サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
Topic starter
2018-10-10 19:28
わいひらさん、初めまして。
「ちゅうたイズム」というブログを運営しております、ちゅうたという者です。Simplicity2からお世話になっています。cocoon使いやすくて愛用させてもらっています。
じつはサイト高速化について教えていただきたのですが、PageSpeed Insightsでブログの表示スピードを測ってみたところPCではスピードが80出てるのですが、モバイルでは68しか出ません。cocoon高速化の4項目すべてチェック入れても速度に変化は見られません。
ネットではいろいろな人がブログの表示スピードが上がったとおっしゃってます。
インストール済みプラグインは
・AddQuicktag
・Akismet Anti-Spam
・BackWPup
・Contact Form 7
・Imagify
・Imsanity
・Jetpack by WordPress.com
・No Self Pings
・Regenerate Thumbnails
・Rinker
・TypeSquare Webfonts for エックスサーバー
・WP Multibyte Patch
・TinyMCE Advanced(普段は停止しています)
当ブログは比較的画像を多用していますがプラグインで圧縮もしているのですが何か他に高速化できる方法はないのでしょうか?
あまり難しいことは出来ないかもしれませんが、何か方法がありますでしょうか?
お手数ですがよろしくお願いいたします。
・
2018-10-10 19:55
こんばんは。いちユーザーです。
https://wp-cocoon.com/site-speed-up/
一度上記をチェックして同じように行ってみると良いと思います。画像に関してはJetpack機能、ほかはプラグインのキャッシュプラグインも紹介されています。
商品リンクの画像が影響している場合、おそらくどうしようもないかもしれません
2018-10-10 20:19
かうたっくさんが紹介されている、高速化である程度速くはなると思います。
けれど、詳しいことは実際のページのURLをいただいて、PageSpeed Insightsで検証してみないとわかりません。
また、サーバー自体が遅い場合は、どうしようもない場合があります。
PageSpeed Insightsは、サーバーの速さが結構重要視されている部分もあるので。
ちなみに、利用しているサーバーはどこでしょうか?
2018-10-10 21:08
高速化である程度速くはなると思います。
けれど、詳しいことは実際のページのURLをいただいて、PageSpeed Insightsで検証してみないとわかりません。
該当ページ内の設定で、Cocoon機能と同じことをしても、上手くいかない事もあると思います。
例えばエックスサーバーで運営していてキャッシュプラグインを使ってもPageSpeed Insightsなどで測定しても変わらない・PCなどで遅くなったなど。設定はCocoon機能とかぶらない設定にしてみるなど。
おそらく早くならない原因はいくつもあるかと思います
ですが、導入してみないと分からないので一度導入して計測されて、もし思った通りの結果出ない場合、そのURLも提示していただけますか。
速度的に良くなると良いですね!
Topic starter
2018-10-11 05:51
かうたっくさん、わいひらさん、返事が遅くなりすいません。
サイトのURLを忘れていました。
サーバーはエックスサーバーのX10です。
ワードプレス4.9.8
画像に関してですが、Regenerate Thumbnails、Imsanity、Imagifyを使ってリサイズや圧縮しているのですが、それではまだ足りないという認識でよろしいでしょうか?
