CocoonテーマはブログエディターのOpen Live Writerにも対応しています(※現在配布が終了したWindows Live Writerにも対応しています)。
以前の拙作テーマSimplicityもOpen Live Writer(Windows Live Writer)には対応していました。
しかし、初期設定が少し面倒でした。

けれど、Cocoonテーマでは「テーマの取得」機能をクリックするだけで自動的にテーマ反映される仕様になっています。
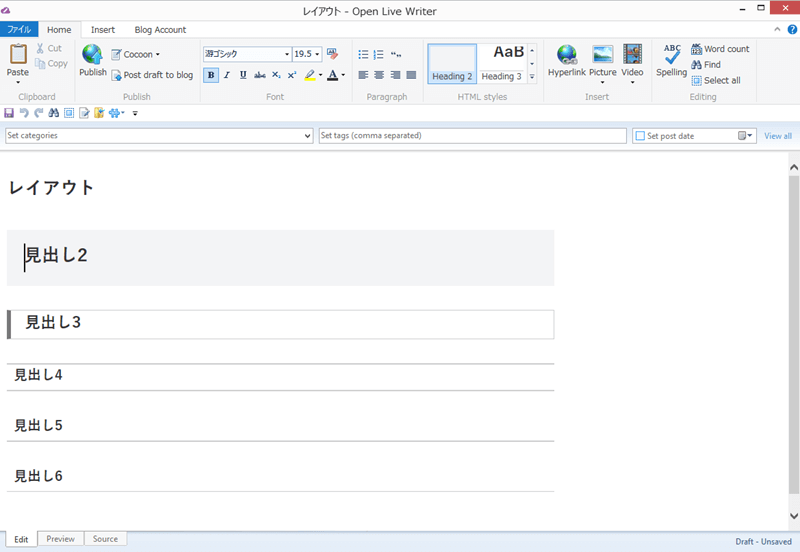
例えば、テーマの外観設定後、以下のようなOpen Live Writer入力スタイルにすることも可能です。
以下では、Open Live Writerスタイルの設定方法を説明したいと思います。説明すると言っても、単にボタンをクリックするだけではあるのですが。
Open Live Writerにテーマのスタイルを反映させる方法
テーマのスタイルを反映させる前に、まずはサイトデザインを設定してしまってください。
テーマ側のデザインを設定する
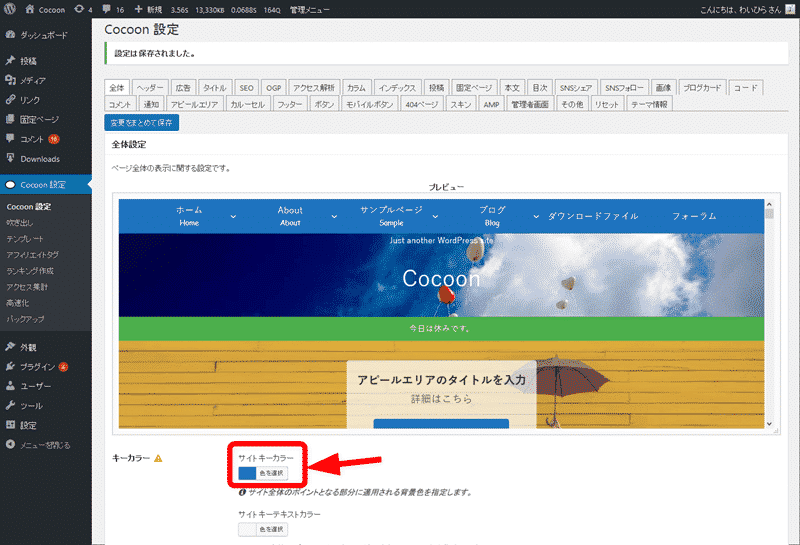
WordPress管理画面「外観→Cocoon設定→全体」にある「キーカラー」等を設定すると、サイト全体のキーカラーを変更できます。
もちろんプラグインや、子テーマによるCSSカスタマイズしたものも反映されます。
Open Live Writerでテーマ取得
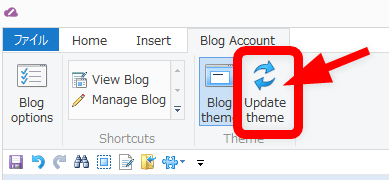
あとは、Open Live Writerの方で「Blog Account」タブにある「Update theme」ボタンをクリックするだけです。

