サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
Topic starter
2019-04-11 23:12
いつもお世話になります。
部長と申します。サイトはこちらです。 https://bucho-diver.com/
ご相談をお願いしたいのですが、
コクーン設定のアイキャッチ320×180が反映されずに困っています。
- Cocoon設定でサイズ変更
- Regenerate Thumbnailsプラグインで画像の再生成
は試してみましたが、できませんでした。
先日まで以下のCSSでサイズを指定していましたが、解除してコクーン指定でいこうと思っていましたが反映されないようです。
.card-thumb img {
- width: 250px;
先日ご相談させて頂いたアイキャッチで1200の画像(アスペクト比4:3)に差し替えても、コクーン指定の320×180が反映されずに、そのままのアスペクト比でアイキャッチになってしまいます。
このような場合どうしたらよろしいでしょうか。
よろしくお願いします。
Topic starter
2019-04-12 19:27
わいひら様
お忙しい中ご返信頂きありがとうございます。
ご指摘頂いた画像は1200×800(アスペクト比3:2)の画像を使用しております。
通常であればコクーンのデフォルトの320×180にリサイズされると思いますが、それがされないといった現状です。
→ https://bucho-diver.com/page/4/
こちらのページの上2記事のアイキャッチも1200×900(アスペクト比4:3)の画像を使用していますが、コクーンのデフォルトにならずに、そのまま全体が縮小された状態でインデックス一覧のアイキャッチなってしまいます。
また現在以下でインデックス一覧のアイキャッチを250pxに指定中です。
.card-thumb img {
width: 250px;
}
このようなCSSを解除して、コクーンのデフォルトの状態に戻す方法を教えて頂ければと思います。
よろしくお願い致します。
2019-04-12 20:27
1200×800もあれば、Regenerate Thumbnailsで再生成すれば、普通であれば出力されると思います。
https://wp-cocoon.com/regenerate-thumbnails/
再生成されないのであれば、何か設定がおかしいのではないかと思います。
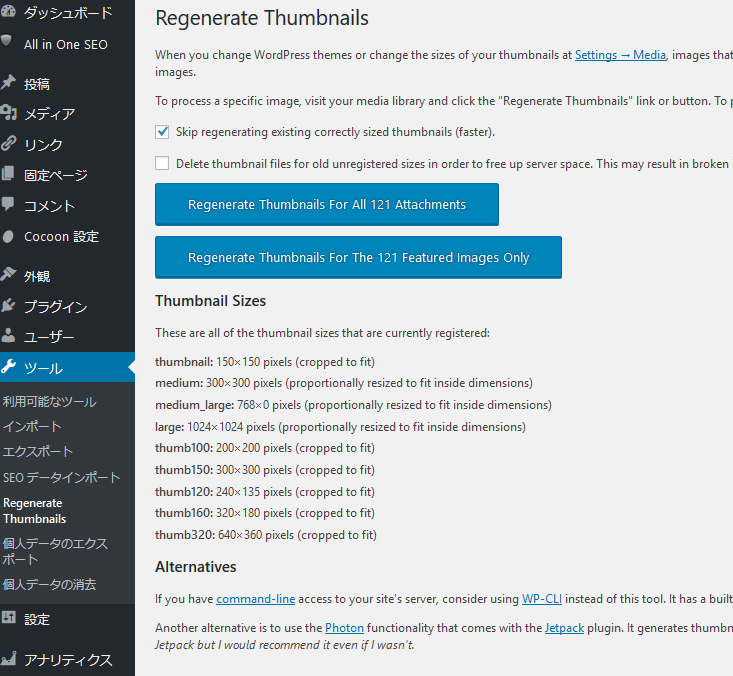
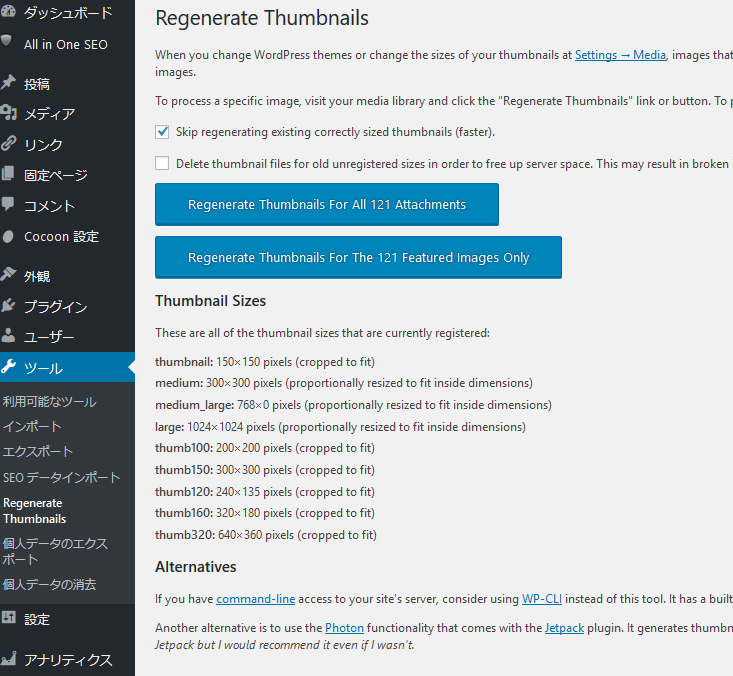
「ツール→Regenerate Thumbnails」にある「Thumbnail Sizes」の設定はどのようになっていますか?
