サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2019年6月16日 18:40
お世話になっております。
今回は質問というより要望に近いかもしれませんが、とりあえずここのフォーラムに投稿させていただきます。
当方、従来よりアイキャッチに使うサムネイル画像の標準は1200*630だと思っておりました。
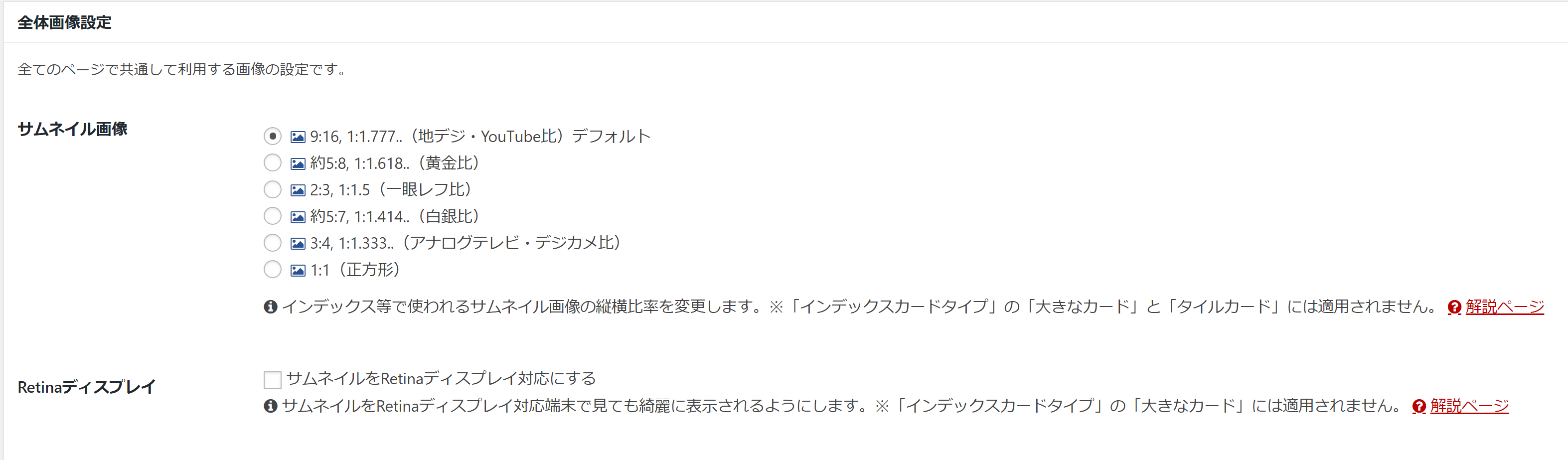
今まで疑問に思っておりませんでしたが、先程Cocoonを改めて見てみましたら16:9であることにようやく気付きました。添付画像のとおりです。
ご推察の通り1200*630は1:904...と16:9とはアスペクト比が違いますのでなんとかしようとcssなど色々さわりましたが、「そもそも生成される画像サイズ自体が違うので表示どうこうの問題ではない」と気付き、「出力されるアスペクト比をマニュアル設定したい/もしくは1200*630比が欲しい」と至りました。
開発には手間がかかると存じますので、とりあえずの代替手段などをご教授いただけるだけでも幸いです。
お返事よろしくお願い申し上げます。
トピックスターター 2019年6月16日 20:55
縦横比:1:1.904にするのは、インデックスページのエントリーカードということでよろしいでしょうか?
はい、おっしゃるとおりです。
該当部のスクリーンショットとURLを添付いたします。
よろしくお願いいたします。
トピックスターター 2019年6月16日 20:58
申し訳ありません、言いそびれていました。
できればメイン記事一覧のエントリーカードだけではなく、
- ブログカード
- ウィジェット等のエントリーカード(私のブログでいうならフッターウィジェットの2つなど)
も1200:630にできるのがベストです。
2019年6月17日 19:25
はるたそさんが、みるみさんだったんですね!
- インデックスのエントリーカード
- ブログカード
- ウィジェットのカード
それぞれのサムネイルの大きさは違いますが、すべての画像サイズを1200×630pxにしてしまって良いという事なんですよね?
あと、関連記事カードとか、カルーセルカードとかは除くということでしょうか。それともすべて1200×630pxにしてしまってよろしいでしょうか。
これらによって、やり方が変わってくるので。
トピックスターター 2019年6月17日 20:30
わいひら様
恐縮です。先日はありがとうございます!
それぞれのサムネイルの大きさは違いますが、すべての画像サイズを1200×630pxにしてしまって良いという事なんですよね?
厳密にお答えするなら、ここはNOと言えます。
例えばインデックスページでも実寸で1200x630pxにしたいわけではありませんので、今くらいのサイズで1200:630 = 1.904:1にしたいという意味です。
あと、関連記事カードとか、カルーセルカードとかは除くということでしょうか。それともすべて1200×630pxにしてしまってよろしいでしょうか。
ここまで思い付けませんでした、申し訳ありません(「関連記事カード」とは、ブログカードのことでもなくウィジェットのサムネイルのことでもないものですか?)。
基本的にサイト内で記事サムネイルを出すときは全て1.904:1にしたい感じです。
P.S.
