サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
Topic starter
2020-01-26 17:47
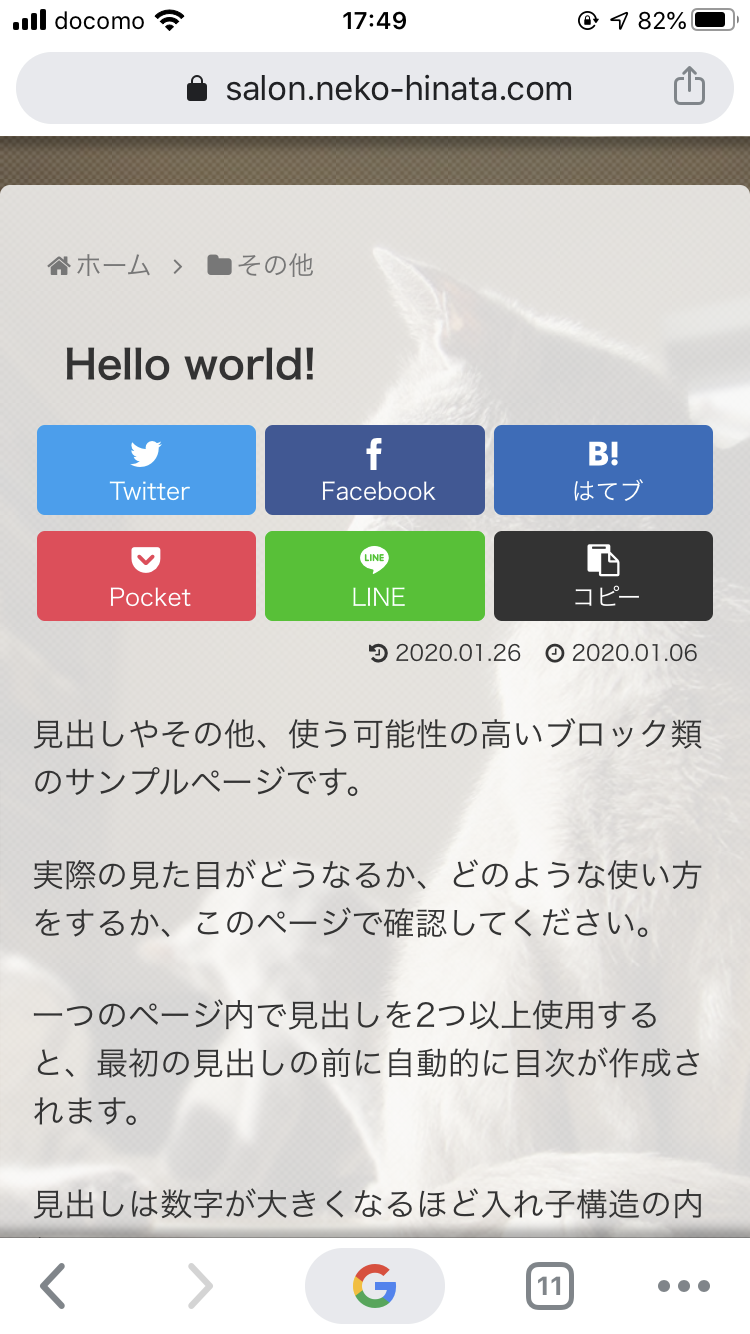
成形済みテキストブロックと、ソースコードブロックが、スマホで見ると文字数次第ではありますが、テキストが画面幅を超えて入力されているとページ全体に横スクロールが出てしまいます。
https://salon.neko-hinata.com/archives/hello-world.html
現在このページで確認したのですが、どちらも普段使用していないブロックなのでそういうものなのかがわかりません。
これは以前からこういうものなんでしょうか?
なんとなく過去に作成したサイトでは、同じ内容でもこのような問題は発生していなかった気がするのですが…
テーブルブロックのようにブロック部分だけ横スクロールできるようにしたいのですが、自分でCSSで調整することになりますか?
cocoonのバグとも言いづらい内容なので、雑談ですみません。
Topic starter
2020-01-26 18:05
ここのサイトでやってる特殊な設定としては「Cocoon 設定」の「アクセス解析・認証」で「ヘッダー用コード」「フッター用コード」を使い
<div class="site-background-overlay"></div>
で全体を囲んでしまい
div.site-background-overlay {
position: absolute;
top: 0;
background-image: url( https://salon.neko-hinata.com/wp-content/uploads/filter_dot2.png );
background-color: rgba(217, 183, 156, 0.2);
}
で背景画像にドット柄のフィルターをかけています。
と説明を入力して、ああそうかこれを無効にしてみなきゃ…と思い出して、このエフェクトを外したらこれが原因でしたorz
お騒がせしましたorz
Topic starter
2020-01-26 18:29
自己解決しましたが、一応何をどうしたのか書いておきます。
まず全体はdiv.containerで囲まれているため、わざわざ
<div class="site-background-overlay"></div>
で囲む必要がありません。
div.container {
top: 0;
background-image: url( https://salon.neko-hinata.com/wp-content/uploads/filter_dot2.png );
background-color: rgba(217, 183, 156, 0.2);
}
でやりたいフィルターもかけられます。
position: absolute;が余分でした。
あまり仕様がわかっていないのでアレですが、position: absolute;でコンテンツ全体を囲っている状態を絶対値・基準となるようにしてしまったのがいけなかったのだと思います。
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。