AmazonアソシエイトのAPIに関する仕様変更が2019年1月にありました。

Amazon商品情報取得API(PA-API)の仕様変更とCocoonでの対応について
新しいAmazon商品情報取得APIのポリシー変更に関する注意点。
これにより、ブログを始めたての人は、Amazon商品情報API(PA-API)を利用する「Amazon商品リンクショートコード」は利用できなくなりました。

Amazon商品リンクの初期設定方法と使い方
Cocoonの「Amazon商品リンクタグ作成ショートコード」機能の使い方を詳しく解説しています。
PA-APIを利用するためには、Amazonアソシエイトリンクを貼ってとにかく売上実績を上げる必要があります。
ただ単に、Amazonの商品リンクを利用するにしても、ちょっと縦長すぎてブログには合わない感じもします。
なので、以下ではこれを解消するためにブログカード形式でAmazon商品リンクを作成出来るようにしました。
https://amzn.to/2JV5Nr2
以下では利用方法を紹介します。
簡単にAmazon商品リンクを作成する方法
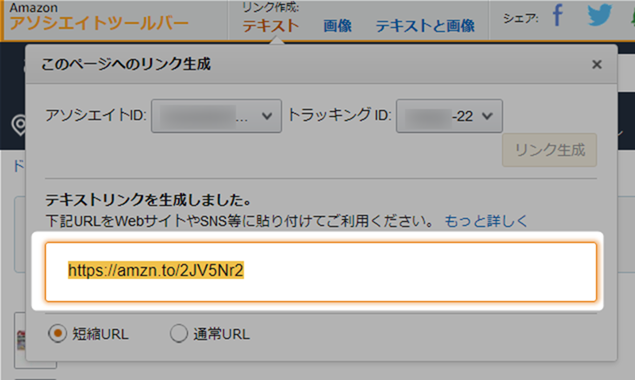
簡単に、Amazon商品リンクを作成するには、まずAmazon商品ページからURLを取得します。
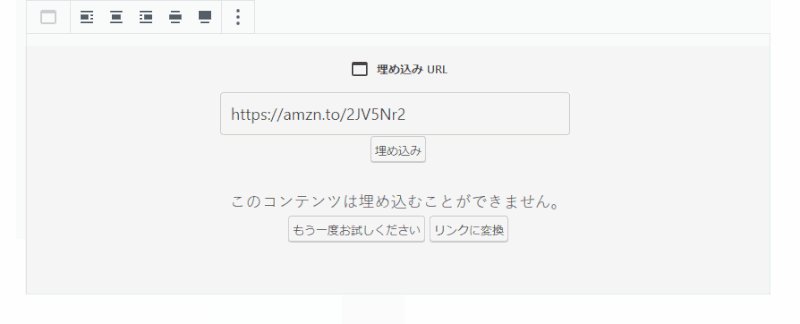
これは単に、エディターに貼り付けます(以下はブロックエディターの場合)。
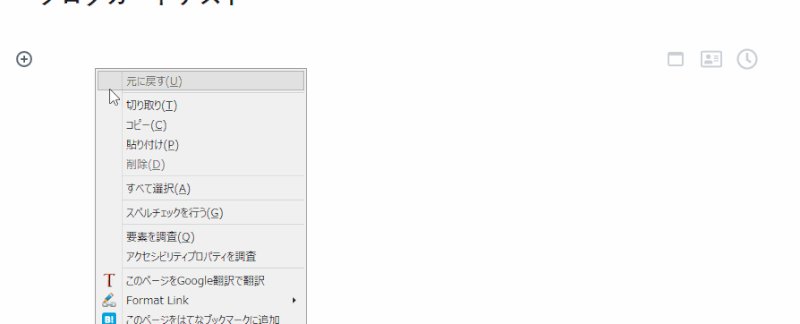
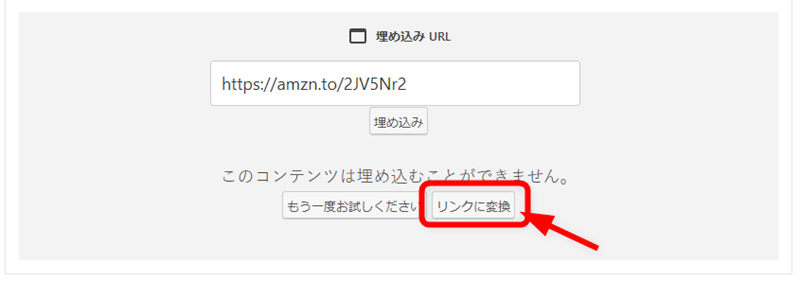
Broken Link Checkerでリンク切れチェックをしたい場合は「リンクに変換」ボタンを押してください。
すると、以下のようにAmazon商品ブログカードが表示されます。
https://amzn.to/2JV5Nr2
以前サムネイルは、Amazonの商品画像ではなく、スクリーンショット画像でした。けれど、売上実績づくり向けに「商品画像を表示するブログカード」仕様に変更しました。
ラベルで装飾
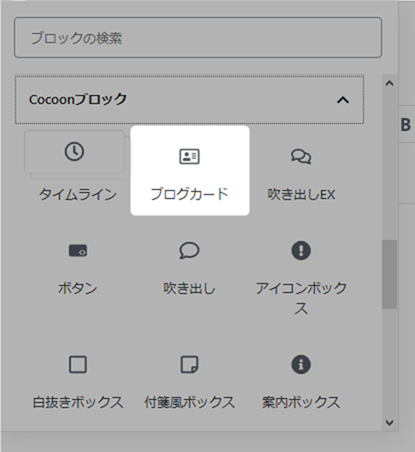
「ブログカード」ブロックを利用して装飾すれば、以下のようにラベルを表示させることもできます。
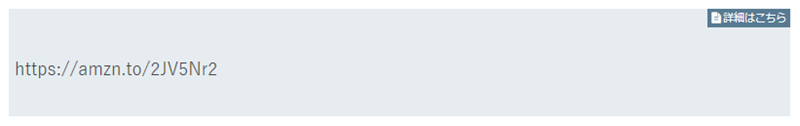
こんな感じで入力します。
するとこんな感じで表示できます。
まとめ
基本的に、URLを入力するだけで、Amazon商品リンクを作成できるので、手軽に利用できます。
PA-APIを利用するための売上実績づくり向けに便利に使えるのではないかと思います。
もし、この商品リンクで売り上げが定期的に上がるようになれば、ショートコードを利用したものに変更すればよいかと思います。
ブロックエディターでのブログカード利用について詳しくはこちら。