昨日は別のスレッドで、自治厨まがいの差し出がましいマネをして申し訳ありませんでした。わいひらさんを始めとする運営者側の工数を思ってみるとどうにも我慢できず口を挟んでしまいました。
2019年6月17日 22:03
1.904:1にするのは良いのですが、どういったサイズにするのでしょうか?
実際に決めたサイズを、それぞれのカードごとに教えていただけると助かります。
せめて、横幅だけでも分からないと計算できないので。
例えばエントリーカードの場合、Cocoonデフォルトだと320pxなんですが、320pxでよければ、
320:x=1200:630
1200x=320*630
x=168
320:168と計算できます。
出来れば、変更したいカードの希望横幅だけでも教えていただければと思います。
それとも、現在の以下のサイトのサムネイルサイズの横幅に準じて計算すればよいでしょうか。
https://milmemo.net/
ここまで思い付けませんでした、申し訳ありません(「関連記事カード」とは、ブログカードのことでもなくウィジェットのサムネイルのことでもないものですか?)。
これは、投稿本文下にある「関連記事」部分に表示されるカードのことです。
昨日は別のスレッドで、自治厨まがいの差し出がましいマネをして申し訳ありませんでした。わいひらさんを始めとする運営者側の工数を思ってみるとどうにも我慢できず口を挟んでしまいました。
結構あることで、誹謗中傷とかでもないので、問題ないです。
基本的に、思ったことを自由に書き込めるフォーラムにしたいので。
僕もどうしても負担が大きいときは、やんわりと書くことがあるので。
トピックスターター 2019年6月17日 23:50
その感じだと、わいひら様の方でなにか具体的な施策(コード)を直接教えていただけるということなのでしょうか?
それでしたら、今私のサイト上にある全てのブログカードの縦幅を基準に、横幅を変更したいです(つまり横が少し伸びる形になると思います)。
以下、自分のサイトを見て見つけられた限りのカードを書き出してみます。
- インデックスカード
- ブロクカード(内部リンクのこと、外部リンクはどちらでもいいです)
- サイドバーウィジェットの関連記事カード
- 記事下のprev next カード
- 記事下の関連コンテンツ内のカード(ここも制御可能なのですか?)
- フッターの人気記事と新着記事ウィジェットカード
- で以上だと思います。
- 記事中の最上部アイキャッチ自体は自分で調整完了済みです。
大変お手数をおかけしておりますが、引き続きどうぞよろしくお願いいたします。
結構あることで、誹謗中傷とかでもないので、問題ないです。
基本的に、思ったことを自由に書き込めるフォーラムにしたいので。
僕もどうしても負担が大きいときは、やんわりと書くことがあるので。
お気遣い痛み入ります。今後は余計な書き込みは慎みます。
本当にわいひらさんは寛容な方だなとさらに感激いたしました。
2019年6月18日 19:38
とりあえず、まずはこちらでアップデートしてください。
------------------------------------------------
https://github.com/yhira/cocoon
最新ファイルをダウンロードする場合は、上記ページのダウンロードボタンからzipファイルをダウンロードしてください。

FTPでのアップデート方法はこちら。
https://wp-cocoon.com/ftp-update/
------------------------------------------------
2019年6月18日 19:41
とりあえず、数が多いので1つずつ。
まずはインデックスカード。
以下のコードを子テーマのfunctions.phpに貼り付ければいけるかと思います。
//インデックスサムネイルサイズ
add_image_size('index_thumb', 205, 108, true);
add_filter('get_entry_card_thumbnail_size', function (){
return 'index_thumb';
});
あとは、Regenerate Thumbnails等のプラグインでサムネイルを再生するする必要はあると思います。
残りは、他の返信が終わって、時間があれば1つずつ書ければと思います。
2019年6月18日 21:56
同じサイズのサムネイルを複数作成すると効率が悪いので、まとめて作成する場合は以下のようにまとめて。
//新着・人気・ページ送りナビサムネイルサイズ
add_image_size('w120_thumb', 120, 63, true);
add_filter('get_post_navi_thumbnail_size', 'w120_thumb_set');
add_filter('get_new_entries_thumbnail_size', 'w120_thumb_set');
add_filter('get_popular_entries_thumbnail_size', 'w120_thumb_set');
function w120_thumb_set(){
return 'w120_thumb';
}
トピックスターター 2019年6月18日 22:34
わいひら様
ひとつひとつこんなにご丁寧にお返事いただき本当にありがとうございます…。
お手数かけました…。
無事全てで所望のアスペクト比になっていることが確認できました(細かい小数点等は私でいじりました)。感謝申し上げます。
最後の関連コンテンツですが、GoogleAdSenseの関連コンテンツのことを言っていますので、広告です。おそらくわいひら様のブラウザでAdblockなどが働いていて表示されていないのだと思います(そういう意味で「ここも制御可能なのですか?」とききました)。
2019年6月19日 19:56
記事下の関連コンテンツ内のカード
これは、AdSenseの関連コンテンツユニットのことだとは思いませんでした。
広告ブロックされた状態の表示で、そういうカスタマイズなのかなーと。
関連コンテンツユニットは、さすがにAdSenseがiframeで表示しているものなので変更はできません。
トピックスターター 2019年6月19日 22:14
さすがにそうですよね、一応ご確認させていただきました。
この度も本当にありがとうございました。
まだCocoonに関する他のカスタマイズも考えていますので、近い内お世話になるかと思います。どうぞよろしくお願いいたします。
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。