サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2019年9月16日 22:58
いつもお世話になっております。
またつまづいてしまったので相談させてください。
モバイル版での記事の表示で、左右の余白をもう少し広くとりたくて
こちらのフォーラムに記載されていた
@media screen and (max-width: 768px) {
.content .main, .content .sidebar {
padding: 13px;
}
}
を追加してみたのですが、追加前と変わらない表示になってしまいます。。
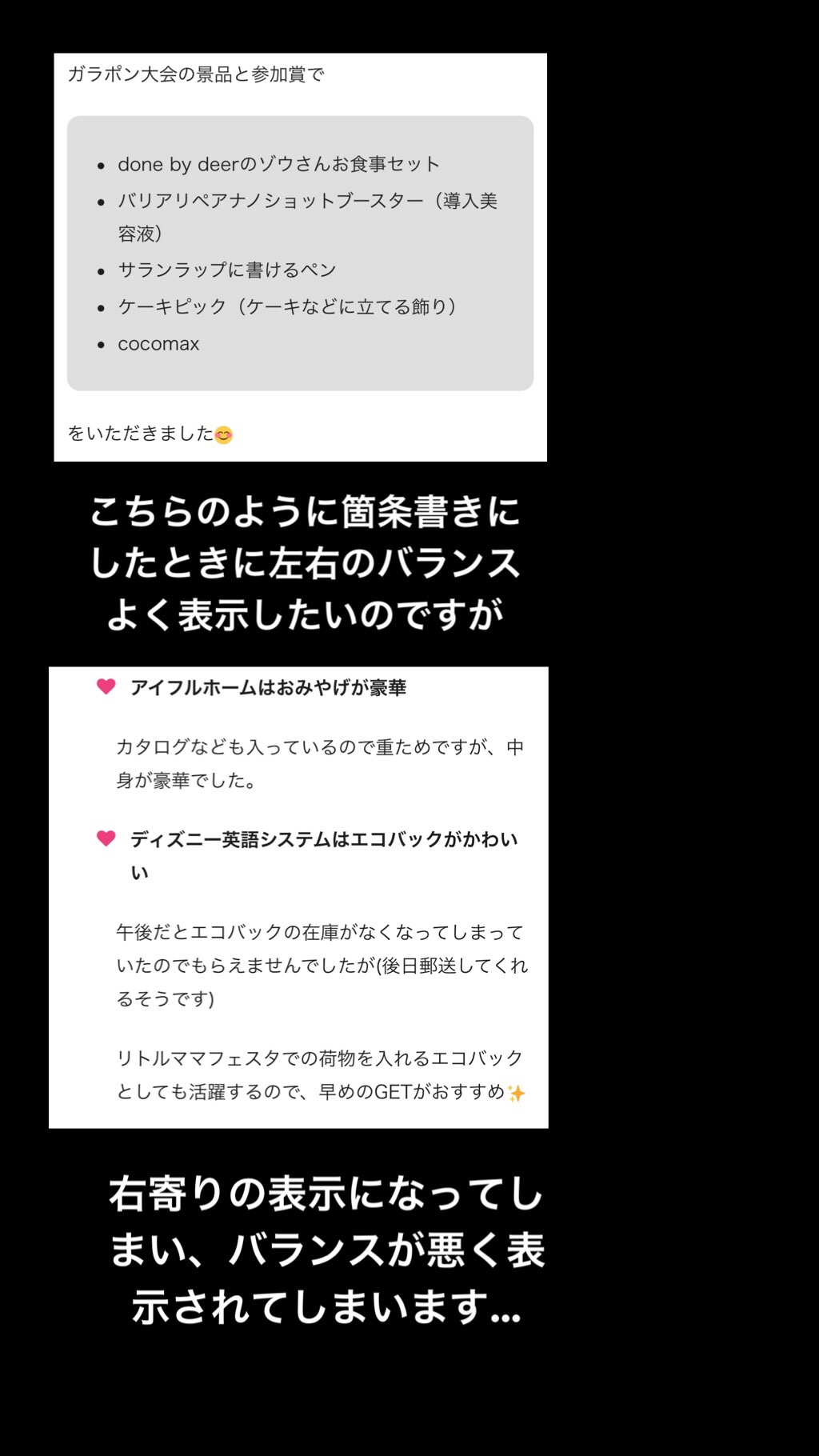
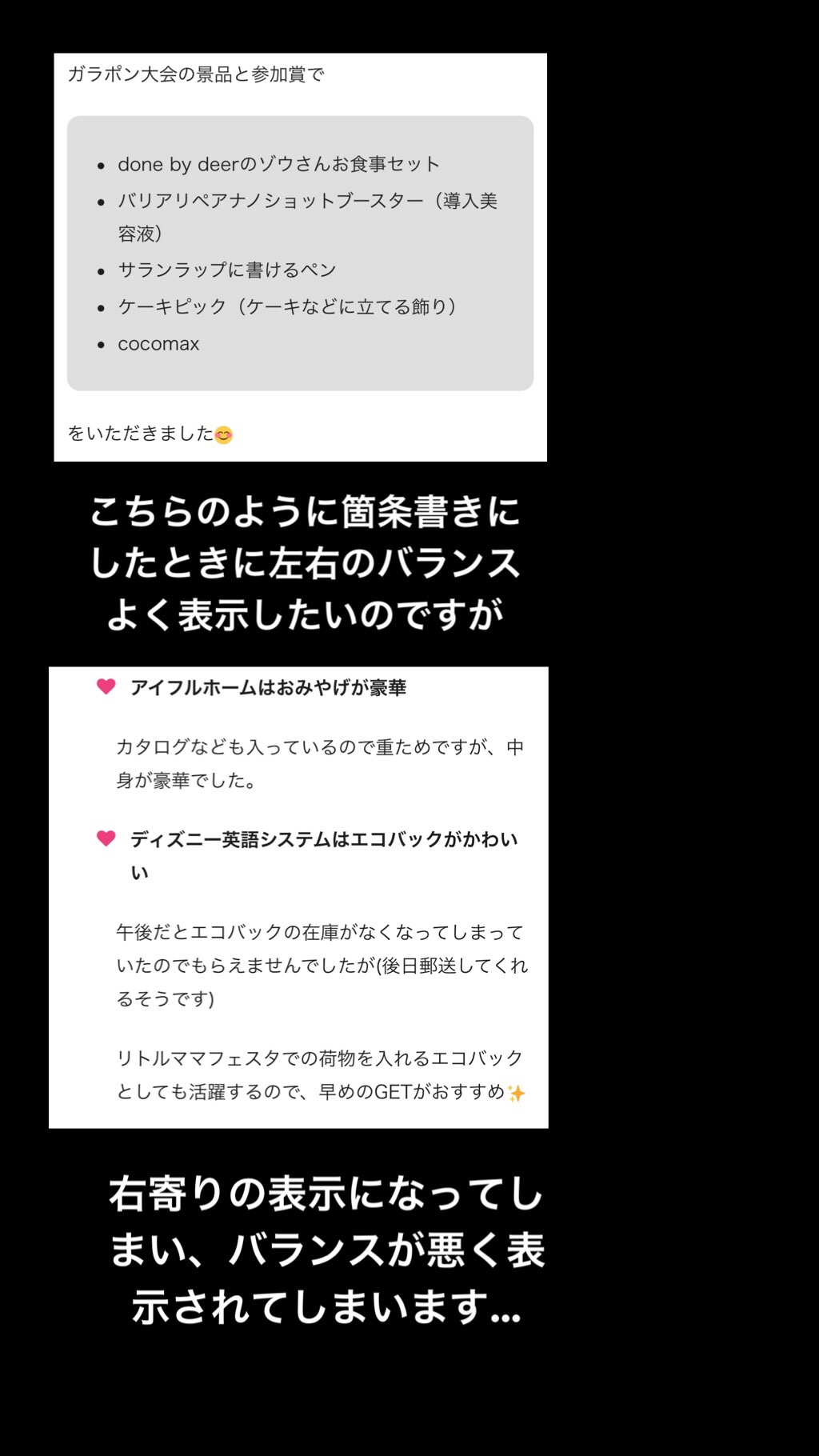
また、モバイル版で表示される箇条書きが右寄りのバランスが悪い表示になっていて困っておりました ・・・
https://www.koromogu.com/little-mama-festa/
添付画像はこちらの記事の物になります。
アドバイスお願いいたします ?
