ダークスキンは、前々から欲しい欲しいと思っていました。
理由は、結構需要があるから。
都市伝説系、オカルト、占いサイトなど、暗色系の雰囲気が大事なジャンルもあるので一定数の需要があります。
けれど、その需要は知りつつも自作でスキン作りを実行するまでには至りませんでした。
というのも、暗色系のスキンを作るのは、滅茶苦茶手間がかかるからです。普通のスキンの労力の何倍もかかるんじゃなかろうか。
ダークスキンは単に色を反転すればよいということではなく、サイトのパーツすべてにくまなく目配せする必要があるので、とても大変なんです。
そんな、とにかく手間のかかるダークスキンを50代の副業ブログを運営されているヒロアキさんが作ってくださいました。

今回、この「ダークエンジ(赤系)」スキンの他に、「ダークルリ(青系)」、「ダークカモノハ(緑系)」の全3種類をCocoonに同梱させていただきました。
ダークスキン
今回同梱した「ダークエンジ」「ダークルリ」「ダークカモノハ」は、Cocoon待望のダークスキン第一号になります。
名前の由来は、「ダーク + 色名」となっています。えんじ色と、瑠璃色、鴨の羽色の3種類です。
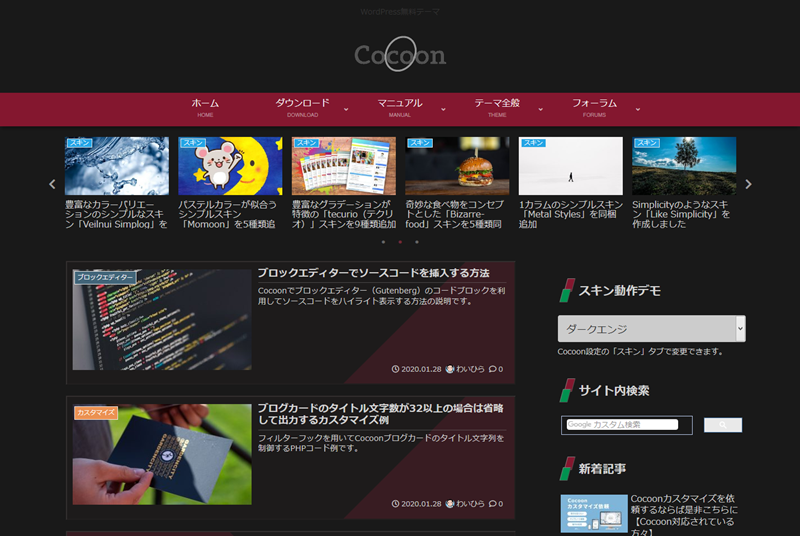
ダークエンジ
ダークエンジは、臙脂色(えんじいろ)のダークスキンです。黒みをおびた深く艶やかな紅色がキーカラーになっています。
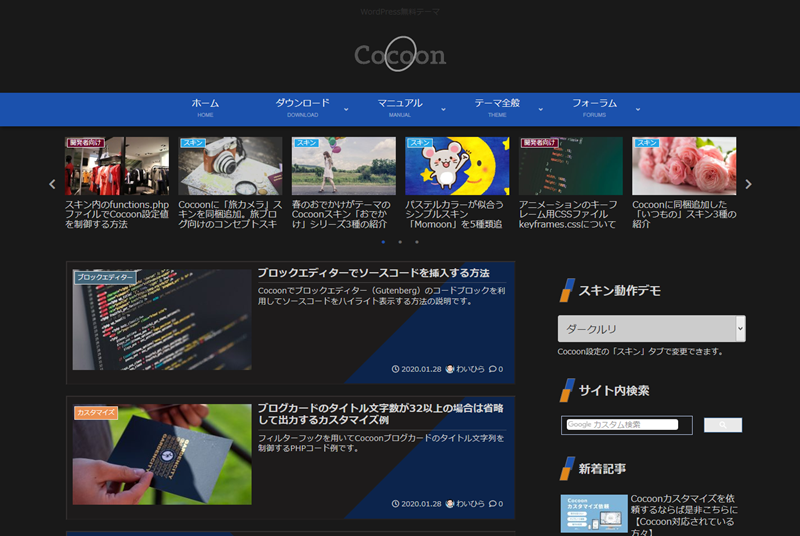
ダークルリ
ダークルリは、 瑠璃色(るりいろ)のダークスキンです。濃い紫みの鮮やかな青色がキーカラーになっています。
