記事中の任意のテキストを任意のCSSで装飾するには、「カスタムテキスト」を使用します。
カスタムテキスト
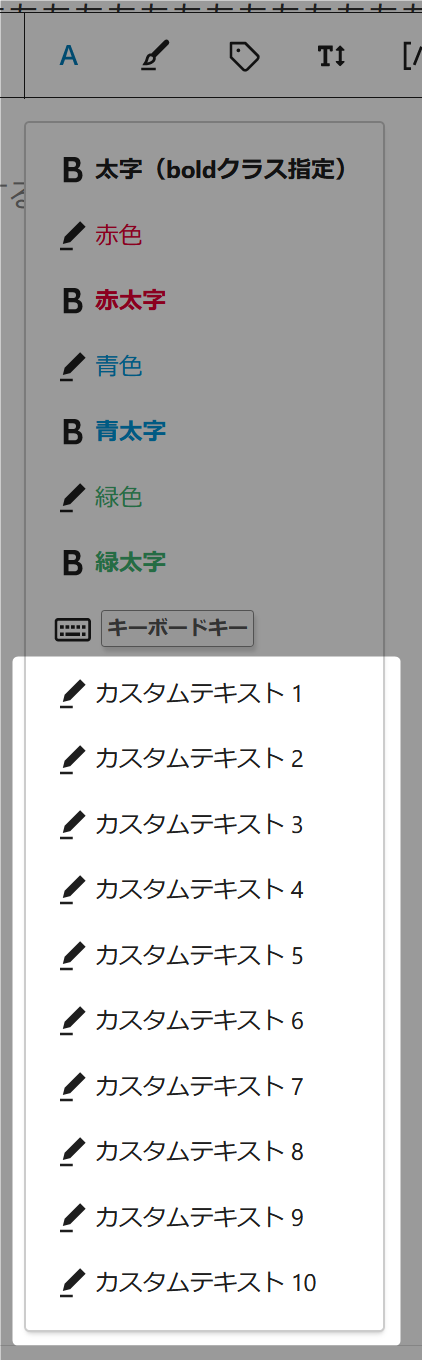
カスタムテキストはブロックエディターの段落などでテキストを選択して、「文字」→「カスタムテキスト (番号)」を利用することで、利用します。
デフォルト状態だとCSS装飾がされていないので、個々に指定する必要があります。
カスタムテキストの装飾をする
カスタムテキストに装飾を指定するには、子テーマのstyle.cssなどでCSSを指定する必要があります。
CSSカスタマイズに利用するCSSセレクターはこちらです。
.cocoon-custom-text-1{
}
.cocoon-custom-text-2{
}
カスタムテキストの数を増やしたい場合
もっと装飾をするためにカスタムテキストを増やしたい場合は、cocoon_custom_text_count フックを利用することで、数を制御することができます。
カスタムテキストの数を10個にしたい場合は、子テーマのfunction.phpなどに以下のように記述します。
//カスタムテキストメニューの数を増やす
add_filter('cocoon_custom_text_count', function ($count){
$count = 10;
return $count;
});
以下のように、カスタムテキストを増やすことができます。