Cocoonでは、以下のようなモバイル用のグローバルナビを設定することが可能です。

モバイル用のグローバルメニューは、1023px以下の幅の端末で表示される仕様となっています。
1023pxよりも大きな端末で表示するメニュー設定はこちらの方法で行ってください。

グローバルナビのメニューを設定する方法
主にパソコンなどで表示されるグローバルナビメニューの設定方法です。サブキャプション機能で補足説明を入力することも可能です。
以下では、そのモバイル用メニュー設定方法を紹介します。
モバイル用メニューの設定方法
WordPress管理画面から「外観→メニュー」を選択してください。

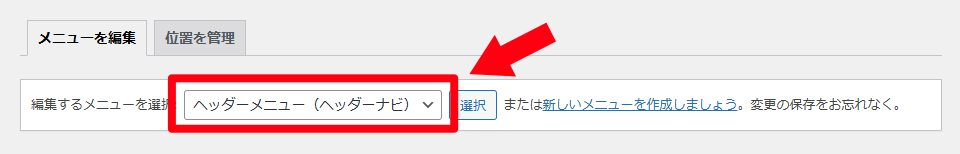
「新しいメニューを作成しましょう」リンクをクリックします。
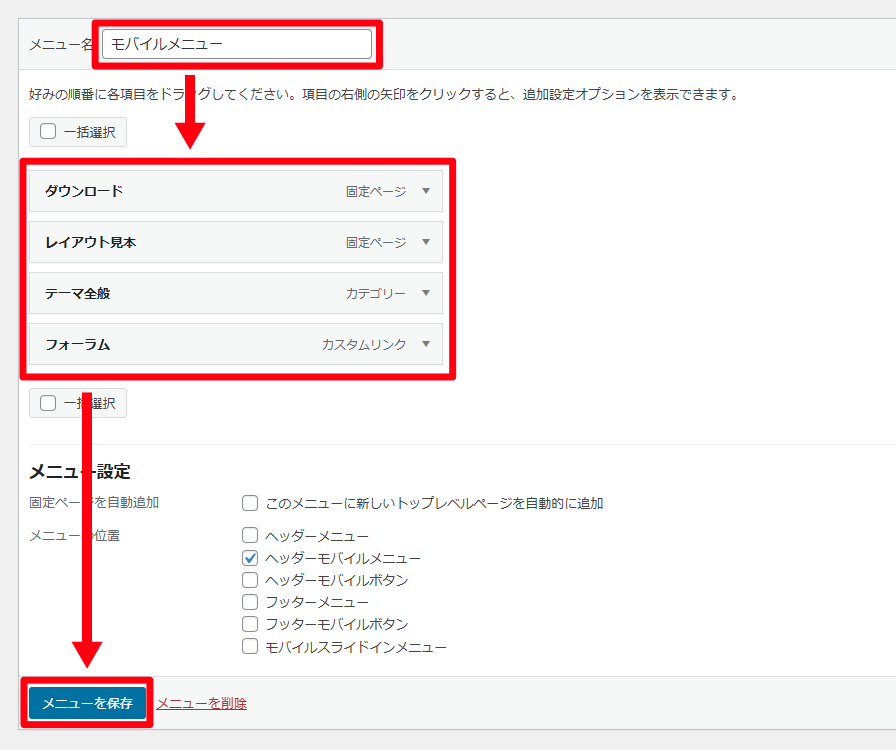
「メニュー名」を入力して、「メニュー構成」を設定後、「メニューを保存」ボタンを押してください。
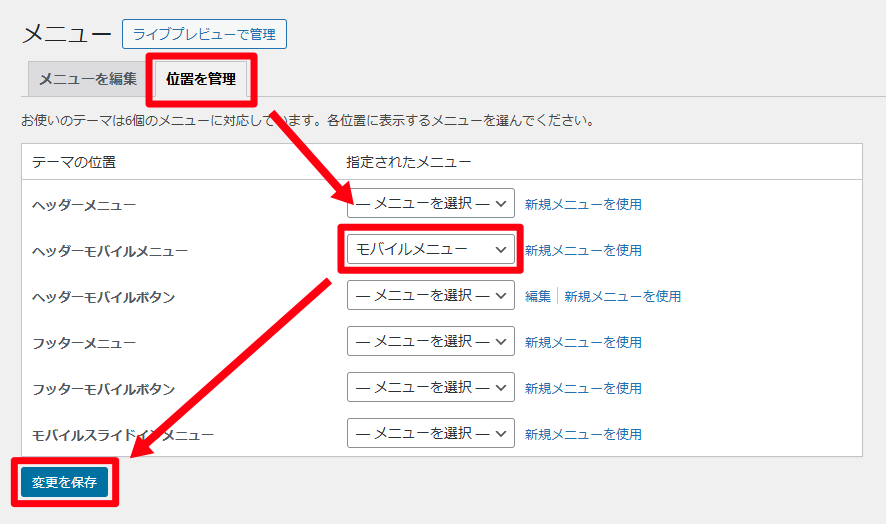
「位置の管理」タブを開いたのち、「ヘッダーモバイルメニュー」でモバイル用のメニューを選んだあと、「変更を保存」ボタンを押してください。
ヘッダーモバイルメニューでは、ドロップダウン状のサブメニューは表示できません。
これでモバイルグローバルナビの設定は完了です。
補足
この、モバイルメニューは1023px以下の幅のはデバイスのみで表示されます。パソコンでは表示されないのでご注意ください。

また、モバイルメニューにも上記のように補足説明を表示することが可能です。
メニューアイテムに補足説明を表示するには、以下の記事を参照してみてください。

グローバルナビに補足説明文を記入する方法
グローバルナビの個別メニューアイテムに対して補足文(キャプション)を入力する方法の紹介です。