サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2020年8月9日 22:18
Move To(キーボードでブロックを移動できるようにするための機能)を使用すると、Cocoonのスタイルが崩れます。
原因はgutenberg.js#L12で挿入するクラスが当機能によってリセットされるためです。
また、段落ブロックやグループブロックで用意されているスタイル設定の一部でもスタイル崩れが生じます。
https://wp-cocoon.com/community/postid/37451/
https://wp-cocoon.com/community/postid/37487/
https://wp-cocoon.com/community/postid/37508/
2020年8月10日 20:09
すぐ内容を見れるように、書き込みを転載しておきます。
https://wp-cocoon.com/community/postid/37451/
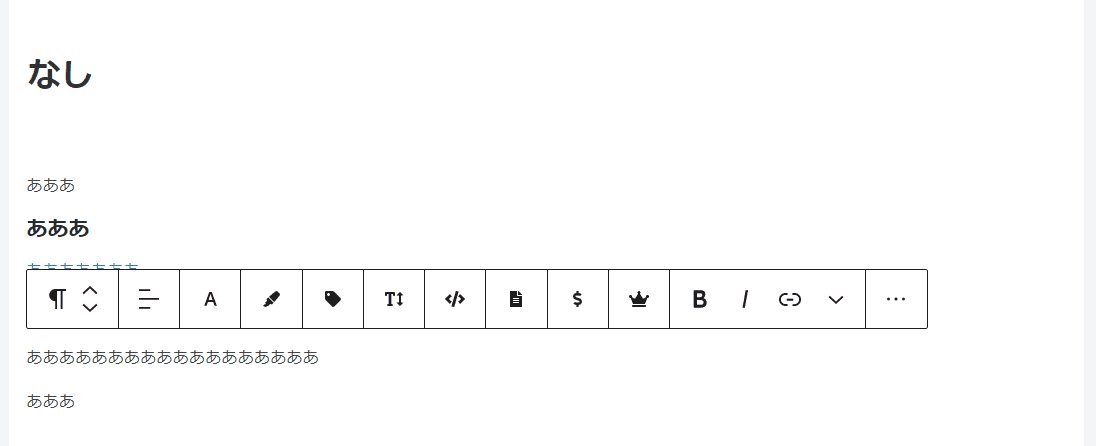
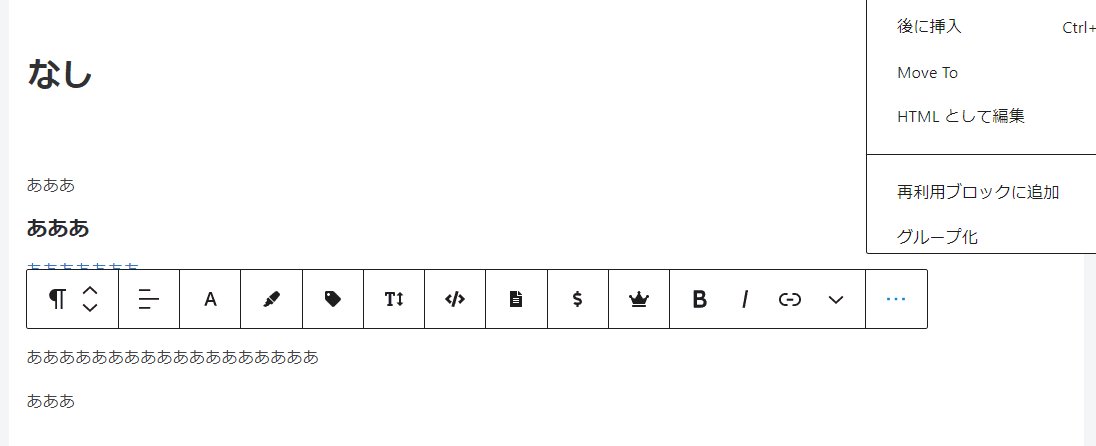
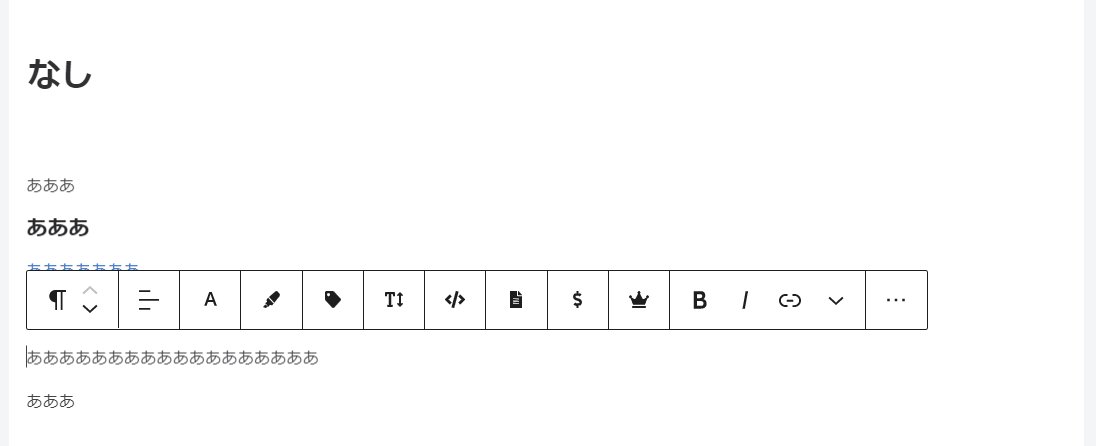
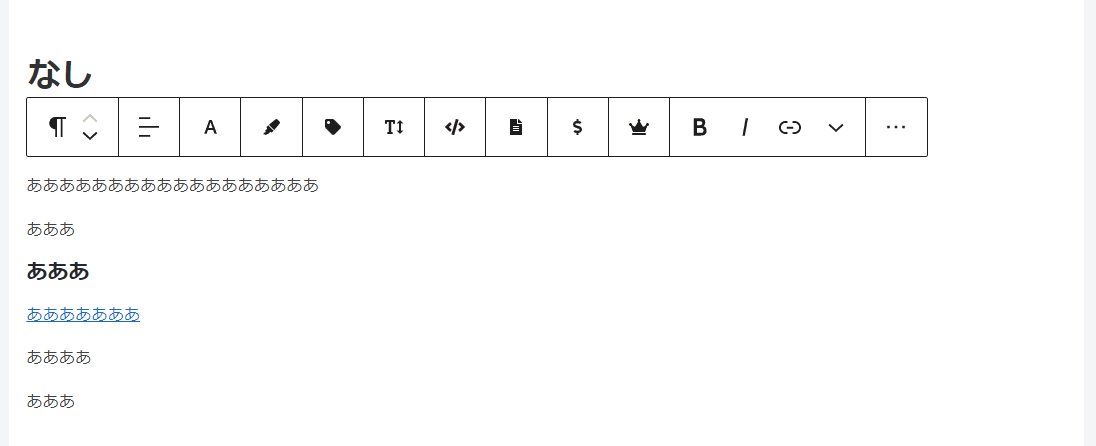
添付画像は新しい機能である”Move To”を使用する前後の編集画面で、使用するとデザインが崩れます。
原因はgutenberg.js#L12で挿入するクラスが当機能によってリセットされるためです。
2020年8月10日 20:10
https://wp-cocoon.com/community/postid/37487/
現在は詳細設定から”Move To”を選択する必要がありますが、おそらく機能自体はまだ未完成で、最終的には一連の動作をショートカットキーで実現させ、キーボードのみでブロックを移動できるようにするのだと思います。

