サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
Topic starter
2019-09-20 18:51
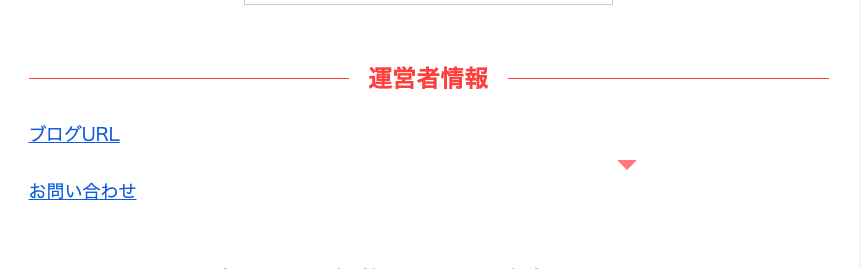
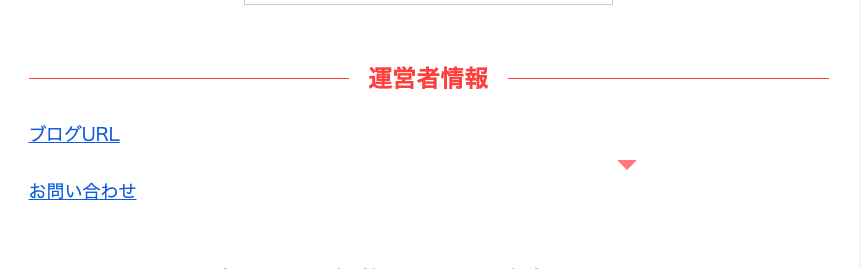
h3の要素だと思うのですが、背景の一部に出現してしまうのですが、特にディベロッパーツールで見ても要素は検出されないみたいなのですがどうしてでしょうか。
Topic starter
2019-09-20 19:12
承知致しました。毎度ご親切にありがとうございます。
確認させていただきます!
Topic starter
2019-09-20 19:31
そうですね、スタイルCSSを操作してみたら、もともとh3の仕様に必要な三角マークなので、取り除こうとすると、h3の▼も一緒に消えてしまうのですが、h3の▼だけ残すような書き換えは難しいのでしょうか?
ど素人で本当にご迷惑をおかけいたしますが、ご教授いただけたら幸いです。
下は入力してあるCSSになります
.article h3 {
position: relative;
padding-top: 10px!important;
padding-bottom: 10px! important;
padding-left: 10px;
padding-right:10px;
text-align: center;
background: #f08080;
color: #ffffff;
}
h3:after {
content: '';
position: absolute;
border-top: 10px solid #f08080;
border-right: 10px solid transparent;
border-left: 10px solid transparent;
border-bottom: 10px solid transparent;
bottom: -20px;
left: 50%;
margin-left: -10px;
border-radius: 2px;
}
2019-09-20 19:45
単なるh3にしているから全てのh3に適用されてしまいます(今回はウィジェットのh3の▼がそんな場所に出てしまっている)。
通常のH3スタイリングは、.article h3にしているのですから、h3:afterも.article h3:afterとすべきです。
これにより、.article要素内のh3:afterのみに適用されます。
あと本来なら、.article h3:afterは、.article h3::afterとしておいた方が良いかもしれません。
Topic starter
2019-09-20 22:20
h3をaticledeで定義して統一させたところ綺麗に揃いました!
自分の勉強不足でお手数をおかけいたしました。これからも定義には気をつけて進めていきたいと思います!
わいひらさん、わざわざありがとうございました。
かうかっくさんも毎度ありがとうございます、感謝です。
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。