スクリーンショットを貼り付けていただければと思います。
2019-04-13 06:33
https://bucho-diver.com/page/4/
ダイビング器材・ホース類の交換時期の目安、劣化具合の点検と症状
上記のアイキャッチ
data-src="
h ttps://bucho-diver.com/wp-content/uploads/2018/12/IMG_2638-1-300x200.jpg"
data-srcset="
h ttps://bucho-diver.com/wp-content/uploads/2018/12/IMG_2638-1-300x200.jpg 300w,
h ttps://bucho-diver.com/wp-content/uploads/2018/12/IMG_2638-1-768x512.jpg 768w,
h ttps://bucho-diver.com/wp-content/uploads/2018/12/IMG_2638-1-1024x682.jpg 1024w,
h ttps://bucho-diver.com/wp-content/uploads/2018/12/IMG_2638-1.jpg 1280w"
src="
h ttps://bucho-diver.com/wp-content/uploads/2018/12/IMG_2638-1-300x200.jpg"
srcset="
h ttps://bucho-diver.com/wp-content/uploads/2018/12/IMG_2638-1-300x200.jpg 300w,
h ttps://bucho-diver.com/wp-content/uploads/2018/12/IMG_2638-1-768x512.jpg 768w,
h ttps://bucho-diver.com/wp-content/uploads/2018/12/IMG_2638-1-1024x682.jpg 1024w,
h ttps://bucho-diver.com/wp-content/uploads/2018/12/IMG_2638-1.jpg
※追記で色を付けてみた※
画像が生成されてない・プラグインを使ってないんじゃないですかね?しかも今アップした画像ではありませんよ。去年の12月のものです。
画像を生成したら、キャッシュを削除してご確認ください。やり方・注意点は公式ページにあります。
今2019年4月なので新規でアップしたら、/wp-content/uploads/2019/04/画像タイトル.png となって、キチンと上記のように画像が生成されているのが確認できるはずですよ。
This post was modified 5年前 by かうたっく
わいひら reacted
2019-04-13 20:34
通常は、添付画像のthumb320の画像サイズのものが出力されているはずです。
けれど、URLのソースコードを見ても、その画像サイズのものが出力されず、300×200サイズが出力されています。
なので、Regenerate Thumbnailsではないかと思いました。
ちなみにサムネイルを再生成しても、ダメなのですか?
原因といわれても、カスタマイズや、プラグイン様々な要因が考えられます。
何か、独自カスタマイズされているとか、サムネイルサイズを変更するようなプラグインは使用されていますか?
そういったことは、外部からはうかがい知ることはできないので、結局以下に書かれているようなトラブルシューティングを試すしかないと思います。
https://wp-cocoon.com/faq-css-trouble/
Topic starter
2019-04-16 12:50
わいひら様
かうたく様
コメント頂きありがとうございます。
独自のカスタマイズは特に何もしてないのですがね。。
頂いた情報を元にちょっといろいろ試してみます。
ありがとうございます。
2019-04-16 18:18
プラグインの画像を見てもCocoon設定で『サムネイルをRetinaディスプレイ対応にする』にされているようですし、WordPressの設定でも中画像は300に設定されてるようだったり。
設定状況でも変わったりもするんですよね。画像のご提示があった時点で画像をアップロードされたら自動的に生成されるサイズがそこに書いてる感じです。
以前はどのような設定だったかは不明ですけど。
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。