サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2024年2月1日 14:17
不具合・カスタマイズ対象ページのURL: https://ceracore.shop/wp/wp-admin/post.php?post=227&action=edit
相談内容:先日からお世話になっております。現在、投稿ページを編集しています。本文に、ギャラリーブロックを入れると「更新」できない症状が出て困っています。「エラー」という表示も出ません。ただただ、更新ボタンがぶるんとなるだけで、更新できていない状態です。
一旦ページを閉じて、そのあと開きなおしたら、保存できていないけど復元する?って出るので、復元できます。でも、そのあと「更新」ボタンを押したら、一瞬ボタンがぶるんとなるだけで、更新できていないのです。
ギャラリーブロックを削除したら、ページの更新ができることがわかりました。
ギャラリーブロックを使えるように、お助けいただけますでしょうか。
不具合の発生手順:投稿ページ編集 > ブロックを追加 > +を使って、全て表示から「ギャラリーブロック」を投入 > 画像をライブラリからアップ(リンク)もつけました > 右上の「更新」ボタンを押すと、ぶるんとなるだけで更新できない状態です。
解決のために試したこと:
・キャッシュクリア全部
・6~7枚入れていた画像を1枚や2枚にしてみましたが、同じ症状でした。
・投入した画像の拡張子を確認したが、全てjpgでした。
・画像ファイルの大きさは、6枚の中で最小72 KB~最大703KBでした。
・プラグインを全部停止にしてみましたが、症状は同じでした。
※使っているプラグインは以下の3個です。
All-in-One WP Migration
Contact Form 7
Yoast SEO
・WAFを停止してみましたが、何も変わりませんでした。
お名前ドットコムです
・「wordpress ギャラリーブロック 更新できない」とかで検索しましたが、解決につながりそうなものが見つかりませんでした。
※サイト高速化にはひとつもチェックが入っていません
環境情報:
---------------------------------------------- サイト名:壁床建材専門店セラコアミッド店 サイトURL: https://ceracore.shop/wp ホームURL: https://www.ceracore.net/blog コンテンツURL: https://ceracore.shop/wp/wp-content インクルードURL: https://ceracore.shop/wp/wp-includes/ テンプレートURL: https://ceracore.shop/wp/wp-content/themes/cocoon-master スタイルシートURL: https://ceracore.shop/wp/wp-content/themes/cocoon-child-master 親テーマスタイル: https://ceracore.shop/wp/wp-content/themes/cocoon-master/style.css 子テーマスタイル: https://ceracore.shop/wp/wp-content/themes/cocoon-child-master/style.css WordPressバージョン:6.4.3 PHPバージョン:7.4.28 ブラウザ:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/120.0.0.0 Safari/537.36 サーバーソフト:Apache サーバープロトコル:HTTP/1.1 エンコーディング:gzip, deflate, br 言語:ja,en-US;q=0.9,en;q=0.8 ---------------------------------------------- テーマ名:Cocoon バージョン:2.6.9 カテゴリー数:7 タグ数:3 ユーザー数:3 ---------------------------------------------- 子テーマ名:Cocoon Child バージョン:1.1.3 style.cssサイズ:1322バイト functions.phpサイズ:888バイト ---------------------------------------------- Gutenberg:1 AMP:0 PWA:0 Font Awesome:4 Auto Post Thumbnail:0 Retina:0 ホームイメージ: https://ceracore.shop/wp/wp-content/themes/cocoon-master/screenshot.jpg ---------------------------------------------- ブラウザキャッシュ有効化:0 HTML縮小化:0 CSS縮小化:0 JavaScript縮小化:0 Lazy Load:0 ---------------------------------------------- 利用中のプラグイン: All-in-One WP Migration 7.79 Contact Form 7 5.8.6 Yoast SEO 21.9.1 ----------------------------------------------
2024年2月1日 17:29
kawasan_murasanさん
私の環境では、特に問題なく更新できるようです。
更新ボタンがぶるんとなるだけで、更新できていない状態です。
「更新ボタンがぶるんとなる」というのは、震える感じなのでしょうか。
そのようになったことがなく、ちょっとどんな感じかイメージがつかないですけれど。
更新できないページのソース(コードエディタで表示されるもの)をご提示いただくことは可能でしょうか。
当該ページのソースのご提示が難しければ、ギャラリーブロックだけにしたテストページを作成していただいて、そのソースをご提示いただいても構いません。
(更新ができない状態であることもご確認いただいて)
わいひら reacted
トピックスターター 2024年2月2日 10:51
@mk2_mk2 さん、前回同様、ご返信ありがとうございます。
コードエディタから、ページ全部のHTMLを抜き出しました。見ていただけること、感謝します。更新ボタンがぶるんとなる状態とは、押した瞬間は一瞬だけ「更新中」とチラッと出るけど「更新」にすぐ戻るような感じです。無駄な表現をしており、すみません。
本日、「更新に失敗しました。 現在オフラインのようです。」と出ていて、昨日ギャラリーブロックに入れた画像もろとも消えていました。困りました。
以下、HTML内容です。
<!-- wp:heading -->
<h2 class="wp-block-heading">レッジストーンとは</h2>
<!-- /wp:heading -->
<!-- wp:columns -->
<div class="wp-block-columns"><!-- wp:column -->
<div class="wp-block-column"><!-- wp:paragraph -->
<p>わずかな加工を加えられただけの天然石を、棚状に積み上げたデザインのものをレッジストーン言います。真にクラシックな石壁スタイルの 1 つであり、壁面デザインの代表例とも言えるでしょう。ボーダー状の石材を積み上げたような外観は、空間に水平方向へ視線を捕らえるため、広さを感じるデザインです。</p>
<!-- /wp:paragraph --></div>
<!-- /wp:column -->
<!-- wp:column -->
<div class="wp-block-column"><!-- wp:image {"id":274,"sizeSlug":"large","linkDestination":"none"} -->
<figure class="wp-block-image size-large"><img src="https://ceracore.shop/wp/wp-content/uploads/2024/01/1200x675stone__2-1024x576.png" alt="" class="wp-image-274"/></figure>
<!-- /wp:image --></div>
<!-- /wp:column --></div>
<!-- /wp:columns -->
<!-- wp:columns -->
<div class="wp-block-columns"><!-- wp:column -->
<div class="wp-block-column"><!-- wp:image {"align":"full","id":275,"sizeSlug":"large","linkDestination":"none"} -->
<figure class="wp-block-image alignfull size-large"><img src="https://ceracore.shop/wp/wp-content/uploads/2024/01/1200x675stone__1-1024x576.png" alt="" class="wp-image-275"/></figure>
