サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2024年4月4日 09:33
いつもお世話になっております。
昨日、WordPress6.5にアップデートしたところ、ブログカードを再編集したときに、URLの間に空行が追加されることに気づきました。
ただし、公開されている記事上の表示には問題はないので、「不具合」ではないのかもしれませんが、気になりましたのでご報告させていただきます。
私は、ブログカードに複数URLを挿入する運用をしています。
以前に、「ブログカードを再編集するとURLの先頭に空白が追加される 」という質問をしました(その節はありがとうございました)。
今回、WordPress6.5にアップデートしたところ、似たような不具合が発生しました。
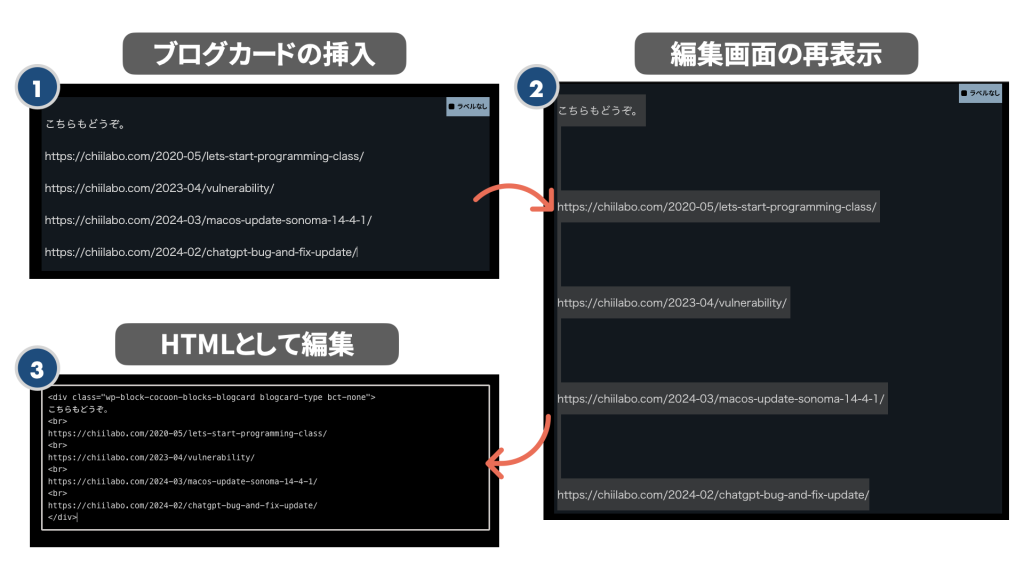
操作手順は、
- ブログカードを挿入し、3つURLを追加する
- 一度、内容を公開し、編集画面を閉じる
- 再度、投稿の編集画面を表示する
HTML表示をみると、もしかすると、ブロックエディタでの<br>と改行の扱いがまた変わっているように見えました。
お手数をおかけいたしますが、ご確認いただけるとありがたいです!
このトピックは2年前からminami02に変更されました
わいひら reacted
トピックスターター 2024年4月4日 09:47
追記:以下、サイト情報です
----------------------------------------------
サイト名:スマホ教室ちいラボ
サイトURL: https://chiilabo.com
ホームURL: https://chiilabo.com
コンテンツURL:/wp-content
インクルードURL:/wp-includes/
テンプレートURL:/wp-content/themes/cocoon-master
スタイルシートURL:/wp-content/themes/cocoon-child-master
親テーマスタイル:/wp-content/themes/cocoon-master/style.css
子テーマスタイル:/wp-content/themes/cocoon-child-master/style.css
WordPressバージョン:6.5
PHPバージョン:8.0.30
ブラウザ:Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Safari/537.36
サーバーソフト:LiteSpeed
サーバープロトコル:HTTP/1.1
エンコーディング:gzip, deflate, br, zstd
言語:ja-JP,ja;q=0.9,en-US;q=0.8,en;q=0.7
----------------------------------------------
テーマ名:Cocoon
バージョン:2.7.2.3
カテゴリー数:40
タグ数:4669
ユーザー数:3
----------------------------------------------
子テーマ名:Cocoon Child
バージョン:1.1.2
style.cssサイズ:41241 バイト
functions.phpサイズ:28596 バイト
----------------------------------------------
Gutenberg:1
Font Awesome:4
Auto Post Thumbnail:0
Retina:1
ホームイメージ:/wp-content/uploads/2023/07/IMG_20191102_163958-2-1-scaled-1.webp
----------------------------------------------
ブラウザキャッシュ有効化:0
HTML縮小化:0
CSS縮小化:1
JavaScript縮小化:0
Lazy Load:0
----------------------------------------------
利用中のプラグイン:
Ad Invalid Click Protector 1.2.8
Categories to Tags Converter Importer 0.6.2
Change Block Keywords 2.1.2
Contact Form 7 5.9.3
Cookie Notice & Compliance for GDPR / CCPA 2.4.16
Easy Footnotes 1.1.6
EWWW Image Optimizer 7.5.0
Imsanity 2.8.3
Jetpack 13.3
LiteSpeed Cache 6.1
