サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
2019-12-01 06:05
Cocoonのバージョン2.0.0.3 にアップデートしています。
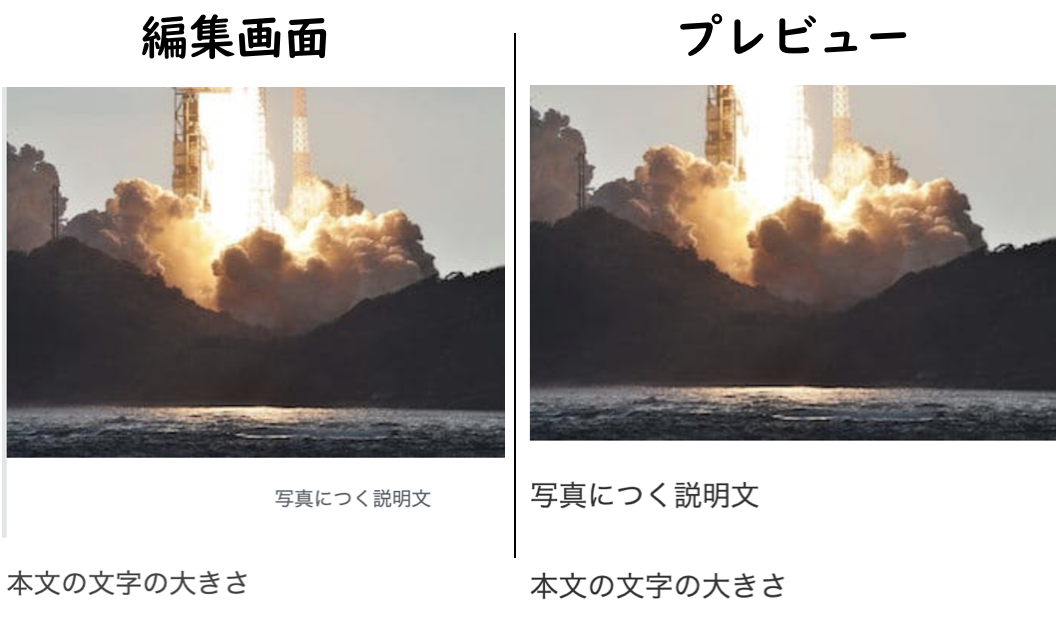
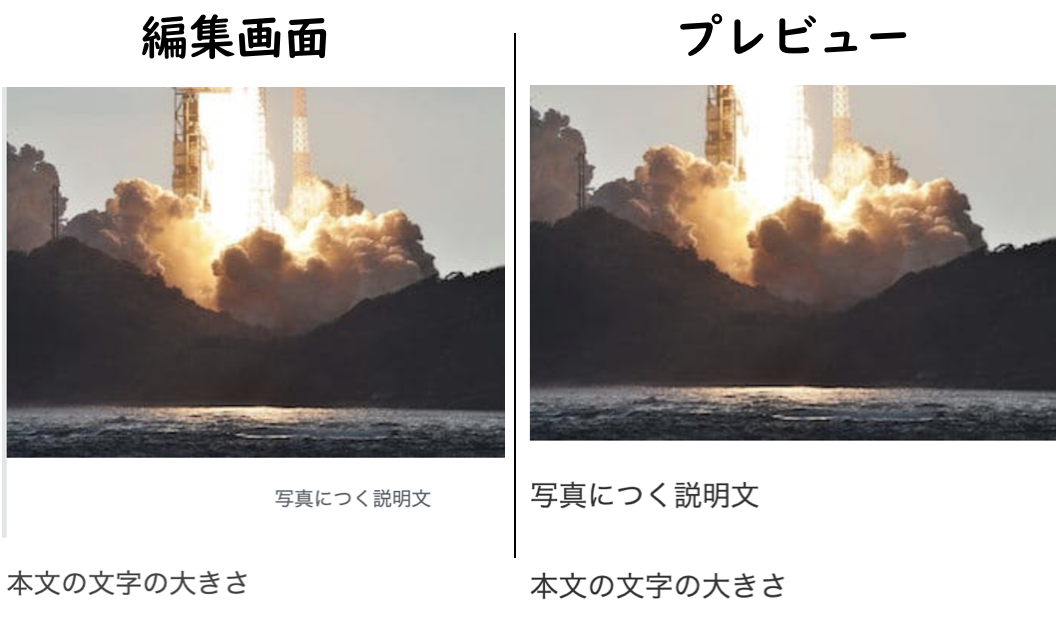
アップデート後からだと思いますが(おそらく)、画像キャプションの文字の大きさが普通の文字と同じ大きさになってしまいました。
タイミング的だけの話でCocoonのアップデートが原因だと思ってしまったんだと思います。
wp-includes/css/dist/block-library/theme.min.css?ver=5.3&fver=20191114071236
この時期20191114071236以降にWordPressバージョンを5.3にした人はそのようになると思います。
環境は、MacOSX10.14.5, Chrome77.0.3865.120 で利用しています。
環境についてですが
書き込みの前に以下の3点をご確認ください。
この通りで案内があります。
わいひら reacted
Topic starter
2019-12-01 15:30
かうたっく様
ありがとうございました。
あまり設定をいじりたくない場合、現状はこのまま使いつつ、wordpressの次回バージョンアップ等での修正を待つのがよろしいでしょうか?
度々申し訳ございません。
---------------------------------------------- サイト名: サイトURL: ホームURL: コンテンツURL:/wp-content インクルードURL:/wp-includes/ テンプレートURL:/wp-content/themes/cocoon-master スタイルシートURL:/wp-content/themes/cocoon-child-master 子テーマスタイル:/wp-content/themes/cocoon-child-master/style.css Wordpressバージョン:5.3 PHPバージョン:7.2.22 ブラウザ:Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_5) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/77.0.3865.120 Safari/537.36 サーバーソフト:LiteSpeed サーバープロトコル:HTTP/1.1 エンコーディング:gzip, deflate, br 言語:ja,en-US;q=0.9,en;q=0.8 ---------------------------------------------- テーマ名:Cocoon バージョン:2.0.0.3 カテゴリ数:63 タグ数:81 ユーザー数:2 ---------------------------------------------- 子テーマ名:Cocoon Child バージョン:0.0.5 ----------------------------------------------
