先日、スキン側からテーマ設定を制御する機能を追加しました。

スキン制御の仕様。スキン側から「Cocoon設定値」を変更する方法3通り。
スキン側から「Cocoon設定」のオプション値を変更する手段の紹介です。スキン側から設定を変更できることで開発の手間を削減することができます。
一応、「動作デモとなるスキン」も同梱したのですが、ある程度実践的な「スキン制御動作デモ」もあればと思い、CocoonをSimplicityぽくするスキン「Like Simplicity」を作成しました。
Like Simplicityスキン
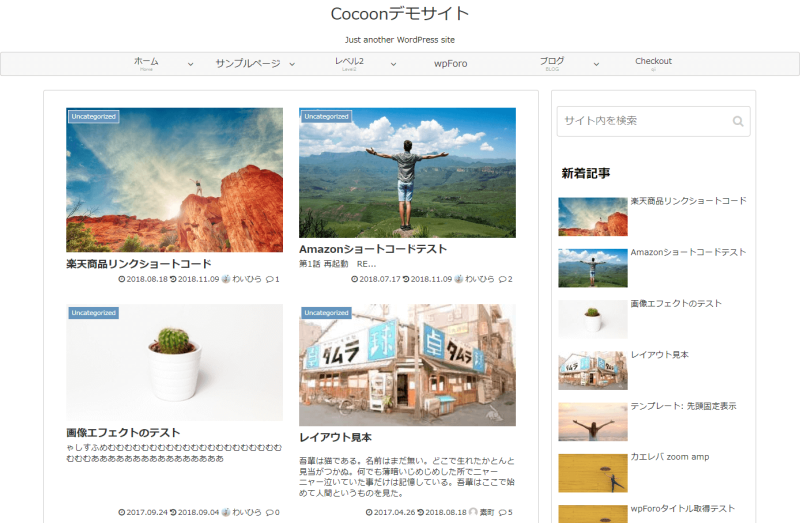
Like Simplicityの見た目はこんな感じ。
某無料テーマっぽいデザインです。
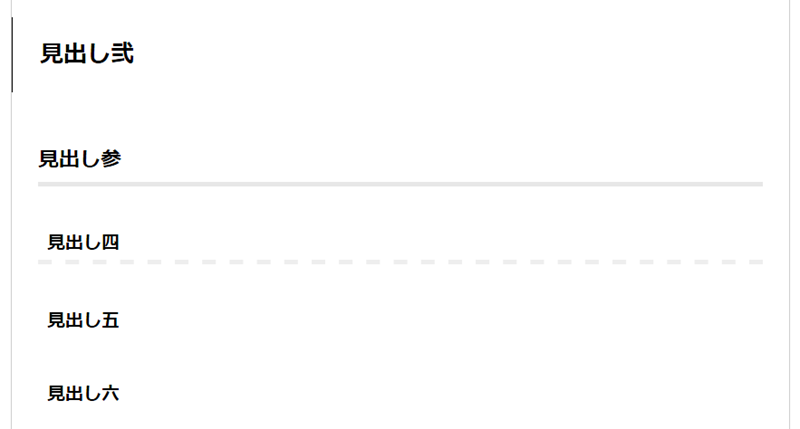
見出しはこんな感じ。
他もいろいろ。
Simplicityライクではありますが、完全に同じわけではないのでご了承ください。
スキン制御
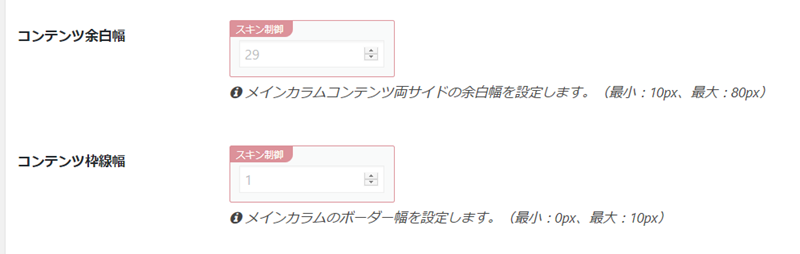
今回、「Like Simplicity」では、「カラム」タブに関するスキン制御を行っています。
コンテンツ余白幅を29pxに、コンテンツ枠線幅を1pxにしています。
コンテンツ余白幅を29pxにしているのは、本文のH2見出しに左右のマイナスマージンを設定しているからです。
.article h2 {
background: transparent;
border-left: 1px solid #000;
margin: 40px -29px 20px;
padding: 25px 30px;
font-size: 26px;
}
「コンテンツ余白幅」や「コンテンツ枠線幅」が変更されてしまうと、デザインが崩れるためこのように「スキン制御」を行っています。
スキン制御コード
その他のoption.csvの記述はこんな感じ。
header_layout_type,center_logo_slim tagline_position,header_bottom main_column_padding,29 main_column_border_width,1 sidebar_padding,9 sidebar_border_width,1
このように「デザイン上をあまり触って欲しくない所」や「CSSを省略したい所」等に利用しています。
その他にも、「設定ごとにCSSを書くのが面倒なところ」に利用すると良いでしょう。
まとめ
というわけで、スキンを利用した「スキン制御機能」のデモも兼ね合わせたスキンです。
その他にも

SimplicityからCocoonに変更したいけど見た目はSimplicityのままにしたい
なんて場合にどうぞ。