サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2020年7月4日 22:26
こんにちは!
モバイルメニューで【トップメニュー】を選択した時に使用される『slicknav』ですが、デフォルトで表示される『MENU』という文字を変更したいと考えております。※添付画像をご参照ください。
Simplicityのフォーラムでは同様の質問を見つけられたのですが、Cocoonでの質問が見当たらなかったため、トピックを立てさせていただきました。
上記トピックを参考に『lib/utils.php』を子テーマにコピーして776行目あたりを編集してみたり、『javascript.js』にコードを追記したりと色々とやってみたのですが、なかなかうまくいきません。
ちなみに『javascript.js』には次のコードを追記しました。
jQuery(function($) {
$('.menu-header').slicknav( {
label: 'test'
});
});
↑これだと変化がなかった為、
jQuery(function($) {
$('.slicknav_nav').slicknav( {
label: 'test'
});
});
↑このようにすると一応変化は確認できたのですが、メニューがダブってしまいます。
他にもメニューに関してカスタマイズしたい事があり、まずは手始めに文字変更から…と思っているのですが、最初で躓いてしまっておりますので、何かヒントなどいただけますと幸いです。
以上、お手数ですがよろしくお願いいただいます。
2020年7月5日 00:10
前略、ゆうすけ さん
私は、JavaScriptは、よくわからないのですが、以下のコードだと、どうなるでしょうか?
$('.slicknav_menutxt').text('メニュー');
もちろん、適当に書いてみただけです。
わいひら reacted
トピックスターター 2020年7月5日 00:41
ありがとうございます!
おっしゃるとおりのやり方でテキスト部分を変更する事はできました。
それだけでも嬉しいのですが、できれば『slicknav』が元から持っているオプションを利用したいと考えています。
https://pecopla.net/web-column/how-to-slicknav
↑(参考)ページ中ほどにある『オプション表』の部分です。
これらが使えると更に嬉しいです。
2020年7月5日 01:42
できれば『slicknav』が元から持っているオプションを利用したいと考えています。
Simplicityの時は、footer-slicknav.phpを修正することでslicknavのラベルやオプションを変更できたようですけど、Cocoonにはfooter-slicknav.phpに該当するものがないようです。
代わりに、utils.phpでslicknavを呼び出しているようなので、このPHPを修正すればいけそうです。
試しに、次のようにラベルとdurationを指定してみたら、一応動きました。
//SlickNav
if ( !function_exists( 'wp_enqueue_slicknav' ) ):
function wp_enqueue_slicknav(){
if (is_slicknav_visible() || is_admin_php_page()) {
//wp_enqueue_style( 'slicknav-style', get_template_directory_uri() . '/plugins/slicknav/slicknav.css' );
//SlickNavスクリプトの呼び出し
wp_enqueue_script( 'slicknav-js', get_template_directory_uri() . '/plugins/slicknav/jquery.slicknav.min.js', array( 'jquery' ), false, true );
$data = minify_js('
(function($){
$(".menu-header").slicknav({
label:"めにゅう",
duration:800
});
})(jQuery);
');
wp_add_inline_script( 'slicknav-js', $data, 'after' ) ;
}
}
endif;
このメニューの修正結果は、次のサイトで確認できます。
https://zvalinf.info/skin-check/
※本当にこの修正でいいのか、わいひらさんの回答を確認してくださいね。
2020年7月5日 19:00
現時点では、ヒロアキさんが書かれたように、親テーマの関数を子テーマでオーバーライドするしかないかと思います。
正確に書くと、以下のPHPコードを子テーマのfunctions.phpに追記してテキストを変更します。
function wp_enqueue_slicknav(){
if (is_slicknav_visible() || is_admin_php_page()) {
//wp_enqueue_style( 'slicknav-style', get_template_directory_uri() . '/plugins/slicknav/slicknav.css' );
//SlickNavスクリプトの呼び出し
wp_enqueue_script( 'slicknav-js', get_template_directory_uri() . '/plugins/slicknav/jquery.slicknav.min.js', array( 'jquery' ), false, true );
$data = minify_js('
(function($){
$(".menu-header").slicknav({
label:"めにゅう",
duration:800
});
})(jQuery);
');
wp_add_inline_script( 'slicknav-js', $data, 'after' ) ;
}
}
もちろん、ヒロアキさんが書かれたように書かれても全く問題ありません。
2020年7月5日 19:14
もっと手軽にラベルを変更できた方が良いかなと思い、専用のフックを追加しておきました。
https://github.com/yhira/cocoon/commit/02c4179986a79b2d6dd23bf7a9df8bdcd7d47cef
アップデートファイルはこちら。
------------------------------------------------
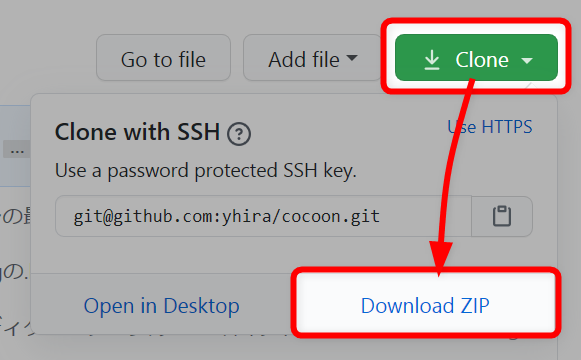
https://github.com/yhira/cocoon
最新ファイルをダウンロードする場合は、上記ページのダウンロードボタンからzipファイルをダウンロードしてください。

FTPでのアップデート方法はこちら。
https://wp-cocoon.com/ftp-update/
------------------------------------------------
上記ファイルでアップデートした後、子テーマのfunctions.phpに以下を貼り付け、テキスト部分を変更することで少し手軽に変更できるようになります。
//SlickNavのラベルテキスト変更
add_filter('wp_enqueue_slicknav_label', function ($label){
$label = 'めにゅー';
return $label;
});
2020年7月5日 20:35
正確に書くと、以下のPHPコードを子テーマのfunctions.phpに追記してテキストを変更します。
なるほど、こういう時に子テーマのfunctions.phpを修正するんですか。
初めて使い方を理解しました(笑
ありがとうございます。
2020年7月6日 19:34
子テーマのfunctions.phpは、親テーマのfunctions.phpより先に読み込まれます。
子テーマのfunctions.phpでwp_enqueue_slicknavのような関数を呼び出すことで、親テーマ側の「if ( !function_exists( 'wp_enqueue_slicknav' ) ):」の条件分岐がfalse(偽)となり子テーマの関数が優先して処理されるという仕組みになっています。
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。





