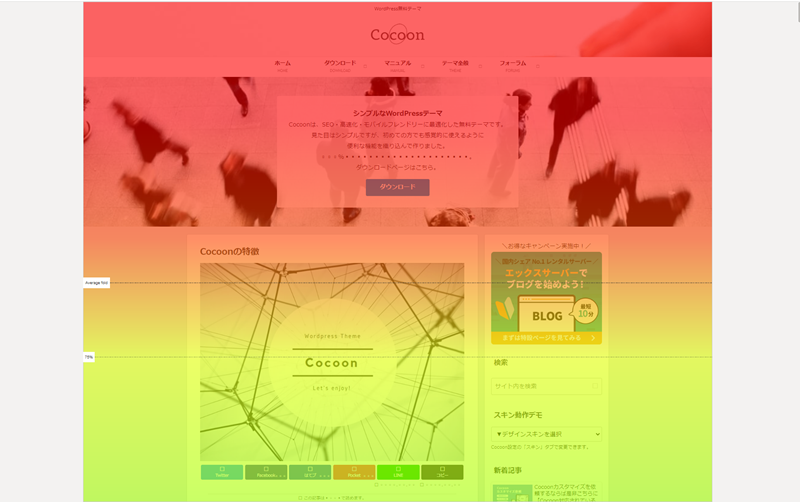
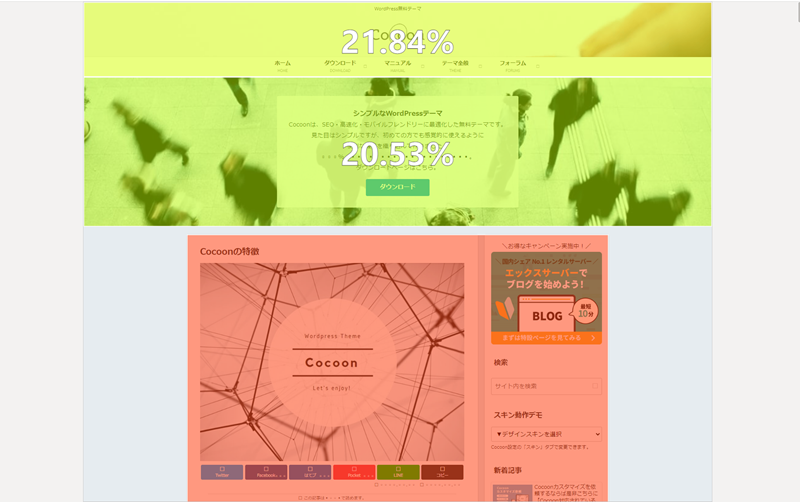
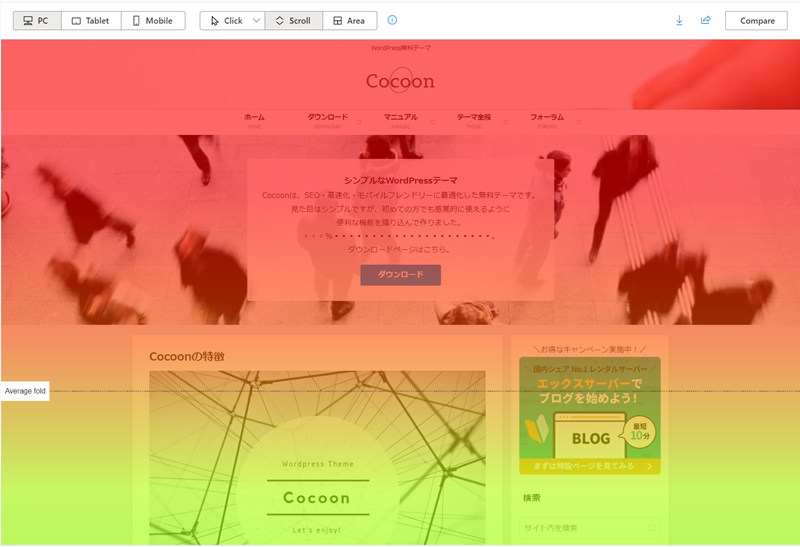
「スクロール分析」で何処までサイトを閲覧されているかなどを見たり、
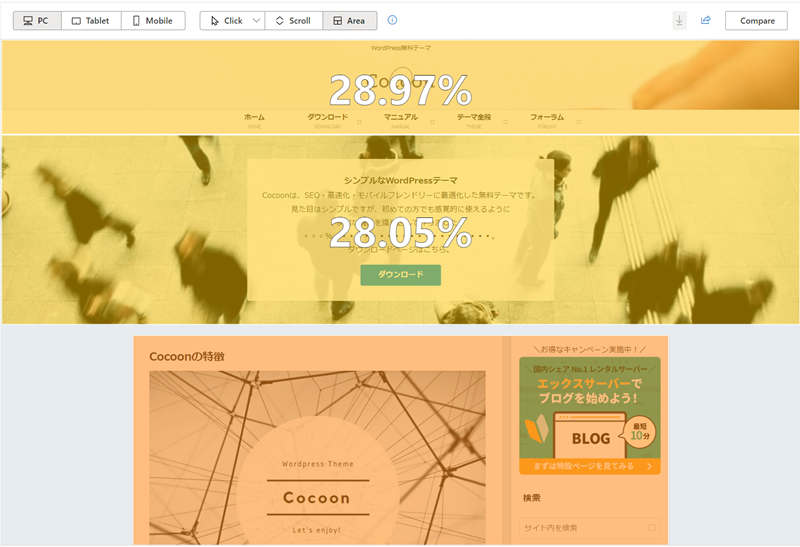
「エリア分析」でエリアごとの利用状況を見たりできるようになります。
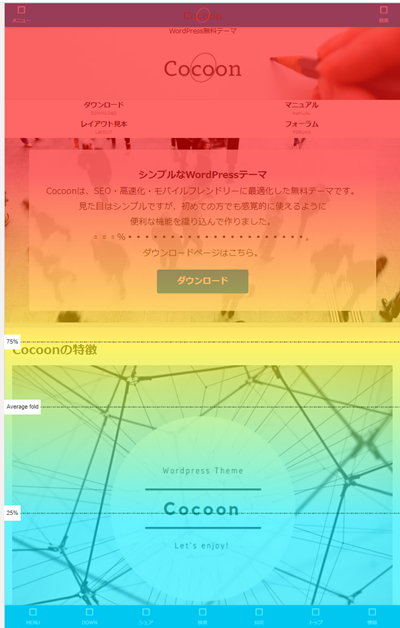
もちろんそれぞれの分析方法は、タブレットやスマホにも対応しています。
以下では、Clarityの設定方法を順を追って説明します。
Clarityに登録
まずはClarityに登録します。

「Sign up」ボタンを押してください。
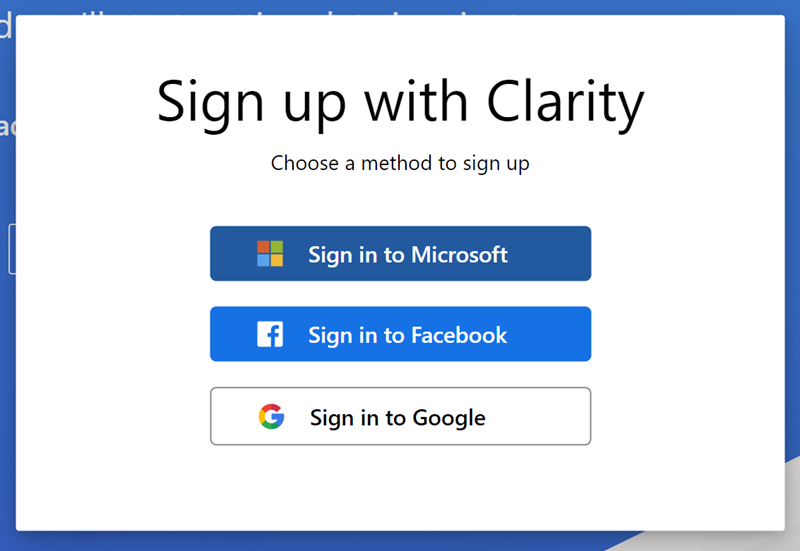
