みるめもを運営されているみるみさんが作成されたスキンをCocoonに同梱させていただきました。
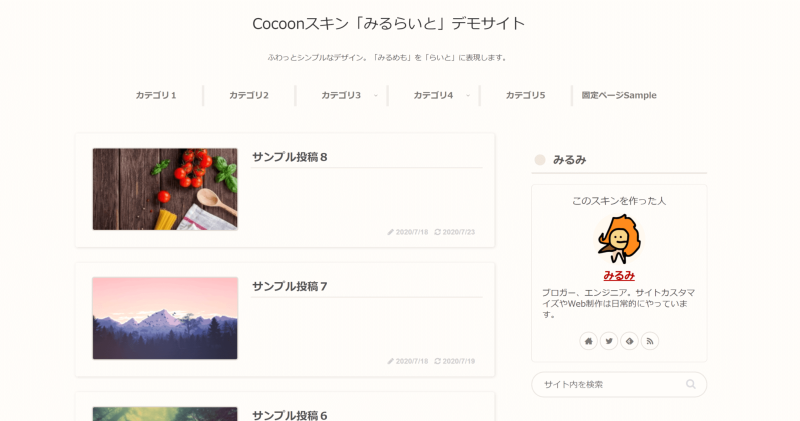
みるらいと
みるらいとは、全体的に柔らかな印象のスキンです。
サイトに統一感が出るように、細部まで徹底的にスタイリングされています。
レイアウト
主なレイアウトを紹介します。
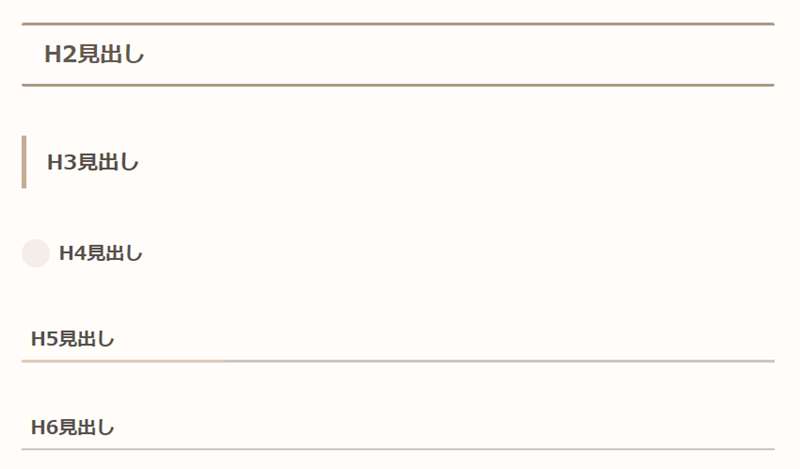
見出し
見出し部分はこんな感じ。
温かみのある背景色にシンプルな見出しとなっています。
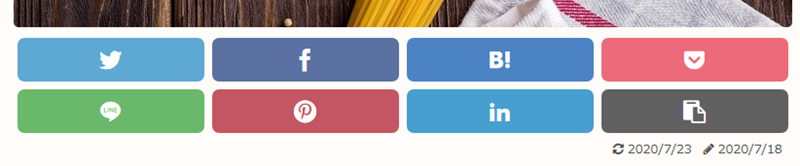
シェアボタン
シェアボタンも全てのボタンに対して細かく色調整されて丸みを帯びたデザインになっています。
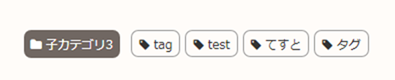
カテゴリー・タグリンク
カテゴリーやタグリンクも細かく調整されています。
ブログカード
