Cocoonは、テーマデフォルトの機能でソースコードをハイライト表示させることができます。
例えばこんな感じで。
.main {
width: 860px;
margin-right: 20px;
padding: 20px 29px;
border: 1px solid transparent;
border-radius: 4px;
position: relative;
}
ソースコードのハイライト表示には、jQueryプラグインのhighlight.jsを利用しています。
ソースコードのハイライト機能
ソースコードハイライト機能の設定を行うにはテーマの設定で行います。
WordPress管理画面から「Cocoon設定」を選択してください。

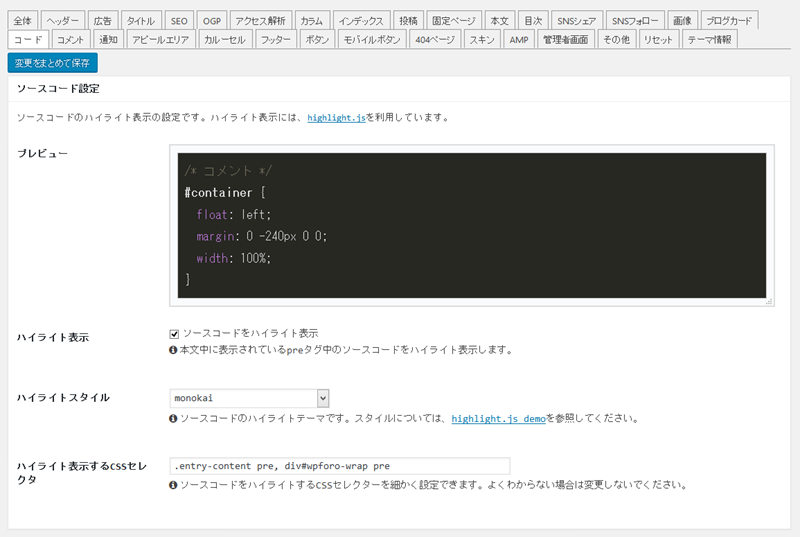
ハイライト表示の設定は、「コード」タブで行います。
それぞれの項目の説明はこちら。
ハイライト表示
preタグをハイライト表示するかどうかの設定です。
ハイライトスタイル
表示スタイルを変更することが可能です。
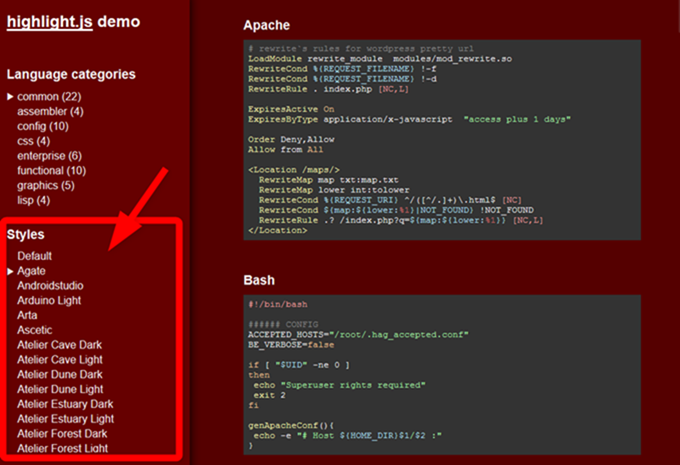
表示サンプルはこちら。