<!-- /wp:image --></div>
<!-- /wp:column --></div>
<!-- /wp:columns -->
<!-- wp:spacer {"height":"56px"} -->
<div class="wp-block-spacer" style="height: 56px;" aria-hidden="true"> </div>
<!-- /wp:spacer -->
<!-- wp:heading -->
<h2 class="wp-block-heading">施工性が良いパネル状</h2>
<!-- /wp:heading -->
<!-- wp:columns -->
<div class="wp-block-columns"><!-- wp:column {"verticalAlignment":"center"} -->
<div class="wp-block-column is-vertically-aligned-center"><!-- wp:paragraph -->
<p>かつては熟練した職人が石を一つ一つ手作業で積み上げることによって実現されていましたが、時間も労力も必要な技法でした。現代では、施工性の良いパネルユニットになっているため、バランス良く、早く仕上げることができるようになりました。</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>ユニットを壁に接着するだけでレッジボーダーの石壁が実現できるので、今ある壁を石積み風の壁にできます。</p>
<!-- /wp:paragraph --></div>
<!-- /wp:column -->
<!-- wp:column -->
<div class="wp-block-column"><!-- wp:image {"id":284,"sizeSlug":"full","linkDestination":"none"} -->
<figure class="wp-block-image size-full"><img src="https://ceracore.shop/wp/wp-content/uploads/2024/01/bonett-remo.png" alt="" class="wp-image-284"/></figure>
<!-- /wp:image --></div>
<!-- /wp:column --></div>
<!-- /wp:columns -->
<!-- wp:spacer -->
<div class="wp-block-spacer" style="height: 100px;" aria-hidden="true"> </div>
<!-- /wp:spacer -->
<!-- wp:heading -->
<h2 class="wp-block-heading">風合いは様々</h2>
<!-- /wp:heading -->
<!-- wp:gallery {"columns":6,"linkTo":"none"} -->
<figure class="wp-block-gallery has-nested-images columns-6 is-cropped"><!-- wp:image {"id":403,"sizeSlug":"large","linkDestination":"none"} -->
<figure class="wp-block-image size-large"><img src="https://ceracore.shop/wp/wp-content/uploads/2024/02/ceracore-2_sw5010bt-s-bl_i_20220819115347.jpg" alt="" class="wp-image-403"/></figure>
<!-- /wp:image -->
<!-- wp:image {"id":371,"sizeSlug":"large","linkDestination":"none"} -->
<figure class="wp-block-image size-large"><img src="https://ceracore.shop/wp/wp-content/uploads/2024/01/sw6015btw-wh-smain.jpg" alt="" class="wp-image-371"/><figcaption class="wp-element-caption">ボネットワイド</figcaption></figure>
<!-- /wp:image -->
<!-- wp:image {"id":373,"sizeSlug":"large","linkDestination":"none"} -->
<figure class="wp-block-image size-large"><img src="https://ceracore.shop/wp/wp-content/uploads/2024/01/1_000000001207.jpg" alt="" class="wp-image-373"/></figure>
<!-- /wp:image -->
<!-- wp:image {"id":366,"sizeSlug":"large","linkDestination":"none"} -->
<figure class="wp-block-image size-large"><img src="https://ceracore.shop/wp/wp-content/uploads/2024/01/sw6015dl-ti-smain.jpg" alt="" class="wp-image-366"/><figcaption class="wp-element-caption">ダラットモネ</figcaption></figure>
<!-- /wp:image -->
<!-- wp:image {"id":364,"sizeSlug":"large","linkDestination":"none"} -->
<figure class="wp-block-image size-large"><img src="https://ceracore.shop/wp/wp-content/uploads/2024/01/sw6015dl-nw-smain.jpg" alt="" class="wp-image-364"/><figcaption class="wp-element-caption">ダラットモネ</figcaption></figure>
<!-- /wp:image -->
<!-- wp:image {"id":363,"sizeSlug":"large","linkDestination":"none"} -->
<figure class="wp-block-image size-large"><img src="https://ceracore.shop/wp/wp-content/uploads/2024/01/sw6015dl-fl-smain.jpg" alt="" class="wp-image-363"/></figure>
<!-- /wp:image --></figure>
<!-- /wp:gallery -->
<!-- wp:html -->
<div class="wp-block-spacer" style="height: 100px;" aria-hidden="true"> </div>
<!-- /wp:html -->
<!-- wp:heading -->
<h2 class="wp-block-heading">陰影が生まれ立体的な壁面</h2>
<!-- /wp:heading -->
<!-- wp:columns -->
<div class="wp-block-columns"><!-- wp:column -->
<div class="wp-block-column"><!-- wp:image {"align":"wide","id":301,"sizeSlug":"large","linkDestination":"none"} -->
<figure class="wp-block-image alignwide size-large"><img src="https://ceracore.shop/wp/wp-content/uploads/2024/01/karmona-white-1024x386.png" alt="" class="wp-image-301"/><figcaption class="wp-element-caption">カルモナ3H</figcaption></figure>
<!-- /wp:image --></div>
<!-- /wp:column --></div>
<!-- /wp:columns -->
<!-- wp:paragraph -->
<p> </p>
<!-- /wp:paragraph -->
<!-- wp:columns -->
<div class="wp-block-columns"><!-- wp:column {"width":"25%"} -->
<div class="wp-block-column" style="flex-basis: 25%;"> </div>
<!-- /wp:column -->