----------------------------------------------
サイト名:ころもぐ
サイトURL: https://www.koromogu.com
ホームURL: https://www.koromogu.com
コンテンツURL:/wp-content
インクルードURL:/wp-includes/
テンプレートURL:/wp-content/themes/cocoon-master
スタイルシートURL:/wp-content/themes/cocoon-child-master
子テーマスタイル:/wp-content/themes/cocoon-child-master/style.css
Wordpressバージョン:5.2.3
PHPバージョン:7.3.5
ブラウザ:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/76.0.3809.132 Safari/537.36
サーバーソフト:Apache
サーバープロトコル:HTTP/1.1
エンコーディング:gzip, deflate, br
言語:ja,en-US;q=0.9,en;q=0.8
----------------------------------------------
テーマ名:Cocoon
バージョン:1.8.8
カテゴリ数:9
タグ数:0
ユーザー数:1
----------------------------------------------
子テーマ名:Cocoon Child
バージョン:1.0.8
----------------------------------------------
Gutenberg:1
AMP:1
PWA:0
Auto Post Thumbnail:0
ホームイメージ: 
----------------------------------------------
ブラウザキャッシュ有効化:1
HTML縮小化:0
CSS縮小化:0
JavaScript縮小化:0
Lazy Load:1
WEBフォントLazy Load:1
JavaScript(フッター):1
----------------------------------------------
利用中のプラグイン:
AddQuicktag 2.5.3
Akismet Anti-Spam 4.1.2
BackWPup 3.6.10
Classic Editor 1.5
Contact Form 7 5.1.4
Edit Author Slug 1.6.0
EWWW Image Optimizer 4.9.2
Google XML Sitemaps 4.1.0
Imsanity 2.4.3
Instagram Feed 1.12.2
PS Auto Sitemap 1.1.9
SiteGuard WP Plugin 1.4.3
TinyMCE Advanced 5.2.1
WebSub/PubSubHubbub 3.0.3
WordPress Ping Optimizer 2.35.1.1.0
WP Multibyte Patch 2.8.2
WP SVG Icons 3.2.3
----------------------------------------------
2019年9月17日 11:55
見つけた
.box4 {
padding: 8px 19px;
margin: 2em 0;
color: #2c2c2f;
background: #fff;
border-top: solid 5px #7f7f7f;
border-bottom: solid 5px #7f7f7f;
}
この部分ですね。
.box4の装飾、padding: 8px 19px; これは8pxが上下内側余白。
19pxが左右の内側余白を指定してます。
.box4 { padding: 8px 10px; } など、おかしくない。って思う数値を指定して、子テーマ下にあるメディアクエリに入れて、確認するのが良いと思います。
- メディアクエリとは
以下のようなスタイル。そのカッコ内にスタイルを入れた場合、最大横幅が768px以下で表示を変更できるCSSです
@media screen and (max-width: 768px) {
/*この部分、1行を消して、任意のスタイルを書く*/
}
よって
『モバイル版で表示される記事の左右の余白を調整』のようなCocoonサイドの余白を調整しても、それが適応されるだけ。※キチンと適応されている状態。
- でも、ご自身が指定してるリストの余白を調整してない。
➡自身の指定したスタイルを調整するほかない。って事でした ?
この投稿は6年前ずつかうたっくに変更されました
わいひら reacted
トピックスターター 2019年9月17日 22:29
かうたっく様アドバイスありがとうございます。
添付画像の箇条書き部分のCSSが
.list-1{
list-style: none;
padding:0;
margin:0;
}
.list-1 li {
position: relative;
margin:0.5em 0 !important;
padding-left: 25px;
}
.list-1 li:before {
font-family: FontAwesome;
content: "\f004"; /*アイコン*/
color: #EC407A; /* 色 */
position: absolute;
left:0;
}
こちらなのですが、
もう少し左寄りになるように調整したいのですが、どこを調整したらよいでしょうか?
トピックスターター 2019年9月18日 23:01
わいひら様ありがとうございます!
ul.list-1に変えてみたところ希望のスタイルになりました。
ありがとうございます。
添付した画像の箇条書きも.list-3になっていたのでul.list-3に変更したのですが、nonce_failureというエラーが出て変更できませんでした…
こちらはどのようにしたらよいか教えていただきたいです。
よろしくお願いいたします!
https://www.koromogu.com/birthdayparty/
.list-3{
list-style: none;
padding:0;
margin:0;
}
.list-3 li {
position: relative;
margin:0.5em 0 !important;
padding-left: 25px;
}
list-3 li:before {
font-family: FontAwesome;
content: "\f058"; /*アイコン*/
color: #464646; /* 色 */
position: absolute;
left:0;
}
トピックスターター 2019年9月18日 23:05
.list-3{
list-style: none;
padding:0;
margin:0;
}
.list-3 li {
position: relative;
margin:0.5em 0 !important;
padding-left: 25px;
}
.list-3 li:before {
font-family: FontAwesome;
content: "\f058"; /*アイコン*/
color: #464646; /* 色 */
position: absolute;
left:0;
}
すみませんこちらでした!
2019年9月19日 07:48
強引な手法ではありますが…
- FTPソフトでCSSファイルをバックアップ
- 1でバックアップしたものをコピーしておく or 別の場所に同名で保存しておく
- 1でバックアップした片方のファイルを編集して保存(ul.list-3に直す)
- 3で保存したものをFTPソフトでアップロード
- 正常に反映されているか確認
エラーが出てもすぐに元に戻せるよう、必ず『元のCSSデータはバックアップ』して作業してください。
またサーバー側などでキャッシュが働いている場合には反映の妨げになる場合があるため、一時的に機能を止めるか、キャッシュを消すようにして作業すると反映されないでしょうか。
トピックスターター 2019年9月20日 00:39
ジャム君様、わいひら様ありがとうございます!
解決しました。
このたびも本当にお世話になりました。
ありがとうございました! ?
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。