Cocoonでは、Google Fontsの読み込みにWeb Font Loaderを用いて非同期読み込みも出来るようにしてあります。
Google Fontsを非同期読み込みする方法
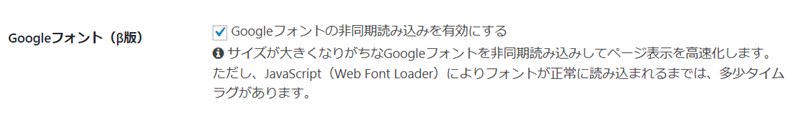
設定方法は、Cocoon設定から「高速化」メニューを開き「Googleフォントの非同期読み込みを有効にする」を有効にしてください。
これだけで、JavaScriptによりページを読み込んでからGoogle Fontsが読み込まれます。
Google Fontsの非同期読み込みについては、Akiraさんの以下のページを参考にさせていただきました。

効果のほどは
実装してみたものの効果のほどは、PageSpeed Insights的に言えば、目を見張るものとまではいかないようです。
まず、高速化したテストサイトデフォルトの状態でPageSpeed Insightsのモバイル結果は95点でした(使用したGoogleフォントはNoto Sans JP)。
これに対し、Google Fontsを通常読み込みした場合だと、83点まで下がります。
Google Fontsを非同期読み込みした場合は、85点です。
スコアにして2点程度しか変わりません。
ただ、レンダリングブロックはしないと思うので、ページ読み込み自体は速くはなっているのではないかなと。
補足
Google Fontsの通常読み込みでも、スコア的にそこまで違わないのはのは、Google Fontsの方でも以下のようだ高速化施策が行われているからなのかもしれません。

注意点
Google Fontsを利用すると、通常読み込み、非同期読み込みいずれにせよ、画面のちらつきはどうしても起こるようです。
非同期読み込み時、CSS制御によるちらつき(FOUT)制御も行ってはみたのですが、何かの拍子に出るときは出てしまうようです。
そして、PageSpeed Insightsのスコアが下がるのはどうしょうもないっぽい。
より完全に対応するにはpreloadを用いた方法が最適なのかもしれません。

ただ、preloadを利用すると基本的にCDNが使えません。
配布テーマの中に数MBもするフォントファイルをゴロゴロと含めておくわけにもいかないので、とりあえずWeb Font Loaderまでの対策としたいと思います。
ページ表示の速さを求めたり、ちらつきを防止したい場合はローカルフォントの使用をおすすめします。









コメント テーマの質問はフォーラムへ
いつもお世話になっています。
webフォントのチラつきの件ですが、最近のブラウザではfont-display:swap;というプロパティが使えます。
これはWebフォントのちらつき(FOUT)を緩和するためのものですが、Googleフォントでも使えるようになっています。
https://fonts.googleapis.com/css?family=Kosugi&display=swap
このようにdisplayパラメーターを含めたURLリクエストでGoogleフォントのCSSに適用されます。
有用でしたら幸いです。
もちろんそれは存じていて、既に&display=swapパラメータを付けて読み込んでいるのですが、現状の状態です。
https://github.com/yhira/cocoon/blob/1447ef292cce304455abed3d9cc8170a2dde59fb/lib/utils.php#L1703