<!-- wp:column {"width":"50%"} -->
<div class="wp-block-column" style="flex-basis:50%"><!-- wp:paragraph -->
<p>積み上げた石のような壁面ができるレッジボーダー。凹凸から生まれる立体感とその陰影はとても魅力的です。</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>自然なままの凹凸を活かしているため、まばらな厚みやデコボコとした面は人工的なものでは得られない自然な美しさがあります。</p>
<!-- /wp:paragraph --></div>
<!-- /wp:column -->
<!-- wp:column {"width":"25%"} -->
<div class="wp-block-column" style="flex-basis: 25%;"> </div>
<!-- /wp:column --></div>
<!-- /wp:columns -->
<!-- wp:spacer -->
<div class="wp-block-spacer" style="height: 100px;" aria-hidden="true"> </div>
<!-- /wp:spacer -->
<!-- wp:heading -->
<h2 class="wp-block-heading">陰影が美しい</h2>
<!-- /wp:heading -->
<!-- wp:columns -->
<div class="wp-block-columns"><!-- wp:column -->
<div class="wp-block-column"><!-- wp:media-text {"mediaId":311,"mediaLink":"https://www.ceracore.net/blog/?attachment_id=311","mediaType":"image"} -->
<div class="wp-block-media-text is-stacked-on-mobile"><figure class="wp-block-media-text__media"><img src="https://ceracore.shop/wp/wp-content/uploads/2024/01/dalat-after.png" alt="" class="wp-image-311 size-full"/></figure><div class="wp-block-media-text__content"><!-- wp:paragraph {"placeholder":"コンテンツ…"} -->
<p>照明で美しい空間演出を取り入れることをおすすめします。柔らかな照明を使用したり、間接照明を取り入れることで、陰影が生まれ、より奥行き感が強まります。</p>
<!-- /wp:paragraph --></div></div>
<!-- /wp:media-text --></div>
<!-- /wp:column --></div>
<!-- /wp:columns -->
<!-- wp:spacer -->
<div class="wp-block-spacer" style="height: 100px;" aria-hidden="true"> </div>
<!-- /wp:spacer -->
<!-- wp:heading -->
<h2 class="wp-block-heading">天然石でしか表現できない風合い</h2>
<!-- /wp:heading -->
<!-- wp:media-text {"mediaPosition":"right","mediaId":313,"mediaLink":"https://www.ceracore.net/blog/?attachment_id=313","mediaType":"image"} -->
<div class="wp-block-media-text has-media-on-the-right is-stacked-on-mobile"><div class="wp-block-media-text__content"><!-- wp:paragraph {"placeholder":"コンテンツ…"} -->
<p>ゴツゴツとした荒々しさ、ところどころに現れる色の違いも、長い年月をかけて自然から生まれたものです。ボーダー状に重ねた石には、色の変化やところどころに現れるダイナミックな模様が現れます。</p>
<!-- /wp:paragraph --></div><figure class="wp-block-media-text__media"><img src="https://ceracore.shop/wp/wp-content/uploads/2024/01/stone-wall-outlet-1.png" alt="" class="wp-image-313 size-full"/></figure></div>
<!-- /wp:media-text -->
<!-- wp:paragraph -->
<p> </p>
<!-- /wp:paragraph -->
<!-- wp:heading -->
<h2 class="wp-block-heading">DIYに人気の場所は?</h2>
<!-- /wp:heading -->
<!-- wp:paragraph -->
<p>シンプルに真っ白な壁は清潔感がありますが、時間の経過とともに平坦で味気なく感じることがあります。アクセントウォールを取り入れると、空間にメリハリが生まれおしゃれな雰囲気を演出できます。</p>
<!-- /wp:paragraph -->
<!-- wp:columns -->
<div class="wp-block-columns"><!-- wp:column {"width":"66.66%"} -->
<div class="wp-block-column" style="flex-basis:66.66%"><!-- wp:image {"id":348,"sizeSlug":"full","linkDestination":"none","className":"is-style-default"} -->
<figure class="wp-block-image size-full is-style-default"><img src="https://ceracore.shop/wp/wp-content/uploads/2024/01/place-to-use-stone_2.png" alt="" class="wp-image-348"/></figure>
<!-- /wp:image --></div>
<!-- /wp:column -->
<!-- wp:column {"width":"33.33%"} -->
<div class="wp-block-column" style="flex-basis:33.33%"><!-- wp:heading {"level":3} -->
<h3 class="wp-block-heading">テレビ背面のアクセント壁</h3>
<!-- /wp:heading -->
<!-- wp:paragraph -->
<p>みんなの視線が集中するテレビ。バランス良く効果的にリビングの印象を変えることができます。</p>
<!-- /wp:paragraph -->
<!-- wp:list -->
<ul><!-- wp:list-item {"extraBottomMargin":"1"} -->
<li class="is-style-bottom-margin-1em has-bottom-margin">リビングにメリハリをつけたい</li>
<!-- /wp:list-item -->
<!-- wp:list-item {"extraBottomMargin":"1"} -->
<li class="is-style-bottom-margin-1em has-bottom-margin">邪魔にならない場所</li>
<!-- /wp:list-item -->
<!-- wp:list-item {"extraBottomMargin":"1"} -->
<li class="is-style-bottom-margin-1em has-bottom-margin">DIYで手軽に出来る</li>
<!-- /wp:list-item --></ul>
<!-- /wp:list -->
<!-- wp:paragraph -->
<p> </p>
<!-- /wp:paragraph --></div>
<!-- /wp:column --></div>
<!-- /wp:columns -->
<!-- wp:spacer -->
<div class="wp-block-spacer" style="height: 100px;" aria-hidden="true"> </div>
<!-- /wp:spacer -->
<!-- wp:columns -->
<div class="wp-block-columns"><!-- wp:column {"width":"33.33%"} -->