ブログカードは、フッター情報を非表示にして、あえて情報量を少なくし、カード内容を目立たせているような感じ。
引用
引用はこんな感じ。
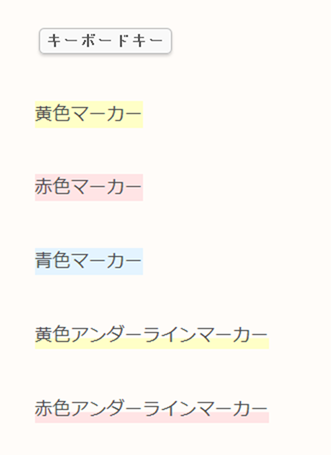
文字装飾
こういった文字装飾部分まで、スキンに合わせて細かく調整が入っています。
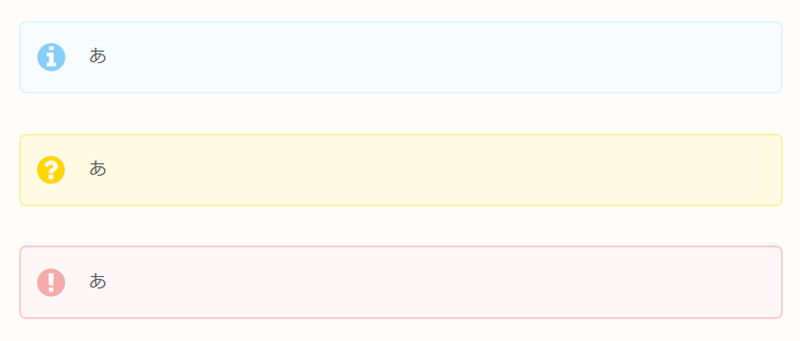
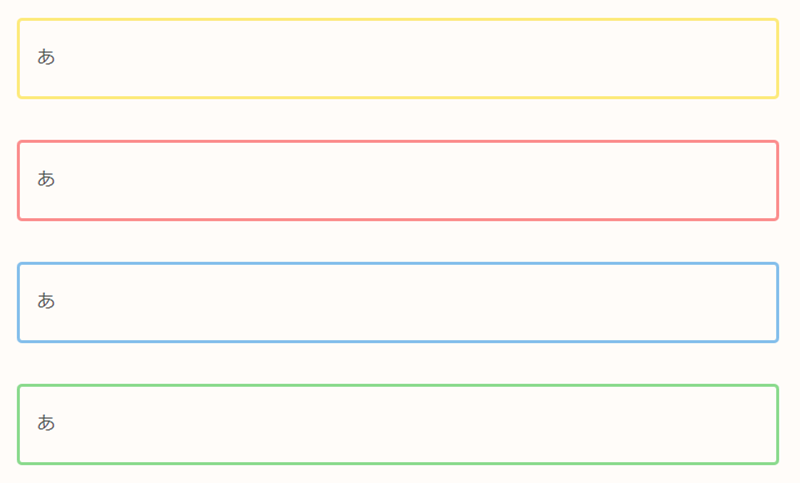
ボックス装飾
こういったボックス型の装飾に対しても、細かくスタイリングし直されています。
こういった白抜きボックスも。
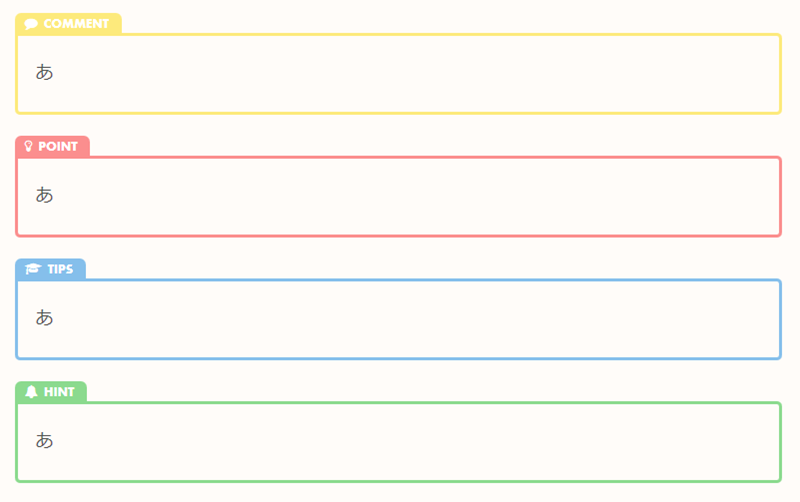
こういったタブボックスも、
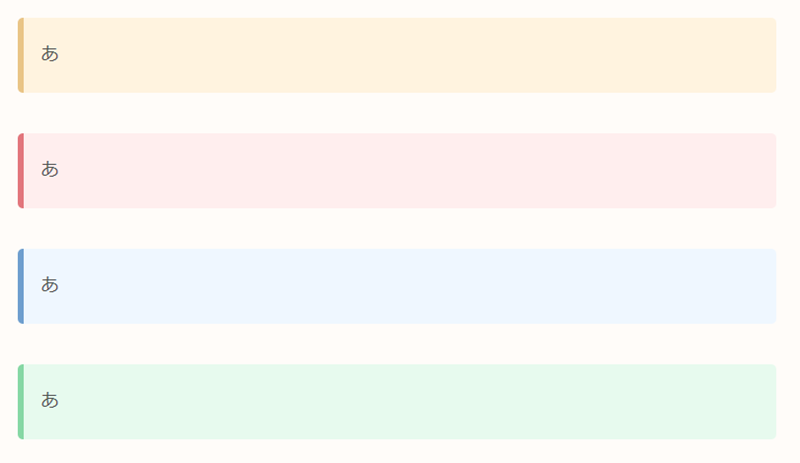
付箋ボックスほとんど全てに対して再設定されています。
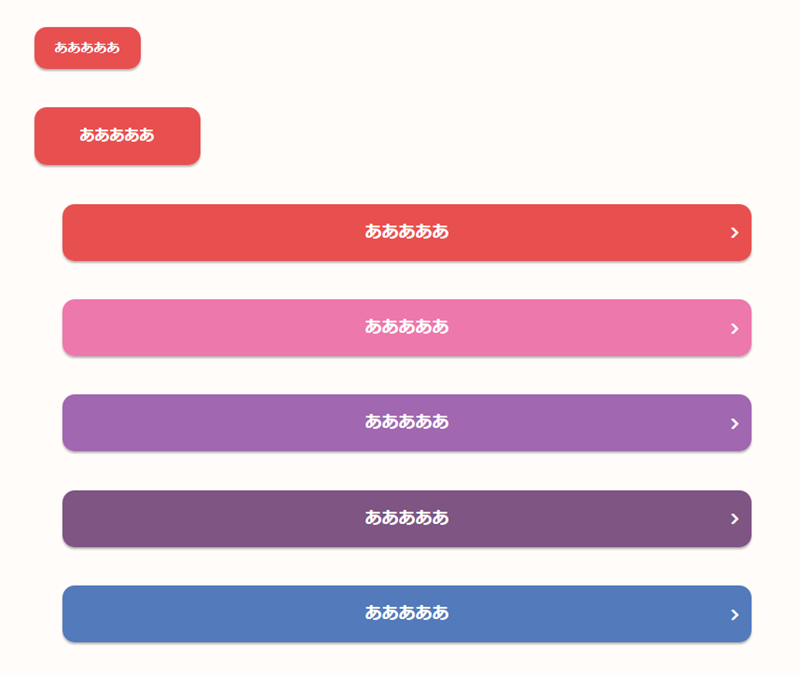
ボタン
