サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2022年3月2日 14:37
不具合・カスタマイズ対象ページのURL:全ページ
相談内容:
お世話になります。
ドメインの引っ越しをしてCocoonをインストールしたら、行間が詰まってしまいました。ドメイン引っ越し前もCocoonで作成していました。
このドメインで新規で記事作成すると、行間はドメイン引っ越し前の行間で作成できます。
何かのスイッチが入っていないなど、簡単に修正する方法があるならと思い、記載させていただきました。
お忙しいところ恐れ入りますが、ご確認およびご回答いただけますと助かります。
解決のために試したこと:プラグインを外しました。新規記事作成では行間は通常通りを確認。
環境情報を添付します。
----------------------------------------------
サイト名:えいごーず
サイトURL: https://a-goes.com
ホームURL: https://a-goes.com
コンテンツURL:/wp-content
インクルードURL:/wp-includes/
テンプレートURL:/wp-content/themes/cocoon-master
スタイルシートURL:/wp-content/themes/cocoon-child-master
親テーマスタイル:/wp-content/themes/cocoon-master/style.css
子テーマスタイル:/wp-content/themes/cocoon-child-master/style.css
スキン:/wp-content/themes/cocoon-master/skins/skin-colors-yellow/style.css
WordPressバージョン:5.9.1
PHPバージョン:7.4.25
ブラウザ:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/98.0.4758.102 Safari/537.36
サーバーソフト:Apache
サーバープロトコル:HTTP/1.1
言語:ja-JP,ja;q=0.9,en-US;q=0.8,en;q=0.7
----------------------------------------------
テーマ名:Cocoon
バージョン:2.4.2
カテゴリ数:8
タグ数:1
ユーザー数:4
----------------------------------------------
子テーマ名:Cocoon Child
バージョン:1.1.3
style.cssサイズ:845バイト
functions.phpサイズ:203バイト
----------------------------------------------
Gutenberg:1
AMP:0
PWA:0
Font Awesome:4
Auto Post Thumbnail:0
Retina:0
ホームイメージ: 
----------------------------------------------
ブラウザキャッシュ有効化:0
HTML縮小化:0
CSS縮小化:0
JavaScript縮小化:0
Lazy Load:0
WEBフォントLazy Load:0
----------------------------------------------
利用中のプラグイン:
----------------------------------------------
トピックスターター 2022年3月2日 22:11
ありがとうございます。
改行の時にEnterを押すとできる行間がすべてなくなっているみたいで、それを再現したいんですが、ご提案のやり方をちょっとやってみたのですが、実現できないようです。
2022年3月2日 22:19
kiritaniさん
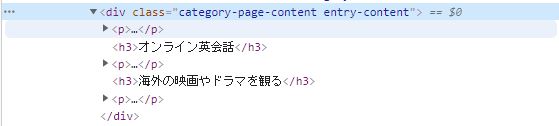
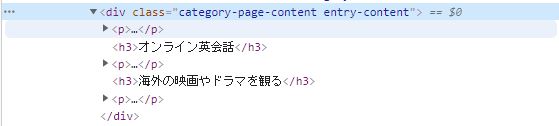
ご提示いただいたURLのページですが、私からは以下のように見えています。
上記で、なにか問題がありますでしょうか。
添付いただいた画像とは違うようですので、何らかのキャッシュの影響が考えられますが、お心当たりはありますでしょうか。
ページキャッシュのプラグイン
サーバーキャッシュ
ブラウザキャッシュ
などなど考えられるのかもしれません。
上記でも問題ありということであれば…。
ドメインの引っ越しをしてCocoonをインストールしたら、行間が詰まってしまいました。ドメイン引っ越し前もCocoonで作成していました。
このドメインで新規で記事作成すると、行間はドメイン引っ越し前の行間で作成できます。
引越し前の状態はこちらからは分かりません。
そのため、何が違うのかこちらからは分からないです。
行間のないページと、新規作成すると行間があるページで、対比できるようにしていただけると助かります。
2022年3月2日 22:25
ちなみに。
サイドバーの「運営者」の以下は、全て404になってしまいますが、これは想定通りでしょうか。
- お問い合わせ
- ライター紹介
- 運営者情報
その他にも、ブログカードが404になるようです。
(私が確認した中では、正常なブログカードはなかったです。)
例えば、以下のページ。
https://a-goes.com/conversation/online-english-conversation-school-beginner/
4つあるブログカード全て404です。
トピックスターター 2022年3月2日 22:33
すいません、ご指摘のページは、たった今、私が手作業で修正しました。
以下が理想の行間です。
行間が詰まっている記事は以下です。
これがすべての記事でそうなっていたのですが、今見たら全て404になってしまっていました。
https://a-goes.com/conversation/
全部の記事が消えたと思って呆然としていたのですが、編集画面では残っていたので、何か原因があるのかと思いますが、ちょっとわかりません。
もともとはクラシックエディタを使って作っていたものですが、プラグインを外してしまうと404エラーになってしまうのでしょうか?