すると以下のようなダイアログが表示されるので、MicrosoftかFacebook、もしくはGoogleのアカウントでサインアップしてください。
メールアドレスの確認画面が表示されるので、問題なければ次に進みます。
プロジェクトの作成
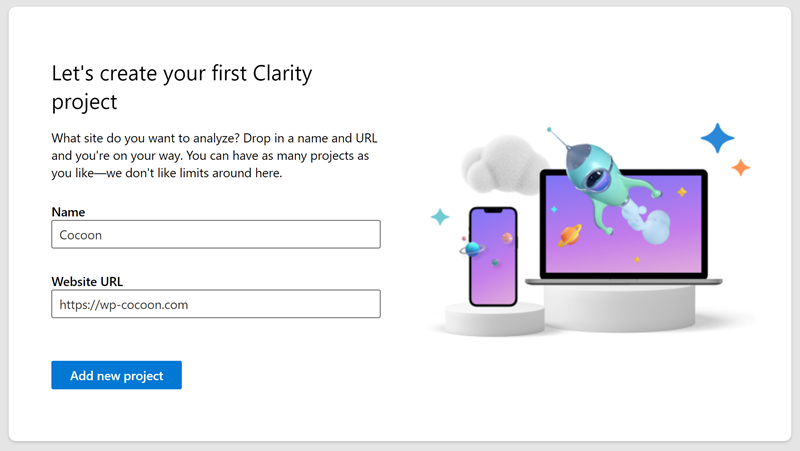
次にプロジェクトの入力です。サイト名とURLを入力しプロジェクトを作成してください。
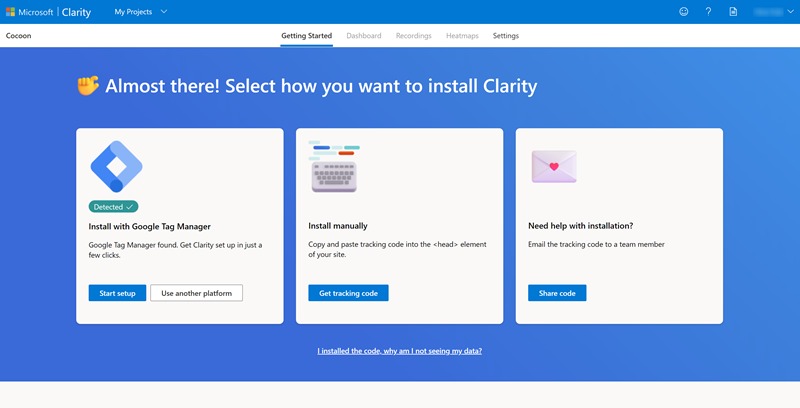
以下のような画面が表示されたらプロジェクトが作成されました。
すでに他のプロジェクトがある場合
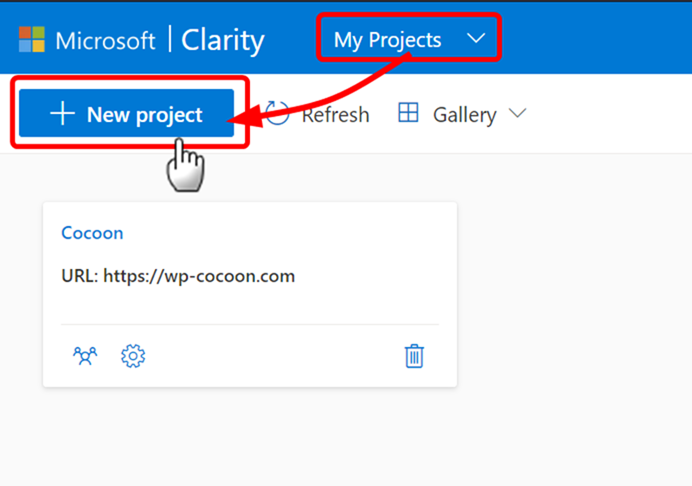
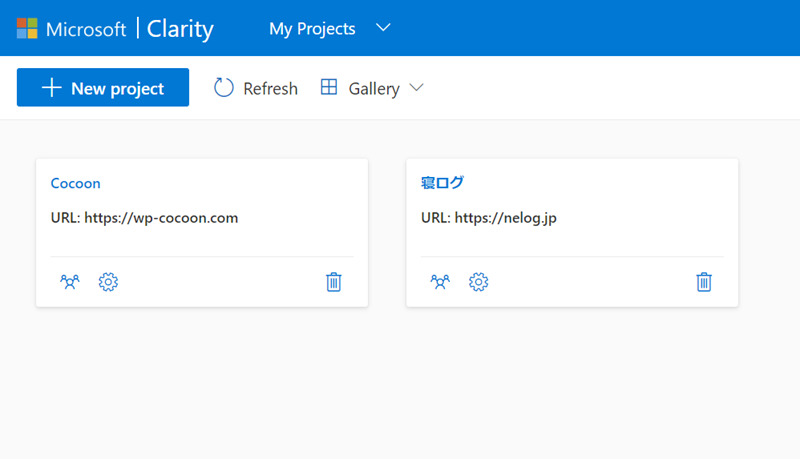
すでにClarityを利用中で、別のプロジェクトを作成している場合は、「My Projects」から「New Product」を押してください。
プロジェクトIDの取得
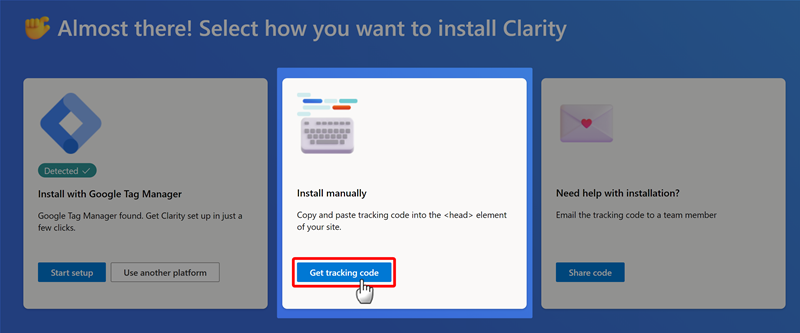
