サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2018年4月11日 07:14
度々申し訳ありません。
質問があります。
いくつかプラグインを入れたのですが、とても重くなりました。管理画面で画面が切り替わる度に、五秒程の時間が掛かります。この状態は普通でしょうか?今現在、有効にしているプラグインです↓。そしてWebSub/PubSubHubbub。Google XML Sitemaps。この2つのプラグインは、これから、本番環境での運営が本格的に始まったら有効にしようと考えています。そうすると、全部で14個のプラグインになります。多すぎでしょうか?問題のあるプラグインはありますでしょうか?
Akismet Anti-Spam (アンチスパム)
All-in-One WP Migration
bbp style pack
bbPress
Category Order and Taxonomy Terms Order
Contact Form 7
Edit Author Slug
Jetpack by WordPress.com
LiteSpeed Cache
SiteGuard WP Plugin
Wordfence Security
WP Multibyte Patch
それから、BBpressに関することなのですが、ローカルから本番に移転する際、All-in-One WP Migration を使い普通にエクスポートしてからインポートすると、本番環境のBBpress掲示板のコメントが全て消えてしまいます。どうゆうやり方をすれば、トピックやコメントを残せるのでしょうか?掲示板と一緒にブログも開始する予定ですので、そちらのコメントも残したいです。
あと、もう一つ質問があります、BBpressのスマホの表示に関してですが、トピックの新規作成、トピックへのコメントのところが画面に収まらずハミ出てしまいます。どちらも入力するところです。何か解決方法はありますでしょうか?
BBpressよりの質問になってしまいましたが、簡単な答えだけでも頂けたら幸いです。
宜しくお願い致します。
2018年4月11日 23:58
多すぎでしょうか?問題のあるプラグインはありますでしょうか?
これについては、僕は同じ環境を保有していないので分からないとしか言えません。ただ、その程度であれば僕は多いとは思わないです。
一旦全てのプラグインを無効にして、一つ一つ有効にしていき、重くなっている原因のプラグインを探してみてはどうでしょうか。
それから、BBpressに関することなのですが、ローカルから本番に移転する際、All-in-One WP Migration を使い普通にエクスポートしてからインポートすると、本番環境のBBpress掲示板のコメントが全て消えてしまいます。どうゆうやり方をすれば、トピックやコメントを残せるのでしょうか?掲示板と一緒にブログも開始する予定ですので、そちらのコメントも残したいです。
申し訳ないですが「サポート対象外のもの」にもあるように、僕はすべてのプラグインを使ったことがあるわけではないので、分からないです。それに関しては、プラグインの作者に効いていただくしかないかと思います。
あと、もう一つ質問があります、BBpressのスマホの表示に関してですが、トピックの新規作成、トピックへのコメントのところが画面に収まらずハミ出てしまいます。どちらも入力するところです。何か解決方法はありますでしょうか?
よろしければ、該当ページのURLを掲載していただければと思います。
トピックスターター 2018年4月12日 00:31
お返事ありがとうございます。
プラグインの件、わいひらさんのおっしゃる通り、一度全てのプラグインを外して、原因を探してみます。
BBpressの移転の件、了解致しました。因みにわいひらさんは、どういったやり方でコメント等を残しつつローカルから本番に移転していますでしょうか?FTPソフトでしょうか?プロの方がどういったやり方をするのか参考にしたいので、一言、二言で構いませんのでヒントを頂けないでしょうか。
スマホ表示の件、一時的なURLを記載します。
申し訳ありません。
よろしくお願い致します。
2018年4月12日 22:51
おそらく「次のHTML タグと属性が使えます:」の表記部分が原因っぽいです。
問題箇所と思われる部分を修正したものをアップしました。
https://github.com/yhira/cocoon/archive/master.zip
よろしかったら、試してみていただければ幸いです。
トピックスターター 2018年4月12日 23:21
2018年4月13日 00:02
では子テーマのstyle.cssに、以下を貼り付けてみてもらえますか。
#bbpress-forums .form-allowed-tags code{
width: 100% !important;
}
2018年4月13日 00:24
推奨としては、子テーマのstyle.cssですが、それでもおそらくいけるのではないかと思います。
うまくいかない場合は、一度キャシュ関係のもの(ブラウザキャッシュなど)は全て削除してみてください。
トピックスターター 2018年4月13日 00:42
ありがとうございました!
