Cocoonをバージョンアップしました。
前回からの主な変更点はこちら。
- ランキング機能にアイテム削除機能追加
- ブログカード判定の変更(定形外入力の除外)
- エントリーカードのサムネイルサイズの計算関数追加
- 縦型エントリーカードのスマホ(375px以下)の表示変更を(1列表示にした)
- 最大メインカラム幅を1600pxに変更
- WordPressの定型スタイル追加
- wpForoのスタイル修正
- IMG要素に-webkit-backface-visibility: hidden;追加
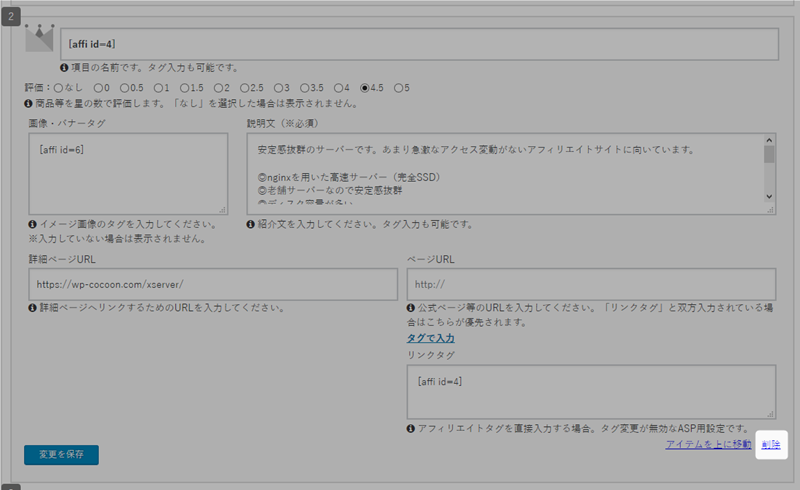
ランキング機能にアイテム削除機能追加
ランキング機能に、アイテムの削除機能を付け忘れていたので追加しました。
ブログカード判定の変更(定形外入力の除外)
Cocoonテーマの、ブログカードは、「1行にURLのみ」、もしくは「1行にURLリンクのみ」入力でブログカードと判定します。
その判定基準を少し厳しめにしました。これは、不具合表示を排除するためでもあります。
詳しい、入力方法などは以下を参照してください。

内部ブログカードを表示する方法
内部ブログカードを記事本文内に表示させる方法です。URLを記入するだけで利用できます。

外部ブログカードの表示方法
投稿・固定ページに外部リンクブログカードを表示させる方法の紹介です。外部ブログカードは、キャッシュを利用して表示を高速化しているので、キャッシュの更新方法も紹介しています。
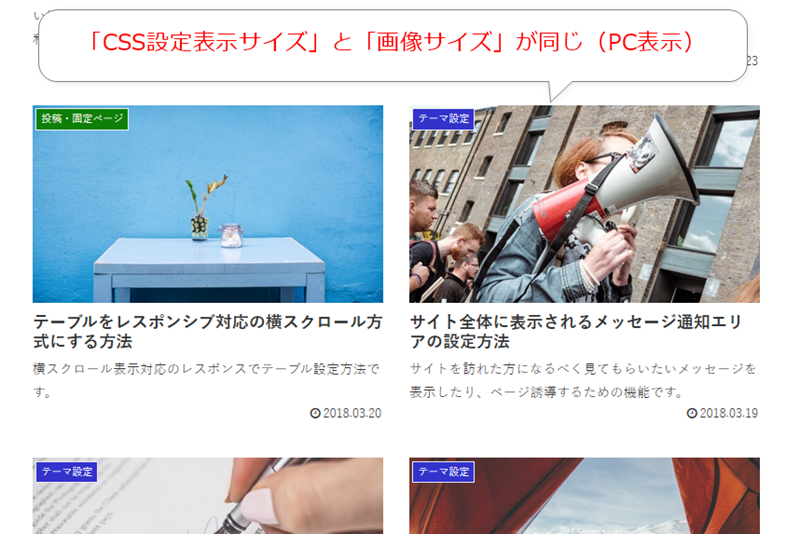
エントリーカードのサムネイルサイズの最適化
エントリーカード(縦型)のサムネイルサイズをカラム幅に合わせて「CSS設定サイズ」と「表示サイズ」を全く同じものを表示し、画像も伸縮により画像の劣化をなるべく少なくなるようにしました(※PC表示)。
前バージョンを使っていた場合は、Regenerate Thumbnailsプラグイン等で画像の再生成をする必要があります。
再生成方法はこちら。