再度クラシックエディタをONにしても表示はされない状態です。
2022年3月2日 22:44
kiritaniさん
行間が詰まっている記事は以下です。
これがすべての記事でそうなっていたのですが、今見たら全て404になってしまっていました。
とのことですが、この記事はpタグ同士が並んだところがありません。
「行間」と仰っているのは、pタグ(段落)同士の間隔ということではなく、別の箇所のことでしょうか。
全部の記事が消えたと思って呆然としていたのですが、編集画面では残っていたので、何か原因があるのかと思いますが、ちょっとわかりません。
もともとはクラシックエディタを使って作っていたものですが、プラグインを外してしまうと404エラーになってしまうのでしょうか?
再度クラシックエディタをONにしても表示はされない状態です。
すみませんが、どんなプラグインをご利用だったのか分かりませんので、何とも言えないです。
404になる記事は、投稿画面のスラッグとは、違うURLなんでしょうか・・・。
トピックスターター 2022年3月2日 22:47
ありがとうございます。
ということは、全記事の改行時の行間を自動で復活させられないということでしょうか?
トピックスターター 2022年3月2日 22:57
問題は、全記事で、以下のように改行時につく行間がなくなってしまっていることです。
引っ越し前は、改行時には以下の記事の通り、行間がしっかり空いていました。
上記記事で改行をした時に発生している広い行間は、1行開けているわけではなく、前文が終わった段階でENTERキーを押せばできるものなのです。
それが引っ越し後になくなってしまったので、元通りにしたいんです。
2022年3月2日 23:03
kiritaniさん
上記記事で改行をした時に発生している広い行間は、1行開けているわけではなく、前文が終わった段階でENTERキーを押せばできるものなのです。
上記は、段落間の隙間です。
上記は以下のように、pタグ(段落)同士が接していて、そのpタグ(段落)に間に隙間があるのです。
水色の行の上下もpタグ(段落)があり、段落同士の間隔が空きます。
対して、ご提示いただいたURL「https ://a-goes.com/conversation/」は、以下のように段落同士は接していないです。

そして、pタグ(段落)の下部には隙間ができています。
(赤矢印部分、h3の下部も矢印を入れてしまいましたが・・・。)
(赤矢印部分、h3の下部も矢印を入れてしまいましたが・・・。)
【追記】
言葉では曖昧ではっきりしないと思います。
具体的にどこなのか、画像などでお示しいただくのか、一目瞭然だと思いますが・・・。
そして、そろそろ私は時間切れです。
すみません。
しばらく離席します。
(日付が変わってしばらくしてから戻りますが・・・。)
(日付が変わってしばらくしてから戻りますが・・・。)
トピックスターター 2022年3月2日 23:25
そういうことですね。
1から全部手作業でやるしかないですね、、、。
そもそも表示されなくなっているので、全部やり直さなくちゃいけない感じですが。
ありがとうございます。
2022年3月3日 20:03
そもそも、WordPress自体文章中の余白は改行で入れる仕様にはなっていません(ブロックエディタを使っている場合はスペーサーブロックとかが推奨になっている)。
なのでこれを機に前回紹介したCocoon設定での余白設定を使用したほうが今後のためには良いのかもしれません。
もちろん強制はしませんが。
kiritani reacted
トピックスターター 2022年3月4日 15:50
皆さま、さまざまなアドバイスをいただき、ありがとうございました。
以下のやり方で引っ越しが上手く行きましたので、今後困っている方のためにやり方を残しておきます。
原因と考えられるもの
1.
もともとクラシックエディタを使っていた。
2.
Xサーバーでドメインを登録して、WPをインストール後に、何もせずに、旧ドメインのエクスポートファイルをインストールしていた。
3.
「投稿ページ」が404エラーになっていたのは、プラグインを全て復活したら、行間の問題は別として、表示はされるようになった。
以下が解決策
4.
Xサーバーでドメインを登録して、WPをインストール
5.
Cocoonを親⇒子でインストール
6.
旧ドメインで使っていたプラグインを全インストール
(おそらくクラシックエディタを入れれば大丈夫か?)
7.
旧ドメインのエクスポートファイルをインストール
⇒この時点で、「固定ページ」と「投稿ページ」の行間の問題は解消
⇒「カテゴリページ」については、旧ドメインの編集画面のテキストモードからコピペ
(※一度ドメインをXサーバーから削除していたものの、削除から1週間以内ならデータを復活できる)
8.
プラグインの「Search Regex」をインストールして、WordPressの管理画面の「ツール」で「Search Regex」を選択し、内部リンクを旧ドメインから新ドメインに変更。
⇒「固定ページ」と「投稿ページ」の内部リンクについては変更できた。
⇒「カテゴリページ」の内部リンクが「Search Regex」では変換できなかった。
9.
カテゴリページごとに、一旦テキストモードのデータをWordファイルに移して置換(Ctrl+H)にて新ドメインに変更して、新ドメインの編集画面に最コピペして保存。
10.
追加CSSを旧ドメインからコピペ
11.
ウイジェットにてサイドバー、ヘッダーメニュー、タグアイコン、Cocoon設定、一般設定、表示設定、投稿設定などを、旧ドメインを見ながら手作業で調整。
上記4~11で全て元通りになり、行間も旧ドメインの通りになりました。
大変ありがとうございました!
この投稿は4年前ずつkiritaniに変更されました
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。