サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2021年8月16日 19:42
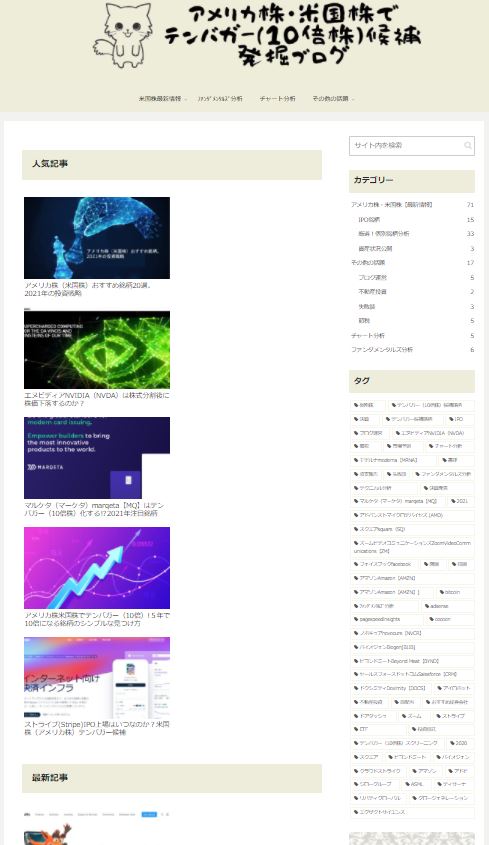
対象のページのURL: https://aigazou.com/
相談内容:はじめてご質問いたします。
固定ページをトップページにまではできたのですが、
2カラム構成で左側に人気記事、右側に新着記事を5記事ずつ表示したいのですが、
何度もやっても、人気記事が最初に現れて、その記事が終わってから新着記事が続く構成になってしまいます。
この原因と対策を教えて頂けないでしょうか?
理想はこんな感じで、
現状としてはこんな状況なのですが、原因が不明なのです。
解決のために試したこと:
他のトピックで、固定ページでナビメニューを作る方法も試しましたが、
それでもだめでした。
ブログの幅自体もおかしいのかと思っていくつか、
本体の記事幅を広げてみてもだめでした。
大分困ってしまって、とうとう泣きつかせて頂いた次第です。
※文字だけでは正しく伝わらない可能性があるため、画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。⇒無効にし、プラグインの全てを無効にしました。
環境情報:
Cocoon環境に関する情報です。
---------------------------------------------- サイト名:アメリカ株・米国株でテンバガー(10倍株)候補発掘ブログ サイトURL: https://aigazou.com ホームURL: https://aigazou.com コンテンツURL:/wp-content インクルードURL:/wp-includes/ テンプレートURL:/wp-content/themes/cocoon-master スタイルシートURL:/wp-content/themes/cocoon-child-master 親テーマスタイル:/wp-content/themes/cocoon-master/style.css 子テーマスタイル:/wp-content/themes/cocoon-child-master/style.css WordPressバージョン:5.8 PHPバージョン:8.0.8 ブラウザ:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/92.0.4515.131 Safari/537.36 サーバーソフト:LiteSpeed サーバープロトコル:HTTP/1.1 エンコーディング:gzip, deflate, br 言語:ja,en-US;q=0.9,en;q=0.8 ---------------------------------------------- テーマ名:Cocoon バージョン:2.3.4.1 カテゴリ数:12 タグ数:72 ユーザー数:1 ---------------------------------------------- 子テーマ名:Cocoon Child バージョン:1.1.2 style.cssサイズ:8091バイト functions.phpサイズ:203バイト ---------------------------------------------- Gutenberg:1 AMP:0 PWA:0 Font Awesome:4 Auto Post Thumbnail:0 Retina:1 ホームイメージ:/wp-content/uploads/2021/08/gaburo-e1628987448793.jpg ---------------------------------------------- ブラウザキャッシュ有効化:1 HTML縮小化:0 CSS縮小化:0 JavaScript縮小化:0 Lazy Load:1 WEBフォントLazy Load:1 ---------------------------------------------- 利用中のプラグイン: ----------------------------------------------
不具合報告の際には以下の情報を添えてもらうと助かります。
※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
