サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
2022年3月10日 18:17
toyota7522さん
残念ながら、画像だけを拝見して回答できる方は、おそらくほとんどいないのでは・・・。
実際にサイトを拝見しないと分からないと思います。
フォーラム上部の案内をご確認ください。
書き込みの前に以下の3点をご確認ください。
また、以下のトピックは返信をいただいておりませんが、解決なさったのでしょうか。
カスタマイズページが真っ白になります
https://wp-cocoon.com/community/postid/60261/
こちらも、フォーラムガイドラインのご確認をお願い致します。
問題解決の際は結果をお書き込みください
https://wp-cocoon.com/read-me-for-using-fourm/#toc2
質問後、問題が解決した際には、結果も書き込んでいただけると幸いです。同様の問題が起こった方は、結果が一番気になる部分です。
わいひら reacted
トピックスターター 2022年3月10日 18:32
mk樣
不具合・カスタマイズ対象ページのURL http://www.syukatsu-ootehenomichi.com/wp-admin/post.php?post=93&action=edit
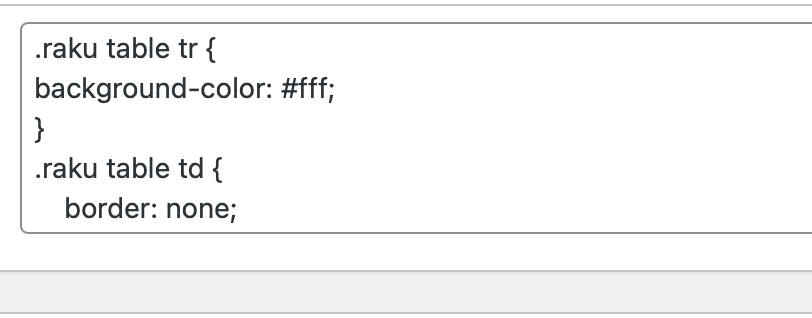
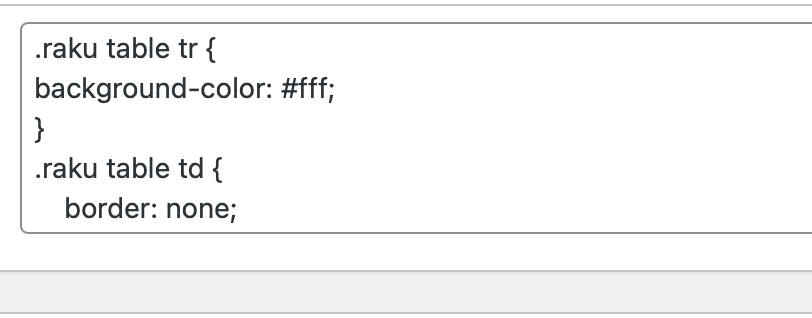
相談内容:広告周りの点線が消えない
解決のために試したこと:数回にわたっての作業のやり直し
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報----------------------------------------------
サイト名:〜大手企業への道〜
サイトURL: http://www.syukatsu-ootehenomichi.com
ホームURL: http://www.syukatsu-ootehenomichi.com
コンテンツURL:/wp-content
インクルードURL:/wp-includes/
テンプレートURL:/wp-content/themes/cocoon-master
スタイルシートURL:/wp-content/themes/cocoon-child-master
親テーマスタイル:/wp-content/themes/cocoon-master/style.css
子テーマスタイル:/wp-content/themes/cocoon-child-master/style.css
スキン:/wp-content/themes/cocoon-master/skins/skin-samuraiblue-muji/style.css
WordPressバージョン:5.9.1
PHPバージョン:7.4.28
ブラウザ:Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/15.3 Safari/605.1.15
サーバーソフト:Apache
サーバープロトコル:HTTP/1.1
エンコーディング:gzip, deflate
言語:ja
----------------------------------------------
テーマ名:Cocoon
バージョン:2.4.2.4
カテゴリ数:5
タグ数:11
ユーザー数:1
----------------------------------------------
子テーマ名:Cocoon Child
バージョン:1.1.3
style.cssサイズ:845バイト
functions.phpサイズ:203バイト
----------------------------------------------
Gutenberg:1
AMP:0
PWA:0
Font Awesome:5
Auto Post Thumbnail:0
Retina:0
ホームイメージ:/wp-content/uploads/2022/03/businessman-4914044__480.jpg
----------------------------------------------
ブラウザキャッシュ有効化:0
HTML縮小化:0
CSS縮小化:0
JavaScript縮小化:0
Lazy Load:0
WEBフォントLazy Load:0
----------------------------------------------
利用中のプラグイン:
Advanced Editor Tools (previously TinyMCE Advanced) 5.6.0
Akismet Anti-Spam 4.2.2
Classic Editor 1.6.2
Jetpack 10.7
Site Kit by Google 1.69.0
----------------------------------------------
※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
先日のものは解決いたしました。
投稿に解決済みをしておきます。
2022年3月10日 20:12
もしくは以下のようにCSSを書くか。
.raku div {
border: none !important;
}
不具合・カスタマイズ対象ページのURL ttp://www.syukatsu-ootehenomichi.com/wp-admin/post.php?post=93&action=edit
こちらは編集画面のURLで管理者でないと見れないので、公開ページのURLを貼っておきます。
http://www.syukatsu-ootehenomichi.com/93/
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。