Login rebuilder 2.8.2
plugin load filter 4.1.0
Regenerate Thumbnails 3.1.6
Search Regex 3.0.8
Share This Image 1.96
Site Kit by Google 1.123.1
WP Multibyte Patch 2.9
XML Sitemap Generator for Google 4.1.19
ちいラボ統計 2.1.1
----------------------------------------------
わいひら reacted
2024年4月4日 23:32
コードエディターのコードは変わっていないのに、ビジュアルエディターの改行だけ増えるんですね。謎です。
操作手順は、
- ブログカードを挿入し、3つURLを追加する
- 一度、内容を公開し、編集画面を閉じる
- 再度、投稿の編集画面を表示する
手順を繰り返しても、<br data-rich-text-line-break="true">が3個までしか増えないというのは、みなさんの環境でも同じでしょうか?
2024年4月5日 00:29
症状は僕と同じようです。
2024年4月5日 00:30
原因と思われる部分を修正してみました。
------------------------------------------------
https://github.com/xserver-inc/cocoon
開発中の最新ファイルをダウンロードする場合は、上記ページのダウンロードボタンからzipファイルをダウンロードしてください。

WordPressでの手動アップデート方法はこちら
https://wp-cocoon.com/manual-update-of-cocoon-theme/
------------------------------------------------
ただすでに改行されてしまったコードは戻らないのかも?
WordPress 6.4.3ででも試してみましたが、大丈夫そうな感じです。
2024年4月5日 00:43
別件だとは思いますが、私の環境ではWarningが出でいますね。
(修正前から)
wp.blockEditor.transformStyles Failed to transform CSS. <css input>:700:1: Unexpected }
698 | /* 画像を切り取る */
699 | /* object-fit: cover;*/
> 700 | }
| ^
701 | */
702 |
wp.blockEditor.transformStyles CSS の変換に失敗しました。 <css 入力>:700:1: 予期しない }
Using Toolbar without label prop is deprecated since version 5.6. Please use ToolbarGroup component instead. See: https://developer.wordpress.org/block-editor/components/toolbar/
ラベル prop なしでツールバーを使用することは、バージョン 5.6 以降非推奨になりました。 代わりに ToolbarGroup コンポーネントを使用してください。 参照: https://developer.wordpress.org/block-editor/components/toolbar/
Using custom components as toolbar controls is deprecated since version 5.6. Please use ToolbarItem, ToolbarButton or ToolbarDropdownMenu components instead. See: https://developer.wordpress.org/block-editor/components/toolbar-button/#inside-blockcontrols
カスタム コンポーネントをツールバー コントロールとして使用することは、バージョン 5.6 以降非推奨になりました。 代わりに、ToolbarItem、ToolbarButton、または ToolbarDropdownMenu コンポーネントを使用してください。 参照: https://developer.wordpress.org/block-editor/components/toolbar-button/#inside-blockcontrols
わいひら reacted
トピックスターター 2024年4月5日 09:31
修正ありがとうございます!
