以前のSimplicityでは、テーマフォルダ直下に全てのテンプレートファイルを置いていました。
ただ、これだとフォルダ内にファイルが多すぎて探すのが一苦労でした。
なので、Cocoonでは、用途ごとにテンプレートファイルの置き場所を変更しました。
Cocoonのテンプレートファイル場所
Cocoonの、子テーマで上書きできるテンプレートファイルの置き場所は、以下。
| / | [親テーマフォルダ直下]WordPressデフォルトのテンプレートファイル |
| /tmp/ | 独自に切り分けたパーツごとのテンプレートファイル |
| /tmp-user/ | ユーザーさんのカスタマイズ向けに切り分けたテンプレートファイル |
親テーマフォルダ直下
親テーマフォルダ直下はこんな感じ。

Simplicityよりはスッキリしています。
子テーマで上書きカスタマイズする場合は、カスタマイズしたいファイルを「子テーマフォルダ直下」にコピペしてカスタマイズしてください。
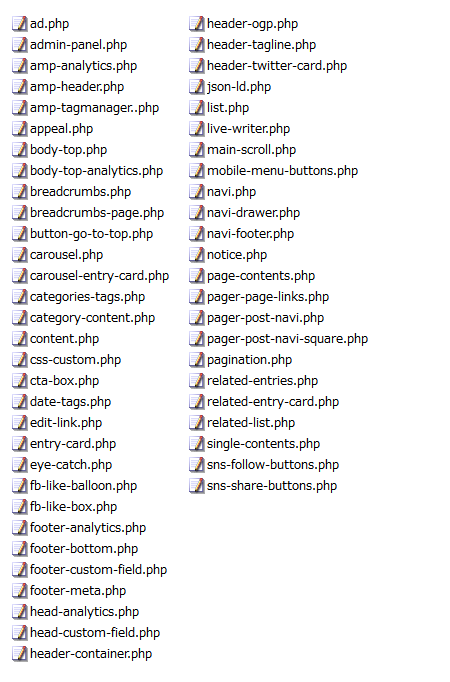
/tmp/
こちらは、Cocoon独自で切り分けたパーツテンプレートです。
中身はこんな感じ。

パーツテンプレートは結構あります。
子テーマでカスタマイズする場合は、ここにあるファイルを「子テーマの/tmp/フォルダ内」にコピーしてカスタマイズしてください。
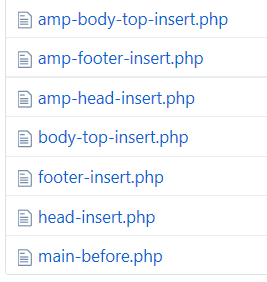
/tmp-user/
ここには、ユーザーが使用しやすいように、以下のような目的を持ったテンプレートが入っています。
- head-insert.php:<head></head>内にコードを挿入したい場合
- body-top-insert.php:<body>タグ直後にコードを挿入したい場合
- footer-insert.php:フッターの</body>手前にコードを挿入したい場合
- main-before.php:メインコンテンツ手前にHTML等を挿入したい場合
- amp-head-insert.php:AMPページの<head></head>内にコードを挿入したい場合
- amp-body-top-insert.php:AMPページの<body>タグ直後にコードを挿入したい場合
- amp-footer-insert.php:AMPページフッターの</body>手前にコードを挿入したい場合
/tmp-user/フォルダ内は、今のところこれだけです。
こちらはテンプレートは、子テーマ内にあらかじめ用意してあるので、「子テーマ内の/tmp-user/フォルダ内にあるテンプレートファイル」を直接カスタマイズしてください。
まとめ
このようにCocoonでは、ある程度用途ごとにテンプレートファイルの置き場所が違います。
これは、同じフォルダ内に大量のテンプレートファイルがあって、探しづらいのを防いで開発効率を上げるのにこのような仕様にしました。
Simplicityの仕様に慣れている場合は、最初使いづらいかもしれませんが、慣れるとこちらもやりやすいと思います。
少なくとも僕は開発しやすかったです。






コメント テーマの質問はフォーラムへ
お世話になります。
cocoonを利用させて頂いている者です。
一つご相談があるのですが、AMP用自動広告のhtmlタグを子テーマ内のamp-head-insert.phpにコピペしたいのですが、子テーマのテーマファイル内にamp-head-insert.phpファイルが見当たりません。
どこにあるのか教えていただければ助かります。
初歩的な質問で申し訳ございませんが、よろしくお願いいたします。
おそらく旧バージョンの子テーマなのかと思われます。
ない場合は、作成すれば良いだけです。
親テーマからテンプレートファイルをコピーしてきて、子テーマの同じ場所に置けば利用できます。
ご返信ありがとうございます。
親テーマからテンプレートファイルをコピーしてきて、子テーマの同じ場所に置けば利用できるとありますが、親テーマからテンプレートコピーまではできたのですが、その後の子テーマの同じ場所に置くとはどういうことでしょうか?
やり方がわかりません。
何度も同じようなご質問申し訳ございません。
体調不良で返信が遅れて申しわけありません。
例えば、親テーマの/tmp-user/ディレクトリからコピーしてしたファイルであれば、子テーマにも同様に/tmp-user/ディレクトリに貼り付けるといった感じです。
後から失礼します。似たような事例(AMP用自動広告のhtmlタグを子テーマ内のamp-head-insert.phpにコピペしたいが、子テーマのテーマファイル内にamp-head-insert.phpファイルが見当たらない)でのTwitterのやり取りをご参考までに添付いたします。
https://twitter.com/Bluebird_Story_/status/1019380933844037632
別の解決方法、ありがとうございます。
新しい子テーマをアップデートする方向で一つ注意点としては、もし子テーマで何かカスタマイズをされている場合はしない方が良いかと思います。
子テーマはアップデートすると変更点が消えてしまうので。
ただ、全く子テーマをいじっていない場合は、Chico Mさんが書かれているように、子テーマのアップデートが最も手っ取り早いかと思います。