2020年8月10日 20:12
https://wp-cocoon.com/community/postid/37508/
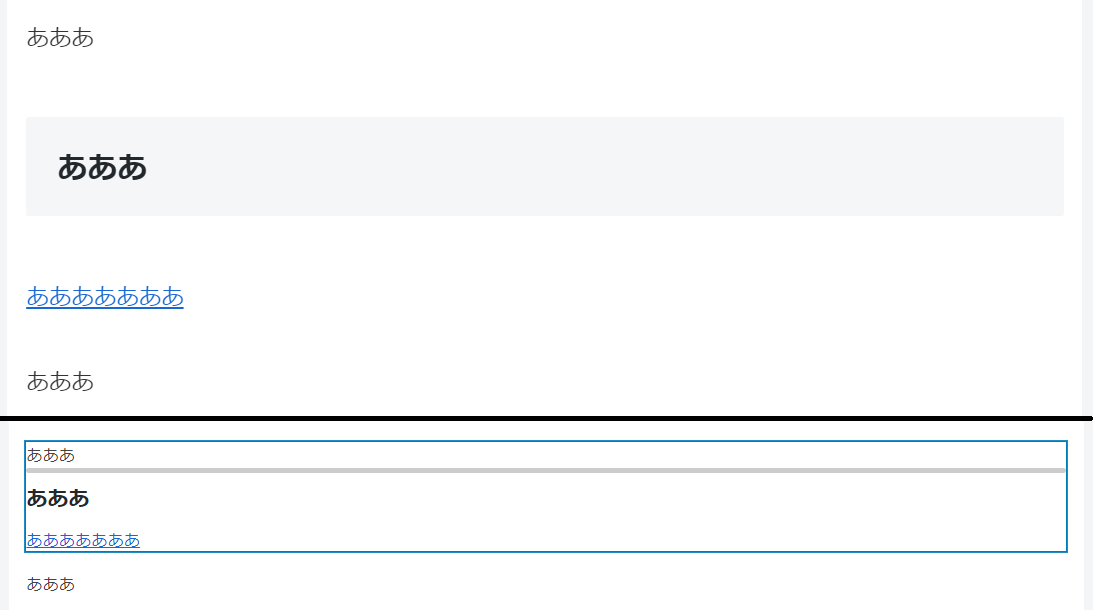
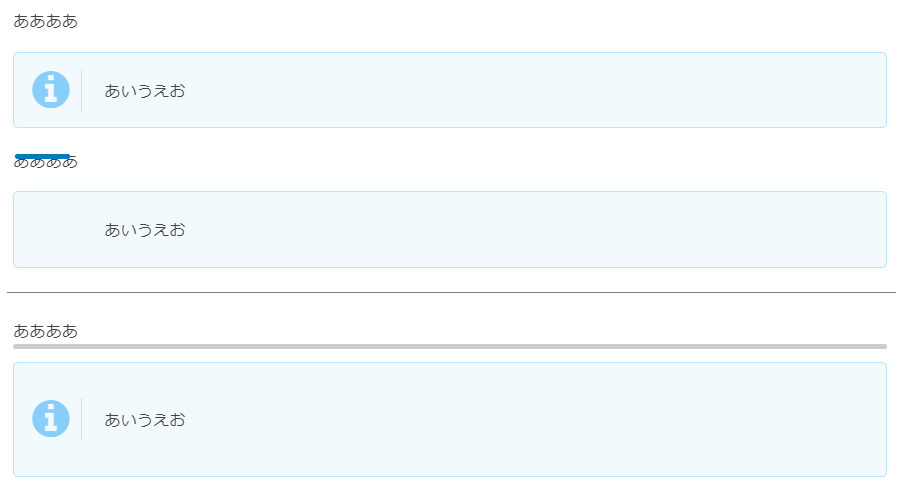
”Move To”により、段落ブロックのスタイルオプションは廃止&グループブロックで統一し、スタイル指定をインナーコンテナ側に寄せた方がよさそうです。
コンポーネントを構成するマークアップの一番外側にあるタグは、余白等のアウトラインを決める程度に留める設計が好ましいということになるのかと。
(添付画像は上がCocoonのグループブロックや段落ブロックでスタイル設定時に”Move To”を選択した場合、下が私のグループブロックでスタイル設定時に”Move To”を選択した場合)

2020年8月10日 20:29
2020年9月18日 22:30
今思いついたんですが、div.block-editor-writing-flowのclass名が変更されてしまうんだから、そのラップ要素のdiv.block-editor__typewriterにclassを割り当てるという方向でいけるのかなと思いました。
https://github.com/yhira/cocoon/commit/978513e993e2d918e03f31c917fdb9e9d85c7089
この方法だと、スタイル問題は起きないように思います。
この対処法の場合、他に不具合等ありますでしょうか。
トピックスターター 2020年9月18日 22:56
その方法は当トピックを立ち上げた頃に確認済みなのですが、数バージョン前からGutenberg側の実行タイミングが変わったらしく、div.block-editor-writing-flowより外側にある要素でも同様にクラス名が挿入されない状態になりました。
