Google Search Consoleにサイトを登録する方法です。
Google Search Console IDを取得
まずは、Google Search Consoleに移動してログインします。
Google Search Console
まだ登録していない場合は、登録作業を行ってください。
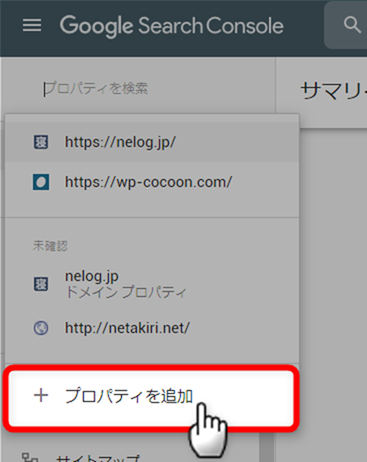
ログイン後、「プロパティを追加」ボタンを押してください。
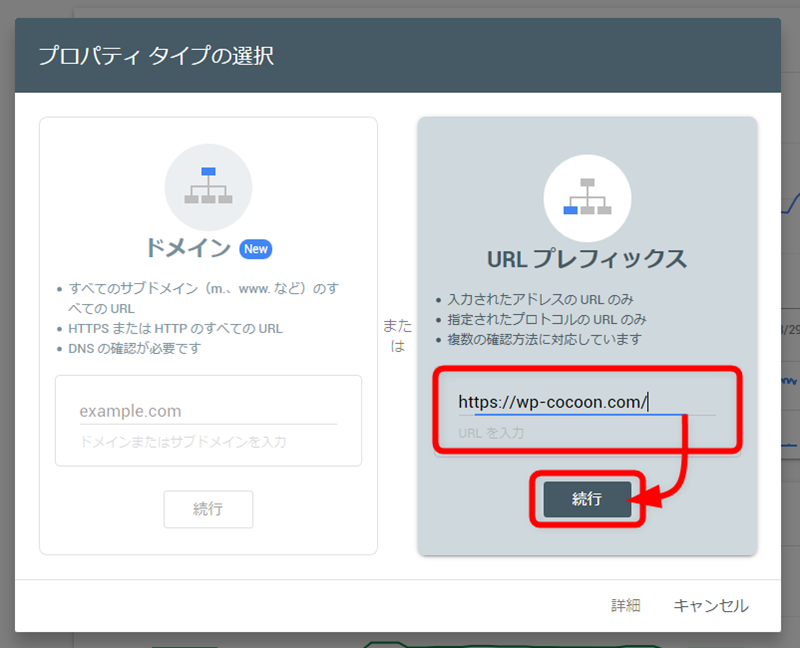
「プロパティ タイプの選択」ダイアログが表示されるので「URLプレフィックス」を選択し「サイトURL」を入力し「続行」ボタンを押してください。
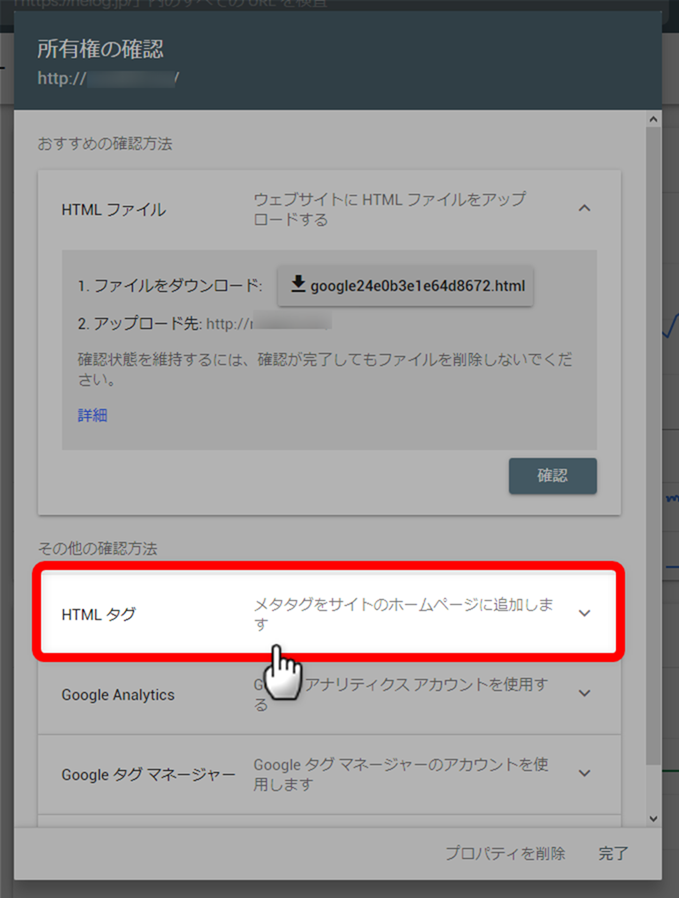
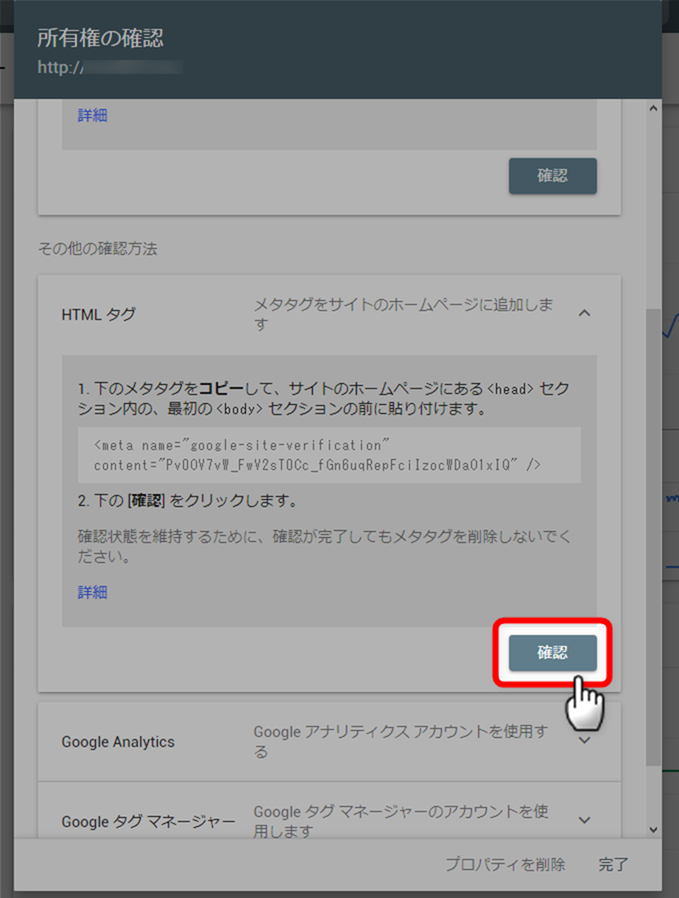
すると「所有権の確認」画面が表示されるので「HTML タグ」を選択します。