<div class="wp-block-column" style="flex-basis:33.33%"><!-- wp:heading {"level":3} -->
<h3 class="wp-block-heading">柱・仕切り壁</h3>
<!-- /wp:heading -->
<!-- wp:paragraph -->
<p>構造上必要な柱や仕切り壁を、空間のアクセントとして活かすことができます。</p>
<!-- /wp:paragraph -->
<!-- wp:list -->
<ul><!-- wp:list-item {"extraBottomMargin":"1"} -->
<li class="is-style-bottom-margin-1em has-bottom-margin">リビングとダイニングの空間の区切りをつくりたい</li>
<!-- /wp:list-item -->
<!-- wp:list-item {"extraBottomMargin":"1"} -->
<li class="is-style-bottom-margin-1em has-bottom-margin">邪魔な出っ張りをおしゃれに見せたい</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>面積が小さいのでDIYで手軽にできる</li>
<!-- /wp:list-item --></ul>
<!-- /wp:list --></div>
<!-- /wp:column -->
<!-- wp:column {"width":"66.66%"} -->
<div class="wp-block-column" style="flex-basis:66.66%"><!-- wp:image {"align":"right","id":349,"scale":"cover","sizeSlug":"full","linkDestination":"none","className":"is-style-default"} -->
<figure class="wp-block-image alignright size-full is-style-default"><img src="https://ceracore.shop/wp/wp-content/uploads/2024/01/place-to-use-stone_3.png" alt="" class="wp-image-349" style="object-fit:cover"/></figure>
<!-- /wp:image --></div>
<!-- /wp:column --></div>
<!-- /wp:columns -->
<!-- wp:spacer -->
<div class="wp-block-spacer" style="height: 100px;" aria-hidden="true"> </div>
<!-- /wp:spacer -->
<!-- wp:columns -->
<div class="wp-block-columns"><!-- wp:column {"width":"66.66%"} -->
<div class="wp-block-column" style="flex-basis:66.66%"><!-- wp:image {"id":351,"sizeSlug":"full","linkDestination":"none"} -->
<figure class="wp-block-image size-full"><img src="https://ceracore.shop/wp/wp-content/uploads/2024/01/genkan-white.png" alt="" class="wp-image-351"/></figure>
<!-- /wp:image --></div>
<!-- /wp:column -->
<!-- wp:column {"width":"33.33%"} -->
<div class="wp-block-column" style="flex-basis:33.33%"><!-- wp:heading {"level":3} -->
<h3 class="wp-block-heading">玄関アクセント壁</h3>
<!-- /wp:heading -->
<!-- wp:paragraph -->
<p>全ての人が通る場所、玄関です。来客にとっては、おうちの第一印象となる場所です。水平方向へ広がるレッジストーンで、視覚的に広く感じることができます。</p>
<!-- /wp:paragraph -->
<!-- wp:list -->
<ul><!-- wp:list-item {"extraBottomMargin":"1"} -->
<li class="is-style-bottom-margin-1em has-bottom-margin">重厚な雰囲気をつくりたい</li>
<!-- /wp:list-item -->
<!-- wp:list-item {"extraBottomMargin":"1"} -->
<li class="is-style-bottom-margin-1em has-bottom-margin">ニッチな飾り棚をおしゃれにしたい</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>流行にとらわれないアクセントが欲しい</li>
<!-- /wp:list-item --></ul>
<!-- /wp:list -->
<!-- wp:paragraph -->
<p> </p>
<!-- /wp:paragraph --></div>
<!-- /wp:column --></div>
<!-- /wp:columns -->
2024年2月2日 17:07
kawasan_murasanさん
すみません、先に書いておけば良かったですね。
(こんなに長いと思っていませんでした)
このように長いHTMLを貼りつける際は、フォーラム上部の案内にある「notepad.pw」に貼り付けていただくか、乃至は、テキストファイルの添付をいただければと思います。
フォーラム利用ガイドリンク
(上記の項番5に案内があります)
案内が足らず申し訳ないです。
2024年2月2日 17:08
kawasan_murasanさん
ご提示いただいたソースを、私の環境に貼りつけてみました。
私の環境では、特に問題なく更新できるみたいです。
親テーマに切り替えて、試していただきたいところではありますけれど。
kawasan_murasanさんは、以下のような状態ですので、それはできないのでしたでしょうか。
サイトURL: https://ceracore.shop/wp
ホームURL: https://www.ceracore.net/blog
「更新に失敗しました。 現在オフラインのようです。」と出ていて、昨日ギャラリーブロックに入れた画像もろとも消えていました。
これは、接続に何らかの問題があるのではないかと思うのですけれど。
(なぜ、ギャラリーブロックだけに出るのかは疑問ですけれど)
更新ボタンがぶるんとなる状態とは、押した瞬間は一瞬だけ「更新中」とチラッと出るけど「更新」にすぐ戻るような感じです。
なるほど、直ぐに「更新」に戻るのですね。
「更新」押下時に、デベロッパーツールのコンソール(デフォルトでは右下の辺り)に、何か赤いメッセージが出ていないかご確認いただいても、良いと思います。
(PF12押下でデベロッパーツールが表示されます)
わいひら reacted
2024年2月2日 19:31
僕の環境でも問題なく保存できますね。
こちらのトラブルシューティングモードなどで試してみるとどうなりますでしょうか?
https://nelog.jp/health-check-and-troubleshooting-plugin
トピックスターター 2024年2月3日 11:58
@yhira さん、調べていただきありがとうございます。
サイトヘルスを使い確認しました。
まず、ステータスで「1件の致命的な問題」という表示が出ています。
2024年2月3日 20:57
プラグイン一覧の「Health Check & Troubleshooting」プラグインの「トラブルシューティング」リンクを押してもダメですか?
あと一応最新版の親テーマをダウンロードして試してみていただけると幸いです。
------------------------------------------------
https://github.com/xserver-inc/cocoon
開発中の最新ファイルをダウンロードする場合は、上記ページのダウンロードボタンからzipファイルをダウンロードしてください。

WordPressでの手動アップデート方法はこちら
https://wp-cocoon.com/manual-update-of-cocoon-theme/
------------------------------------------------
トピックスターター 2024年2月5日 10:34
わいひらさん!mk2さん!
新規で作ったページでギャラリーブロックを投入したら、なぜか、なぜか、更新が出来たんです!
なんか、わからないのですが、できることがわかったことをご報告します!
