サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2020年5月24日 22:57
まずは、画像のイメージを複数貼り付ける方法がわからないです。
画像のイメージを複数貼り付けている人がいますが、どうやるんですか?
Ikumi reacted
トピックスターター 2020年5月24日 22:59
次に、リンクですけど、リンクのURLとリンク文字列まではわかりますが、「タイトル」ってなんでしょうか。
今まで怖くて入力できませんでした(笑
2020年5月24日 23:06
@y-hiroaki さん
こんばんは。
他の方がどうやっていらっしゃるのかは、、わからないのですが、私が画像を2~3枚、貼り付けているときは、一旦、1枚だけで、アップして、そのあとに、「編集」をクリックして2枚目の画像を選択し、また、保存?ボタンをクリック、してアップしています。
確か、一度アップしてから、15分ぐらいの間だけ、再編集が可能だったと思います。
ただ、あらかじめ、複数の画像を用意してからでないと、あわただしい事になっちゃいます。
「タイトル」については、私も入力したことがないので、ぜひ、やってみて、教えてください。 ?
再編集すると↓のような表示が残ります。
2020年5月24日 23:25
次に、リンクですけど、リンクのURLとリンク文字列まではわかりますが、「タイトル」ってなんでしょうか。
ちょっとやってみたら、Aリンクの属性みたいでした。
リンクにマウスを持っていくとツールチップで表示してくれる驚くべき機能でした。
https://www.tagindex.com/html5/attribute/title.html
トピックスターター 2020年5月24日 23:49
他の方がどうやっていらっしゃるのかは、、わからないのですが、私が画像を2~3枚、貼り付けているときは、一旦、1枚だけで、アップして、そのあとに、「編集」をクリックして2枚目の画像を選択し、また、保存?ボタンをクリック、してアップしています。
なるほど、編集→画像選択を繰り返せばいいってことですか。
ありがとうございます。
確か、一度アップしてから、15分ぐらいの間だけ、再編集が可能だったと思います。
あ、そうそう、これも聞きたかったことなんですが、編集できる時間って投稿してから15分ぐらいなんですかね?
一度書いても間違いとかで結構修正する方なので、時間がある程度過ぎて編集できなかった時に戸惑ってました。
トピックスターター 2020年5月24日 23:51
2020年5月24日 23:54
トピックスターター 2020年5月24日 23:56
もうわかったことなんですが、一応知らない人のために、書いておきます。
コードを書く時に、コードを選択して上の「<>」(コード)ボタンを押すと、PREタグで囲まれるようですが、プレビューで見ても、ちゃんとプレビューされないんですよね。
実際に投稿して、PREタグで囲まれていたことがわかったんですけど。
ちょっとプレビューはあてにならないと。
チャンビア? reacted
2020年5月25日 19:50
あ、そうそう、これも聞きたかったことなんですが、編集できる時間って投稿してから15分ぐらいなんですかね?
現在20分ぐらいに設定しています。
あまり長い時間を設定すると、返信が沢山書き込まれた後で、内容が違うものに編集されてしまうと、トピックが成立しなくなってしまうので。
「そんな奴いないだろう」と僕も思いたいのですが、実際さんざん返信した後、「このトピックはサイト情報が入っているので削除してください」という方も中にはいるので、現在の仕様になっています。
最長、30分くらいにならしても良いかなと思います。
2020年5月25日 19:54
コードを書く時に、コードを選択して上の「<>」(コード)ボタンを押すと、PREタグで囲まれるようですが、プレビューで見ても、ちゃんとプレビューされないんですよね。
ある時、wpForoプラグインのバージョンアップでコードの背景色が反映されなくなってしまいました。
出来れば反映するようにしたいのですが、これを調べる時間があれば、Cocoonの機能を追加したいので今のところなにもしていません ?
なにか解決方法等が書かれているページがあれば、適用しようとは思うのですが。
トピックスターター 2020年5月25日 20:34
投稿画面下にタグが表示されます。
そんなところに、ひっそりとPREタグが表示されていたんですか。
気づかなかったです。
リフィトリー reacted
トピックスターター 2020年5月25日 20:36
現在20分ぐらいに設定しています。
あまり長い時間を設定すると、返信が沢山書き込まれた後で、内容が違うものに編集されてしまうと、トピックが成立しなくなってしまうので。
なるほど。となると今ぐらいの時間がいいのかもしれないですね。
ある時、wpForoプラグインのバージョンアップでコードの背景色が反映されなくなってしまいました。
以前は出てたんですか。
今後のバージョンアップで反映されることを期待するしかないですね。
2020年5月25日 20:50
ちょっと、私には、難しすぎて、よくわからないのですが、このへんの記事は、関係あるのでしょうか?
