サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2022年2月16日 14:35
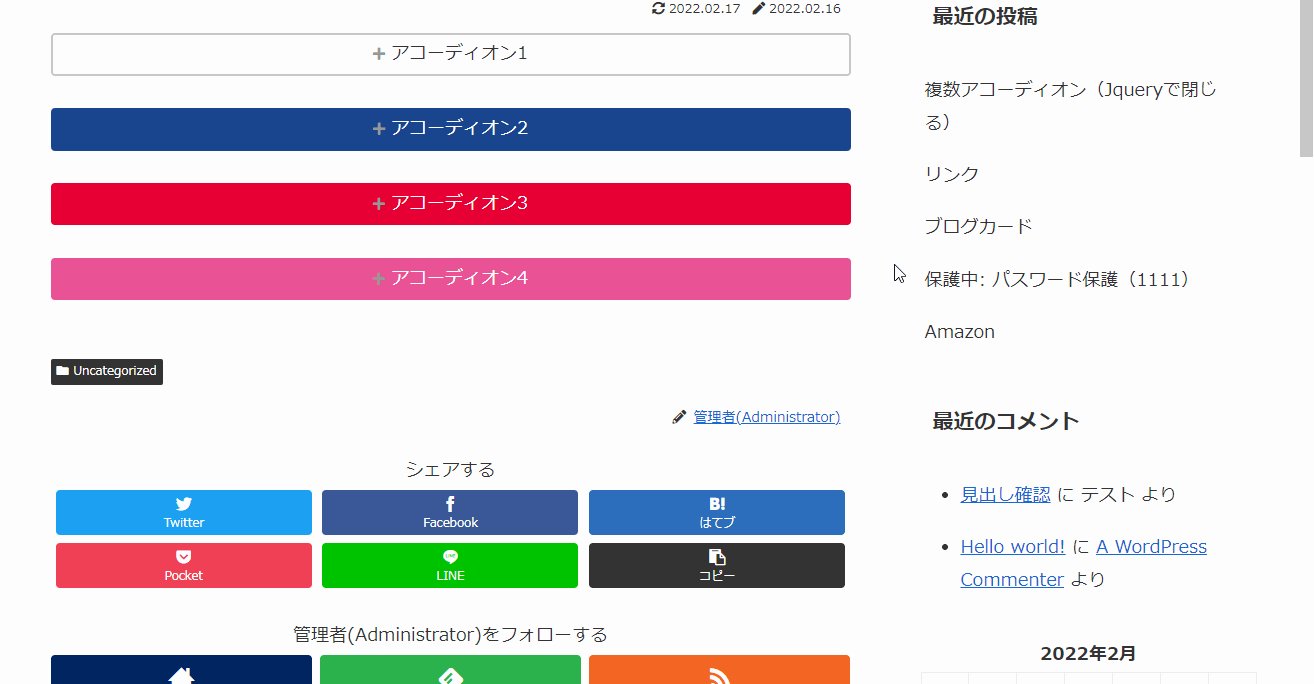
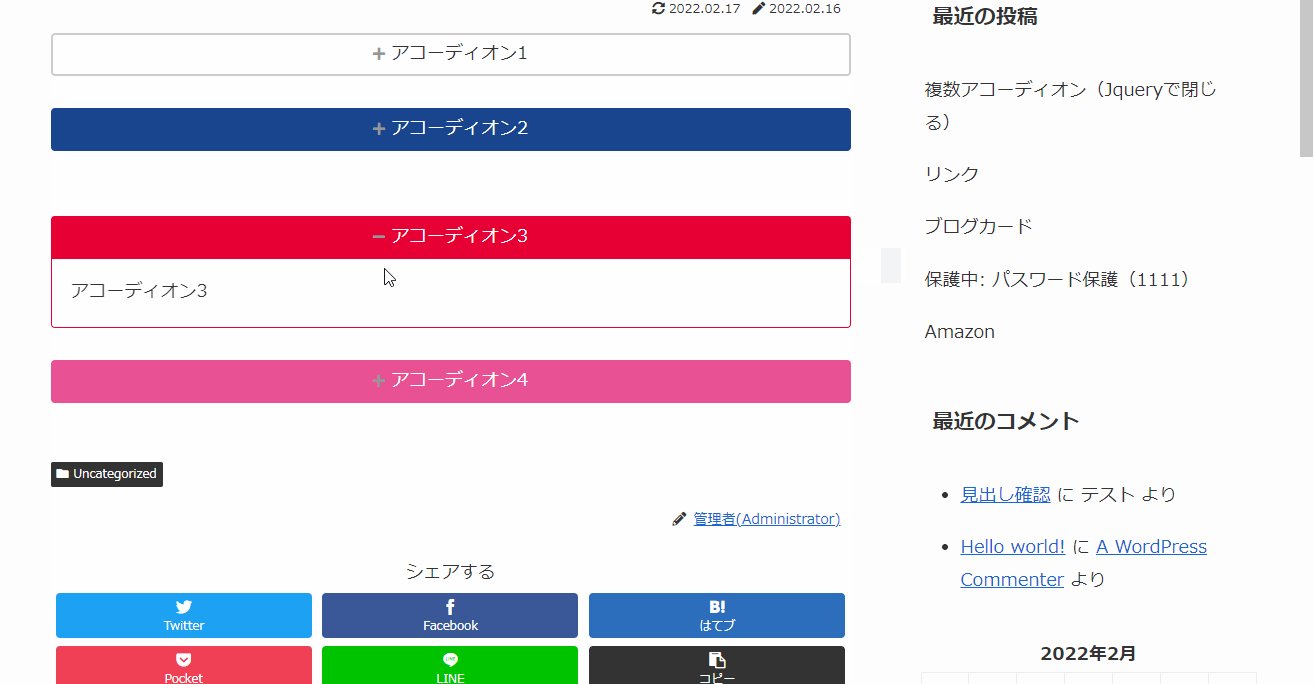
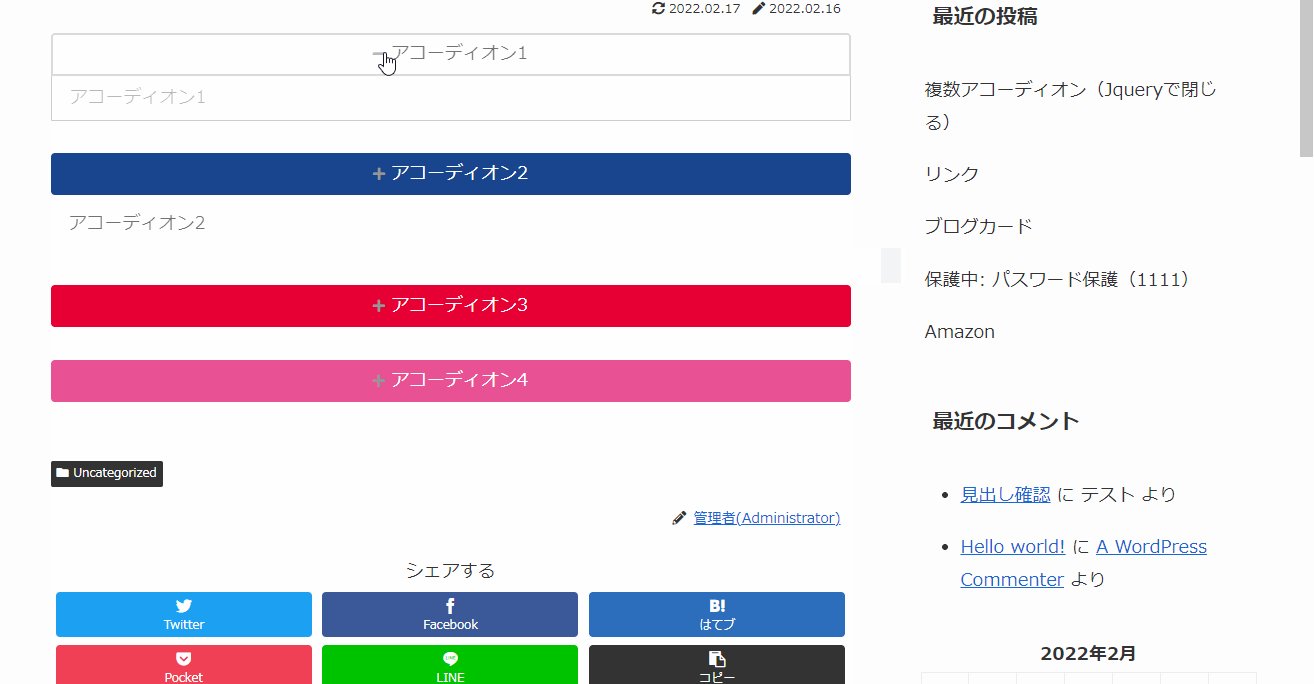
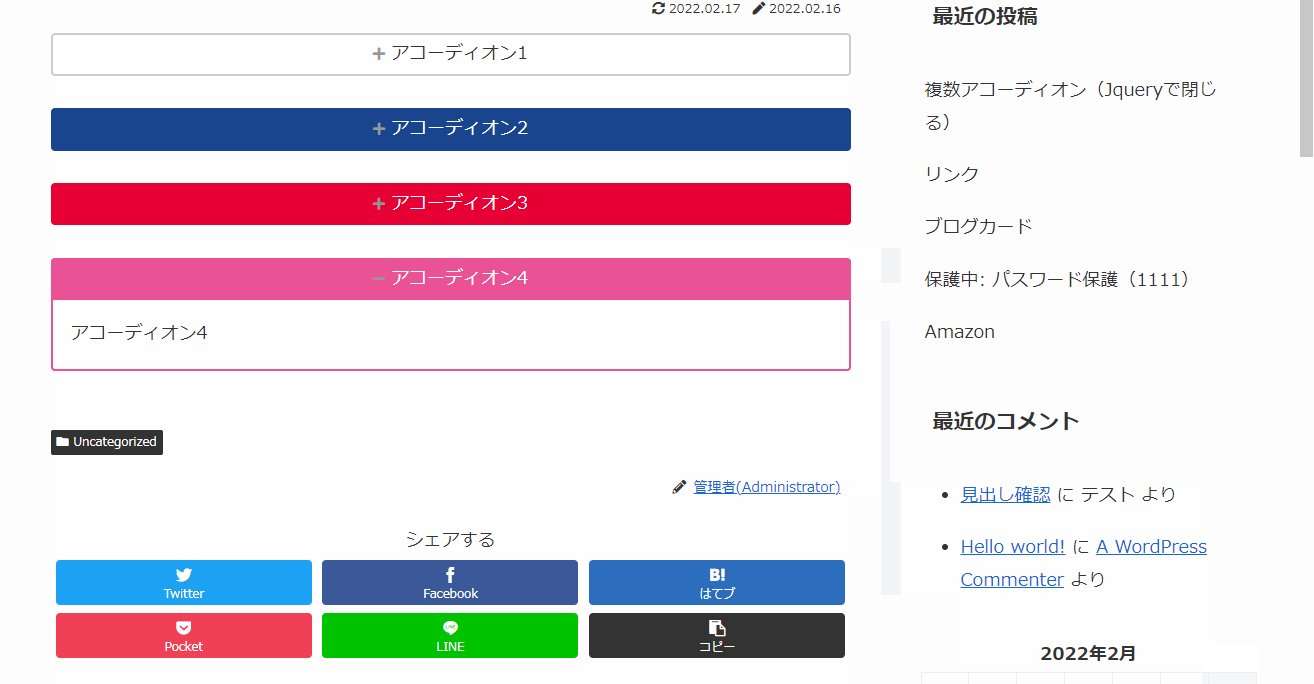
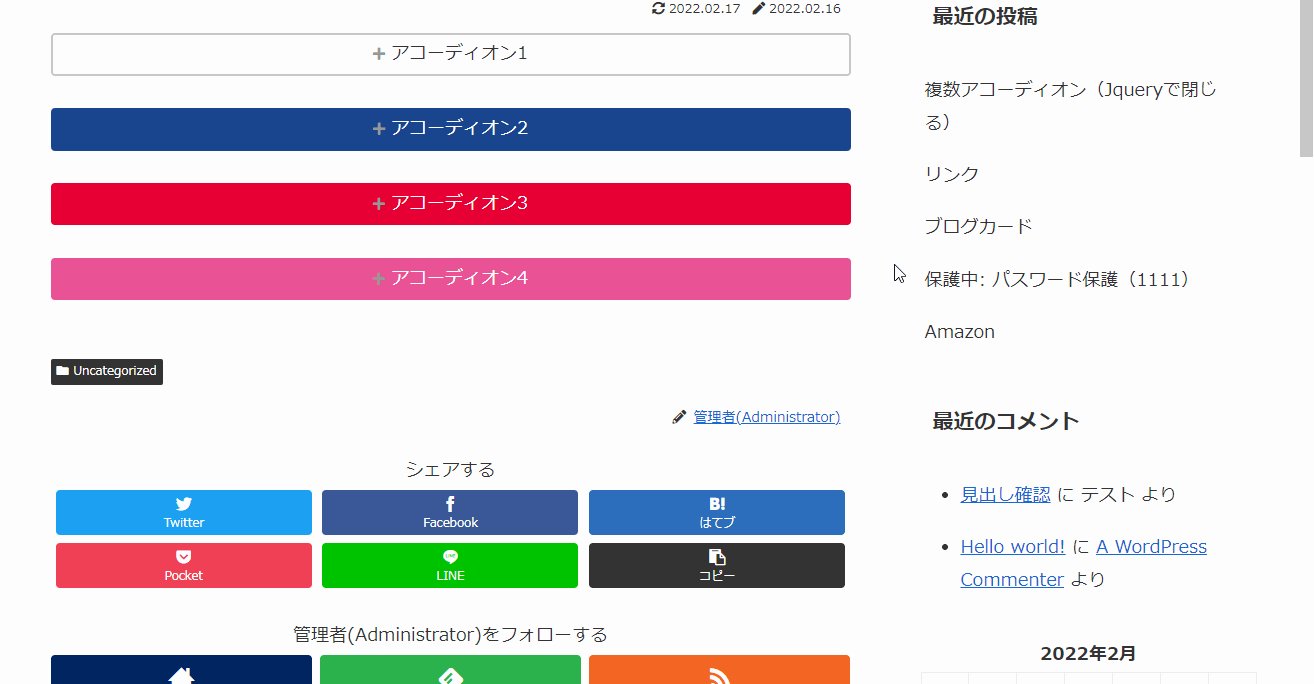