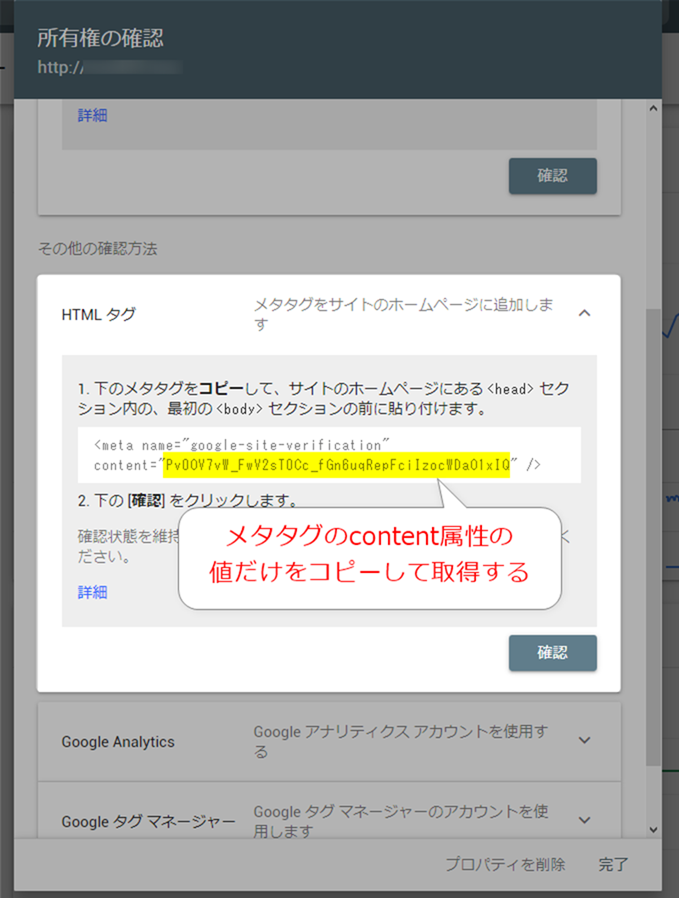
次に「別の方法」タブを選択し、「HTMLタグ」チェックボックスをチェック後、表示されるメタタグの「content属性の値のみ」をコピーなどして取得してください。
このページは、そのまま開いたままにしておいてください。
テーマにGoogle Search Console IDを登録
次に、WordPressの管理画面にログインしてください。
Google Search Consoleコードの登録は、テーマ設定画面から行います。
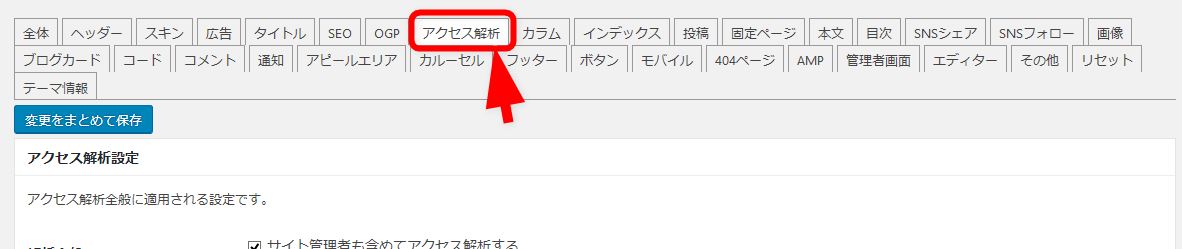
WordPress管理画面から「Cocoon設定」を選択してください。

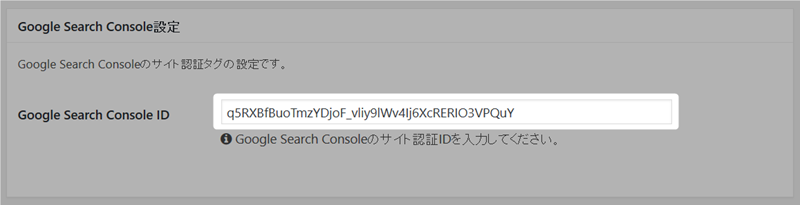
「アクセス解析・認証」タブを選択し、先程取得した「Google Search Console ID」を入力して設定を保存してください。
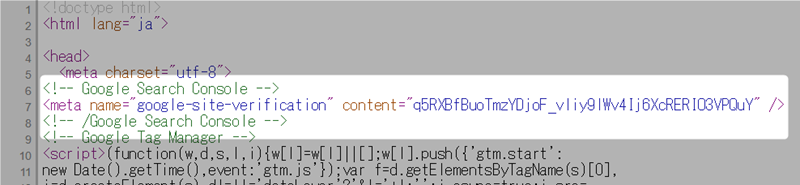
