本文の見やすさを、手軽に設定できるように「行の余白」に関する設定を追加しました。
本文の余白の設定
現時点では、以下の設定が行えます。
- 行の高さ変更(line-height)
- 行間の余白(pタグ等の上下margin)
余白の変更後には、Cocoon設定から「本文」タブを選択して、「本文余白」項目の設定を行ってください。
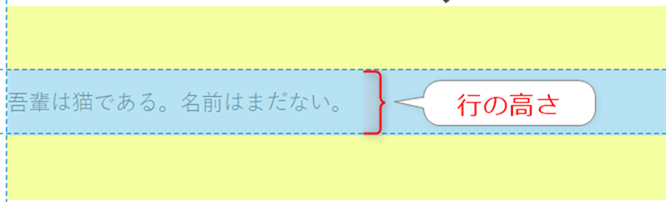
行の高さ変更(line-height)
行の高さとは、以下の部分の高さ変更です。
CSSで言うところのline-heightです。単位はありません。
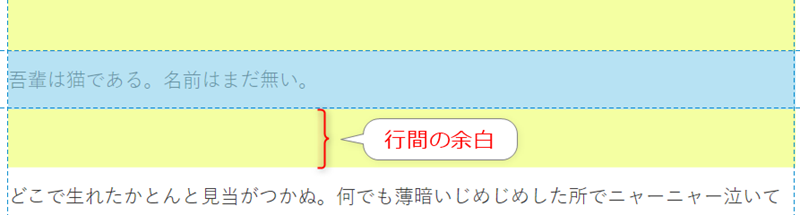
行間の余白(pタグ等の上下margin)
企業間の余白は、行に対して上下の余白です。
CSSで言うところのmargin-top, margin-bottomです。
余白の調整に
基本的に、双方とも数字を小さくすると、本文が詰まった固い感じに表示されます。
数字を大きくすればするほど余白が開いて、緩い感じに表示されます。