例えば、ビジュアルエディター⇒コードエディター⇒ビジュアルエディターと切り替えたときはDOMの再構築によりCocoonのgutenberg.jsも動作していることから、本件は現在JSの実行タイミングによる問題となっており、
JSで強制的にクラスを挿入すること自体があまり良くない方法なのかもしれません。
https://wp-cocoon.com/community/postid/39917/
と考えました。
Reactに対してReactを介さずにJSで操作しようとするのは、問題が複雑化しそうです。
mirutana reacted
2020年9月19日 20:50
そうだったんですね。
だとしたら、解決策は今のところ全然わかってません。
React側で、何かしら対応する手法が用意されているのでしょうか。
トピックスターター 2020年9月19日 22:40
ReactからDOMを操作することはできます。
クラス名を挿入したり、ルートコンテナ要素をラップする要素を追加したりなど、JS/JQueryでやっていたことは大抵できると思います。
今のようにReact外でJSを用いるのであれば、ReactからDOMの受け渡しを行い、その中に組み込む必要があります。
その他の方法としては、なるべくエディターとページ表示上とのスタイルを摺り合わせ、どうしても一致させられない部分だけ動的に出力(またはエディタースタイルに別途記述)するなどが考えられます。
ちなみに、Gutenbergのコードでクラス追加できるポイントがないか探しましたが、コードを読んだ範囲では現状用意されていないようでした。
2020年9月21日 20:20
ありがとうございます。
確認してみます。
トピックスターター 2020年12月9日 22:22
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。