これにより、サイト全体に以下のようなメタタグが挿入されます。
サイト認証コードの確認を行う
最後に、先程開いておいた「所有権の確認」ダイアログの「確認」ボタンを押してください。
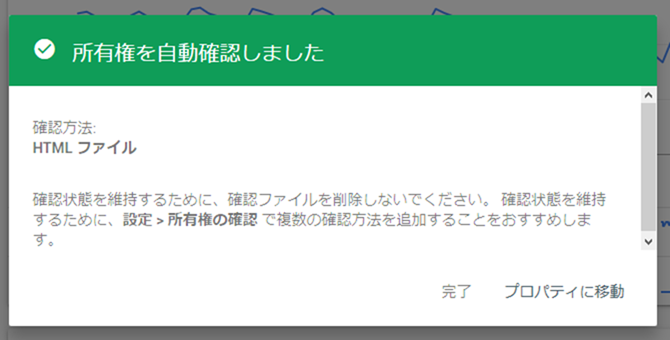
サイト所有権が確認されると以下のようなメッセージが表示されるので「続行」リンクをクリックしてください。
これでサイトが登録されました。
この後、サイトマップ登録などをして、サイトへのクロールを促すように設定しておくと良いかもしれません。














コメント テーマの質問はフォーラムへ
cocoon正式版をインストールさせていただきました。ありがとうございます。
テーマを変更したので、テーマ利用マニュアルを見ながら設定しているのですが、Google seach consleにIDを登録しようとしたところ、Cocoon設定のタブの中にアクセス解析の項目がありません。どこかに移動したのでしょうか?お手数ですが教えてください。よろしくお願い致します。
こんな感じで表示されませんか?

