最初に身も蓋もないことを言ってしまいます。
僕は、昨今の検索エンジン対応について、「テーマのごときはSEOにほとんど影響しない」と思っています。
もちろん、テーマがSEOに影響していた時期も確かに数年前まではありました。僕も実際に観測をして影響を確認をしています。
けれども、フレンドアップデート以降、テーマの影響力はかなり下がったと思います。
というより、「コンテンツ自体の影響力が上がった」とでも言いましょうか。テーマに何を使っていようと、「コンテンツの内容を自体が良くて、自然リンクを集めていれば」上位表示されると思います(※)。
ただ、テーマが持つ多少の影響力であろうと、少しでもより良いものとなるように、Cocoonでは以下のようなSEO施策を行っています。
Cocoonが行っているSEO内部施策
Cocoonで気をつけている内部SEO施策はこちら。
- HTML5チェックエラー0
- ページ表示の高速化
- モバイルフレンドリーテストに合格
- AMP対応
- 構造化マークアップ済み&エラーなし
- アウトラインの最適化
- メタタグ編集機能あり
- 完全なレスポンシブデザイン
とりあえず、様々なチェックツールで満点もしくは、エラーが出ないように作っているつもりです。
以下では、それぞれについて詳しく説明します。
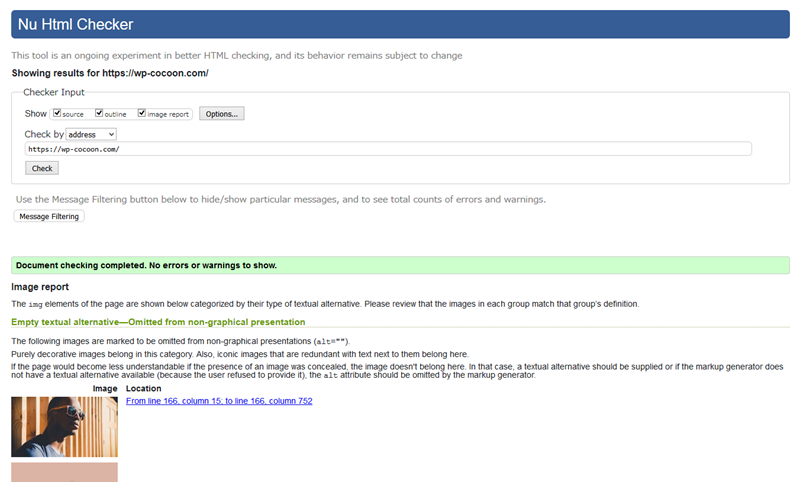