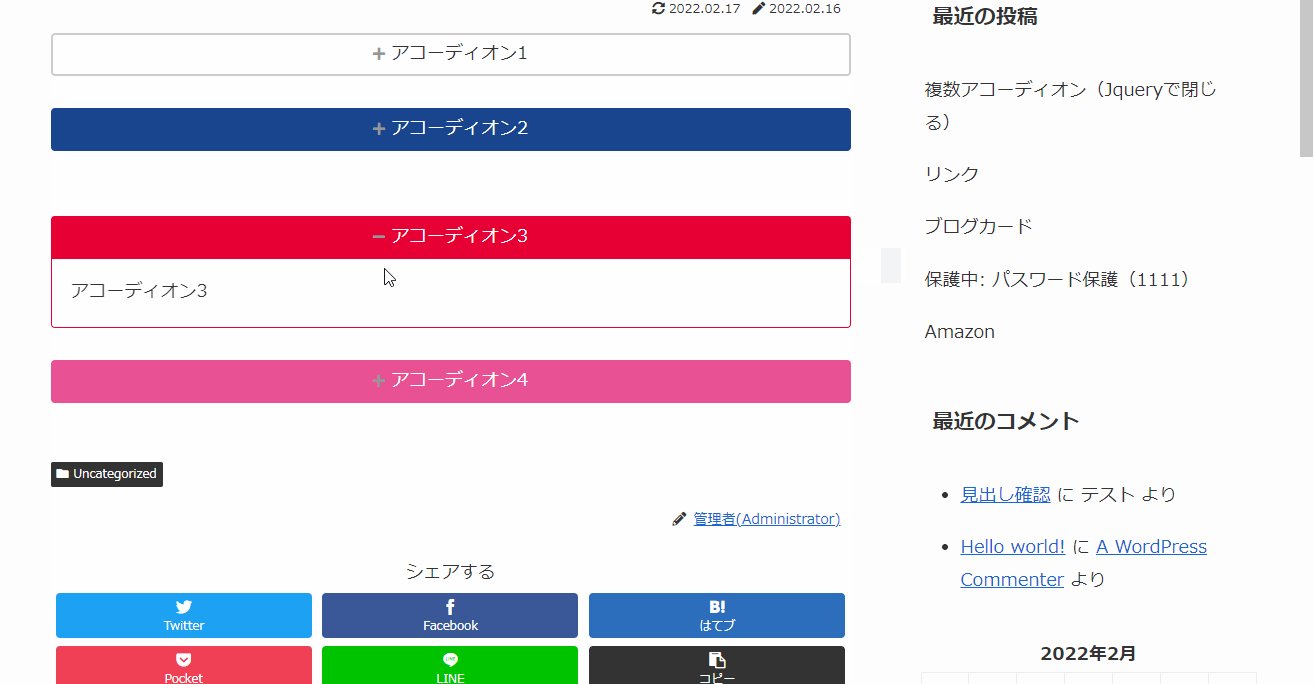
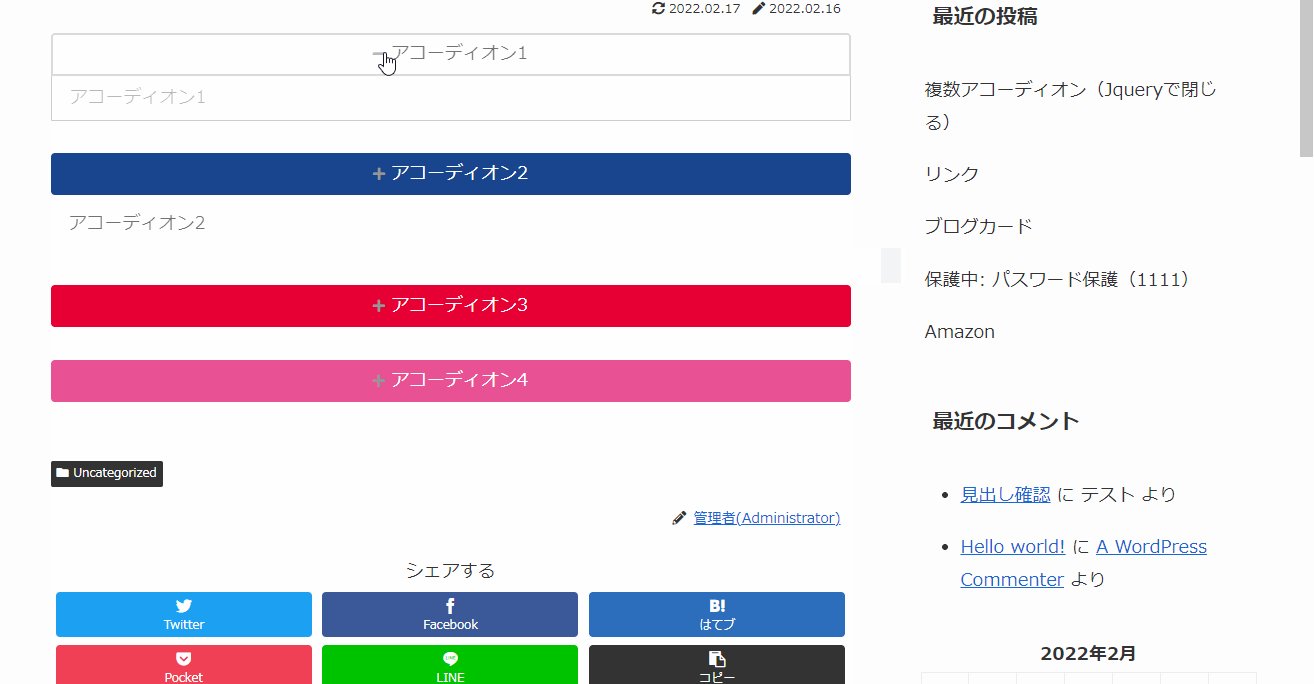
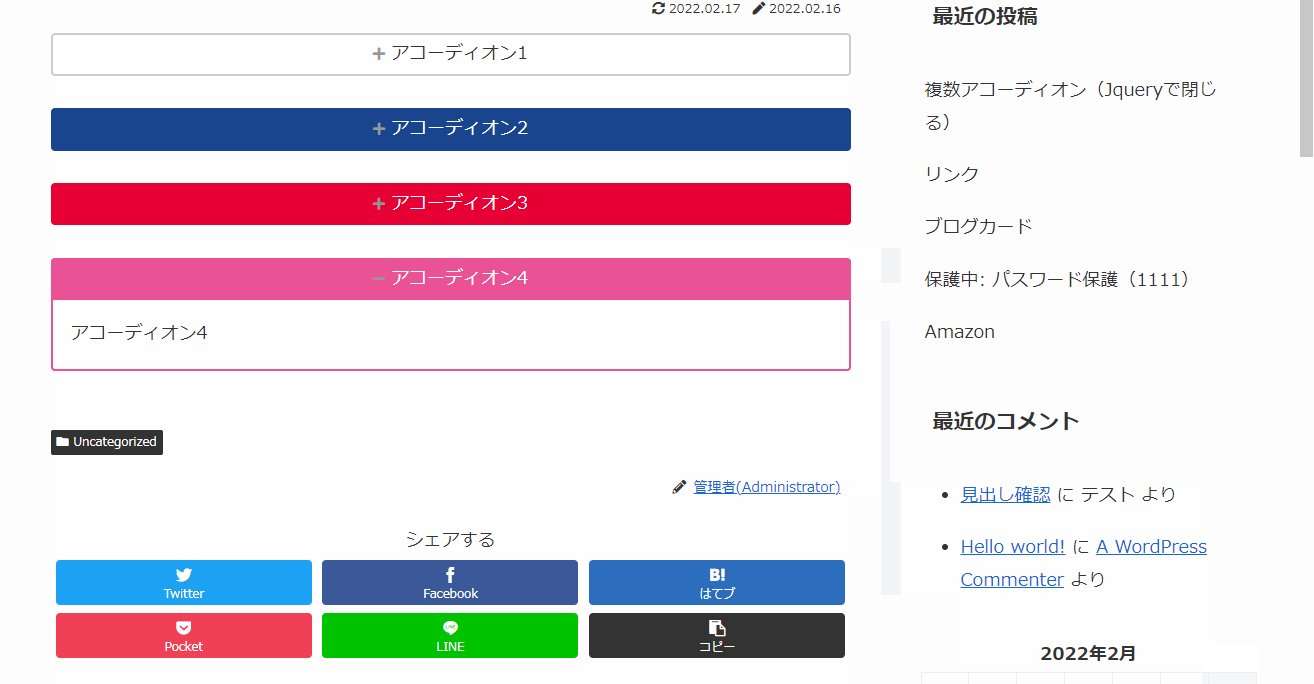
複数のトグルボックス(アコーデオン)でメニューを作っていますが、複数のトグルを設定すると、それぞれのトグルボックスをクリックするとどんどんメニュー内容が開いて行ってせっかくコンパクトになっている画面表示面積が広がってしまいます。
例えば
Aボックス
Bボックス
・・とトグルボックスを設置していて