「Install manually」項目から「Get tracking code」ボタンを押してください。
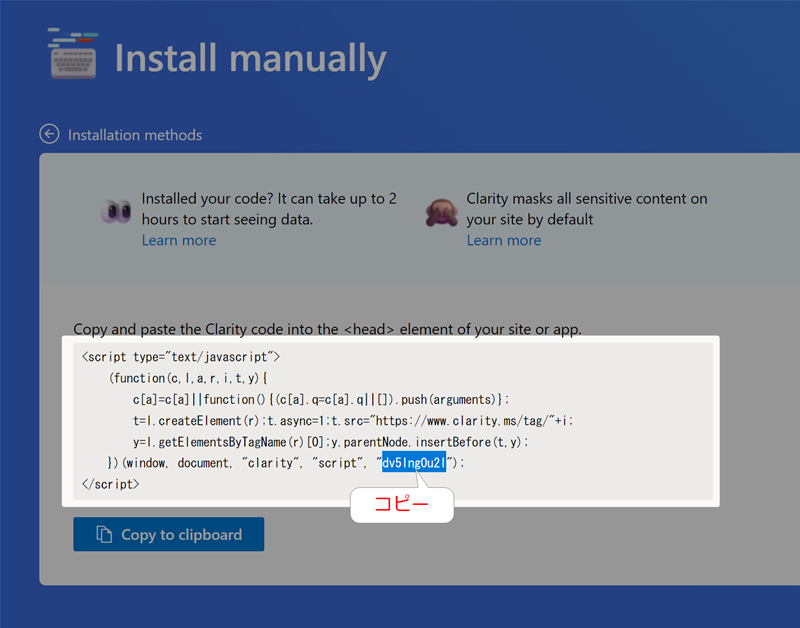
すると以下のようなトラッキングコードが表示されるので、以下の画像中のテキスト選択部分にあたる「プロジェクトID」をコピーしてください。
CocoonでClarityの設定
Cocoon側でClarityの設定を行うには、ダッシュボードから「Cocoon設定」を選択し「アクセス解析・認証」タグを選択してください。
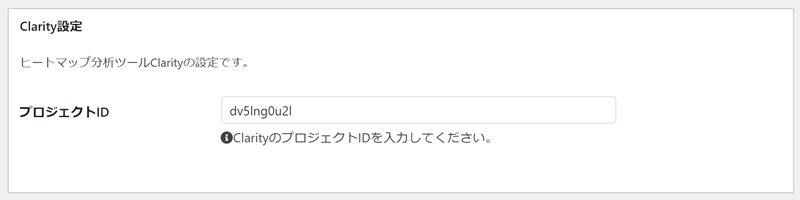
「Clarity設定」項目の「プロジェクトID」に先程コピーしたプロジェクトIDを入力し設定を保存してください。
これでClarityの設定は完了です。
動作確認
ClarityのWEB分析ツールを利用するには、しばらくアクセスデータがたまる必要があります。
最低でも1日、できれば1週間以上データをためるとより分析精度が上がるかと思います。