無事うまくいきました!
今後、
「次のHTML タグと属性が使えます:」
「メール (非公開) (必須):」
「ウェブサイト:」
のところをネットでみつけた方法で削除しようと思っているのですが、なにか不具合が起こったりするものでしょうか?また、スマホでの表示に異常がでたりすることは考えられますでしょうか?
トピックスターター 2018年4月13日 21:12
子テーマのstyle.cssに、頂いたコードを貼り付けることで、スマホ表示が正常になる件の話ですが、今、「メール (非公開) (必須):」「ウェブサイト:」の項目を削除しようと操作していたら、style.cssの場所を見つけました。せっかくそちらに貼り付ける方が推奨なのでしたら、昨日カスマイズの追加CSSから設定した部分を削除して、style.cssに貼り付けようと思ったのですが、1-36までありますが場所はどこでも平気なのでしょうか?
2018年4月13日 21:59
「メール (非公開) (必須):」は、"メールを必須にするのなら"、削除してはダメなのではないかと思います。
1-36までありますが
これはどういう意味ですか?
一応念のため、style.cssといっても、子テーマのstyle.cssです。
トピックスターター 2018年4月13日 22:34
https://www.sandalot.com/bbpressのメールアドレス任意化をfunctions-phpで行う方法/
↑このやり方で、「メール (非公開) (必須):」「ウェブサイト:」のフォームを無くそうと思ってます。ですが、やってみたのですが、僕のやり方が悪いのか、情報が古いのか、反映しません。元どおりに戻したところで、今別の方法を探しています。
子テーマのstyle.cssですが、写真送ります。写真にある1-36の数字のことです。
2018年4月14日 00:22
普通に、CSSで非表示にすればよいのではないでしょうか。
写真にある1-36の数字のことです。
行数のことですか。さすがに数字だけ言われても、それぞれのファイルの行数までは覚えていません。
CSSカスタマイズは基本的に、子テーマのstyle.cssの最後の行に追記していけばよいかと思います。
ただ、サポート対象外のものにもあるように、他の方が書かれた独自カスタマイズ方法のサポートまでは行っていません。
自前で行うか、分からない場合はクラウドソーシング等で依頼していただければと思います。
トピックスターター 2018年4月14日 01:58
全く同じ環境でもないですし、聞いたところでわからないでしょうね。
カスタマイズに追加した方法で運営してくことにしました。
ありがとうございました。
2018年4月14日 08:01
/*480px以下*/
@media screen and (max-width: 480px){
/*必要ならばここにコードを書く*/
#bbpress-forums .form-allowed-tags code{
width: 100% !important;
}
}
@media screen and (max-width: 480px){} これは480pxまで反映する481px以上は反映しません。480px以下からのアクセスに反映させるなら、上記のようなCSSになります。
/*480px以下*/
@media screen and (max-width: 480px){
/*必要ならばここにコードを書く*/
#bbpress-forums .form-allowed-tags code{
width: 100% !important;
}
}
さいごのカッコから閉じカッコが必要ですが、@media screen and (max-width: 480px){の閉じカッコ}がないので反映してないのかもしれません?この場合、2個}が並んで見えるのが正解です。
