サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
Topic starter
2019-07-10 12:32
いつもお世話になっております。
吹き出し画像のサイズを変更したく、
.sb-id-3 .speech-person{
width:130px;
}
を利用したところ、画像のサイズが指定した130pxより大きく表示されてしまいました。
さらに、吹き出し内の文字数を増やすことで、画像が少しずつ小さく変化します。
投稿ページ、固定ページ共に同じように表示されます。
スマホから確認しており、PCでは確認しておりませんが、レスポンシブテストで見ると同じように表示されているようです。
プラグインの停止、キャッシュ削除は試しましたが変化はありませんでした。
お手数おかけしますが、ご教授お願い致します。
----------------------------------------------
サイト名:まひろのかたち
サイトURL: https://mahiroblog.com
ホームURL: https://mahiroblog.com
コンテンツURL:/wp-content
インクルードURL:/wp-includes/
テンプレートURL:/wp-content/themes/cocoon-master
スタイルシートURL:/wp-content/themes/cocoon-child-master
子テーマスタイル:/wp-content/themes/cocoon-child-master/style.css
Wordpressバージョン:5.2.2
PHPバージョン:7.2.17
ブラウザ:Mozilla/5.0 (Linux; Android 5.1.1; 503SH) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/74.0.3729.157 Mobile Safari/537.36
サーバーソフト:Apache
サーバープロトコル:HTTP/1.1
言語:ja-JP,ja;q=0.9,en-US;q=0.8,en;q=0.7
