Cocoonには、ブロックエディターの独自機能として、ショートコードを手軽に使えるドロップダウンが実装してあります。
利用できるショートコードはここら辺。

記事作成時に利用できるショートコード集
記事の本文中に動的な処理を追加することができるショートコードの使い方など。全体のショートコードの使い方をまとめたページがこちら(外部サイト)。
分かりやすくまとめたページがこちら。

Cocoonで使える[ショートコード]のオプションと使い方まとめ
Cocoonで使えるショートコード+オプション一覧と、使い方が掲載されている公式ページへのリンク集的なまとめです。 便利な機能がたくさんあって流し見でこんな機能あったのか~!なんて発見もあるかもしれません。 ジャンル分けは独断です。 すぐに
ただこちらの、ショートコードドロップダウンですが、使用していないものは、表示させていてもスペースの邪魔です。
Cocoonではそういった場合のために「ショートコードドロップダウン」の表示を切り替える機能が実装してあります。
スタイルドロップダウンの表示切り替え方法
設定を行うには、まず「Cocoon設定」を開きます。
WordPress管理画面から「Cocoon設定」を選択してください。

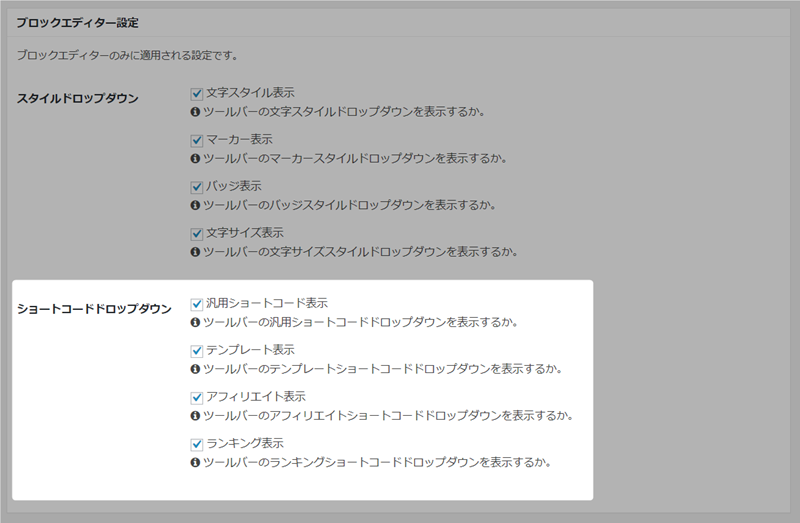
「エディター」タブを選択して「ブロックエディター」項目から「ショートコードドロップダウン」のチェックボックスの表示を切り替えます。
非表示にすると
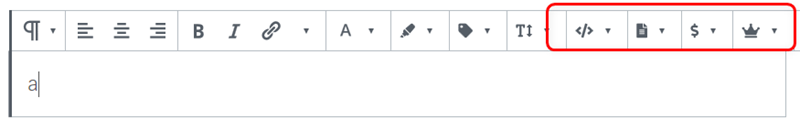
ツールバーの全ドロップダウンが表示されているとこんな感じです。
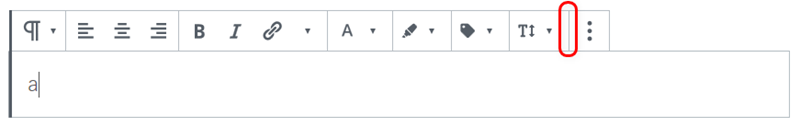
ショートコードドロップダウンを非表示にすると、このようにスペースを削減できます。
必要なショートコードのドロップダウンのみを表示させて、利用すると良いでしょう。