「Styles」項目から様々なスタイルを試してみることができます。

ハイライト表示するCSSセレクタ
「ハイライトするCSSセレクタ」では、ソースコード表示用のCSSセレクタを設定します。
デフォルトでは、以下のようなCSSセレクタになっており、「本文記事中のpreタグで囲まれたもの」がハイライト表示されます。
.entry-content pre
ハイライト表示したい要素が違う場合は、ここからCSSセレクタを変更してください。この機能により、どのような要素内のソースコードでもハイライト表示できるかと思います。
ソースコード挿入時の設定
テーマデフォルトでは、本文記事内(.entry-content)のpreタグ内のテキストがハイライト表示されます。
なので、以下ではpreタグで書き込むことを前提に、説明します。
ソースコードを挿入する
ソースコードを挿入するには、preタグを用いて、以下のように記入してください。
<pre>//モバイルで1ページに表示する最大投稿数を設定する
function set_posts_per_page_mobile( $query ) {
if ( is_mobile() && $query->is_main_query() ) {
$query->set( 'posts_per_page', get_posts_per_page_mobile() );
}
}
add_action( 'pre_get_posts', 'set_posts_per_page_mobile' )</pre>
すると以下のように表示されます。
//モバイルで1ページに表示する最大投稿数を設定する
function set_posts_per_page_mobile( $query ) {
if ( is_mobile() && $query->is_main_query() ) {
$query->set( 'posts_per_page', get_posts_per_page_mobile() );
}
}
add_action( 'pre_get_posts', 'set_posts_per_page_mobile' )
単に、<pre>と入力すれば、言語はある程度自動判別されて表示されます。
言語を指定してハイライト表示する
言語を指定してハイライト表示するには、<pre class=”php”>とか<pre class=”html”>のように指定してタグを挿入します。
<pre class=”php”>//モバイルで1ページに表示する最大投稿数を設定する
function set_posts_per_page_mobile( $query ) {
if ( is_mobile() && $query->is_main_query() ) {
$query->set( 'posts_per_page', get_posts_per_page_mobile() );
}
}
add_action( 'pre_get_posts', 'set_posts_per_page_mobile' )</pre>
すると、以下のように表示されます。
//モバイルで1ページに表示する最大投稿数を設定する
function set_posts_per_page_mobile( $query ) {
if ( is_mobile() && $query->is_main_query() ) {
$query->set( 'posts_per_page', get_posts_per_page_mobile() );
}
}
add_action( 'pre_get_posts', 'set_posts_per_page_mobile' )
classに指定する言語名については、以下のページの「Language names and aliases」を参照してください。
例えば、Apacheのソースコードを表示させたい場合は、<pre class=”apache”>もしくは<pre class=”apacheconf”>と入力します。
ハイライト表示させない
ハイライト表示させたくない場合は、<pre class="nohighlight">と記入します。
<pre class="nohighlight">//モバイルで1ページに表示する最大投稿数を設定する
function set_posts_per_page_mobile( $query ) {
if ( is_mobile() && $query->is_main_query() ) {
$query->set( 'posts_per_page', get_posts_per_page_mobile() );
}
}
add_action( 'pre_get_posts', 'set_posts_per_page_mobile' )</pre>
すると以下のように表示されます。
//モバイルで1ページに表示する最大投稿数を設定する
function set_posts_per_page_mobile( $query ) {
if ( is_mobile() && $query->is_main_query() ) {
$query->set( 'posts_per_page', get_posts_per_page_mobile() );
}
}
add_action( 'pre_get_posts', 'set_posts_per_page_mobile' )
注意点
highlight.jsを使用したソースコードのハイライト表示ですが、試用する際は以下の点に注意してください。
プラグインのCSSが優先されることも
デフォルトでは、本文中のpreタグ内がハイライト表示されます。
けれど、プラグイン等でpreタグに優先度の高いCSSセレクタでスタイルが設定されていた場合は、優先度の高い方のスタイルが適用されます。
例えば、WordPressでフォーラムを運営するbbPressプラグインを利用した場合などは、スタイルの優先度がbbPressのものの方が高いです。ですのでpreには、bbPressのスタイルが、適用されます。
なので、プラグイン等で優先度の高いスタイルが適用されていた場合は、それを上回る優先度のCSSセレクタで、ファイルを上書きするなどの処置を行う必要があります。
例えば、暗色系のテーマの「monokai-sublime」などを利用した場合は、bbPressのスタイルが優先されてしまうため、背景色が明色になってしまい、文字が非常に見づらいです。
そういった場合は、以下のように独自にスタイルを書く必要があるかもしれません。
.entry-content #bbpress-forums div.bbp-topic-content pre,
.entry-content #bbpress-forums div.bbp-reply-content pre{
background-color: #23241f;
color: #fff;
line-height: initial;
}
まとめ
こんな感じで、表示言語を自動判別に任せるのであれば、結構手軽にソースコードのハイライト設定ができます。
WordPressプラグインほど機能は豊富ではありませんが、ちょっとしたソースコードのハイライト表示なら、こちらの方が、ページ表示を断然軽く出来るかと思います。
というわけで「ソースコードをハイライト表示させたいけど重たいプラグインをインストールしたくない」なんて場合には、便利な機能になるかと思います。