何とかブログも1年継続していますが、カスタマイズもコピーペイストぐらいしかできないレベルです。
よろしくお願いします。
2018-10-11 19:29
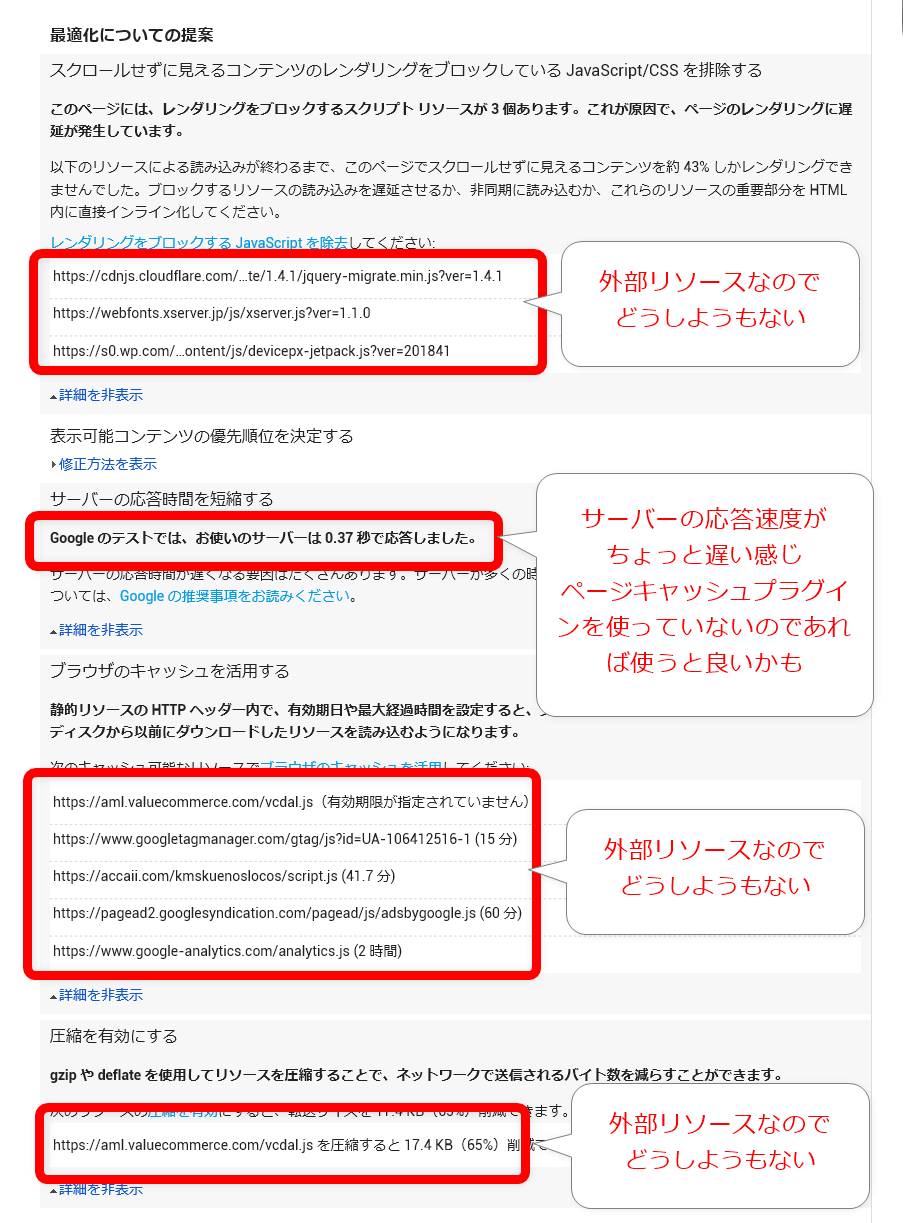
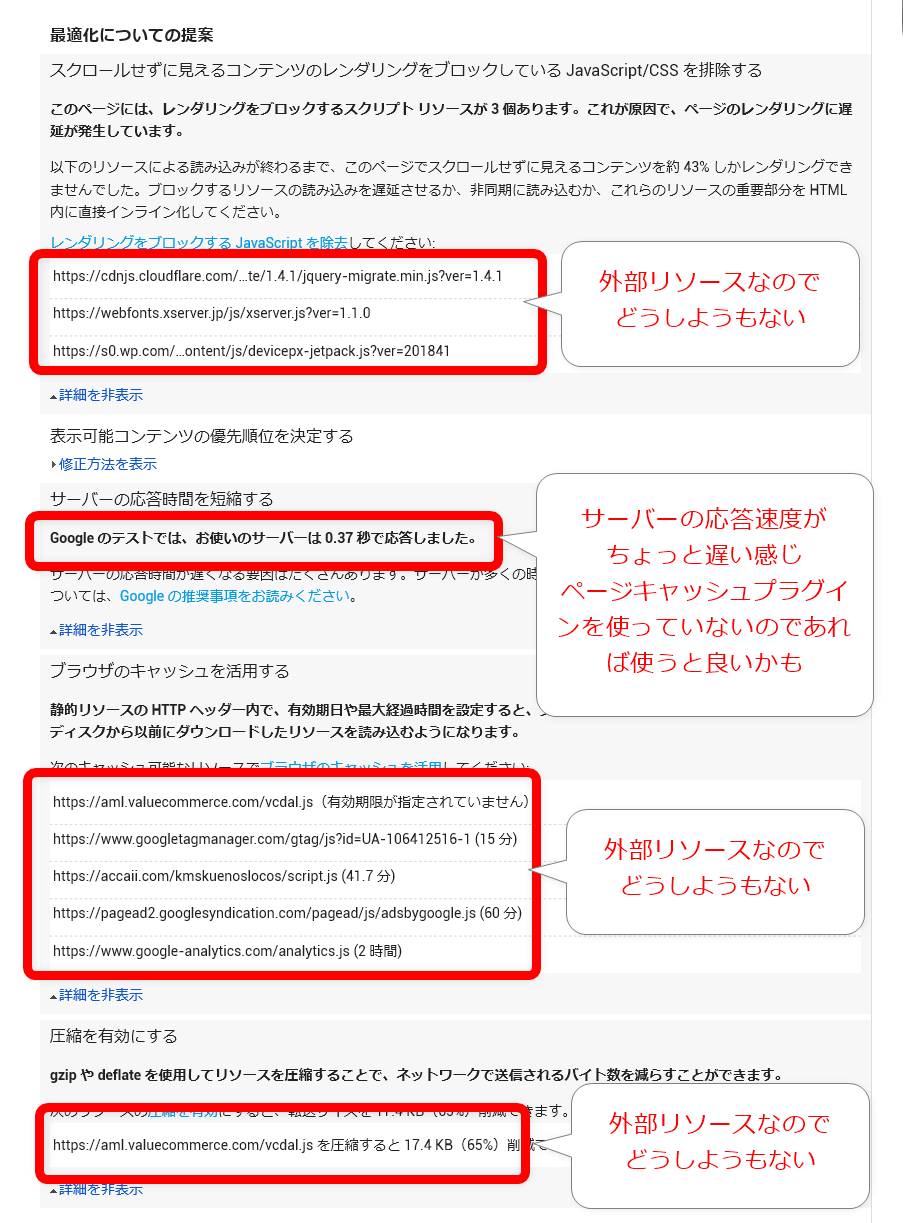
みた感じ、ほぼ外部リソースが原因のような気がします。
特に原因として思われるのが、バリューコマースのタグと、エックスサーバーのフォントのタグでしょうか。
加えて、サーバーの応答速度が少し遅いような気がします(PageSpeed Insightsは応答速度が得点に影響しやすい)。
何かページキャッシュプラグインは使われていますか?