HTML5チェックエラー0
Cocoonでは、HTML5エラーが出ないようにマークアップしています。
チェックツールはこちら。
チェック結果。HTML5エラーは表示されていません。
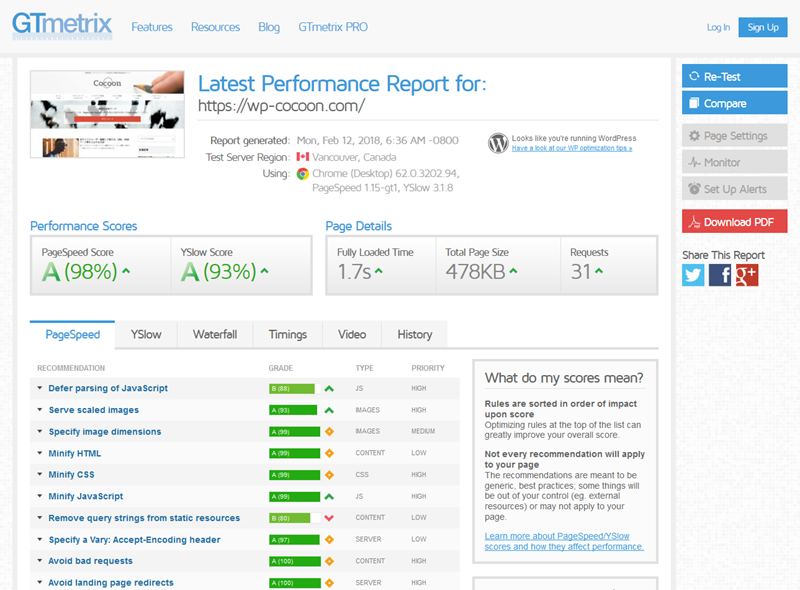
ページ表示の高速化
Cocoonでは、ほぼテーマ内機能のみでPageSpeed Insightsに最適化してあります。
高速化方法はこちら。

これらの設定を行うだけで、PageSpeed Insights(外部リソース除外)で100点から90点後半を取得することも可能です。
テーマの機能自体でモバイルで100点が取れるポテンシャルがあれば十分すぎるのではないかと個人的に思っています。
一応、GTmetrixでも以下のような結果は普通に出ます。
モバイルフレンドリーテストに合格
今や、サイト訪問者のほとんどがモバイルというサイトも多いことでしょう。
Cocoonではそんな訪問者環境に対応できるように、当然ながらモバイルフレンドリー対応しています。
AMP対応
現在は、ほぼモバイルからの訪問が多いことから、当然ながらAMP表示にも対応しています。
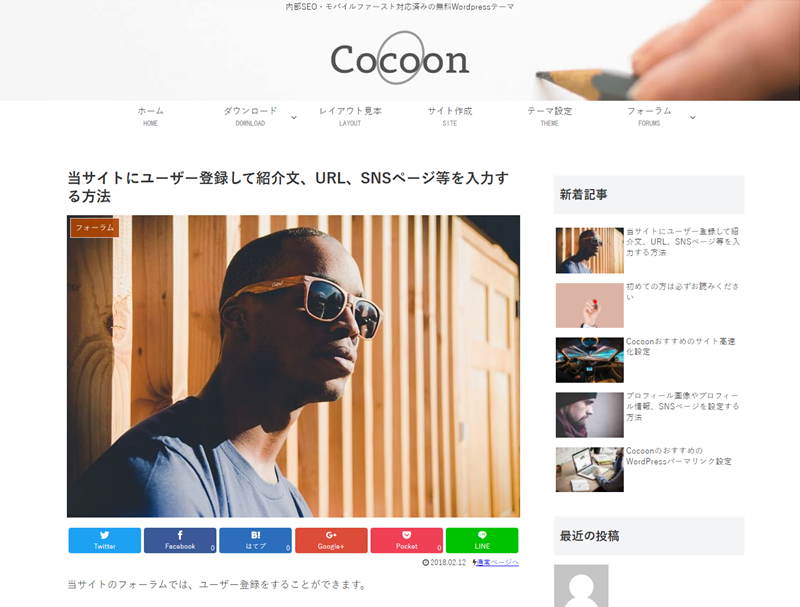
AMPページは、標準ページとほぼほぼ変わらない表示ができるようになっています。
こちらが標準ページ。