だから、もう、これ以上わいひらさんとMK2さんの仕事を増やすのは心苦しいです。
これで「解決」でもよいでしょうか?(小声:すみません)
2024年2月5日 18:54
これで「解決」でもよいでしょうか?(小声:すみません)
今後、記事を書くのに問題ないようであれば解決としておいてください。
今のところ原因は分かってないですが、新規で問題ないのであれば今後も問題ないのかもしれません。
2024年2月6日 01:30
kawasan_murasanさん
とりあえず、新規ではできるようですね。
ただ、プラグイン「Yoast SEO」やブロックに関するエラーは出ているようで、気にはなります。
トラブルシューティングをプラグイン一覧の画面からクリックしましたが、何も変わらず、画像のようなものは出てこない状態です。
こういう場合は、実際にどんな状態か、画面のキャプチャ画像(スクリーンショット)があると、伝わり易いかと思います。
あと、開発中の最新ファイルをダウンロードしたのですが、なぜかこのような状態です。
これは、アップロード容量が小さい可能性があるように思います。
ご確認いただいてもよろしいでしょうか。
(「メディア」や「サイトヘルス」で確認できると思います)
現在親テーマは、15.1MBくらいあるみたいです。
新規でできるのであれば、気にしなくても良いのかもしれないです。
ただ、「Health Check & Troubleshooting」はWordPress開発チームが作ったプラグインで、トラブル時には役立つと思います。
これが機能しないというのは、いざという時に・・・。
気にはなりますね。
このプラグインが使用できないならば、直接親テーマに切り替えて試すしか…と言う気はします。
ただ、新規でできるのであれば、そこまでしなくても?
(再発しないかは気になります)
わいひら reacted
2024年2月6日 19:26
ただ、「Health Check & Troubleshooting」はWordPress開発チームが作ったプラグインで、トラブル時には役立つと思います。
これが機能しないというのは、いざという時に・・・。
気にはなりますね。
確かにこれは気になるんですよね…。
Cocoon 2.7.0をダッシュボードから更新できるようにしたので、こちらで更新をしてからもう一度トラブルシューティングプラグインを有効にできるかを試してみてもいいかもしれません。
トピックスターター 2024年2月7日 10:32
@yhira わいひらさん、解決したにもかかわらず、ありがとうございます。昨日の夜9時ちょっと前に勝手にアップデートされていました。今、Health Check & Troubleshooting を動かしましたが、先日MK2さんにお伝えした状態と変わりませんでした。トラブルシューティングを押したら添付の画像のようになりますが、「ダッシュボードに戻る」を押さなくても、勝手にダッシュボードに戻ります。
トピックスターター 2024年2月7日 10:40
@yhira わいひらさん、サーバーのAWSがAmazon…。わからないです。私が知ってることと言えば、お名前ドットコムのレンタルサーバーだということしか。わからないです。困りました。
2024年2月7日 16:14
何から書いたものかと思いますけれど、いくつか書こうと思います。
kawasan_murasanさんの環境はちょっと特殊と言いますか・・・。
(以前のお問い合わせで、そういうものがあると知りました)
お問い合わせの際は、こういうサービスを利用しているということを、毎回書いていただいた方が良いようには思います。
(回答側は気づかないと思いますし、過去のお問い合わせを調べることもあまりしないと思います)
kawasan_murasanさんは、「makeshop」の「WordPress連携オプション」というものをご利用みたいです。
「makeshop」
https://www.makeshop.jp/
「WordPress連携オプション」
https://www.makeshop.jp/main/attraction/wordpress_option/
サイトURLとホームURLのドメインが異なるのが、特徴的かと思います。
サイトURL: https://ceracore.shop/wp
ホームURL: https://www.ceracore.net/blog
サーバーが2つ登場するようです。
「サイトURL: https://ceracore.shop/wp 」は以下で、おそらくお名前?
「ホームURL: https://www.ceracore.net/blog 」は以下で、こちらはAWS(Amazon Web Services)みたいです。
以下にも、「makeshop」はAWSだと書いてありました。
GMOメイクショップが「MakeShop」をフルリニューアル 柔軟性・拡張性のあるシステムでユーザーへの負担はゼロに
https://ecnomikata.com/ecnews/36461/
https://ecnomikata.com/ecnews/36461/
WordPressは、「サイトURL: https://ceracore.shop/wp 」に入っているようです。
(ホームURL「~.net」のソースを見ると、テーマやプラグインは、「サイトURL「~.shop」を参照しています)
(ホームURL「~.net」のソースを見ると、テーマやプラグインは、「サイトURL「~.shop」を参照しています)
わいひら reacted
2024年2月7日 16:20
「Health Check & Troubleshooting」の件ですが。
プラグイン一覧の「Health Check & Troubleshooting」プラグインの「トラブルシューティング」リンクを押してもダメですか?
私の環境で、上記をすると、プラグインの画面のままで、以下のようになります。
kawasan_murasanさんが添付くださった画面は、「サイトヘルス」なんですよね。
トラブルシューティングを押したら添付の画像のようになりますが、「ダッシュボードに戻る」を押さなくても、勝手にダッシュボードに戻ります。
プラグインの画面で「トラブルシューティング」の部分をクリックすると、「サイトヘルス」が表示されるのでしょうか?
その後、更にダッシュボードへ飛ぶということでしょうか?
(そうだとすると、何かがおかしいような気はしてしまいますけれど)
そして、kawasan_murasanさんが添付くださった画面には、「トラブルシューティングモードが正常に有効化されました」と表示されているのですよね。
それなのに、トラブルシューティングモードではないのでしょうか?