使われていないのであれば、高速化の以下のページを参考にキャッシュプラグインを導入してみてください。
https://wp-cocoon.com/site-speed-up/
もし既にページキャッシュプラグインが導入されている場合は、なんか負荷のかかるプラグインをインストールしていないか確認する必要があるかもしれません。
現在のサイト状況においては、画像は全く問題ないように思います。
提案が出ているのは、外部リソースに関する画像なので、テーマ側というか、ユーザー側からはどうしようもない部分なので。
Topic starter
2018-10-11 23:08
わいひらさん、ありがとうございます。
一度キャッシュプラグインを入れてみたいと思います。
バリューコマースのタグと、エックスサーバーのフォントのタグというのは自分でどうにか出来るものではないということなんですね。
難しいことは分からないので、とりあえずはキャッシュプラグインを入れて様子を見てみます。
また報告させてもらいます。
ありがとうございます。
2018-10-12 03:50
こんにちは。横から失礼しますm(__)m
エックスサーバーのmod_pagespeedをオンにしているのが原因だと思います。
cocoon設定の高速化機能とエックスサーバーのmod_pagespeedの両方をオンにしていると、
・PageSpeed Insightsにてモバイル版の点数が30点ほど下がる
・サムネイルや記事中の画像が表示されないことがある
これらの不具合が起きる可能性があります。
エックスサーバーのmod_pagespeedをオフにする方法は
https://melanic-game.com/archives/5484
にて記載しているので、良かったらご参考にしてみて下さい。
2018-10-12 04:28
キャッシュプラグインでも無理な場合ですが、データベースを圧迫するようなプラグインの設定になってないかも気になります。
BackWPupとか外部にバックアップをとっていれば問題ないでしょうけど。
ほかはセキュリティ系プラグインの履歴・人気記事を表示するプラグインもすごくデータベースを圧迫した気がします。
どれも設定によるかもですが、プラグインを一旦削除すればデータベースから消えるものと、残るものがあった記憶もあります。
ほかはサーバーアカウント内に複数のサイトが同時に動いてると不安定になるかもしれないですね。
もしmod_pagespeedがonならoffが良いですよね^^
Topic starter
2018-10-12 08:31
melanicさん、ありがとうございます。
mod_pagespeedはoffになっていました。
かうたっくさん、ありがとうございます。
BackWPupはおそらくサーバーだと思います。あんまり詳しくないのでスクリーンショットを貼り付けておきます。
キャッシュプラグインはWP Fastest Cacheをインストールしたのですが、まだ怖くて設定していません。
サーバーアカウント内に複数のサイトが同時に動いてると不安定、これはブログを他にも運営しているかということでしょうか?以前運営していた無料ブログを同じサーバーに移転していますが、公開せずに放置したままになっています。記事は90記事位で動画を沢山貼り付けています。
関係あるのでしょうか?
同じサーバー内に複数のサイトを作るつもりなのですが、その場合もサーバーが重くなるという認識でよろしいでしょうか?
無知なくせに、いろいろカスタマイズするのも無理があるのでしょうね。
Topic starter
2018-10-12 09:23
WP Fastest CacheとAutOptimizeというプラグインを使ったらGoogle PageSpeedのモバイルのスピードが77にまで上がりました。これくらい出ていればいいのでしょうか?
コチラのサイトを参考にさせてもらいました。
2018-10-12 14:39
さっき書いたのはキャッシュプラグインでも無理な場合。
という前提でしたが可能性の1つとしてです。キャッシュプラグインで速度はあがったようですが。
あとはバックアップがいっぱいになるようであれば、不安定になる可能性はあるかもしれません。繋がりにくくなったりなどです。
公開していてサーバーとPCの行き来が増えれば増えるほどそうなる感じ。サーバー対沢山の端末的な、全くうまくいえてないですけど、伝わればと思います^^;
ただデータベースの容量的に目いっぱいになるようであれば503など出る場合もあるかと思います。
> 同じサーバー内に複数のサイトを作るつもり
データベースがそれぞれ違うので、ある程度であれば持つかもしれませんが、アクセスが不安定になるようであればサーバーで別アカウントを持ったり、別サーバーへ引っ越せば良いと思います。
- 個人的にその速度が限度なのかな??