Tinyimceのスキンを読み込んでいるみたいなので・・
公式ドキュメントよりも詳しいTinyMCEの使い方(基本編)
わいひら reacted
2020年5月26日 19:51
Tinyimceのスキンを読み込んでいるみたいなので・・
以前は、そのようにしてCocoonのエディター用のスタイルを読み込んでいたのでpreもスタイリングされていました。
ただ、いつぞやのアップデートで、仕様が変わったのか、Cocoonのエディタースタイルを読み込まなくなったと記憶しています(今思い出した)。
2020年5月29日 18:18
フォーラムのソースコード表示(preタグ)のフォントが、Windows環境だと、ちょっと、貧弱なので・・
「Consolas」というWindowsにも入っているフォントをフォントファミリーに指定したらどうかと思ったのですが、皆さん、どう思われますか?
ちなみに、私は、自分のサイトでは、ソースコードの表示は、以下のようなフォントファミリーにしています。
font-family: Consolas, Menlo, Courier, monospace;
フォントファミリーを指定するだけなら、そんなにお手間は、かからないかな?と・・
div#wpforo-wrap pre {
font-family: Consolas, Menlo, Courier, monospace;
}
もちろん、こっちの方がいいですよ、っていうのがあれば、そっちの方で・・ ?
もっとも、簡単にCSSで指定できればの話ですが・・
私は、Android を持っていないので、Androidではどのように表示されるのか、ちょっと、よくわからないのですが・・
2020年5月29日 19:53
@yhira さん
ワーィ!普通にCSSが使えるんですね!
たぶん、apple系のOSには、「Menlo」が入っているんじゃないかと思うのですが、あまり詳しくはないので、たなかまさんあたりが、見てくださると、ありがたいです。
もちろん、環境情報をpreタグで貼り付ける場合も多いので、「Consolas」じゃ、見にくいんじゃないの?みたいなご意見、お待ちしております。
前述のように、Android は、持っていないので、まったくわかりません。
2020年5月29日 20:50
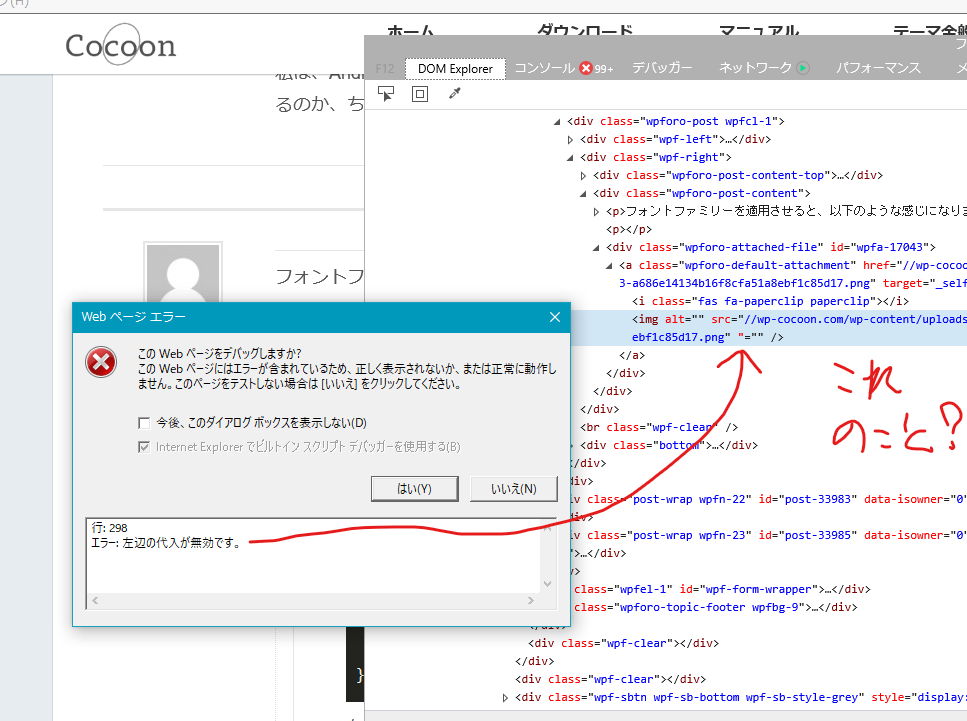
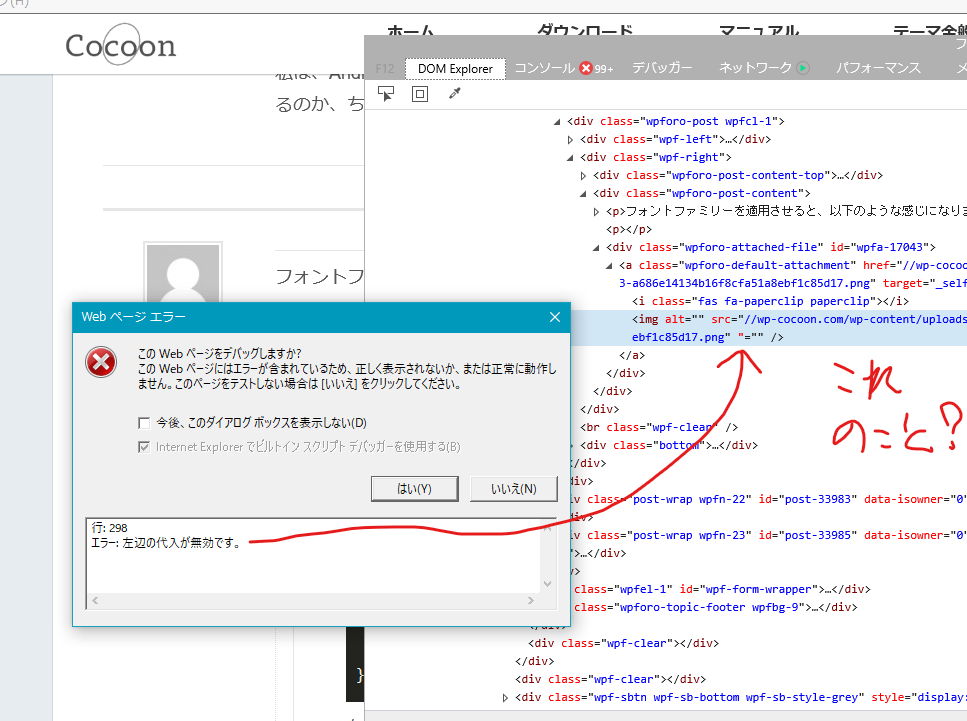
みなさんの、Internet Explorer 11では、いかがですか?