ボタンも細かく色調整やシルエット調整されています。
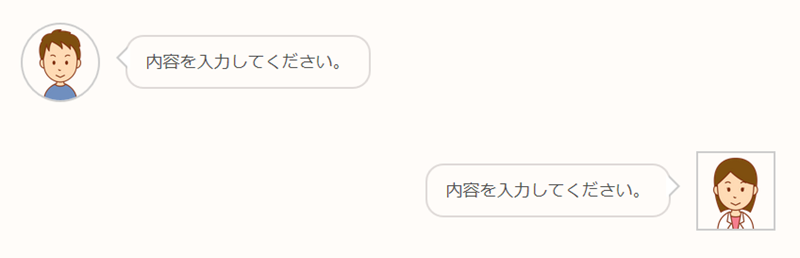
吹き出し
吹き出しのより丸みを帯びたデザインになっています。
そして、検索ボックスまで細かく調整されています。
商品リンク
そして、Amazon・楽天商品リンクまで、スキンの雰囲気に合ったものになっています。
ボタン色もかなり柔らかいものに。
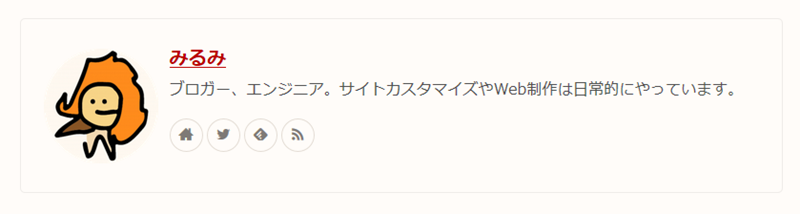
プロフィールボックス
プロフィールボックスはこんな感じ。
フォローボタンが丸くなって、可愛いです。
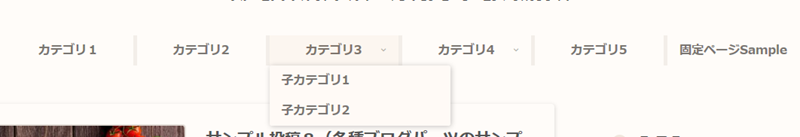
グローバルメニュー
グローバルメニューは、こんな感じ。サブメニューのラッパーは少し影を付けたものに。
エントリーカード
エントリーカードはこんな感じでシンプル。
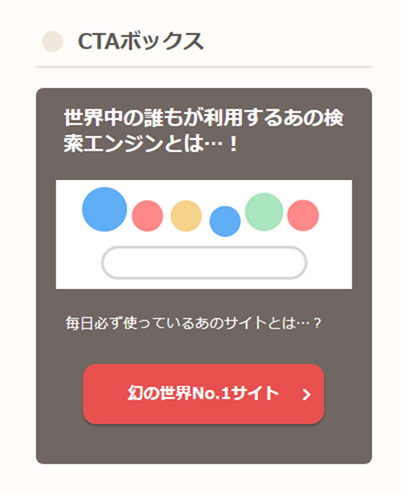
CTAボックス
