サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2023年11月28日 08:19
coco123さん(@coco123)からのお問い合わせについて、転記させていただきます。
(1つのトピックに、複数のご質問となるため)
元トピックは以下。
人気記事ランキングのサイズについて
https://wp-cocoon.com/community/postid/75659/
お問い合わせ内容は、以下です。
同じように最近コメントのサイズも調整したいのですが可能でしょうか
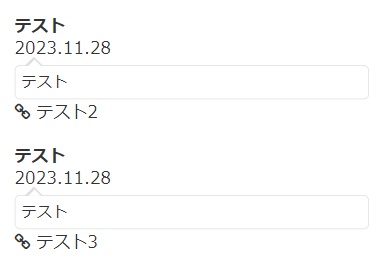
現在画像のようになってるのですが人気記事と同じようにタイトルは2行まで表示し一つずつ枠で囲みたいです。
また日付の部分を削除したいです。
わいひら reacted
2023年11月29日 19:07
複数質問失礼いたしました。改めてこちらの質問ご回答いただければ助かります。
よろしくお願いいたします。
2023年12月1日 19:33
その条件で良いのだとしたら、以下のコードを子テーマのfunctions.phpに追記する形で貼り付ければいけるかと思います。
.recent-comment-link {
border: 1px solid var(--cocoon-thin-color);
border-radius: 5px;
}
.recent-comment-avatar,
.recent-comment-date{
display: none;
}
.recent-comment-content{
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
padding: 4px 6px;
}
※もし次回CSSに関するカスタマイズ方法のお問い合わせがありましたら、こちらの「CSSカスタマイズ相談」フォーラムの方にお願いいたします。
https://wp-cocoon.com/community/customs/
※余りにも難しいカスタマイズとかだった場合は、フォーラムのサポート対象外となる可能性もあるためあらかじめご了承ください。
2023年12月3日 01:54
解決いたしました。ありがとうございました。
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。