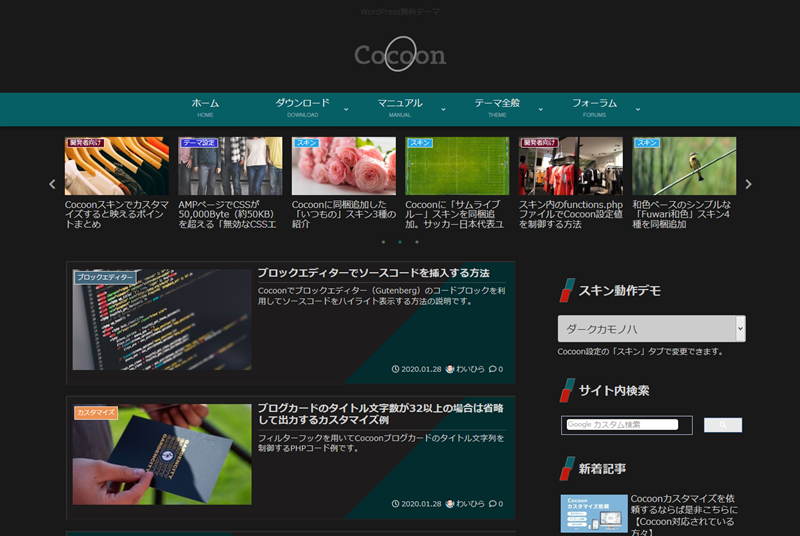
ダークカモノハ
ダークカモノハは、鴨の羽色(かものはいろ)のダークスキンです。真鴨 の頭の羽色に由来する少し暗い青緑色がキーカラーになっています。
レイアウト
各部分はこんな感じ。
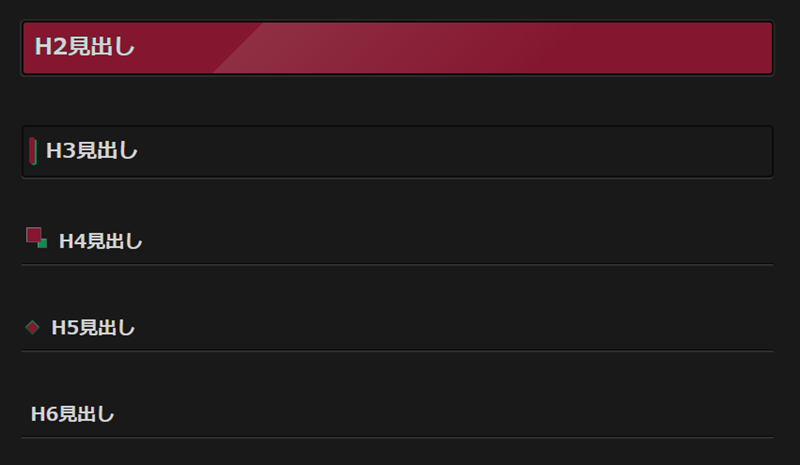
見出し
h2-h6の見出しはこんな感じ。
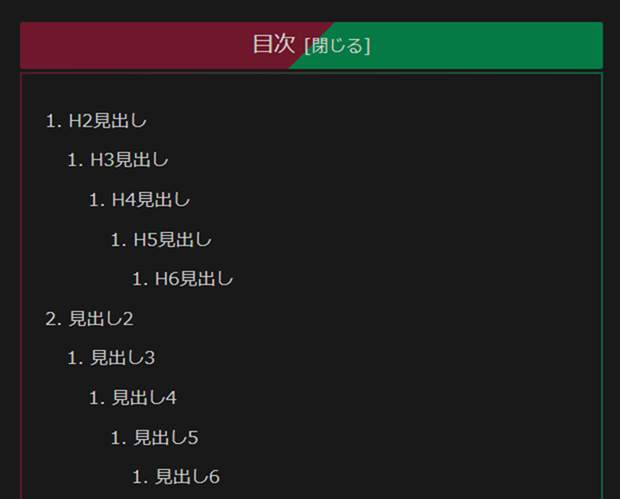
目次
目次は、キーカラーと補色系の色が半々です。
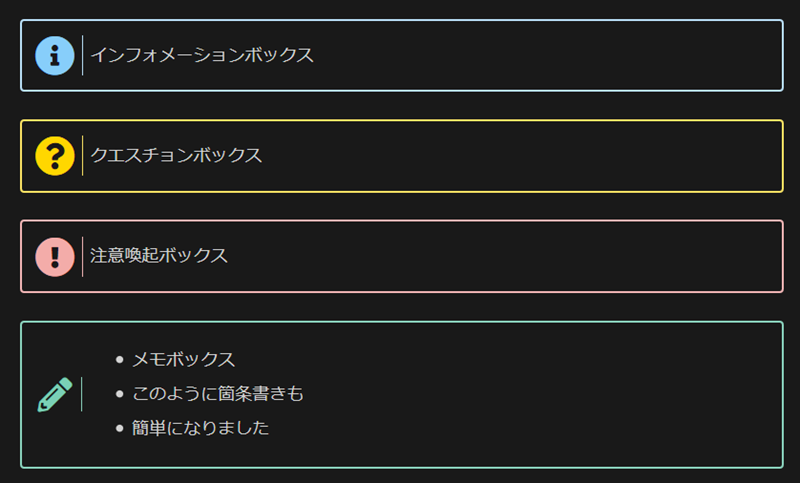
アイコンボックス
アイコンボックスもしっかりと暗色対応。
タブボックス
タブボックスもしっかりと黒抜き。
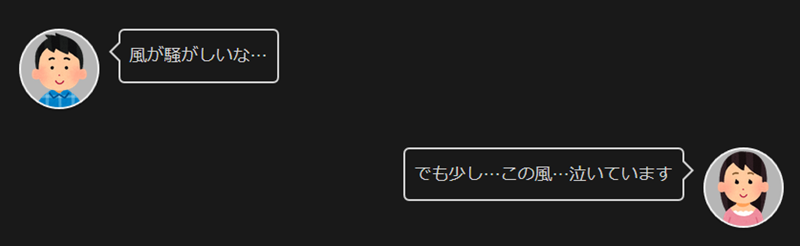
吹き出し
吹き出しもダーク感を損ないません。
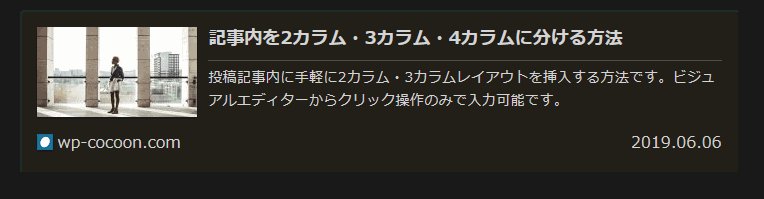
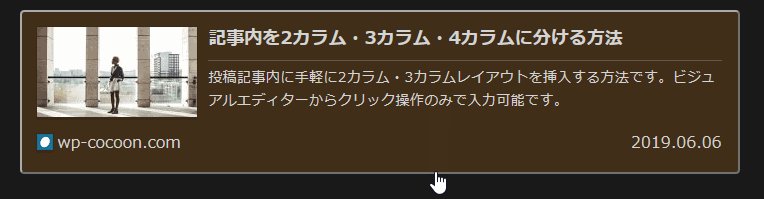
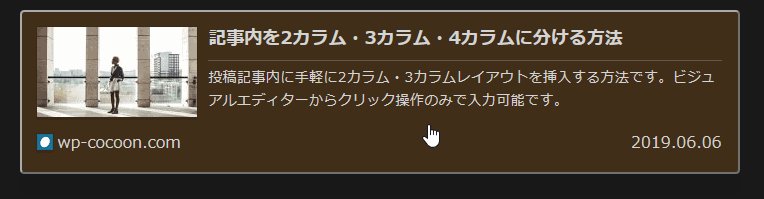
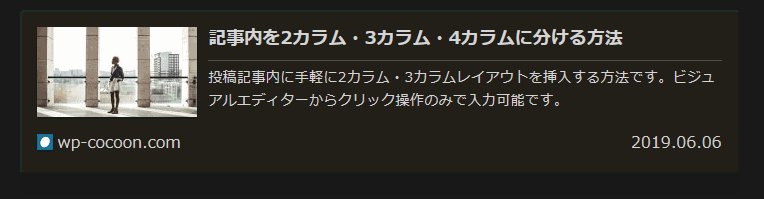
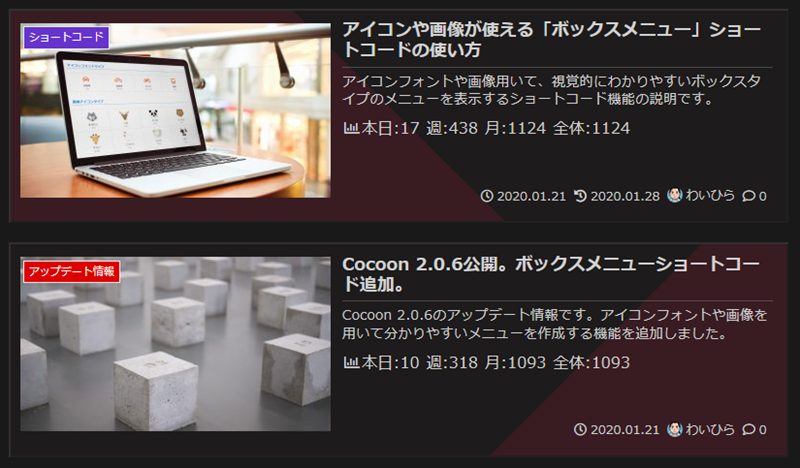
ブログカード
ブログカードはこんな感じ。
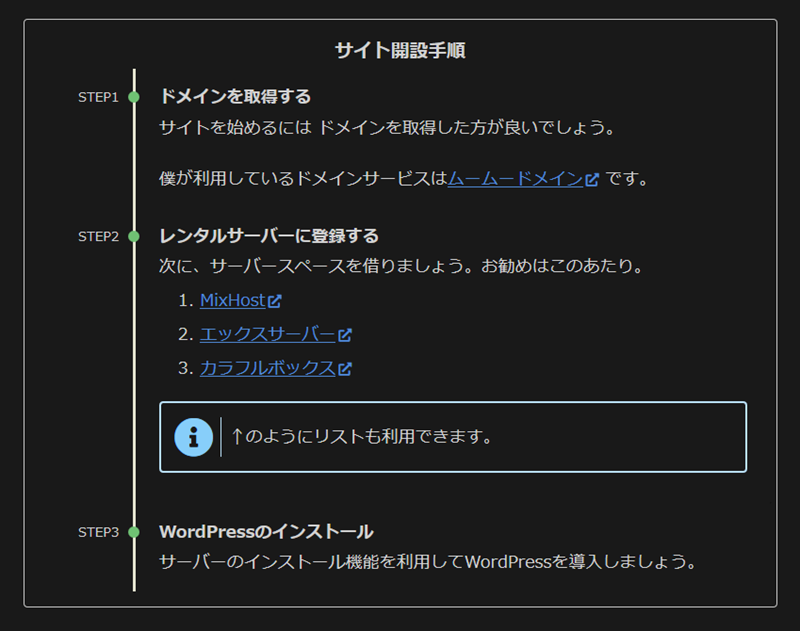