もし表示されない場合は、フォーラムにアップロード機能があるので、状態をスクリーンショットで撮影して見せていただけると幸いです。
https://wp-cocoon.com/community/
すいません、先ほど質問させていただいたのですがタブは見つかりました。すいませんでした。ちなみにサイト認証は前回のテーマを使用しているときに出来ていれば、Cocoon設定のアクセス解析にサイト認証IDを入れて保存するだけで大丈夫なのでしょうか。
初歩的な質問で申し訳ありません。教えていただけると助かります。よろしくお願い致します。
Google Search Consoleのことであれば、認証コードを入力する必要はあると思います。
そうですよね。分かりました!お忙しいところありがとうございました!!
こちらの記事通りにやったらすぐできました!
いろいろなやり方を試したのですが、うまくいかずかなり苦戦してました
本当にありがとうございます!
このページの内容がお役に立ったようでよかったです^^
まったく同様の作業を行ったのですが、google search consoleにて確認をすると、所有権を確認できませんでした(サイトのホームページでメタタグが見つかりませんでした。)と表示されます。
何か原因などわかればご教授していただけると幸いです。
ブラウザから、の右クリックメニューからソースコードを表示させて、head内のコードがGoogle Search Consoleのコードと違いがないかをもう一度確認してみてください。
確認しても同一の場合は、コメントの案内にもあるようにフォーラムの方に書き込んでいただけると助かります。
というのも、コメントだと画像のアップロード機能がないからです。
うまくいかない場合は、Google Search Consoleの設定コード画面のスクリーンショットを撮影し、フォーラムの書き込みで画像を添付して質問していただければと思います。
先日初めてのブログを作り、テーマにはCocoonを利用させていただきました。
シンプルできれいなデザインが、とても気に入っております。
1点気になることがありましたので、質問させていただきます。
「Google Search Console」の登録の前に「Google Analytics」の設定を終えたのですが、「Google Search Console」の登録をしようとした際、
--------------------------------------------------
「プロパティ タイプの選択」ダイアログが表示されるので「URLプレフィックス」を選択し「サイトURL」を入力し「続行」ボタンを押してください。
--------------------------------------------------
この手順の後に「所有権を自動確認しました」とのダイアログが表示され、「Google Search Console」に登録されました。
こちらのページに書いてある手順を飛ばしたかたちでの登録となったので、設定に不安があり、質問することにいたりました。
この場合、WordPress管理画面>「Cocoon設定」>「アクセス解析・認証」タブ>「Google Search Console ID」の欄に、「HTMLタグ」のメタタグ「content属性の値」を入力しなくても良いのでしょうか?
それとも、登録はされてあるが、設定としては「Google Search Console ID」の欄に「HTMLタグ」のメタタグ「content属性の値」を入力した方がいいのでしょうか?
どちらが正解なのかいろいろと調べてみましたが、この疑問は解決にいたりませんでした。
長文での質問となり失礼だと思いますが、ご教示のほどよろしくお願いいたします。
Google Search Consoleが、所有権を確認できたということは、何らかの方法で確認できたんではないでしょうか。
どうして確認できたのかは、書き込み内容からはちょっと何とも言えないですが。
Google Search Consoleがそのように言っているのであれば、それで良いのではないかと思います。
今後、なにかエラーメッセージが出るようであれば、改めて再設定すればよいのではないかと思います。
ご返答ありがとうございます。
説明が足らずに申し訳ありません。
Google Search Console内を確認したところ、「設定>所有権の確認>使用した確認方法」の箇所に、「Google Analytics (緑のチェックマーク) 確認が完了しました」と表示されておりました。
Google Search Consoleの登録の前に、先にGoogle Analyticsの設定と登録は完了しておりました。
他のサイトにて、Google Analyticsの設定と登録を先に済ませておけば、Google Search Consoleの登録の際は、
-----------------------------------------
「プロパティ タイプの選択」ダイアログが表示>「URLプレフィックス」を選択>「サイトURL」を入力>「続行」ボタンを押す
-----------------------------------------
の後に、「所有権を自動確認しました 確認方法:Google Analytics」とのダイアログが表示され、その後はGoogle Search Consoleに関する設定はしなくても大丈夫と記載されていましたので、
「Google Search Console ID」は空白のままでよいのか?
との疑問が生まれてしまい、質問させていただきました。
なんども長文になってしまい、申し訳ありません。
所有権の確認さえできれば、「Google Search Console ID」は空白のままで問題ないですよ。
ご返答ありがとうございます。
不安に思ってた部分が解決して、すごくスッキリできました!