恐れ入りますが、ご教示よろしくお願いいたします。
トピックスターター 2021年8月16日 22:06
mk2 様
御連絡ありがとうございます。
ご質問をさせて頂いた後、
何度かショートコードを書き直したところ、
イメージ通りに表示できることを確認できました。
恐らく、何等かのプラグインの影響だったかもしれませんので、
一つ一つ試していくようにします。
お騒がせ致しました。ありがとうございます。
2021年8月16日 22:22
GABUROさん
恐らく、何等かのプラグインの影響だったかもしれません
ご提示いただいた環境情報には、プラグインが無いように見えます。
ちょっとこちらからは判断つきません。
プラグイン「Autoptimize」等と、Cocoonの高速化を併用していれば、不具合は起き得ます。
機能が重複しますから。
わいひら reacted
2021年8月17日 10:41
どうやら、cocooonのCSSの縮小化が影響しているようでした。
この項目を実行すると、うまく作動しないようでしたので、
この項目を外して運用するようにします。ご報告させて頂きます。
おそらく子テーマのstyle.cssに記述ミスがあるのだと思います。よくあるのは半角スペースが全角スペースになっていたり、括弧{}の閉じ忘れなどです。
わいひら reacted
2021年8月17日 12:50
GABUROさん
いま、チラッとみただけですが、広告コードのscriptタグの開始タグの大なり括弧が足りないようです。
htmlタグの括弧が1か所足りないだけでも、レイアウトが崩れる場合もあります。
わいひら reacted
トピックスターター 2021年8月18日 21:47
トピックスターター 2021年8月18日 21:49
2021年8月18日 23:07
GABUROさん
もし、mk2さんご指摘のプラグインの「Autoptimize」をお使いでしたら、削除をオススメします。
Cocoonで使うと不具合が出るようです。
Cocoonの高速化機能をご利用になると良いかと思います。
トピックスターター 2021年8月19日 06:32
リフィトリー 様
御連絡ありがとうございます。
高速化プラグインは、入れておらず、
litespeedcash、EWWW Image Optimizerのみで、
これまではcocoon高速化を有効にしていました。
実はまだcocoon標準化の機能をオンにすると、
スタイルが崩れる問題が解決できておらず、
全部記述を見直して、scriptで検索もかけたのですが、
そもそも基本知識がないので、どこに大なり括弧が足りないのかも理解できませんでした・・。
ただ、確かにクロムで見てみると、
広告の記述にNGが出ていることがわかりました。
もっと勉強致します!!
2021年8月19日 11:57
位置から推測すると、Cocoon 設定の「アクセス解析・認証」タブにある「ヘッド用コード」に script タグを記入されているように思えます。
また、さる子さんがおっしゃっているように、CSS にも記述ミスがあります。子テーマの style.css の 253 行目の @media screen and (max-width: 960px) が閉じていません。どこかに } が必要です。
/*********************************
広告イメ―ジサイズ固定
*********************************/
@media screen and (max-width: 960px) {
#ad-slot {width: 120px;}
/*サイドバー広告*/
#sidebar .ad-wrap{min-height:280px;}
/*リンク広告*/
.ad-link .ad-wrap{min-height:90px;}
わいひら reacted
トピックスターター 2021年8月20日 21:43
リフィトリー 様
御連絡ありがとうございます。
親切すぎて勝手にびっくりしています。
本当にありがとうございます。
実は、ここに書き込んだあと、
何度やっても難しかったので、再度「LiteSpeed Cache」を実行してしまっていました。
親切にして頂けて、取り組む勇気がでたので、
もう一度頑張ってみます。ありがとうございます!