テーマが利用しているサムネイルを再生成して最適化する方法(画像の大きさを揃える)
Force Regenerate Thumbnailsプラグインを用いて、テーマ上のサムネイルを再生成し、画像できるだけ綺麗に表示する方法の紹介です。
カラム幅設定で、メインカラムの幅を変更した場合もサムネイルの再生性が必要になります。特に再生成しなくても、320x180サイズのサムネイルが利用されるだけなので、そこまで影響はないかと思います。
モバイル端末では、端末幅によって、レスポンシブ表示されるので、画像の伸縮は発生します。
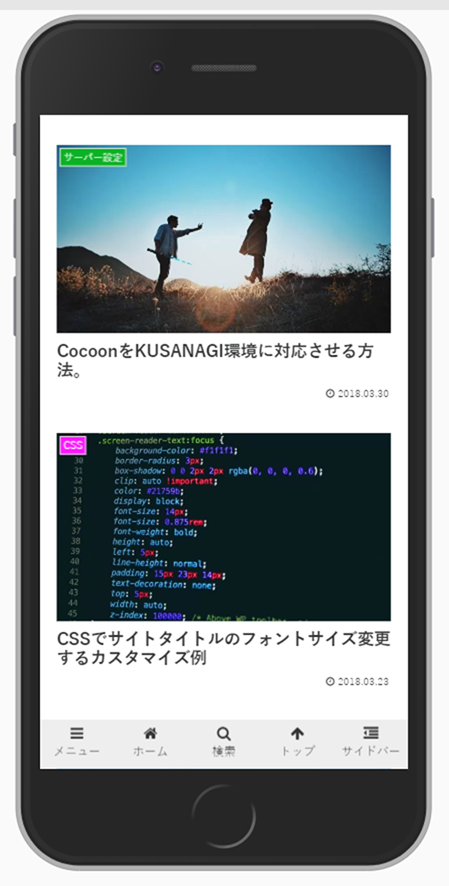
縦型エントリーカードのスマホ(375px以下)の表示変更
375px以下の端末で、以前は「縦型エントリーカード」を2列表示していました。
けれど、狭い端末だと見づらいので、今回1列にしてみました。
β版ですので、ここら辺の、スマホ表示の最適化の仕様は、まだ決まったわけではありません。いろいろな方の意見を聞いて、今後修正する可能性もあります。








コメント テーマの質問はフォーラムへ
360pxスマホユーザーです
縦型カード3列は、スマホ2列の表示でお願いしたいです
復活をお願いいたします m(__)m
m(__)m
m(__)m
わたくしからも
復活をお願いいたします
m(__)m
スマホでみたとき2列だと、面白みがあって好きでした。ぜひぜひ復活をお願い致します…!
Cocoonからはタイル表示の抜粋分がスマホから消え、その上1列表示になり、画像がPCより大きく表示されます。サイトのイメージがまったく変わってしまいます。できることなら2列で抜粋分も表示したいです。
正直、たけし独立より衝撃的です(伝わりましたか?)。
意外なスマホ2列人気に、結構驚いています(笑)
戻す方向でいきたいと思います。
でも2列だと、タイトル折り返しが多くて読みにくいとかはないですか?
さすがに横幅320だと狭いような気がするので、320から1列にするというのもありかもしれません。
スマホ表示を戻す前に何か、スマホ表示について思うところがありましたら、是非是非参考までに何なりと書き込んでいただければ幸いです。
「2列のここが良い」とか「1列だとここが使いにくい」とか「Simplicityと同じ感じで良い」とか、思いのたけを是非お聞かせ願えればと思います。
抜粋文は、「これ読んでる人がいるのかなー?」と思ってしまったもので、とりあえず消してみました。場所もとりますし。
これもあったほうがいいですかね?
タイル表示は「陳列棚」みたいに使えるんですよねー
タイトルは商品名だったり
抜粋分はキャッチコピーだったり
デフォルトのエントリーカードとは違った使い方ができて良かったんですよ
タイルはまたおいおいと。
最初にいろいろやってしまうと、動作確認が大変なので最初は3種類だけにしました。
ブロガー、アフィリエイターの方にはたぶん興味がないと思いますが、SEO目的の長いタイトルより記事の内容を伝える抜粋文は大事なんです
確かに中には「今日の独り言」とか「本日もよかったこと」みたいなタイトルで書く人もいますものね。
とりあえず新バージョンで、スニペット(抜粋文)は表示させました。
パソコンでは縦型カード2列を選択しているときのスタイル
スマホではエントリーカード(デフォルト)を選択しているときのスタイル
にするというのは難しいでしょうか?
そういうスタイルを選択できる有料テーマがあって
デザイン的にも一番いいかなと個人的には思います
見やすいですし
そういったスタイルにしているサイトもよく見かけるような気がします
スマホで縦型カード2列のスタイルだとやっぱり
タイトル折り返しが多くて窮屈で読みにくい感じがしますです
CSSができればそこまでカスタマイザー難しくはないかと思います。
後学のため、そのような表示になっているページがありましたら、URLを教えていただければと思います。
返信していただいてありがとうございます。
WordPressだとSTORKとSANGOを使っているサイトで
よくこのスタイルにしているのを見かけます。
https://tajuso.com/
https://ushigyu.net/
https://kanonote.com/
http://xn--eckybzahmsm43ab5g.com/
URLありがとうございます!
見る限りでは、上記のURLのうちSANGOを利用しているページは、そのようになっていないようです。
STORK系は、ユーザーエージェント(is_mobile系関数)によって表示を切り替えているんですね。STORKは、100%レスポンシブ対応テーマと勝手に思っていたのですが、違うんですね。今知りました。
Cocoonは、実装するなら100%レスポンシブでしようと思うので、検討の余地はありますが、善処できればと思います。
わいひらさんありがとうございます!
今でも十分すぎるほどの神テーマですが、善処していただけるとのことで嬉しい限りです!
お忙しいところお手数をおかけして恐縮ですが、よろしくお願いいたします。
くれぐれもご無理をなさらぬよう、お体にお気をつけてお過ごしくださいませ。
ありがとうございます。
休む時は休まさせていただこうと思います^^
今のところ緊急を要する機能ではないので、すぐというわけにはいきませんが、気長にお待ちいただければ幸いです。