お手数おかけしました。ほんとにありがとうございます^^
お忙しいところ申し訳ありません。google search consoleを登録しようと挑戦したのですが、確認をすると、所有権を確認できませんでした(サイトのホームページでメタタグが見つかりませんでした。)と表示されます。
このサイトのやり方を見る前に、他の方のサイトのやり方を見てしまい、cocoonの【テーマの編集】→【テーマヘッダー】をいじってしまったことが原因いかと思われます。他に何か原因などわかれば教えていただきたいです。
他の原因の前に、まず上記の原因を改善するのが先かと思われます。
でないと、原因を絞れないので。まずはカスタマイズした部分を元に戻した方が良いかと思います。
返信ありがとうございます。
初心者でして、カスタマイズした前の部分を覚えていないんです・・・
こういった場合はどうしたらいいでしょうか
子テーマでカスタマイズされましたか?
子テーマでカスタマイズしている場合は、子テーマを新たにダウンロードして、「新しい子テーマファイル」で「現在の子テーマのすべてのファイル」を上書きしてください。
これで、子テーマ自体はまっさらな環境に戻ります。
もし、自前でその他にもカスタマイズを行っている場合は、ローカル環境に子テーマのバックアップをとっておいて、個別のカスタマイズを子テーマに移行すればOKかと思います。
返信ありがとうございます。何度も返信してくださりありがたい気持ちでいっぱいです。細かく初心者にもわかる説明感謝しています。試してみます!ありがとうございました。
わいひら様
何回も質問申し訳ありません。
質問なのですが
1 子テーマを新しくダウンロードし、新しい子テーマファイルは手に入れたのですが
「現在の子テーマのすべてのファイル」を上書きとはどこで行えばいいでしょうか
ワードプレス→外観→テーマの欄からでしょうか?
2 ワードプレス→外観→テーマの欄からカスタマイズしてしまった子テーマを削除し、新しく
ダウンロードした子テーマをアップロードし、有効化する方法はだめですか?
①基本的には、サーバー上でFTPソフトを使って行った方が良いかと思います。理由についてはイオン②で書きます。
②あまりおすすめはしません。というのも、ウィジェット等の設定がリセットされるからです。リセットされてもよいということであれば、それでも良いかと思います。ただし、その他にも設定に影響が出る可能性は留意しておく必要があるかと思います。
ヴィジェットが消えるのを覚悟で外観→テーマからcocoonの親と子テーマの両方を削除し、再度ダウンロードしたのですがまだエラーが出てしまいます・・・
⓵サイトの確認をしてもエラーが起き、「所有権を確認できませんでした」と表示されます
確認方法:HTMLファイル
エラーの理由:所定の場所で確認ファイルが見つかりませんでした。
⓶HTMLタグの確認を押したときのエラーです。
確認方法:HTMLタグ
エラーの理由:メタタグの形式が正しくありません。エラーを防ぐため、手順にあるメタタグを直接コピーして貼り付けてください。
と書かれています・・・いまだに解決ができないです・・・
メタタグのコピー&ペーストの仕方はわいひら様の記事の方法で行ってます!
cocoonが大好きでこのまま使用していきたかったのですが、あきらめて違うテーマで、Googleサーチコンソールをとったほうが良いのでしょうか・・・
長文すいません。
出来れば実際のページのURLと環境情報とともに、フォーラムの方に書き込んでいただいてよろしいでしょうか。

https://wp-cocoon.com/theme-report/
コメントの案内にもあるように、コメントでは画像などが貼り付け辛いので、トラブルシューティングには適しません。なのでフォーラムの書き込みを推奨しています。
フォーラムはこちら。
https://wp-cocoon.com/community/cocoon-theme/
初めまして、いつも参考にさせていただいています。
今回、サーチコンソールを入れるにあたり色々と調べていたのですが
もっとこのページに早くたどり着きたかったくらい、わかりやすい内容でした。
私の失敗談を記事にしたいのですが、参考サイトにこの記事リンクを貼り付けさせていただく事は可能でしょうか?
とてもよかったので、ぜひ解決案として提案したいです。
よろしくお願いいたします。
リンクは自由にしていただいて大丈夫です。
クリエイティブ・コモンズBY-ND(CC BY-ND 2.1)ライセンス準拠であれば、内容を転載していただいても大丈夫です。
https://wp-cocoon.com/terms-of-use/
ご回答ありがとうございました!よかったです。
記事にリンク(https://msfeature.com/1259/)を貼らせて頂きました。
今後とも参考にさせて頂きます!
よろしくお願いいたします。
記事内で紹介いただきありがとうございます!