Cocoon 2.0.9.8より、パソコンで表示した際にヘッダーを固定できるように機能追加しました。
動作はこんな感じ。
固定ヘッダーの設定方法
ヘッダーを固定するには、まずテーマ設定を開いてください。
WordPress管理画面から「Cocoon設定」を選択してください。

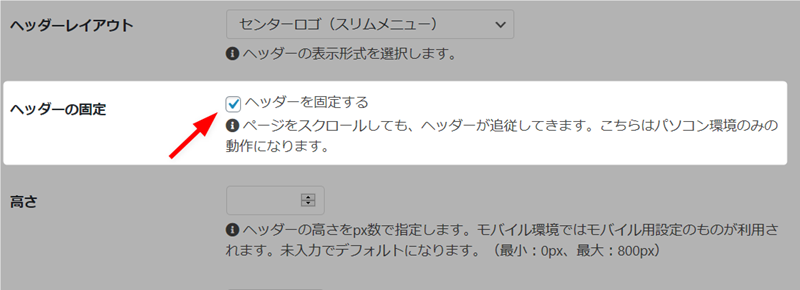
「ヘッダー」タブから「ヘッダーを固定する」を選択してください。
動作確認
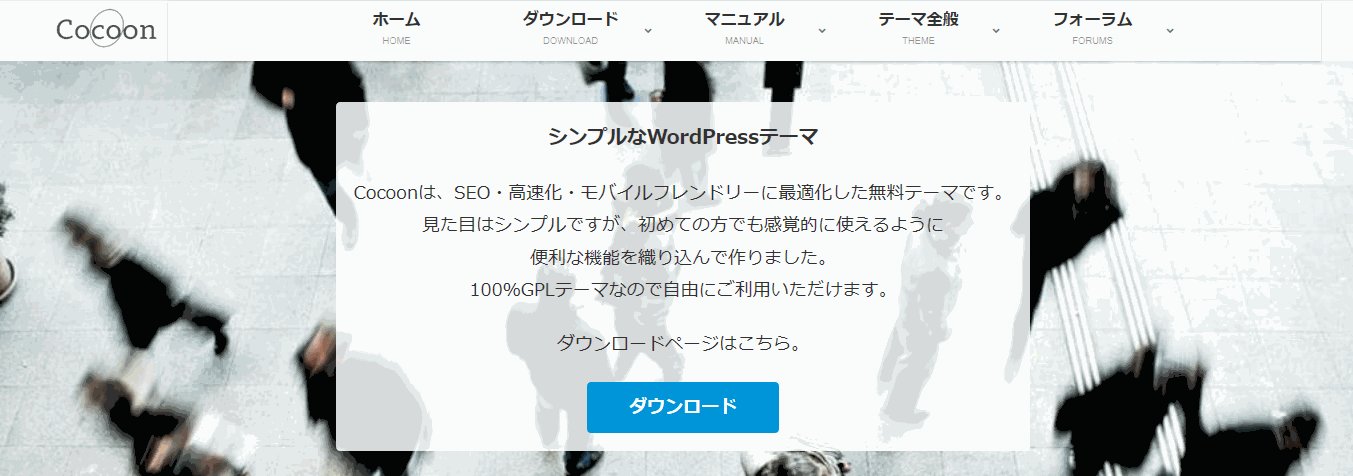
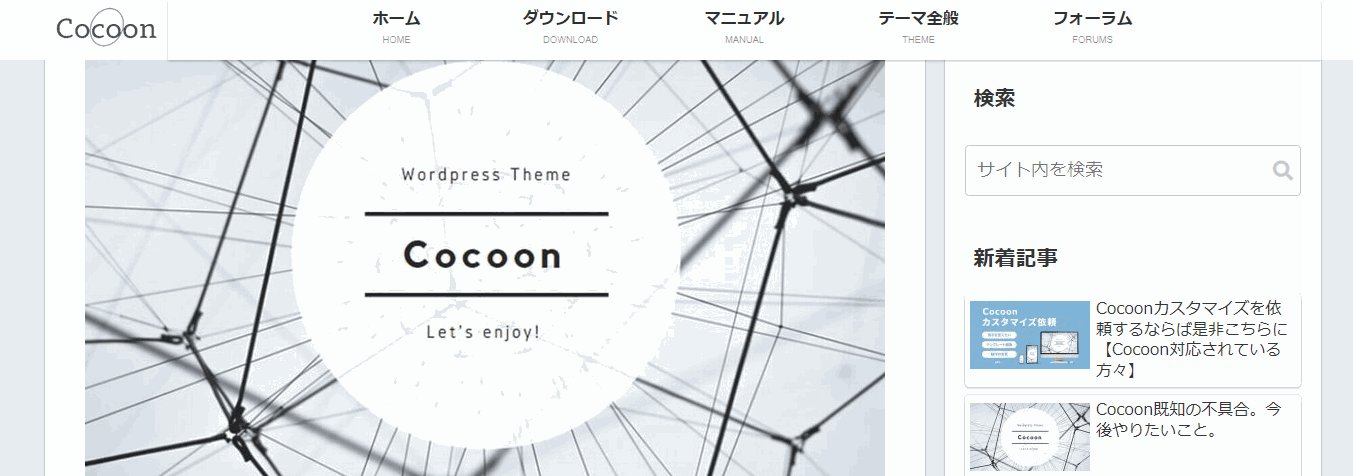
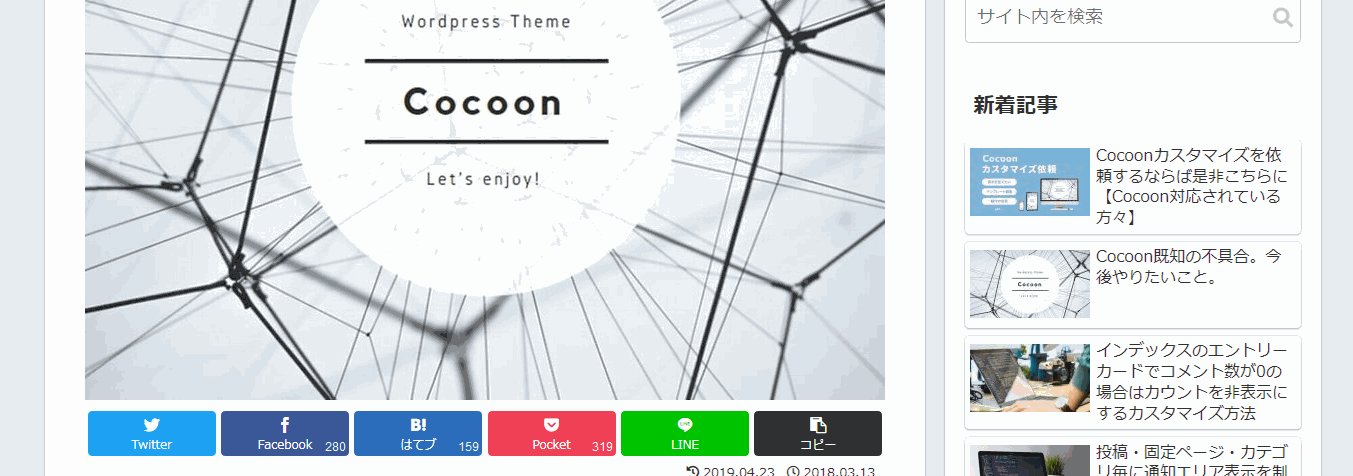
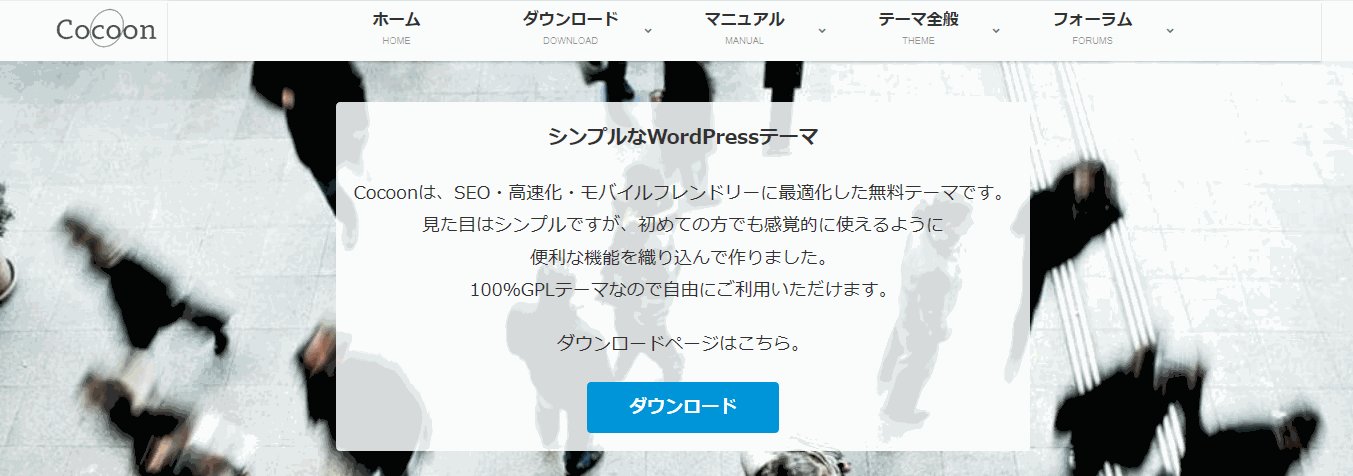
センターロゴ系のヘッダーの場合は、冒頭のような以下のような動作になります。
トップメニュー系の場合は、メニューの形は変わりません。
注意点
このヘッダー固定機能は、以下のような注意点があるのでご留意してご利用ください。
動作はパソコンのみ
ヘッダー固定機能は、パソコンのみで動作します。
モバイルだと場所をとって邪魔なので、通常のモバイル動作と変化はありません。
サブメニューが非表示になる
ヘッダーが固定されている際は、グローバルナビのサブメニューは表示されません。
これは、グローバルナビのサブメニューがドロップダウンすることにより、AdSense広告に重ならないようにするためです。
サブメニューが広告に重なると、誤クリックを誘発し、アドセンスポリシー違反になる恐れがあるので、非表示にしてあります。
ポイント
パソコン画面は広いので、画面上部にメニューが表示されていてもさほど気にはなりません。
加えて、常にグローバルメニューが表示されている状態になるので、違うメニューに移動する際にも、スクロールで最上部に戻ることなく、可能になります。