サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2021年7月5日 19:13
お世話になっております。
ホームページのURLをシェアする時の画像について質問です。
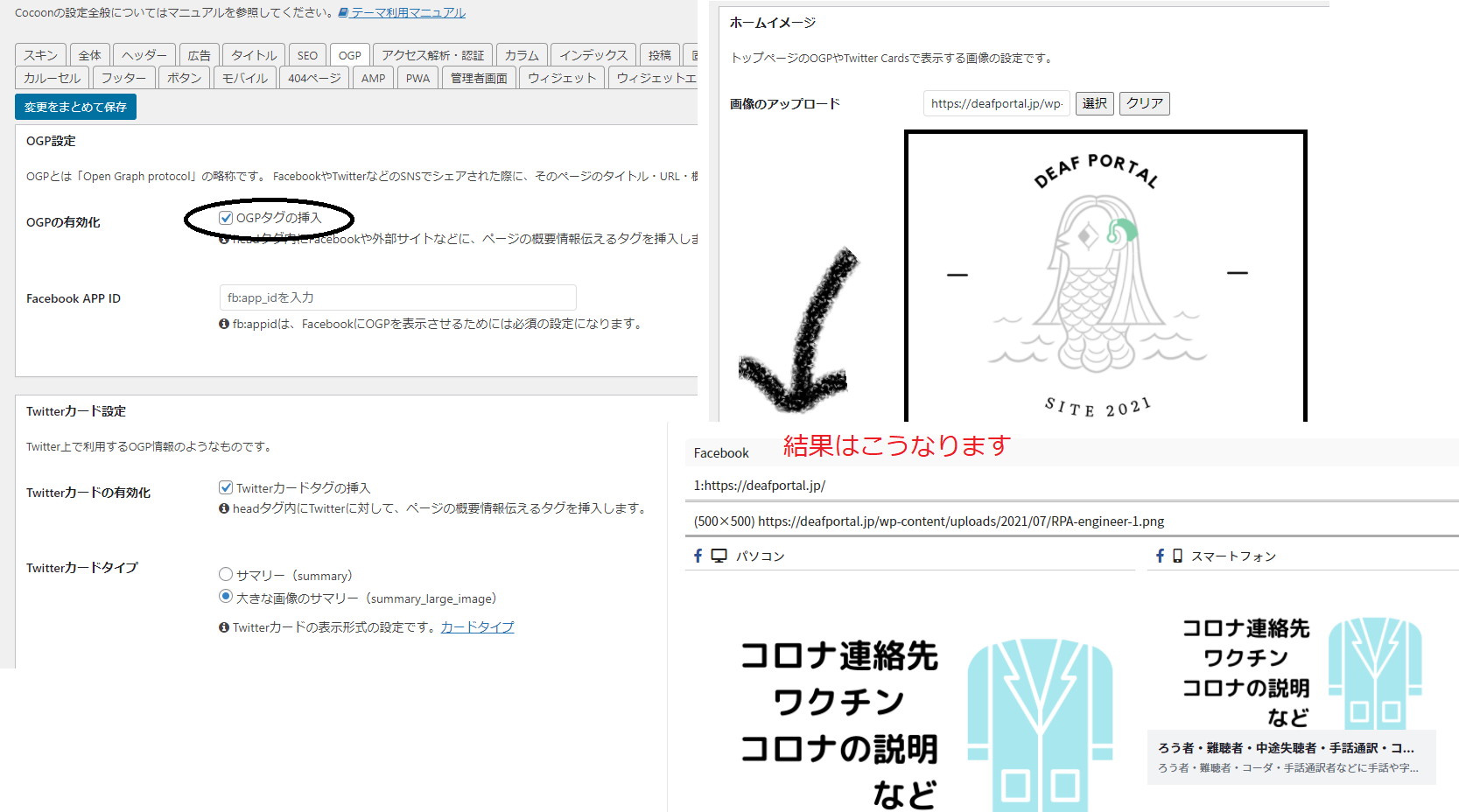
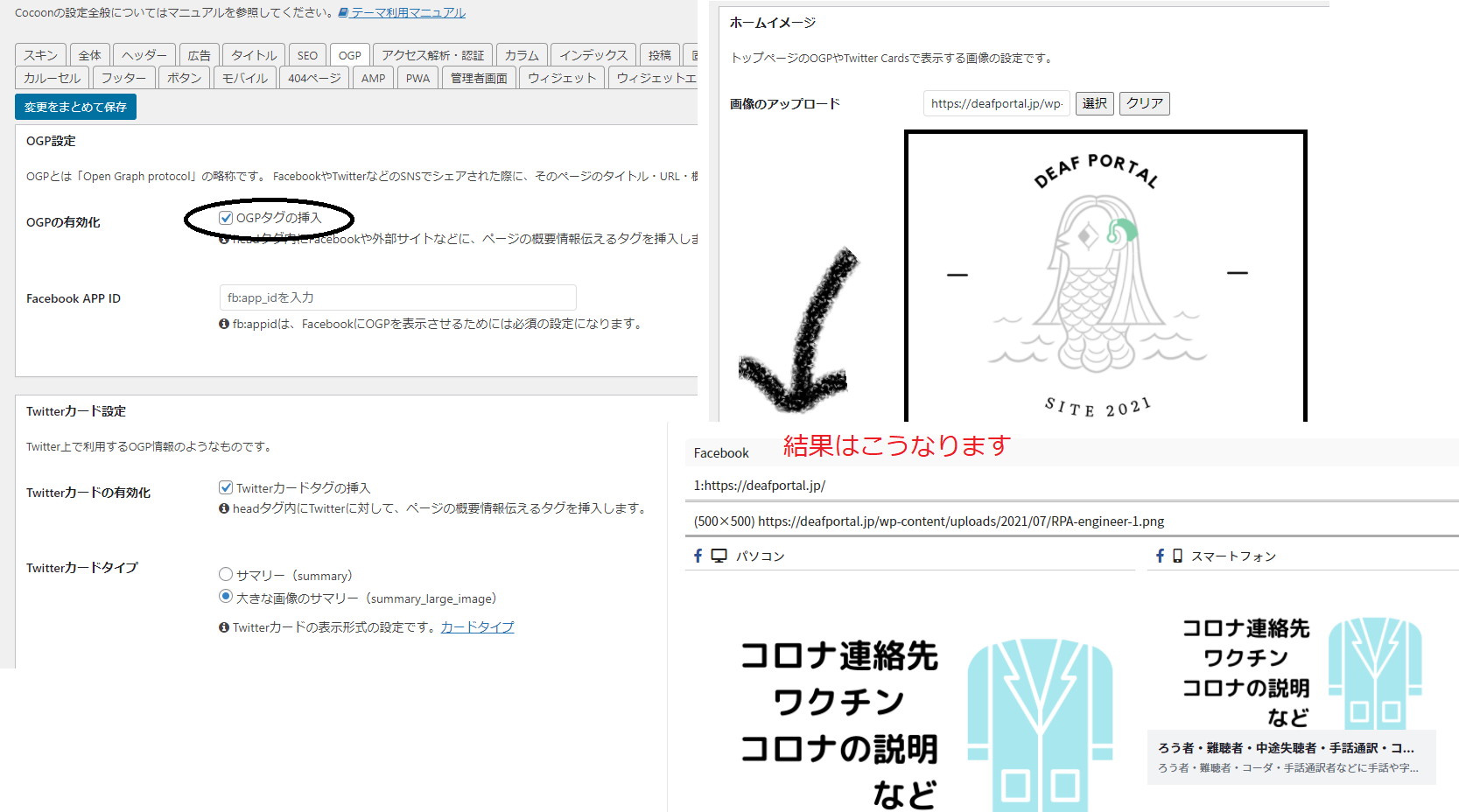
この画像はOGP画像で、それはWordpress内でのCocoon設定内の」OGP」で設定できると思います。
しかし、何度やっても変わらない(それどころか、違うページの画像がOGP画像としてシェアされてしまう)ので困っています。
ブラウザのキャッシュなども試みて、OGP確認サイトでも何度も確認したのですが変わってくれません。
何か私が見落とした画像設定があるのでしょうか?
よろしくお願いいたします。
----------------------------------------------
サイト名:ろう者・難聴者・中途失聴者・手話通訳・コーダのための情報サイト
サイトURL: https://deafportal.jp
ホームURL: https://deafportal.jp
コンテンツURL:/wp-content
インクルードURL:/wp-includes/
テンプレートURL:/wp-content/themes/cocoon-master
スタイルシートURL:/wp-content/themes/cocoon-child-master
親テーマスタイル:/wp-content/themes/cocoon-master/style.css
子テーマスタイル:/wp-content/themes/cocoon-child-master/style.css
WordPressバージョン:5.7.2
PHPバージョン:7.4.13
ブラウザ:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.124 Safari/537.36
サーバーソフト:Apache
サーバープロトコル:HTTP/1.1
言語:ja,en-US;q=0.9,en;q=0.8
----------------------------------------------
テーマ名:Cocoon
バージョン:2.3.0
カテゴリ数:1
タグ数:0