トピックスターター 2021年8月20日 21:44
Akira 様
具体的にご指導いただきありがとうございます。
今から、再度ご指摘頂いた場所を編集してみます。
結果ご報告します。
よろしくお願いいたします。
トピックスターター 2021年8月20日 21:50
2021年8月21日 00:33
GABUROさん
子テーマの以下も、閉じ括弧がないように思います。
最初の"@media screen and (max-width: 480px){"の閉じ括弧です。
/************************************
** レスポンシブデザイン用のメディアクエリ
************************************/
/*480px以下*/
@media screen and (max-width: 480px){
.speech-person {
width: 120px;
}
.speech-wrap .speech-balloon {
font-size: .9em;
}
.header-container-in.hlt-top-menu .logo-header img {
width: 200px;
height: 100px;
}
どこで閉じて良いのかは、私からは分かりませんので。
それと。。。
「LiteSpeed Cache」やCocoonの高速化などのHTML・CSS・Javascriptの圧縮は一旦無効化しておいてから、修正やご確認をなさるのが良いと思います。
特に、「LiteSpeed Cache」が有効だと、GABUROさんご自身からも最新の状態を確認出来ない可能性があります。
上記状態にしておけば、フォーラムでアドバイスくださった方々も、適宜お時間ある時に確認してくださると思いますよ。
GABUROさんの思い通りになったところで、それらを有効にすれば良いと思います。
わいひら reacted
トピックスターター 2021年8月21日 06:30
@mk2_mk2 様
本当に本当にありがとうございます。
親切な方ばかりで、このフォーラムってすごいなと思いました。
mk2様に教えて頂いたように、しばらく高速化は切って対応しています。
CSSが1つでも記述がだめだったらスタイルが大きく崩れることを理解しました。
色々ググって、色んなサイトからコピペしただけのソースでしたので、
コード内容を理解していない、私自身の基礎知識と、
基本のコーディング力がないことが課題と気づくこともできました。
引き続きご指摘頂いた部分も勉強して手直ししてみます。
ありがとうございます。
トピックスターター 2021年8月21日 06:35
一旦、下記環境から変化させることなく、コードの修正に取り組んでみます。
恐れ入りますが、御助力頂けると幸いです。よろしくお願いいたします。
---------------------------------------------- サイト名:アメリカ株・米国株でテンバガー(10倍株)候補発掘ブログ サイトURL: https://aigazou.com ホームURL: https://aigazou.com コンテンツURL:/wp-content インクルードURL:/wp-includes/ テンプレートURL:/wp-content/themes/cocoon-master スタイルシートURL:/wp-content/themes/cocoon-child-master 親テーマスタイル:/wp-content/themes/cocoon-master/style.css 子テーマスタイル:/wp-content/themes/cocoon-child-master/style.css WordPressバージョン:5.8 PHPバージョン:8.0.8 ブラウザ:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/92.0.4515.159 Safari/537.36 サーバーソフト:LiteSpeed サーバープロトコル:HTTP/1.1 エンコーディング:gzip, deflate, br 言語:ja,en-US;q=0.9,en;q=0.8 ---------------------------------------------- テーマ名:Cocoon バージョン:2.3.5.1 カテゴリ数:12 タグ数:73 ユーザー数:1 ---------------------------------------------- 子テーマ名:Cocoon Child バージョン:1.1.2 style.cssサイズ:8086バイト functions.phpサイズ:203バイト ---------------------------------------------- Gutenberg:1 AMP:0 PWA:0 Font Awesome:4 Auto Post Thumbnail:0 Retina:1 ホームイメージ:/wp-content/uploads/2021/08/無題51_20210816125157.png ---------------------------------------------- ブラウザキャッシュ有効化:1 HTML縮小化:0 CSS縮小化:0 JavaScript縮小化:0 Lazy Load:1 WEBフォントLazy Load:1 ---------------------------------------------- 利用中のプラグイン: All-in-One WP Migration 7.46 Contact Form 7 5.4.2 EWWW Image Optimizer 6.2.3 Google XML Sitemap Generator 2.0.2 SiteGuard WP Plugin 1.6.0 WP Multibyte Patch 2.9 ----------------------------------------------
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。