ブロックエディターで手っ取り早くブログカードを作成する方法
ブロックエディターでのブログカードの使い方。










コメント テーマの質問はフォーラムへ
お世話になっております。
ブログ運営をしております、TONYと申します。
PA-APIがまだ使えないので、本記事の方法で商品リンクを表示するように設定したのですが、いくつかのリンクで画像が正しく表示されない(別の商品の画像が表示されてしまう)のです。
下記記事の最下部に設定しております。
https://tony-tony-blog.com/%e3%80%8c%e5%ab%8c%e3%82%8f%e3%82%8c%e3%82%8b%e5%8b%87%e6%b0%97%e3%80%8d%e4%bb%a4%e5%92%8c%e3%81%ae%e3%83%93%e3%82%b8%e3%83%8d%e3%82%b9%e3%83%9e%e3%83%b3%e3%81%ab%e5%bf%85%e9%a0%88%e3%81%aa%e3%82%a2/
https://tony-tony-blog.com/%e6%ae%8b%e6%a5%ad%e3%82%bc%e3%83%ad%e3%81%a7%e6%9c%80%e5%a4%a7%e6%88%90%e6%9e%9c%e3%82%92%e3%81%82%e3%81%92%e3%82%8b%e3%80%81%e3%82%a8%e3%83%83%e3%82%bb%e3%83%b3%e3%82%b7%e3%83%a3%e3%83%ab%e6%80%9d/
もし原因がお判りでしたらご教示いただけないでしょうか。
よろしくお願いいたします。
大変申し訳ないですがコメントの案内にありますようにテーマへの質問は、お手数ですがフォーラムの方に書き込んでいただけると助かります。

こちらから、「トピックを追加」ボタンを押してコピペで同様のことを書き込んでいただければ幸いです。

※フォーラムの書き込みは登録不要です。
コメント機能だと機能が貧弱で、画像アップロード機能などがなく、対応(案内)が大変なのでご協力よろしくお願いいたします。