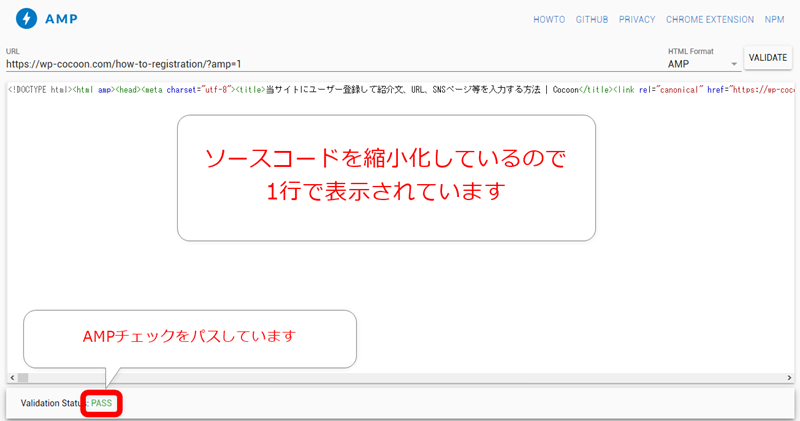
こちらがAMPページ(入力フォームとかはない)。
見た通り、ほぼほぼ表示が変わっていないのを確認できるかと思います。
AMP設定は、「Cocoon設定→AMP」項目からワンクリックで変更できるようになっています。
AMP化後のバリデーターのチェック結果がこちら。
大抵の設定状態なら、AMPエラーを回避できるのではないかと思います。
構造化マークアップ済み&エラーなし
Cocoonでは、以下の一般的な構造化データをマークアップしています。
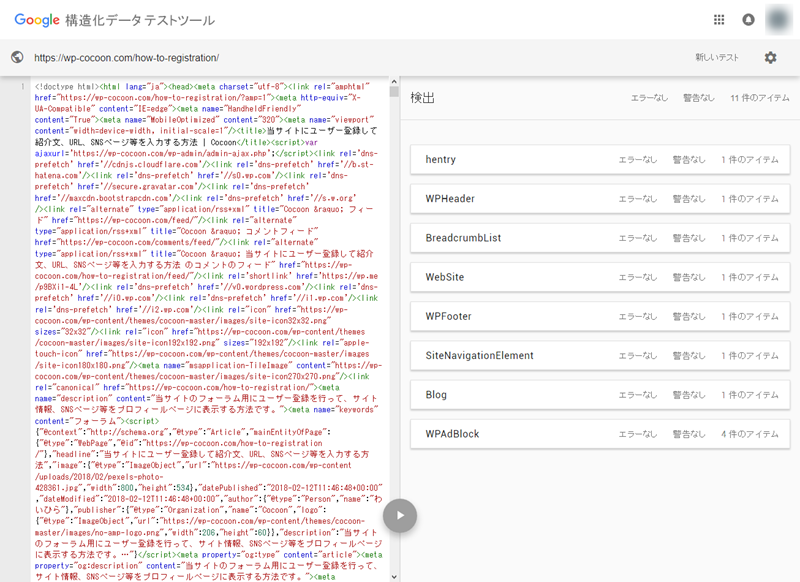
利用チェックツールはこちら。

もちろんエラーもありません。
アウトラインの最適化
Cocoonでは、なるべく最適化したアウトラインを表示するように努めているつもりです。
チェックツールはこちら。
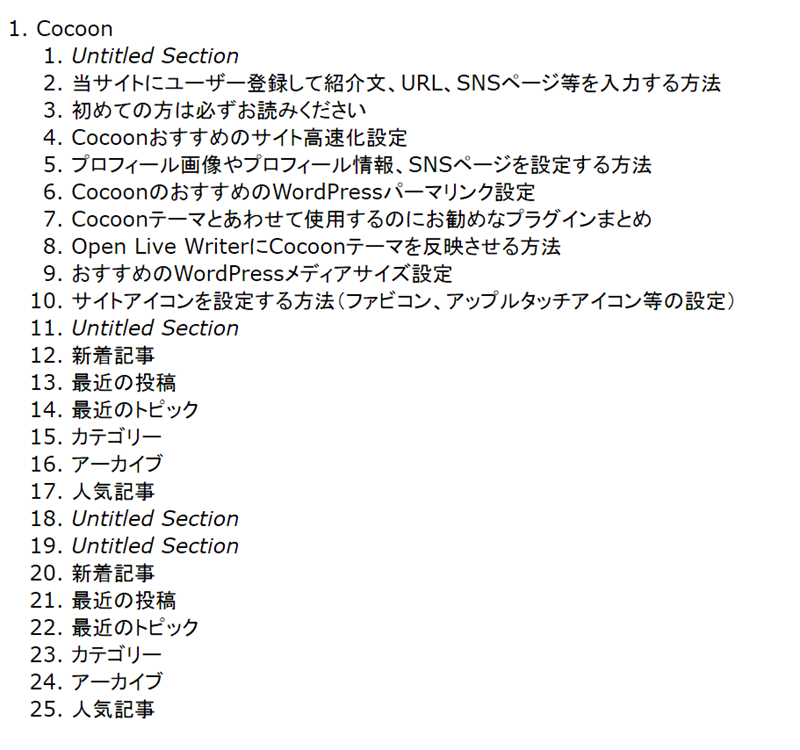
リストページのアウトラインはこんな感じ。

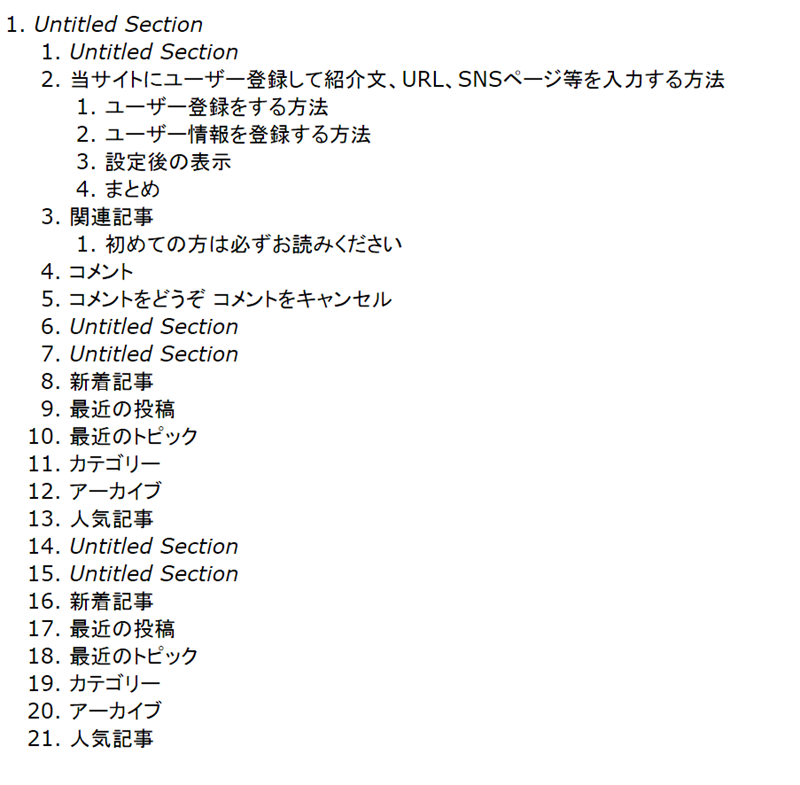
投稿ページのアウトラインはこんな感じ。

メタタグ編集機能あり
Cocoonでは、SEOプラグインを使わずに自前で「SEOタイトル」「メタディスクリプション」「メタキーワード」を変更できる機能をあらかじめ備えています。
noindex、nofollowの設定も可能です。
もちろん、トップページやカテゴリページででもメタディスクリプションなどを設定できます。
基本的に、CocoonにあるSEO機能だけで、ある程度のSEO的需要は満たせるのではないかと思っています。
デフォルト機能用いれば、わざわざ重めのSEOプラグインをインストールするメリットはそこまでないような気がします。
完全なレスポンシブデザイン
Cocoonは、パソコンとモバイルで、完全に同一がソースコードを出力する完全レスポンシブデザインです。
完全レスポンシブにすることで、検索エンジンはパソコンとモバイル双方のソースコードをクロールする必要が無くなります。
Google自体も、現在レスポンシブデザインを推奨しています。
詳細はこちら。

レスポンシブデザインにする利点はこちら。

まとめ
このような感じで、一応SEOにも結構気を使っているつもりです。
ただここまで行っても、正直「コンテンツの強さ」には敵わないと思います。
結局、昔から言われていることになってしまうんですが、「小手先のSEOテクニックよりも面白い内容のコンテンツを作ること」だと思います。
というか、テーマごときが影響力を持てるSEOなら苦労はしないですよね。
なので、CocoonではSEOは当然として「コンテンツの作りやすさ」に主眼を置いてテーマ作成を行っています。