----------------------------------------------
テーマ名:Cocoon
バージョン:1.8.0
カテゴリ数:4
タグ数:0
ユーザー数:1
----------------------------------------------
子テーマ名:Cocoon Child
バージョン:1.0.7
----------------------------------------------
Gutenberg:0
AMP:1
PWA:0
ホームイメージ:/wp-content/uploads/2019/07/1562074076-1.jpg
----------------------------------------------
ブラウザキャッシュ有効化:1
HTML縮小化:0
CSS縮小化:0
JavaScript縮小化:0
Lazy Load:1
WEBフォントLazy Load:1
JavaScript(フッター):1
----------------------------------------------
利用中のプラグイン:
----------------------------------------------
2019-07-10 15:11
画像のサイズが指定した130pxより大きく表示されてしまいました。
どんなサイズ:横幅で確認されましたか。
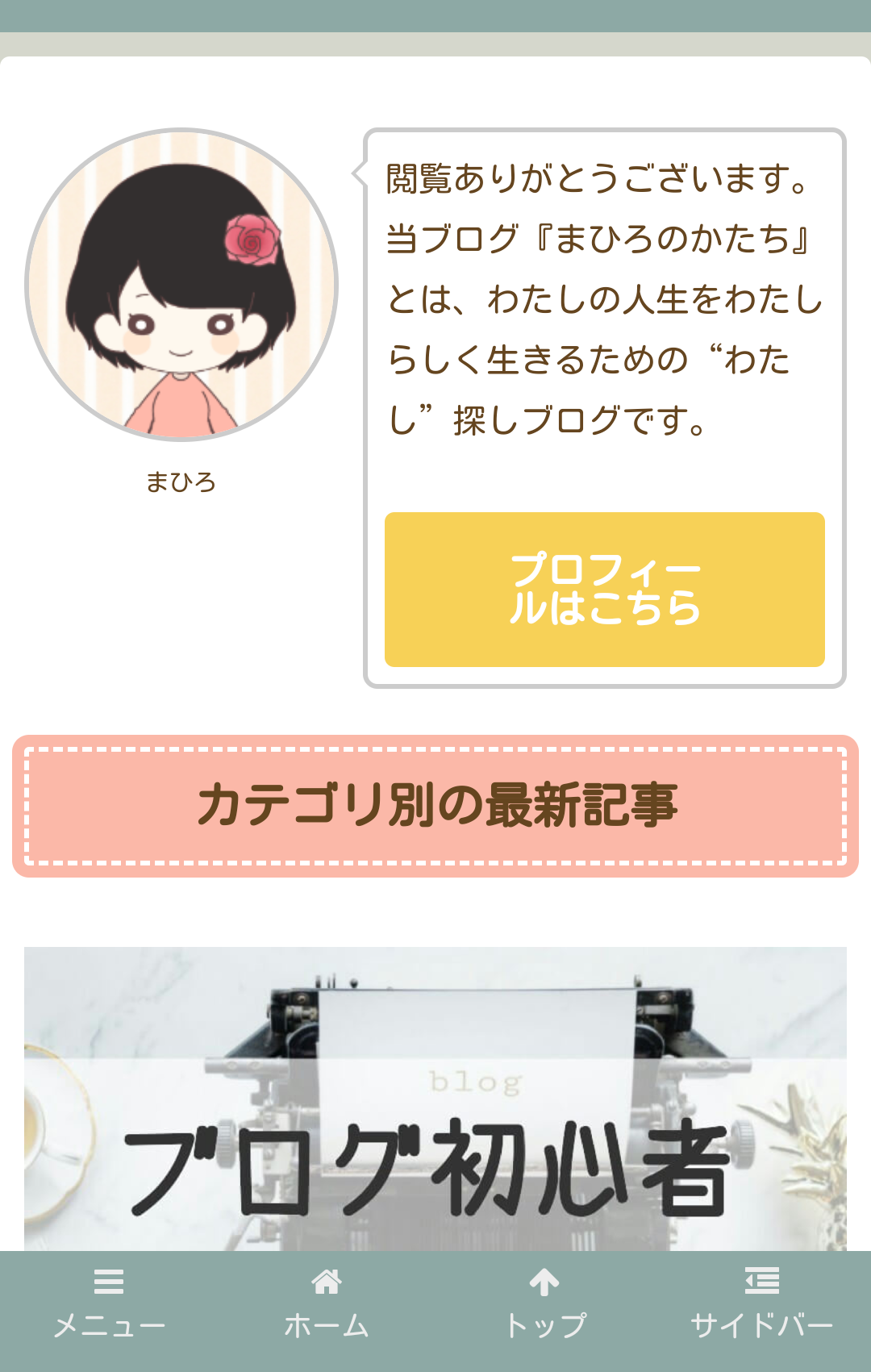
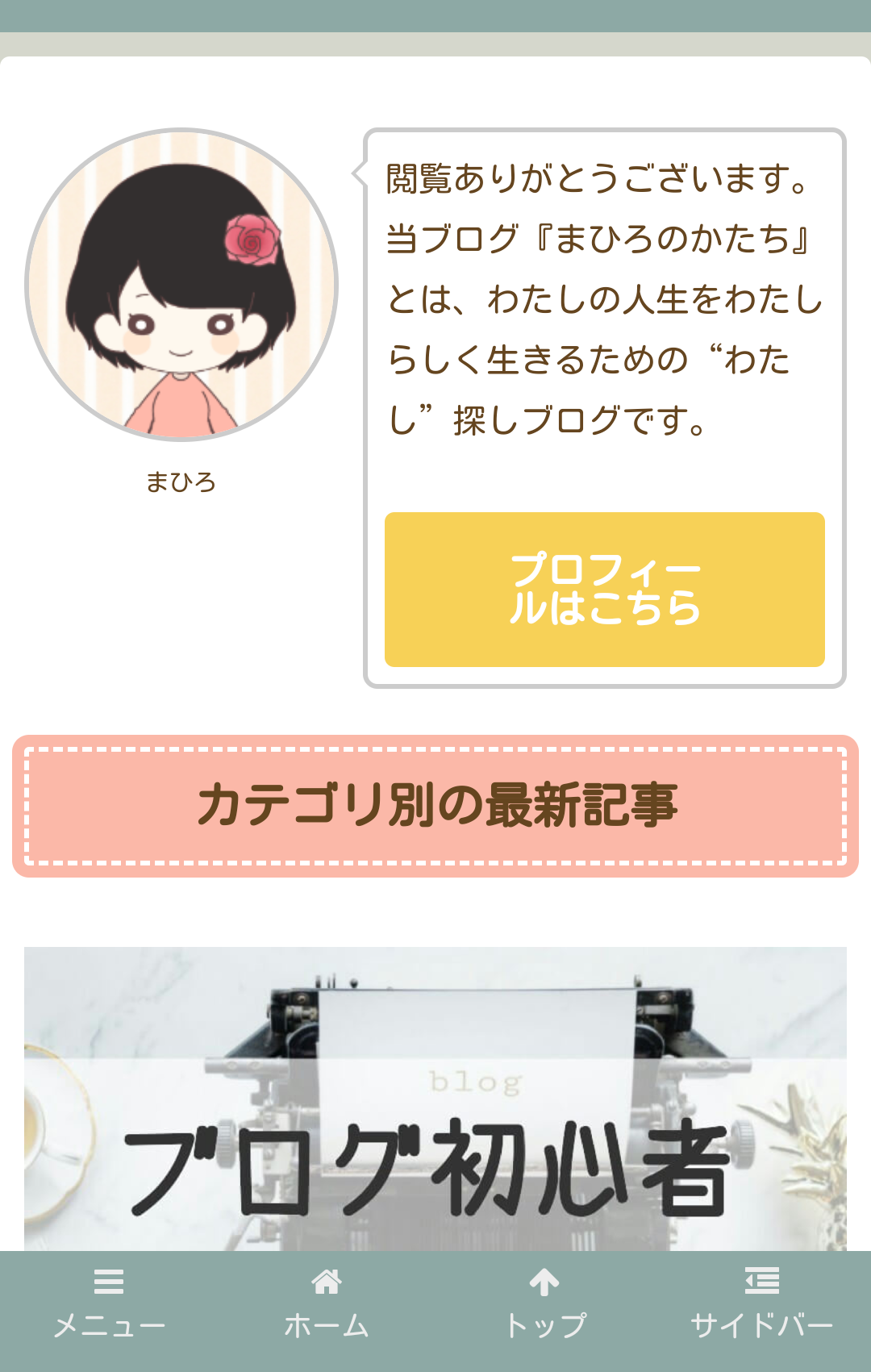
添付画像をいただけますか。
さらに、吹き出し内の文字数を増やすことで、画像が少しずつ小さく変化します。
.sb-id-3 .speech-person {
width: 130px;
min-width: 130px;
}
こちらのCSSでご確認ください。
わいひら reacted
Topic starter
2019-07-10 20:56
かうたっく様
お返事ありがとうございます。
ピクセルの知識に乏しく数値はわかりませんが、直径が2.5センチ前後で表示されます。