2019-12-01 19:45
URLがあれば助かります。
2019-12-01 19:57
詳しくは、実際のページのURLから、ソースコードをを見てみないことには分からないかもしれません。
2019-12-01 19:58
かうたっくさんと投稿内容がかぶった ?
Topic starter
2019-12-02 14:56
Topic starter
2019-12-02 21:36
かうたっくさん
突然の不毛なミッション申し訳ございませんでした。
一つ該当ページ添付します。
例えばこちらです。
https://menon.network/filtration/
2, 3, 5, 9枚目などにはキャプションがついておりますが、文字が大きくなってしまいます。
2019-12-02 22:16
ノーミッションリンクありがとうございます ? ? ?
.wp-block-image figcaption {
margin: 0;
color: #383b40;
font-size: 0.8em;
text-align: center;
}
こんな感じですか???
色ですが、#797f88とかが近いかもしれないです??
https://gyazo.com/83af365050cd4725bc18dfd6b8996369
ちょっと違う。ってときは、どの部分のどこが○○。って教えてくださいね。
わいひら reacted
2019-12-02 22:21
#979ba0かもしれないです?
フォントサイズは0.7emにしたら、もう少し小さくなる感じです。
https://gyazo.com/865d1a191acb8aed56c41707ff961930
上で書いたCSSでも同じですが、こっちのほうも書いておきますね
.wp-block-image figcaption {
margin: 0;
color: #979ba0;
font-size: 0.7em;
text-align: center;
}
This post was modified 4年前 by かうたっく
わいひら reacted
Topic starter
2019-12-03 15:23
かうたっくさんありがとうございます!
おかげさまで、CSS追加だけで問題解決いたしました。
気になるところが出てこればこれをいじって解決できそうです。今後は自分でCSSあたりググりつつ解決してみたいと思います。
この度はご親切に誠にありがとうございました!
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。