ダッシュボードに以下のものが表示されないということですよね。

Adminバーにも、「トラブルシューティングモード」と表示されないのでしょうか。
(上図だと、上の黒い横帯の部分、「+新規」の右側)
(上図だと、上の黒い横帯の部分、「+新規」の右側)
わいひら reacted
トピックスターター 2024年2月7日 17:02
@mk2_mk2 MK2さん、お問合せの際は毎回私の環境についてお伝えしなければ、いろいろ調べてくださっている方たちに多くの労力を払わせることになりますね。そうです、本当に。
MK2さんに甘えてしまいました。すみません。わいひらさん、すみません。
ダッシュボードに以下のものが表示されないということですよね。プラグイン一覧で、トラブルシューティングもやってみましたが、やはり上記のような画面が出ませんでした。黒い帯のところはいつもと同じのしかでませんでした。添付します。ギャラリーが一応入るようになったのは、WAF設定を触ってからです。
WAF設定を無効にするとできるようになりました。
記事を公開してから有効に変えています。
WAF設定が有効のままだと、「オフラインのようです」が出るんですけど、無効にしたらギャラリーも入るし、オフラインのようですとも言われなくなりました。
2024年2月7日 18:12
kawasan_murasanさん
「サイトヘルス」から「トラブルシューティングモードを有効化」したのであれば、ダッシュボードへ飛ぶこと自体は正常だと思います。
但し、「トラブルシューティングモード」が有効にならないのは、正常ではないです。
そして、なぜ「トラブルシューティングモード」にしたいかという、本質的なところもあろうかと思います。
- 親テーマに切り替えると、どういう動作になるのか、確認したい
- ただ、親テーに切り替えることにより、サイト表示に影響があるのは避けたい
上記のような場合に、「トラブルシューティングモード」があると便利ですよということだと思います。
(「トラブルシューティングモード」にすると、親テーマに切り替えてもサイト表示に影響があるのは、ログインユーザーのみ。サイト閲覧者には影響がない)
ただ、新規投稿でギャラリーブロックに問題がないのであれば、もうそれ以上確認はしないということですよね、きっと。
(今後再発の可能性はあるのかないのか・・・)
このプラグインはWordPress公式のものですので。
これが使えないというのは、気になる感じなんですよね。
これが使えないというのは、気になる感じなんですよね。
わいひら reacted
2024年2月7日 19:51
kawasan_murasanさん
添付くださった画像を拝見する感じだと、やはり「トラブルシューティングモード」は有効にはなっていないみたいですね。
「トラブルシューティングモード」が有効だと、プラグインの部分は、以下のような表示です。
先程、以下の部分を見逃していました。
ギャラリーが一応入るようになったのは、WAF設定を触ってからです。
WAF設定を無効にするとできるようになりました。
記事を公開してから有効に変えています。
WAF設定が有効のままだと、「オフラインのようです」が出るんですけど、無効にしたらギャラリーも入るし、オフラインのようですとも言われなくなりました。
WAFのON・OFFで変わるのなら、それで良いのかも・・・ですね。
ちょっと不穏な感じではありますけれど。
お名前のご利用ガイドには、WAFの検知ログが確認できるような記載がありますので、確認してみるのも良いと思います。
(項番5)
WAFを設定する
https://www.onamae-server.com/guide/rs/p/13
除外設定もできるみたいですし。
(明らかにご自分の正常で問題ない操作であれば、除外設定しても)
WAFで除外設定する
https://www.onamae-server.com/guide/rs/p/75
わいひら reacted
トピックスターター 2024年2月8日 13:38
@mk2_mk2 MK2さん。トラブルシューティングモードが有効にならない状態、わかりました。そうですね。他のプラグインに画像のような文言は出ていません。Health Check & Troubleshootingのサポートフォーラムも見てきましたが、同じ症状に該当するようなコメントは残念ながら見つかりませんでした。
ただ、新規投稿でギャラリーブロックに問題がないのであれば、もうそれ以上確認はしないということですよね、きっと。(今後再発の可能性はあるのかないのか・・・)
ギャラリーブロックの問題ですが、親身になっていただいて感謝します。
なぜギャラリーブロックが動かなかったのか、問題を解決したいとは思っているのですが、MK2さんやわいひらさんにお助けいただいているにもかかわらず、結局のところサイトURLとホームURLが違うことが問題ですよね。こうなると、ここのフォーラムのサポート外であると思い、これ以上のお願いは心苦しくてできません。
投稿できるからいいや!と気軽に思ってはいないのですが、とてもじゃないけど自分では解決できないこともわかっていて、どうしようかなぁという段階です。
いろいろと教えていただいたことは、とても勉強になりました。
感謝しています。
お名前のWAF設定、これは知らなかったです。
ありがとうございます。
何を設定するのかは、これから学習しながらやってみようと思います。
MK2さん、わいひらさん、ありがとうございます。
また、別の質問がある時も、どうぞ宜しくお願いします。
わいひら reacted
2024年2月8日 18:42
kawasan_murasanさん
結局のところサイトURLとホームURLが違うことが問題ですよね。
これは分からないです。
2つのURL自体が異なること自体は、良くある話だと思います。
但し、今回のようにドメインが違うのは初めて見たような気がします。
カスタマイズが原因の可能性はあると思います。
(可能性ですけれど。WAFの無効化で問題ないならWAFだと思いますが、ただのギャラリーブロックの更新がWAFに引っ掛かるのものなのか?別の何かが引っ掛かっているのではないかという気も)
そのため、親テーマに切り替えて、確認していただきたい。
親テーマに切り替えると、見た目が変わることがあるので、それを避けたい場合はプラグインを使う方法もある。
上記のところで、別の問題が出て、話が止まってしまったという感じだと思います。
(そこから話は進んでいないと思います)
「Health Check & Troubleshooting」は、それだけで効かなくなってしまうものかどうか・・・。
わいひら reacted
トピックスターター 2024年2月9日 09:26
@mk2_mk2 MK2さん。ドメインが違うこと!それで解決なら変えたいです!簡単にできるものなのかわかりませんが。知らないことがありすぎて、変な回答ばかり送ってますか?すみません。
2024年2月9日 17:56
kawasan_murasanさん
少し困惑しておりますが・・・。
①
少なくとも、ギャラリーブロックについては、WAFが原因ということだったのではないでしょうか?
WAFが検知した場合は、検知ログが残ると、サーバーのマニュアルにはあったかと思います。
検知ログは、ご確認なさったのでしょうか?
②
ドメインが違うこと!それで解決なら変えたいです!