タイムライン
タイムラインも黒背景。
アイコンリスト
アイコンリストも当然対応。
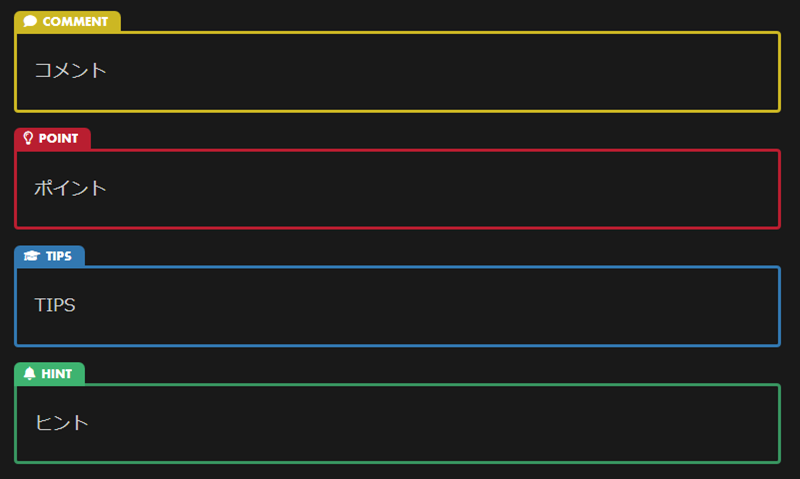
見出しボックス
タブ見出しボックス
ラベルボックス
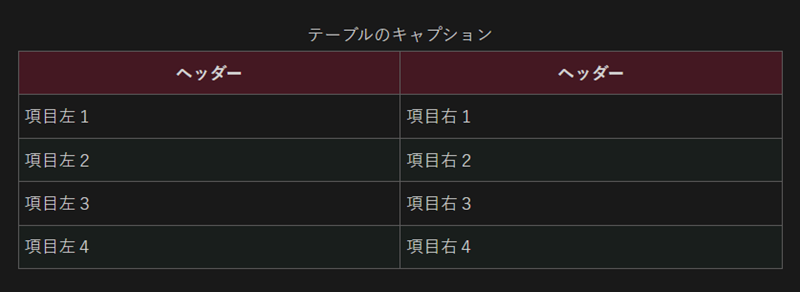
テーブル
テーブルは行ごとにほのかに色が違います。
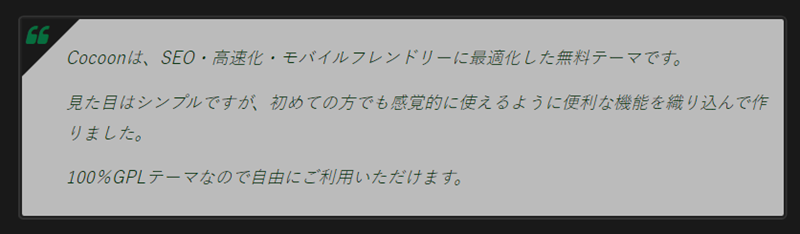
引用
引用は、大幅にデザイン変更してあります。
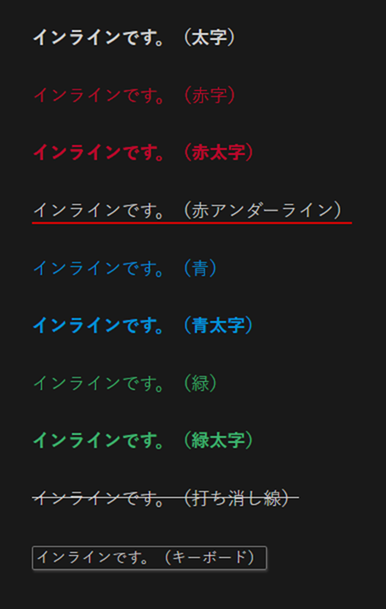
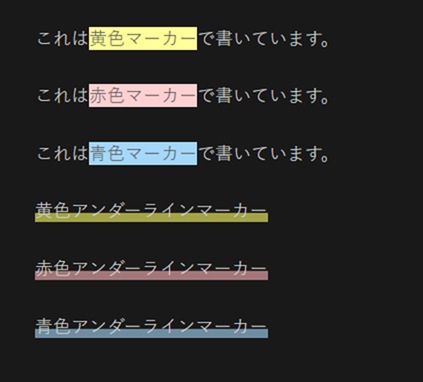
インライン部分
強調文字や、マーカー色もダークテーマに合わせて色を調整してあります。
エントリーカード
インデックスのエントリーカードも、奇数と偶数でデザインに変化をつけてあります。
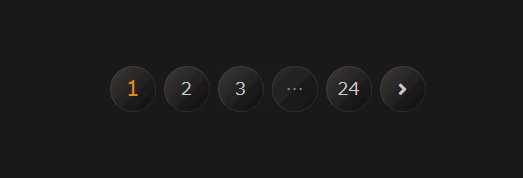
ページネーション
細かな部分ですが、ページネーションには、金環日食のようなエフェクトがつけてあり、細部までカッコイイです。
ダークスキンは作成がとにかく大変
ここまでで紹介した部位は、ほんの一部です。
変化のあった部分すべては、とてもじゃないけど紹介しきれません。
ダークスキンを作る場合、それぞれのパーツ一つ一つを暗色に合わせてCSSを書く必要があり、滅茶苦茶大変です。
暗色系のカスタマイズをしたことがある人は、この大変さがわかるのではないかと思います。