AボックスをクリックするとAボックスの内容が表示されますが
BボックスをクリックするとAボックスが閉じてからBボックスの内容が表示されるように
していただけるとありがたいです。
2022年2月16日 20:23
おそらくご要望内容は・・・。
とあるアコーディオンボックスを開くためのクリックをトリガーにして、同じページにある他の開いているアコーディオンボックスを、全て閉じて欲しいという感じかな・・・と思いました。
ただ、他の方がそういう動作をご希望かというと、どうかしらと思わなくはないです。
(私は、読者さんが開いたものはそのまま開いていて欲しいです。)
CSSだけでそれは・・・と思わなくもないですが、お詳しい方のご意見を待ってみようかしらという感じです。
(jQueryなら…?)
2022年2月16日 21:40
前略、iamyonedaさん
以下のコードをアレンジすると、それっぽくなるかも?
でも、Cocoonの場合 class="question" だと、別のデザインが適用されちゃうので、変える必要はあるみたい・・・
【jQuery】一つだけ展開+矢印も同時に動くアコーディオンの実装
https://qiita.com/kei_1011/items/514c77698f4136889f6e
この投稿は4年前ずつリフィトリーに変更されました
mk2 reacted
2022年2月16日 21:54
追伸
よく見たらグローバルメニューも縦並びになっちゃったみたいです。
Class等は被らないようにしないとですね・・
ああ、ご要望でしたね。
ただ、いままでのアコーディオンのままの方が良いという方もいらっしゃるかもですね。
この投稿は4年前ずつリフィトリーに変更されました
2022年2月17日 01:52
他のチェックボックスがあると、全部チェックが外れてしまうかもしれないですね。
それはお任せです。
もうスマホしか手元にないですし。
2022年2月17日 18:20
とりあえず、以下の方が良い気がしたので、訂正しておきます。
$(function () {
$('.toggle-checkbox').on('click', function() {
$('input[class="toggle-checkbox"]').not(this).prop('checked', false);
});
});
ご要望みたいですし、私はここまでかなと。
(きちんと、ご要望内容をお伝えした方が良いようには思いますが・・・)
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。