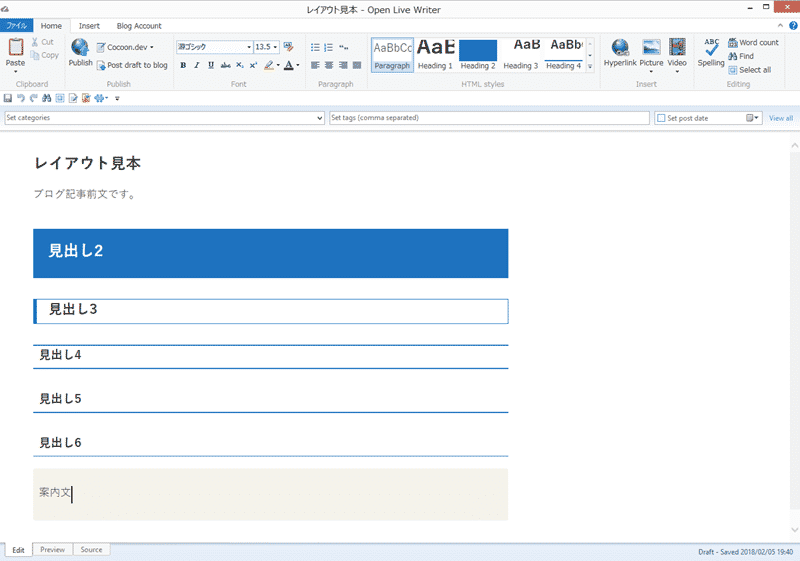
Cocoonデフォルトの設定でテーマ取得を行うと以下のようにスタイルが反映されます。
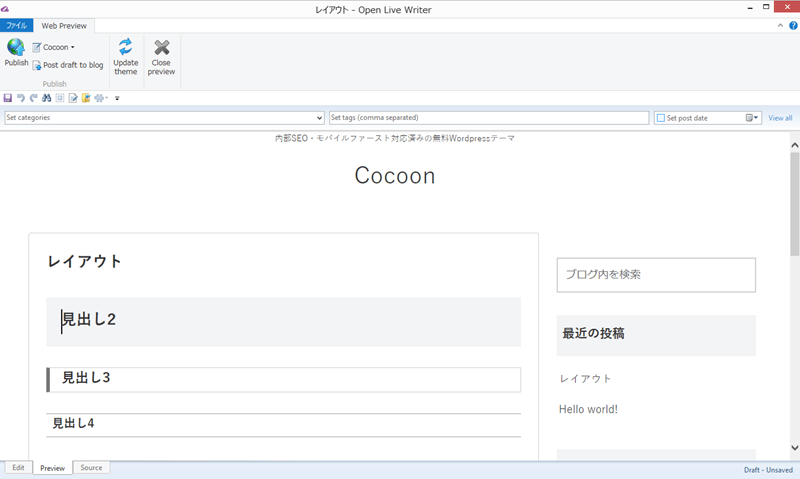
プレビュー表示はこんな感じ。
このように、完成スタイルを意識しながらブログエディターで記事を書くことが可能です。
Open Live Writerの設定方法
Open Live Writerでサイト設定をするには、以下の記事を参考にしてください。

Open Live Writerを使用することで、記事作成手順を大幅に簡略化させることができるので、Windowsユーザーにはお勧めです。









コメント テーマの質問はフォーラムへ
お世話になっております。
Open Live Writerを導入しようとしたのですが、情報登録をしたところ
The following websaite address could not found…もう一度入力し直して
再度送信して下さい。とのエラー表示がありました。
登録をする前に何かしなければならないこと等ありますでしょうか?
宜しくお願いします。
出来れば設定状態をスクリーンショットで撮影してアップしていただければと思います(ログイン名やパスワード部分が表示されていれば伏字にして)。
ただ、コメントには画像のアップロード機能がありません。
ですのでよろしければ、コメントの案内にもありますように、フォーラムにトピックを立てていただけると助かります(フォーラム登録は不要です)。こちらも画像で説明できるので。
https://wp-cocoon.com/community/
トピックを立てる際は、書き込まれたコメントをコピペで構いません。
質問です。
Open Live Writerではてなブログのテーマを更新したいのですが、上手くいきません。
テーマの更新で失敗します。
ルートエンドポイントに何か付け加えが必要なのでしょうか?
教えていただけたらと思います。
申し訳ないですが、僕ははてなブログを使ったことがないので詳しいことはわかりません。
お手数ですがはてなブログについては、はてなブログにお問い合わせください。