Cocoonは、機能の多いテーマですので、大変なのは、なおさらのこと。
作者様の苦労が容易に想像できます((((;゚Д゚))))
ということで、その他の部位については、実際にスキンを適用して確認してみてください。
設定方法
今回紹介したダークスキンは、Cocoon親テーマに同梱されています。
利用するには、Cocoon設定の「スキン」タブからスキンを適用して保存してみてください。
スキンの詳細については、以下のページをご確認ください。



























コメント テーマの質問はフォーラムへ
ダークエンジ(赤系)を使っているのですが、ワードプレスがアップされたらパソコンでも携帯でも最初の表示がおかしくなりました。どうしたらいいのでしょうか?
お忙しいところ申し訳ありませんがよろしくお願いします。
サイト名:【愛媛&周辺】100万ドルの夜景を求めて!
サイトURL:https://www.mk-ehimenight.com
ホームURL:https://www.mk-ehimenight.com
コンテンツURL:/wp-content
インクルードURL:/wp-includes/
テンプレートURL:/wp-content/themes/cocoon-master
スタイルシートURL:/wp-content/themes/cocoon-child-master
子テーマスタイル:/wp-content/themes/cocoon-child-master/style.css
スキン:/wp-content/themes/cocoon-master/skins/skin-dark-enji/style.css
WordPressバージョン:5.4.1
PHPバージョン:7.2.27
ブラウザ:Mozilla/5.0 (Windows NT 6.3; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/83.0.4103.61 Safari/537.36
サーバーソフト:Apache
サーバープロトコル:HTTP/1.1
言語:ja,en-US;q=0.9,en;q=0.8
----------------------------------------------
テーマ名:Cocoon
バージョン:2.1.5.4
カテゴリ数:5
タグ数:11
ユーザー数:1
----------------------------------------------
子テーマ名:Cocoon Child
バージョン:1.1.0
style.cssサイズ:827バイト
functions.phpサイズ:203バイト
----------------------------------------------
Gutenberg:1
AMP:1
PWA:0
Font Awesome:4
Auto Post Thumbnail:0
Retina:0
ホームイメージ:/wp-content/themes/cocoon-master/screenshot.jpg
----------------------------------------------
ブラウザキャッシュ有効化:1
HTML縮小化:1
CSS縮小化:1
JavaScript縮小化:1
Lazy Load:1
WEBフォントLazy Load:1
----------------------------------------------
利用中のプラグイン:
All In One SEO Pack 3.4.3
Classic Editor 1.5
Contact Form 7 5.1.6
Easy FancyBox 1.8.18
Google Analytics for WordPress 1.4.6
Invisible reCaptcha 1.2.3
Media Library Assistant 2.81
Menu Image 2.9.5
Movable Type and TypePad Importer 0.4
PS Auto Sitemap 1.1.9
TinyMCE Advanced 5.3.0
TypeSquare Webfonts for エックスサーバー 1.2.1
大変申し訳ないですがコメントの案内にありますようにテーマへの質問は、お手数ですがフォーラムの方に書き込んでいただけると助かります。

こちらから、「トピックを追加」ボタンを押してコピペで同様のことを書き込んでいただければ幸いです。

※フォーラムの書き込みは登録不要です。
コメント機能だと機能が貧弱で、画像アップロード機能などがなく、対応(案内)が大変なのでご協力よろしくお願いいたします。
ほんとトピックを立ててコピペするだけで良いので。