サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2021年4月4日 22:04
初めてのワードプレスですが、こちらで提供して下さるテーマのお陰で楽しくサイト作りを進めさせていただき感謝しております。
質問ですが、
インデックス表示「大きなカード」にしていますが、すべての「アイキャッチ画像」をカラムの「コンテンツ幅(※707に設定しています)」いっぱいに表示させることは可能でしょうか。
本文中も同様にコンテンツ幅いっぱいに表示される形を希望しております。
ちなみに、アイキャッチ画像はすべて16:9の画像を使用する予定です。
**
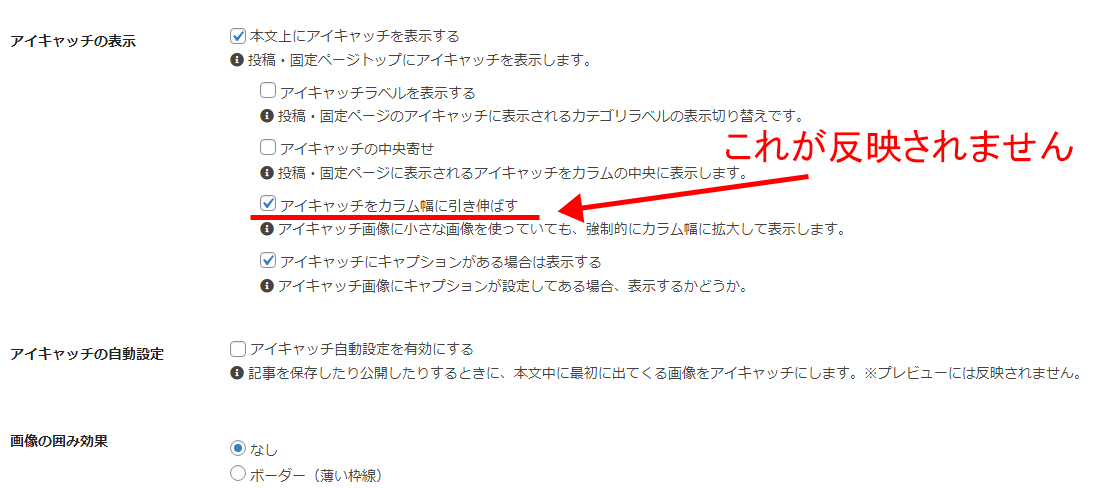
ちなみに、cocoon設定の「画像」から「アイキャッチをカラム幅に引き伸ばす」にチェックを入れても、はコンテンツ幅ではなく、本文幅で表示されるのですが、これはエラーではなく、カラム幅=本文幅ということで宜しいのでしょうか。
初めての質問になります。お力お貸しいただけましたら大変有難いです。
どうぞ、宜しくお願いいたします。
2021年4月5日 01:23
angepasseさん
只今スマホからですので、調べることは厳しいですが。
おそらく反映されていないのではなく、仕様通りと思われます。
Cocoonではコンテンツ余白幅を設定できるようになっており、その最小値は10pxのようです。
ただ、子テーマのfunctions.phpに追記することで、余白幅をゼロにすることは、できるようです。
過去にそのようなご質問があったようです。
メインカラム、コンテンツ余白幅を0pxにしたい
https://wp-cocoon.com/community/postid/26329/
それだけで、ご要望通りになるかは分かりませんが、まずはお試しいただければと。
別件ではございますが、フォーラムのガイドラインをご一読いただけますと、より円滑に進んでいくと思いますので、ご協力お願い致します。
2021年4月5日 02:18
前略、angepasse さん
Cocoon設定の各設定に記載されている名称自体も統一されていないのかもしれません。
一応、Cocoon設定の「カラム」設定のところでは、以下のような各部の呼び名を使っているようです。
Cocoon設定の「カラム幅変更」で変わる場所の説明。
https://wp-cocoon.com/column-settiongs/
2021年4月5日 02:30
angepasse さん
ただ、各部の名称も文字だけでは、齟齬が生じる場合が多々ありまして、トップページのエントリーカードに表示される画像は、フォーラムでは、インデックスカードの「サムネイル画像」と呼んだりしています。
それに対して記事本文の一番上に表示される画像を、このフォーラムでは「アイキャッチ画像」と呼んだりしています。
ただ前述しましたとおり、言葉のやり取りだけですと、誤解が生じることがありますので、お差し支えがなければ、フォーラム冒頭の案内にありますとおり、対象ページのURLをご提示いただき、該当部分のキャプチャ画像に赤字等で場所を示していただいたものを「参照」ボタンから添付していただければと思います。
サイトが、ローカルのテスト環境等の場合は、該当部分のキャプチャ画像に赤字等で場所を示していただいたものを添付していただければと思います。
反映されないという「アイキャッチをカラム幅に引き伸ばす」は、「アイキャッチ画像をコンテンツ幅に引き伸ばす」の間違いかもしれません。
この投稿は5年前 2回ずつリフィトリーに変更されました
angepasse reacted
2021年4月5日 07:42
2021年4月5日 14:20
mk2様、リフィトリー様。
質問に反応して下さり、丁寧なご対応に心から感謝申し上げます。
希望していることは、リフィトリー様が「例えば」で挙げてくださった通りです。
アイキャッチに指定した画像のみを元画像と同じ比率で
横幅いっぱいに表示させたいと考えております。
----------------
mk2様に教えていただいた過去のご質問
「リフィトリー様メインカラム、コンテンツ余白幅を0pxにしたい」
https://wp-cocoon.com/community/postid/26329/