min-width: 130px;
上記CSSを追加したところ、吹き出し内の文字数が変わっても画像サイズが変わることはなくなりました。
ありがとうございます。
画像を添付させて頂きます。
よろしくお願い致します。
わいらひ様
お返事ありがとうございます。
すみません、添付していただいた画像の吹き出しは、吹き出し内の文字数が多く、画像が小さくなっているものでした。
今はCSSを追加し、サイズが大きいままになっていますので、再度確認頂けますと幸いです。
画像を添付させて頂きました。
よろしくお願い致します。
2019-07-10 21:40
画像のサイズが指定した130pxより大きく表示されてしまいました。
一律130pxにしたいってことですよね。
今はCSSを追加し、サイズが大きいままになっていますので、再度確認頂けますと幸いです。

モバイルでは130pxだと嫌だ。ってことでしょうか。
その場合、任意の数値を入れてモバイル用のメディアクエリ内にスタイルを入れたら良いと思います。
お試しください❦
わいひら reacted
2019-07-10 21:53
モバイルで、大きさを変更する場合は、以下のいずれかのメディアクエリでCSSを記入すれば変更できるかと思います。
/*主にタブレットサイズ*/
@media screen and (max-width: 834px){
}
/*主にスマホサイズ*/
@media screen and (max-width: 480px){
}
Topic starter
2019-07-11 02:04
かうたっく様
わいひら様
すみません、初歩的な勘違いをしていました。
私のスマホから見ると130pxは2.1センチで表示されるようです。
私が大きいと思っていたサイズが130pxであっていました。
事前に調べた方法が間違っていたのか、1センチ前後で表示されるものと勘違いしていました。
大変ご迷惑おかけしました。
モバイルのみサイズ変更も成功しました。
ありがとうございました。
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。