分析ツールを利用するには、まずはClarityを開きます。

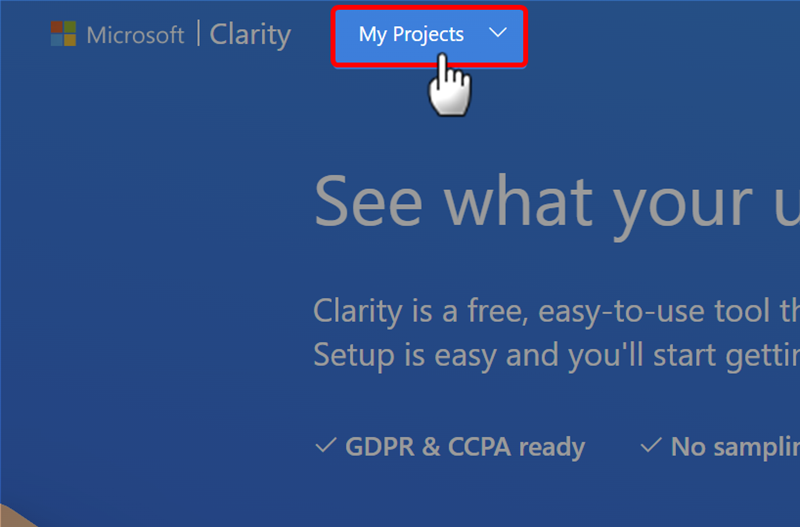
トップページの「My Projects」を選択します。
すると以下のようにプロジェクト一覧が表示されるので、分析対象のプロジェクトを選択します。
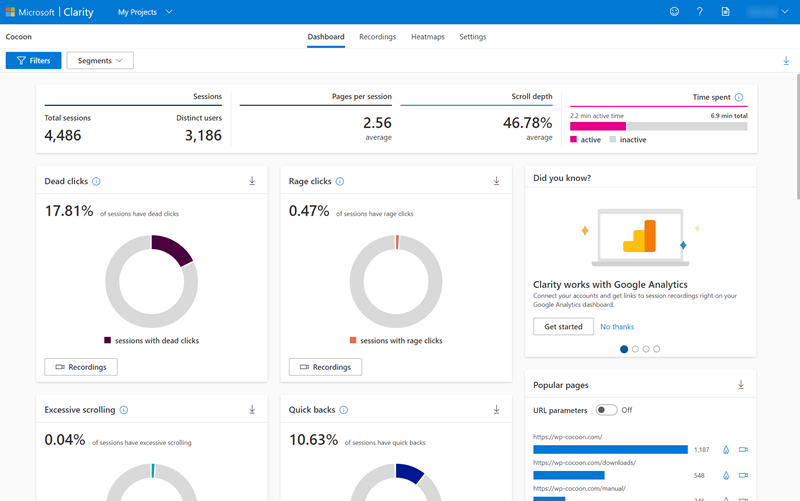
すると以下のようなダッシュボード画面が表示されます。ダッシュボード画面ではWEB分析の概要をまとめて見ることができます。
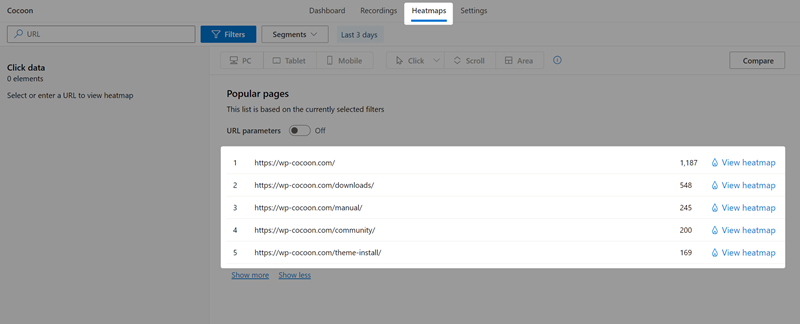
「Heatmaps」メニューを選択すると、以下のようにヒートマップ対象ページの一覧が表示されるので、対象ページを選択します。
クリック分析でページ上のどの部分がどの順番でクリックされているかなどを分析したり、
スクロール分析でページのどの部分まで読まれているかなどを確認したり、
エリア分析では、エリアごとの利用状況を確認することもできます
また、「Recordings」では、ユーザーの動作を個別に動画で確認することができます。
サイト上で訪問者がどのような動きをしているか、といったところでイライラしているかなどもとらえることができるので、サイト構造の改善などに有用かと思います。
このClarity、結果を見ているだけでも、かなり楽しめるかと思います。
もっと便利に
Chrome拡張の「Microsoft Clarity Live」を利用すれば、通常のブラウジング中にヒートマップを見たくなった際など手軽に表示させることができます。
ヒートマップ分析ツールのClarityを使用するときに、Chrome拡張の「Microsoft Clarity Live」も合わせで使うと便利。https://t.co/SpqfGkdQVj
右上に表示されるツールボタンを押すだけで通常のブラウザ上でヒートマップを確認できます。 https://t.co/TpM11hH02B pic.twitter.com/piskN3tPAP— わいひら@寝ログ (@MrYhira) October 3, 2022