2020年5月29日 23:56
うーん、別のPCの Internet Explorer 11 でも、添付画像が、メインカラムから飛び出してしまっています。
添付画像の親コンテナを開発者ツールで、 display: table;から display: block; にすると、はみ出さなくなるみたいですが、プラグインのCSSで指定してあるようなので、どうなんだろう・・
#wpforo-wrap .wpforo-post .wpforo-attached-file {
display: block;
}
皆さんは、IE11では、どのように見えていますか?
わいひら reacted
2020年5月30日 15:52
2020年5月30日 21:20
@yhira さん
今、この投稿は、IEで行っているのですが、私の環境では、ブラウザの画面下には、スクロールバーは表示されていません。
添付画像も、はみ出さなくなりました。
でもIEでフォーラムを見ている方って、たとえ、いらしゃっても、少数のような気もしないでもないです。
2020年5月30日 22:01
今、この投稿は、IEで行っているのですが、私の環境では、ブラウザの画面下には、スクロールバーは表示されていません。
なら、そのままでもいいかも(笑)
旧式のIEのために詳しく調査するのも億劫なので。
リフィトリー reacted
トピックスターター 2020年6月6日 21:26
すみません、「いいね」ってどうやるんですか?
よくわからないんですよ。
もしかして、僕はまだ「いいね」を押すレベルではない?
2020年6月6日 23:33
リフィトリー 件のわかる~ぅ!
左下に表示は、無理か・・
2020年6月7日 04:50
いんじゃね?
でもよくないですか??
ちがうか ?
トピックスターター 2020年6月8日 21:08
前から気になっていることが。(どうでもいいことです)
いいねを押すと、例えば「Ikumi 件のいいね」と表示されますが、
この「件」ってなんですか?
英語→日本語の誤訳かと思っているんですけど、それでも「件」がなんなのかわかりません。
誰か答えきぼんぬ(ふるっ!)
チャンビア? reacted
2020年6月8日 21:42
@y-hiroaki さん
「wpForo」本家のWebサイトを見てみたら、英語表記だと「liked」になっているような・・
なぜ、「liked 」が 「件のいいね!」になるのか?
この件につきましては、私も、わかりません。
トピックスターター 2020年6月8日 22:45
「wpForo」本家のWebサイトを見てみたら、英語表記だと「liked」になっているような・・
likedが「いいね」になるようですね。
ふと思ったのが、「件」は「1件のいいね」や「2件のいいね」の件なのかな?と。
ただ、件の前に名前がくっついているのが、「?」ですけど。
かうたっく reacted
2020年6月9日 20:03
多分、書ききれないくらいに「いいね」がつくと件数が表示されるのかな? ?
まだ見たことはないけど(笑)
2020年7月1日 12:21
4件いいねがついていると、3人分の名前と「1人の方がいいね」と表示されているのを発見しました。
……「件」どこいったんでしょう?笑
スマホからのスクショですが画像添付します。
スクショ元のトピック
トピックスターター 2020年7月1日 20:52
……「件」どこいったんでしょう?笑
そういうオチだとは思わなかったです(笑
それより、「1人」になってしまった人は名前が出ないのでかわいそう。
それが、一番早く「いいね」した人なのか、一番最後にした人なのか。
多分、最後ですかね。
2020年7月1日 21:37
「wpForo」本家のWebサイトを見てみたら、英語表記だと「liked」になっているような・・
やはり日本語訳されたときの誤訳なんでしょうか…。まさかの展開で笑ってしまいました笑
リフィトリー reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。