サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
Topic starter
2020-05-10 13:31
お世話になっております。
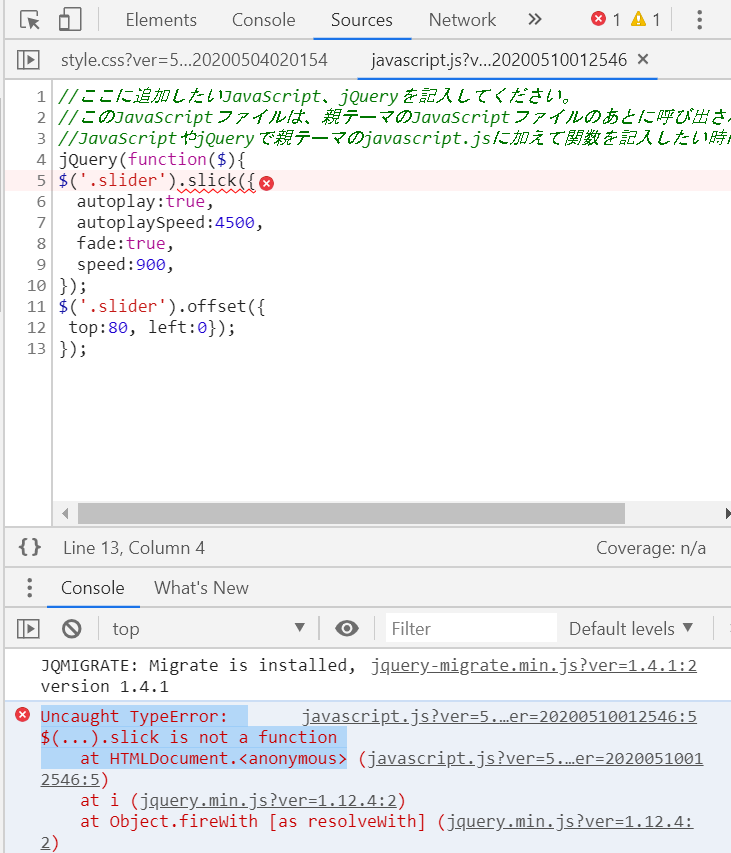
現在トップページにてSlickを使ったスライドを構築しているのですがエラーになり構築できません。
エラーメッセージは
Uncaught TypeError: $(...).slick is not a function
at HTMLDocument.<anonymous>
となっており調べたところ、たいていの場合は「jQueryの初期化がうまくいっていない場合」とのことでした。
まだ初学者でありjQueryのこともPHPのことも手探りでいじっているため何かご教授していただけると幸いです。
以下当サイトについてです。
よろしくお願いいたします。
サイト名:Aire
サイトURL: https://aire-face-type.com
ホームURL: https://aire-face-type.com
コンテンツURL:/wp-content
インクルードURL:/wp-includes/
テンプレートURL:/wp-content/themes/cocoon-master
スタイルシートURL:/wp-content/themes/cocoon-child-master
子テーマスタイル:/wp-content/themes/cocoon-child-master/style.css
WordPressバージョン:5.4.1
PHPバージョン:7.2.29
ブラウザ:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.129 Safari/537.36
サーバーソフト:LiteSpeed
サーバープロトコル:HTTP/1.1
エンコーディング:gzip, deflate, br
言語:ja,en-US;q=0.9,en;q=0.8
----------------------------------------------
テーマ名:Cocoon
バージョン:2.1.4.1
カテゴリ数:1
タグ数:0
ユーザー数:1
----------------------------------------------
子テーマ名:Cocoon Child
バージョン:1.1.1
style.cssサイズ:786バイト
functions.phpサイズ:203バイト
----------------------------------------------
Gutenberg:1
AMP:0
PWA:0
Font Awesome:4
Auto Post Thumbnail:0
Retina:0
ホームイメージ:/wp-content/themes/cocoon-master/screenshot.jpg
----------------------------------------------
ブラウザキャッシュ有効化:0
HTML縮小化:0
CSS縮小化:0
JavaScript縮小化:0
Lazy Load:0
WEBフォントLazy Load:0
----------------------------------------------
利用中のプラグイン:
Akismet Anti-Spam 4.1.5
All-in-One WP Migration 7.21
LiteSpeed Cache 3.0.8.5
WPForms Lite 1.6.0.1
----------------------------------------------
2020-05-10 19:53
Slickの実装は、独自カスタマイズでしょうか?
だとしたら申し訳ないですが独自カスタマイズの不具合対応はサポートの対象外とさせていただいています。
独自カスタマイズは、Cocoon側の機能ではないので。
2020-05-11 01:17
独自に実装しようとされている、かつ Cocoon の「カルーセル」を使わないのであれば、3 ステップでできます。
①リソースの読み込み
必要なリソース(Slick の本体や CSS)を読み込みます。Cocoon にリソースは入っているので、それを使います。子テーマの functions.php に、以下のコードを追加します。
add_action( 'wp_enqueue_scripts', function() {
wp_enqueue_style( 'slick-theme-style', get_template_directory_uri() . '/plugins/slick/slick-theme.css' );
wp_enqueue_script( 'slick-js', get_template_directory_uri() . '/plugins/slick/slick.min.js', array( 'jquery' ), false, true );
});
② HTML を書く
HTML を書きます。現在トップページに class="slider" を付けた ul がありますが、その HTML のままで構いません。
③ jQuery を書く 最後にスライダーを動かします。子テーマの javascript.js に、以下のコードを追加します。
jQuery(function($) {
$('.slider').slick({
autoplay: true,
autoplaySpeed: 4500,
fade: true,
speed: 900
});
});
わいひら reacted
Topic starter
2020-05-11 07:46
わいひらさん、Akiraさんご返信ありがとうございます!
教えていただいた方法を参考に挑戦したいと思います!
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。