試しに、こちらにある通りfunctions.phpに追記したのですが、当方の環境では
なぜか何も反応せず、変わりませんでした。
(ブラウザのキャッシュも数回クリアし、PCの再起動も試みました)
----------------
もし、希望するようなカスタマイズが可能であれば
ご教示いただけましたら幸いです。
どうぞ、宜しくお願いいたします。
***
ちなみに、現状、コンテンツ幅707px、コンテンツ余白幅47pxに設定しております。
サイトは http://birthdaytarot.net/です。
2021年4月5日 16:03
angepasseさん
ちょっと良い方法が思いつきませんので、他の方のお返事をお待ちください。
上記のようにfunctions.phpで、メインカラムの余白を1pxにはできると思います。
ただ、メインカラムには、アイキャッチや本文だけではなありませんから、そのすべての余白が1pxになります。
本文のエリアでpaddingを指定すれば、angepasseさんのご希望とおりになる気はしますが、本文の下には、更に他のモノも表示されているはずです。
それらの余白をどう考えるのかによって、指定する箇所が更に増えていくではないかと思います。
そうではなく、アイキャッチだけを大きくすることも可能だとは思います。
ただ、その場合は、要素からはみ出しているという指摘をGoogleなどから受けてしまう気がします。
ですので、私が思いついた方法は書き込まないことにします。
と、ここまで書いて思いました。
私が今まで書いたのは、投稿ページのことです。
angepasseさんがご提示になったのは、トップページのイメージですね。
となると、話しがまた別になってきそうです。
すみません、ちょっと頭がこんがらがってきました。
私がいろいろ書いてしまいましたが、それだけ影響があって、angepasseさんがそれを1つ1つどうしたいのかということを、かなり詳細にお伝えいただく必要があるかも知れません。
私が細かいことを気にし過ぎている気もしますし、やはりご本人のご希望がどうであるか、だと思いますので。
一旦、functions.phpの方法をお試しいただいて、どれくらいご納得していただけるかをお試していただいて、ご希望を詳細にお伝えいただくのが良い気がします。
functions.phpの方法では、トップページ、投稿ページ、固定ページ、カテゴリーページ、アーカイブページなどなど、すべてに影響が出ると思います。
長々と混乱気味に書いてしまい、申し訳ありません。
2021年4月5日 18:27
>mk2様
お早いご丁寧な対応に感謝いたします。
早速、教えていただいたコードを書き込んだところ、
本文の幅については、画像も本文も空白なしで設定することが出来ました。
私がこれまで書き込んだ内容に問題があって動作しないのではと焦っていたので
コードが反映され、安心できました。
――
»「googleから要素がはみ出しているという指摘」
おっしゃる通りです。
他のブログで、そのような指摘を受けたことがあります。
強引に希望通りに出来たとしても、どんな弊害が生じるか分かりませんよね。
――
»私が細かいことを気にし過ぎている気もしますし、
とんでもないです。無償でこのように丁寧なご回答をいただけて
感激しております。
生じ得る問題点についても、ご経験からアドバイスいただき大変有難いです。
本当にありがとうございます!
-----------------------------------
>Yamachan11様
ご教示くださった方法で画像を設置しましたがサイズは変わらず、でした。
ブロックエディターを使用していない為、操作に慣れておらず、もしかしたら操作方法が
他にあるのかもしれませんが。
ご丁寧な提案に感謝いたします。
***
とても自由度の高いcocoonですが、トップページにおいて
インデックス幅いっぱいのアイキャッチのサイト様をほとんどお見掛けしないので、
私のような初心者には、かなり敷居の高いカスタマイズなのではないかと、
思い知っております。
ですので、現状で有難く使用させていただく事にいたします。
ご回答下さった方々に心よりお礼申し上げます。
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。