先にも書かせていただいた通り、2つのURLが違うことが原因かは、分かりません。
特に、「Health Check & Troubleshooting」がそれくらいのことで、有効にならなくなってしまうものかどうか、少し疑問には思います。
ギャラリーブロックについては、WAFが原因ということだったかと思います。
「Health Check & Troubleshooting」の件があるので、これをしたいと仰っているのでしょうか?
そもそもですが・・・。
「makeshop」の「WordPress連携オプション」を利用するために、これをなさったのではないのでしょうか?
(これについては、使ったことはありませんし、分かっていない部分も多分にありますが)
「makeshop」の「WordPress連携オプション」は、利用しないということでしょうか?
③
カスタマイズが原因の可能性も、無い訳ではないと思っています。
そのため、親テーに切り替えて、確認をしていただきたいと思いました。
それに際し、「Health Check & Troubleshooting」の話が出ていたと思っています。
WAFが原因と分かったので、親テーマに切り替えて確認することはしないということでしょうか?
(少なくとも、ギャラリーブロックについては)
すみません、ここ何回か、話は1つも進んでおらず、同じことを何度も私は書いているように思います。
少し書き方を変えてみたつもりですが、これで更に話が進まないようであれば、次回はもう少し書き方を変えようとは思いますけれど。
(一気にそうしても良い気はしますけれど、一応段階を踏みます)
恐れ入りますが、ゆっくりでも良いので1つ1つご確認いただけますと幸いです。
わいひら reacted
2024年2月9日 18:08
以前のお問い合わせでリンクしていただいた「makeshop」に関する記事には、以下のようにあるんですよね。
https://mypacecreator.net/blog/archives/66596
- 権限エラーが発生し、投稿プレビューができない
- REST API エラーが発生してブロックエディターがまともに使えない
- Webフォント部分が☒マークや?マークになって表示できない
これらは、1つ1つ対処が必要みたいです。
全部対処なさっているのでしょうか?
サイトを拝見すると、アイコンフォントは表示されていないようです。
そこからすると、項番3の対処は行っていないのではないかと思ってしまいます。
(記載されている対処で、アイコンフォントが表示されるのかは分からないのですけれど)
(記載されている対処で、アイコンフォントが表示されるのかは分からないのですけれど)
そうだとすると、全部対処なさっていない可能性も感じてしまいます。
「makeshop」については、有料のものでしょうし、こちらで確認はできません。
ただ、リンクいただいサイトに書かれていることをなさっていないのではないかという疑問は持ってしまいます。
(このサイトに書かれている事の真偽は分かりませんけれど)
(このサイトに書かれている事の真偽は分かりませんけれど)
全て対処してみて、それでも「makeshop」絡みの何かが起こるようであれば、「makeshop」側のサポートにお問い合わせするか、プロにお願いする等、ご検討いただくのが良さそうには思います。
リンクいただいた記事を読んでみても、「めちゃくちゃ曲者」とあり、専門の知識がないと難しいみたいです。
わいひら reacted
トピックスターター 2024年2月15日 16:15
@mk2_mk2 MK2さん
やはり、困惑させてしまったのですね。
前後しますが、まず②
「makeshop」の「WordPress連携オプション」は、利用しないということでしょうか?
連携オプションは先日契約したばかりなので利用します、しまくります。
たぶん困惑させてしまったのは、私の無知さです。
ドメインの最後の「.net(MakeShop)」「.shop(WordPress)」が違うことが原因なのだったら、wordpressの契約をしたお名前側で簡単に変更できるのかなぁと思って、それならMakeShopのアドレスと同じにすればいいのか、と思いつきました。いアドレスが一緒ならエラーも出ないようになるし「Health Check & Troubleshooting」が使えるんじゃないかと。
知識がないために間違った発言で困らせてしまったと思います。なかったことにしてくださいませんか…
①
検知ログは、ご確認なさったのでしょうか?
お名前のWAF設定で検知ログを確認しました。ログ参照をしましたが、中身は真っ白で何も出ていませんでした。でも、ギャラリーブロックが入らなかった時のログも出ていないので、困ったので現在お名前さんに確認しています。もう2日経つのに返信が無い状態です。
https://support.conoha.jp/w/waf/
このサイトで、ログから除外できると書いてあったので、wordpressを除外すればいいのかと思いました。でもログが出てないので、止まってしまいました。
③
親テーマに切り替えて確認することはしないということでしょうか?