Cocoonバージョン: 2.7.2.4 に手動更新しまして、無事にブログカードの編集ができることを確認しました。
トピックスターター 2024年4月5日 10:58
ご確認、ありがとうございます。
私の環境では、新しい投稿でブログカードを挿入した場合でも、上記のようなURLがそのまま表示される状況でした。
プラグインやfunctions.phpなどの影響もあるかもしれませんので、テストサイトで確認して、またご報告させていただきます。
わいひら reacted
2024年4月5日 11:06
minami02さん
すみません。
先程は昨日の時点のものを、表示しただけなのですけれど。
今、新たにブログカードを作ってみると、表示が上手くいきませんでした。
ビジュアルエディタで、以下のようなものですが。
コードエディタでは、以下のように見えます。
修正前の表示ができていたものは、<br />タグとURLが以下のように縦に並んでいたと思います。
<!-- wp:cocoon-blocks/blogcard --> <div class="wp-block-cocoon-blocks-blogcard blogcard-type bct-none"> https://www.yahoo.co.jp/ <br> https://www.yahoo.co.jp/ <br> https://www.yahoo.co.jp/ <br> https://www.yahoo.co.jp/ </div> <!-- /wp:cocoon-blocks/blogcard -->
わいひら reacted
トピックスターター 2024年4月5日 11:14
以下の条件で、テストサイトで試したところ、やっぱりうまくいきませんでした。
----------------------------------------------
テンプレートURL:/wp-content/themes/cocoon-master
スタイルシートURL:/wp-content/themes/cocoon-child-master
親テーマスタイル:/wp-content/themes/cocoon-master/style.css
子テーマスタイル:/wp-content/themes/cocoon-child-master/style.css
WordPressバージョン:6.5
PHPバージョン:8.2.16
ブラウザ:Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Safari/537.36
サーバーソフト:LiteSpeed
サーバープロトコル:HTTP/1.1
エンコーディング:gzip, deflate, br, zstd
言語:ja-JP,ja;q=0.9,en-US;q=0.8,en;q=0.7
----------------------------------------------
テーマ名:Cocoon
バージョン:2.7.2.4
カテゴリー数:11
タグ数:0
ユーザー数:1
----------------------------------------------
子テーマ名:Cocoon Child
バージョン:1.1.2
style.cssサイズ:845 バイト
functions.phpサイズ:203 バイト
----------------------------------------------
Gutenberg:1
Font Awesome:5
Auto Post Thumbnail:0
Retina:0
ホームイメージ:
----------------------------------------------
ブラウザキャッシュ有効化:0
HTML縮小化:0
CSS縮小化:0
JavaScript縮小化:0
Lazy Load:0
----------------------------------------------
利用中のプラグイン:
----------------------------------------------
わいひら reacted
2024年4月5日 11:28
ご確認いただきありがとうございます。
もう一度修正し直してみました。
GitHubからダウンロードできるようにしておきました。
念のため、WordPress 6.4でも問題ないことを確認しました。
この投稿は2年前ずつわいひらに変更されました
2024年4月5日 18:09
mk2さん、minami02さん、ご確認いただきありがとうございます。
念のためもう少しこのトピックを開けておきます。
2024年4月5日 21:13
私も、WordPress 6.4.3で確認しましたが、問題なさそうでした。
余談ですけれど。
ブロックエディタで、一旦以下のように作成して。
(投稿ページの表示は問題ない状態)
クラシックエディタに切り替えて、何もしないでプレビューすると、以下のような感じでした。
コードエディタを見ると、以下のような感じ。
これは、クラシックエディタの自動整形の問題でしょうし、特に問題ないと思います。
こういうことをする方は、いないとお思いますし。
もし、そういうことがあれば、そういう話だと説明もできると思います。
こういうことをする方は、いないとお思いますし。
もし、そういうことがあれば、そういう話だと説明もできると思います。
クラシックエディタに囲みブログカードもある訳ですし。
クラシックエディタで、囲みブログカードにURLを複数入れた場合は、pタグで入るんですよね。
それで、表示も問題なかったです。
それで、表示も問題なかったです。
2024年4月6日 19:03
クラシックエディタで、囲みブログカードにURLを複数入れた場合は、pタグで入るんですよね。
前はブロックエディターでもそれができていたんですけど、以前のWordPressのアップデートでデベロッパーツールのコンソールに非推奨と出るようになったので、brでするしかなくなってしまいました…。
このオプションが使えなくなってしまって。
https://github.com/xserver-inc/cocoon/commit/44b54e598cd841e9d78099865ddf32d78d4e0117#diff-c187c74c7d0e3408e955fb9a227d1138431dadea7a948cadfecc2294e0844a77R94
ここら辺のブロックエディターとクラシックエディターは多分両立できないのかもしれませんね。
mk2 reacted
2024年4月6日 22:08
できれば、二重管理にならないようブロックエディターだけにしたいですけど、Cocoon作成当初から使っておられる方の互換性を考えたら、できないですもんね。
1から作り直したらどれだけ楽になるかという部分も多々ありますね。
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。