ユーザー数:1
----------------------------------------------
子テーマ名:Cocoon Child
バージョン:1.1.2
style.cssサイズ:3734バイト
functions.phpサイズ:203バイト
----------------------------------------------
Gutenberg:1
AMP:0
PWA:0
Font Awesome:4
Auto Post Thumbnail:0
Retina:0
ホームイメージ:/wp-content/uploads/2021/07/RPA-engineer.png
----------------------------------------------
ブラウザキャッシュ有効化:0
HTML縮小化:0
CSS縮小化:0
JavaScript縮小化:0
Lazy Load:0
WEBフォントLazy Load:0
----------------------------------------------
利用中のプラグイン:
Contact Form 7 5.4.1
Flamingo 2.2.1
----------------------------------------------
2021年7月5日 19:33
「ホームページのURL」というのがこちらのこのでしたら問題なく設定されているようです。
https://deafportal.jp/
OGPデバッガー
https://developers.facebook.com/tools/debug/?q=https%3A%2F%2Fdeafportal.jp%2F
2021年7月5日 21:05
たぶん、mami1977さんがいろいろ設定を変えていると思います。
私が最初スマホで拝見した時は、Twitterカードのものも出ていました。
ただし、imageは、OGPと共に以下でしたけど。
https ://deafportal.jp/wp-content/uploads/2021/07/RPA-engineer-1.png
「-1」がついていました。
(今はついてないです。)
その後、「-1」なしのものに更新されたのですが。。。
Twitterカードもなくなっちゃったみたいです。
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。