ソースがちょうど見えないので不明ですが。

わいひらさんが言っている一番下に追記するとは、以下のような感じです。
/*480px以下*/
@media screen and (max-width: 480px){
/*必要ならばここにコードを書く*/
}
#bbpress-forums .form-allowed-tags code{
width: 100% !important;
}
一番下に追記したら、上記のようになります。ココに書くと全ての幅に反映します。
#bbpress-forumsの.form-allowed-tags内にあるcodeの領域は幅が絶対100%になるよ。という意味です。この領域ではない場所ではみ出してるなら別の領域を指定する必要があります。
ただどの領域がはみ出してるのか確認しようがないので…。
わいひら reacted
トピックスターター 2018年4月14日 22:11
かうたっくさん、コメントありがとうございます。
昨日ひたすらネット検索し、かうたっくさんのおっしゃる通り、閉じカッコ}がないので反映しないことがわかりました。
それと、FTPソフトで、style.cssとfunctions.phpをATOMで立ち上げ、編集しても反映しないのですが、WPの外観→テーマの編集→ここにある項目から編集するとキチンと反映されることがわかりました。(特にfunctions.phpに関しては、ローカルではなく、本番で編集しないと反映しない気がします)
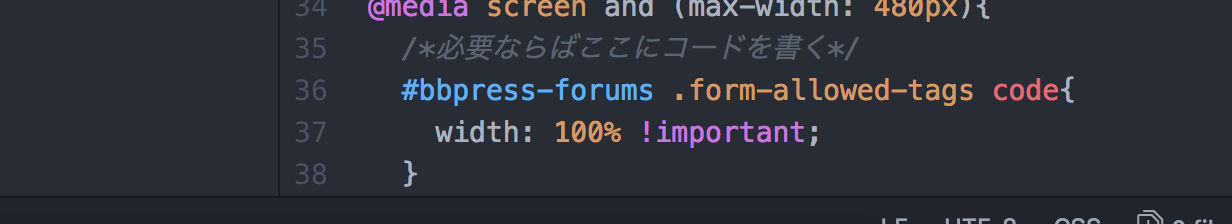
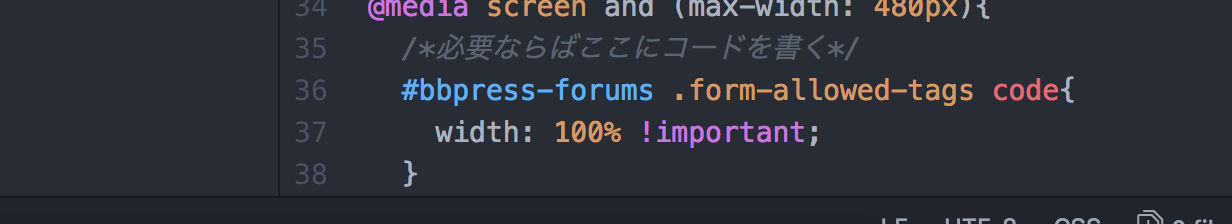
本番で他の端末からテストしたところ、トピックを立てたり、コメントを残したりすることも問題ありません。なんとかうまくいきました。写真のとおりに現在は設定してあります。
スマホ表示がおかしくなる件も、「次のHTML タグと属性が使えます:」を非表示にしたからか、
#bbpress-forums .form-allowed-tags code{
width: 100% !important;
}
このコードを貼り付けなくても、正常に表示されるようになりました。
↑因みに、これはかうたっくさんの所からコピペしたのですが、これはどうやってやっているのでしょうか?(笑)黒い背景ごと貼り付けるやつです。ファイルを選択で写真を貼り付けると見づらくなってしまうなと思いまして。
もし、かうたっくさんの方でご存知でしたら、「BBpressのコメントを残す移転方法」を教えて頂けないでしょうか。
ローカルから本番に移転する際、All-in-One WP Migration を使い普通にエクスポートしてからインポートすると、本番環境のBBpress掲示板のコメントが全て消えてしまいます。どうゆうやり方をすれば、トピックやコメントを残せるのでしょうか?掲示板と一緒にブログも開始する予定ですので、そちらのコメントも残したいです。BBpressを使ってる方は、通常どういったやり方をしているのでしょうか。
もし、ご存知でしたら宜しくお願い致します。
2018年4月15日 00:59
#bbpress-forums .form-allowed-tags code{
width: 100% !important;
}↑因みに、これはかうたっくさんの所からコピペしたのですが、これはどうやってやっているのでしょうか?(笑)黒い背景ごと貼り付けるやつです。ファイルを選択で写真を貼り付けると見づらくなってしまうなと思いまして。
私もイマイチ・・コツをつかんでませんが<pre>ここにコード</pre>と書いてます。