CTAボックスも落ち着いた色みに。
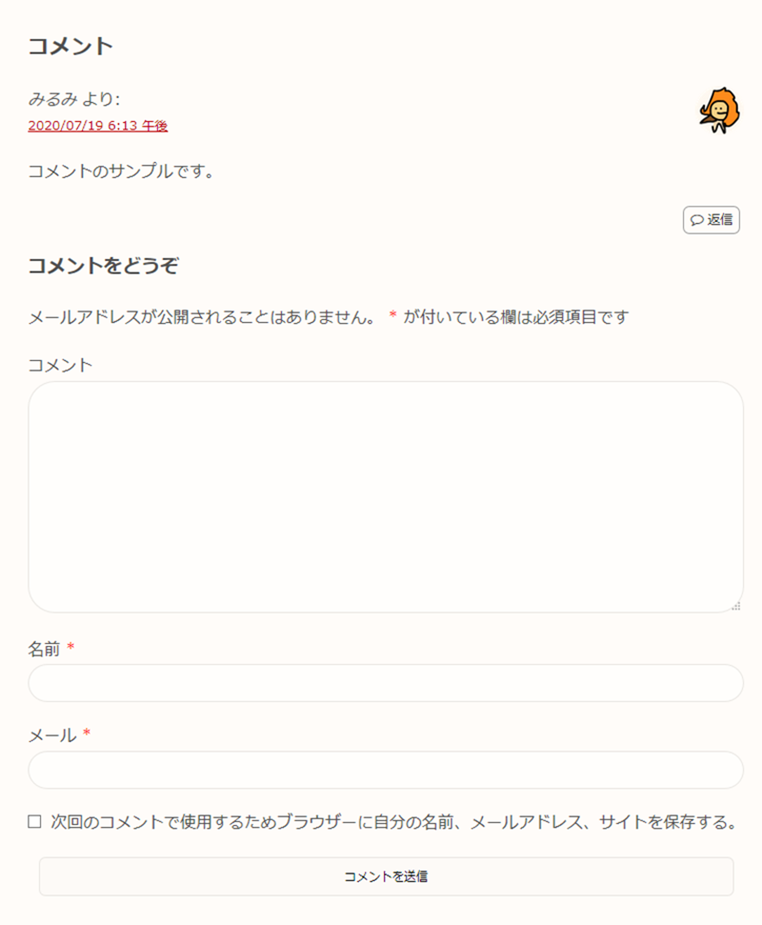
コメント部分
コメントの入力フォーム・返信ボタンに至るまで、細かく調整が入っています。
今回紹介したもの以外にも、とにかく細部までみるみさんのこだわりが詰まっている感じがしました。
細部まで手を入れるということは、それだけコードを書いたり動作確認をする必要があるわけで、作成はかなり大変だったのではないかと推測できます。
これら細部へのこだわりには感服いたしました。
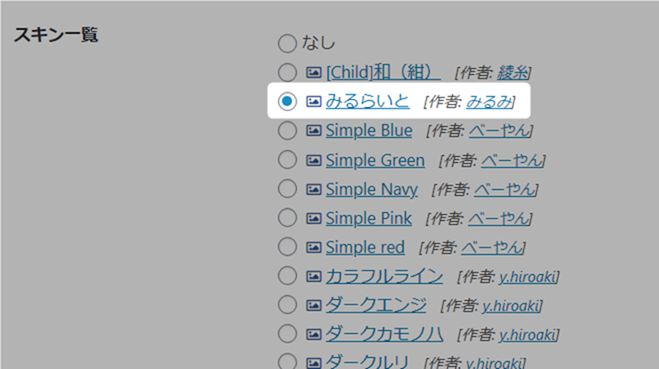
設定方法
今回紹介したスキンは、Cocoon親テーマに同梱されています。
利用するには、Cocoon設定の「スキン」タブからスキンを適用して保存してみてください。
スキンの詳細については、以下のページをご確認ください。
デモサイトはこちら。


























コメント テーマの質問はフォーラムへ
素敵なスキンですね