- もうちょっと良くならないか試す手段はそれ以外に思いつかない
あとわいひらさんが言ってた通り、一時的にプラグインを停止(キャッシュ系は残し、キャッシュを削除)して速度を計測すれば良いかもです。外部リソースはどうしようもないので。
This post was modified 6年前 2回 by かうたっく
Topic starter
2018-10-12 16:43
かうたっくさん、何度もありがとうございます。
キャッシュ系のプラグイン以外を停止して計測してみたところ、モバイルはほとんど変化なしでしたが、パソコンは75まで下がりました。
再びプラグイン有効化して計測したところ、モバイルは変わらず、パソコンは84になりました。
ネットで最近目にする、「モバイル表示速度の遅いサイトはグーグルから評価を下げられる」という話を聞いて、何か対策せねばとコチラに相談させてもらいました。
ブログ自体、まだまだアクセスは少ないので、気にするほどのこともないのでしょうが…。
2018-10-12 18:04
ネットで最近目にする、「モバイル表示速度の遅いサイトはグーグルから評価を下げられる」という話を聞いて、何か対策せねばとコチラに相談させてもらいました。
表示するまでに凄く時間がかかる場合だと思います。
【訂正記事】Google Speed Updateで影響を受けるのは本当に遅いページだけ、スピード改善が段階的に評価されるのは影響を受けた場合 | 海外SEO情報ブログ
キャッシュ系のプラグイン以外を停止して計測してみたところ、モバイルはほとんど変化なしでしたが、パソコンは75まで下がりました。
再びプラグイン有効化して計測したところ、モバイルは変わらず、パソコンは84になりました。
元のスピード
PCではスピードが80出てるのですが、モバイルでは68
キャッシュプラグイン以外を外して下がるのは不安定なんですかね?
でも恐ろしく遅いわけではないですけど。
Topic starter
2018-10-12 19:46
でも恐ろしく遅いわけではないですけど。>と、いうことはやっぱり表示速度は遅い方ですか?(汗)
でも、現状の解決策は頭打ちですね。
しばらくはこの状態で様子を見てみます!
本当にありがとうございました。
2018-10-12 19:55
かうたっくさんが書かれたリンクにあるのですが、Google自体このようなことを言っているので、僕は正直気にする必要はないと思います。
この ”Speed Update” (と私たちは呼んでいます)は、ユーザーに本当に遅い体験を提供しているようなページについてのみ影響し、ごくわずかな割合のクエリにしか影響しません。
(中略)
検索意図は依然として非常に強いシグナルですので、魅力的で検索クエリと関連性の高いコンテンツは、ページの読み込み速度が遅くても高い順位に掲載される場合もあります。
参考:Google ウェブマスター向け公式ブログ: ページの読み込み速度をモバイル検索のランキング要素に使用します
上記を読み解くのであれば、極端に遅くない限り気にすることはないと思います。PageSpeed Insightsでも赤点が出ないと、極端に遅いとは言えないと思います。
スピードより断然コンテンツが重要です。
Topic starter
2018-10-12 22:40
わいひらさん、ありがとうございます。
バリューコマースはヤフーショッピングのリンクを使うために提携してるのですが、リンクスイッチの広告ですか?貼った記憶がないのですが。
ウェブフォントも多分使っていないと思うので、削除してみます。
スピード的には問題なさそうなので安心しました。
もっと、コンテンツを充実させていきたいと思います。
わいひらさん、かうたっくさん、本当にありがとうございました。
2018-10-13 20:19
PageSpeed Insightsのメッセージに出てくるURLを検索すると、リンクスイッチと出ます。
ただ、バリューコマース関係のスクリプトに利用されているというのもあるかもしれません。
WEBフォントは、削除するよりXSERVERの機能で無効にするとかかなと思います。
使ったことはないので推測ですが。
Topic starter
2018-10-14 08:36
わいひらさん、何度もありがとうございます。
リンクスイッチですが、確認してみたところバリューコマースの「ヤフーショッピング」のリンクを貼るのに使っているみたいです。(よく理解していませんでした)
WEBフォントは、プラグインで無効化しました。
何よりもコンテンツが1番ですよね。
先週に比べ、今週はアクセスが大幅に下落しました。
もっとコンテンツを充実させるように頑張ってみます。
何度もアドバイス頂き、感謝しています。
今後ともよろしくお願いいたします。
わいひら reacted
2018-10-14 19:01
エックスサーバーのWEBフォントはプラグインでも設定できるんですね。
最近、Googleの変動も激しいですよね。
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。