うまく行く場合は返信欄にある<>こんな文字列をくりっくしてから{;}をクリックしてからコードを入れたりしてます。いかない場合もタマにあったりしますが。
「BBpressのコメントを残す移転方法」を教えて頂けないでしょうか。
ローカルから本番に移転する際、All-in-One WP Migration を使い普通にエクスポートしてからインポートすると、本番環境のBBpress掲示板のコメントが全て消えてしまいます。
私もわいひらさんと全く同じで、プラグインの仕様がわかりません。
ただプラグインを使わない状況、且つ。想像だけの話で実際やってない←やっていたとしても環境が全く違うので何とも言えないのが現状です。
前に見たのですが『ファイルだけ』みたいな事が書いてあった気がします。再度確認できてなくてスミマセン。
超ザックリした話、よくわからない状況で思ったのが、WordPressのデータベース(検索するなら:WordPress MySQL: WordPress データベース:とか??)を移行しているのかな??という面です。
それからローカル環境からの移行でしたらアドレスの変更ができているのか?
ほか。出来ていたとしてもテーブル接頭辞ってものがあります。それが一致してないとダメだったり。
あとは何だ…すぐに思いつきません。その他抜けてるものもある可能性が凄く高いように思います・・・
ですがローカル上でWordPressを構築していれば『BBpress掲示板のコメントデータ』とやらがデータベースにので、消さないで置いていれば公開前に復元しようとすればできます。(本番環境にコメントデータがなければ超重要です)
あと。業者さんに頼めば、別の事をやっていてもその間にやってくれるメリットがあるかと思います。デメリットは料金がかかる点ですが。
ネット上で例のコメントデータが復元がされる前に複数コメントが来た場合。そこでデータを復元:上書きしたら、せっかく来たコメントが全て消える事もあるかと思われます。
そのような無責任な事を言えないので上で話された、わいひらさんのその解答が一番ベストでふさわしいとも思います。それを伝えるにも時間がかかりますし、時間かけてもよく分からない!プンスカ!!!と気を悪くされるかたもいるでしょうし…
もう一枚の写真です。
内容はイマイチわからないのと、他の人のカスタマイズの干渉・検証は自分がやりたいカスタマイズでもあまりしないほどズボラなので申し訳ないです><
わいひら reacted
トピックスターター 2018年4月15日 22:26
かうたっくさん。
ご丁寧にありがとうございます。
色々と調べたところ、ワードプレスには、WP Maintenance Modeというプラグインがあるみたいです。あと、bbPress Import & Exportというプラグインもあるみたいです。
コメントされないように、一度、メンテナンスモードにしてから、BBpressのコメントをエクスポートして、ローカルにインポート、その後、ローカルから本番に移転(移転する前にローカルもメンテナンスモード)、問題がなければメンテナンスモードを解除して移転完了、とりあえずこの方法でやってみることにしました。
FTPソフトを使って、もっと簡単で単純な方法があるのだと思いますが、どこのファイルに何が入ってるかとか、初めてサイトを作ってる僕にはよくわからないので、今の僕には、プラグインを使ったこのやり方が精一杯です。
とりあえずこれでやってみます。
ホームページ拝見させて頂きました。
勉強させて頂きます。
ホームページのお問い合わせやコメントの方から、また質問させて頂きたいです。
その時は、どうか宜しくお願い致します(笑)
ありがとうございました!
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。