外観>テーマ>「cocoon」親テーマを有効化して
↓
プラグイン一覧のHealth Check &Troubleshootinのトラブルシューティングを押した
↓
画面の内容は変化なしでした。添付します。
親テーマはVersion: 2.7.0でした。
サイトを拝見すると、アイコンフォントは表示されていないようです。
アイコンは、なんと自分の携帯でクロームもサファリもちゃんと表示されていて、おうちで使ってるPCで見てもちゃんと出ているんです。
https://mypacecreator.net/blog/archives/66596
個々のサイトで書いてある途中までは、function.php に書きました。
でも、.htaccess と出てきたので、止まりました。お名前の管理画面で「※ご自身で.htaccessを作成されているお客様に関しましては、除外記述ボタンがご利用いただけません。 除外記述用データを利用して、ご自身で.htaccessへの記述をお願いいたします。」と書かれていることと、.htaccess なんて書いたことがないから何をどこに書けばいいのかわからず。
function.php に書いたのがこれです。
// プレビューのリンクの修正
function replace_preview_post_link ( $url ) {
$url = str_replace( home_url(), site_url(), $url );
return $url;
}
add_filter('preview_post_link', 'replace_preview_post_link');
//管理画面でのAPIのドメインを変更
add_filter('preview_post_link', 'replace_preview_post_link');
add_filter( 'rest_url', 'rest_url_replace' );
function rest_url_replace($url){
if (is_admin())$url = str_replace(home_url(), site_url(), $url);
return $url;
}
/**
* Access-Control-Allow-Origin 追加
*/
add_action('send_headers', 'cors_http_header');
function cors_http_header(){
header("Access-Control-Allow-Origin: https://www.ceracore.net/blo g");
}
長くなってしまいました。
お名前の回答を得れるといいのですが。
MK2さん、ありがとうございまう。
2024年2月15日 17:46
kawasan_murasanさん
今も困惑中です。
お名前のWAF設定で検知ログを確認しました。ログ参照をしましたが、中身は真っ白で何も出ていませんでした。でも、ギャラリーブロックが入らなかった時のログも出ていないので、困ったので現在お名前さんに確認しています。もう2日経つのに返信が無い状態です。
https://support.conoha.jp/w/waf/
このサイトで、ログから除外できると書いてあったので、wordpressを除外すればいいのかと思いました。でもログが出てないので、止まってしまいました。
上記にリンクしてくださってものは、ConoHa WINGのものかと思います。
なぜここで、ConoHa WINGが出てくるのかが、良く分からず・・・。
以前、私がリンクしたものは以下です。
(お名前ドットコムのものです)
お名前のご利用ガイドには、WAFの検知ログが確認できるような記載がありますので、確認してみるのも良いと思います。
(項番5)WAFを設定する
https://www.onamae-server.com/guide/rs/p/13除外設定もできるみたいですし。
(明らかにご自分の正常で問題ない操作であれば、除外設定しても)WAFで除外設定する
https://www.onamae-server.com/guide/rs/p/75
もしかすると、ログの保存期間があるのかもしれないという気はします。
(そういう記載は、上記にはないようなのですけれど)
それか、単純にログが落ちていないのか。
時間が経ってしまうと、分からなくなってしまいますよね。
能動的に今回の事象を発生されて、WAFのログを確認してみるというのも、一案かと思います。
(もう発生させられない場合は、難しいですけれど)
アイコンは、なんと自分の携帯でクロームもサファリもちゃんと表示されていて、おうちで使ってるPCで見てもちゃんと出ているんです。
私からは、以下のように見えます。
WordPress側(表示されている)
makeshop側(表示されていない)
もし、kawasan_murasanさんからはそう見えていないのであれば
- ログインしていない状態でしょうか
- 普段使用しないブラウザで、ご覧になってみてください
(普段Chromeを使用なさっていれば、Edgeで見てみる等)
個々のサイトで書いてある途中までは、function.php に書きました。
でも、.htaccess と出てきたので、止まりました。お名前の管理画面で「※ご自身で.htaccessを作成されているお客様に関しましては、除外記述ボタンがご利用いただけません。 除外記述用データを利用して、ご自身で.htaccessへの記述をお願いいたします。」と書かれていることと、.htaccess なんて書いたことがないから何をどこに書けばいいのかわからず。
管理画面は私からは見えませんので、何とも言えませんけれど。
サーバー側の機能でできなければ。
ご自身で、FTPソフトなどを利用して、ダウンロードして、編集、アップロードすれば良いのかなと思います。
近年、サーバー側がこの手の機能を提供してくださるので、便利にはなりましたけれど。
ご自身でサイトの管理をしていくうえで、FTPについて知っておくと、緊急時などにも役に立つと思います。
リンクしてくたざった、WordPress連携オプションに関する以下のサイトですけれど。
https://mypacecreator.net/blog/archives/66596
ここの「3. Webフォントなどを表示できるようにする」に記載されているのは、PHPではありません。
そのため、functions.phpに書くことはできないです。
.htaccessに書く必要があります。
ドメイン直下の.htaccessに記載するのだと思います。
それで、更にリンクされている別サイトのものを確認して、PHPの方式で書いてみたという感じですよね、きっと。
申し訳ないのですけれど、同じ環境は私には用意できないのです。
そのため、試したり確認したりはできません。
マニュアルや解説サイト記載の通りかどうかは分かっても、コードが実際に上手く機能しているのかは、確認はできません。
また、正直このフォーラムでのサポート範囲を、遥かに超えている内容かと思います。
再度の繰り返しになりますけれど。
全て対処してみて、それでも「makeshop」絡みの何かが起こるようであれば、「makeshop」側のサポートにお問い合わせするか、プロにお願いする等、ご検討いただくのが良さそうには思います。リンクいただいた記事を読んでみても、「めちゃくちゃ曲者」とあり、専門の知識がないと難しいみたいです。
わいひら reacted
2024年2月15日 18:19
kawasan_murasanさん
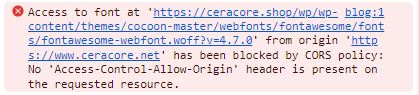
ちなみに、makeshop側には、以下ののようなエラーが出ていました。
Access to font at 'https://ceracore.shop/wp/wp-content/themes/cocoon-master/webfonts/fontawesome/fonts/fontawesome-webfont.woff2?v=4.7.0' from origin 'https://www.ceracore.net' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
オリジン「 https://www.ceracore.net 」から「 https://ceracore.shop/wp/wp-content/themes/cocoon-master/webfonts/fontawesome/fonts/fontawesome-webfont.woff2?v=4.7.0 」のフォントへのアクセスは、CORSポリシーによってブロックされました: 要求されたリソースに 'Access-Control-Allow-Origin' ヘッダーがありません。
結果的には、上手くいっていないのだと思います。
わいひら reacted
トピックスターター 2024年2月19日 15:16
@mk2_mk2 知識も技術もない私に、ご丁寧に対応していただきありがとうございました。
お名前ドットコムからの返信がないので、直接電話をして聞きました。
WAFのログ検知は、一度でも無効にするとそれまでの履歴は全て消えるそうです。
だから真っ白なんだとわかりました。
MK2さん、長い間たくさん教えていただき、細かく調べていただき、本当にありがとうございました。
何もかもうまくいってないですけど、これで終わります。
会社の方針上、プロには頼めないので、ちょっとづつ勉強しながら進めていくつもりです。
困惑させてごめんなさい。
でも、たくさん勉強できました。
本当に、感謝しています。
ありがとうございました。
わいひら reacted
2024年2月19日 18:15
kawasan_murasanさん
「makeshop」にディペンドするようなものもあるかと思いますので、なかなか難しい印象はありますね。
「makeshop」のサポートも、上手く利用しながら進めるのが良さそうに思います。
それでは、このトピックはクローズさせていただきますね。
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。