サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
2024年6月3日 01:16
現状確認できることは・・・。
URLは、以下かと思いますが。
https://myouken.chillout.jp/
トップページには、大量(23ヶ)の「Mixed Content(混在コンテンツ)」が表示されています。
(画像を「http」で読み込んでいる。「https」でない。)
Chromeでアクセスすると、以下のような表示。
Chromeは以前は、混在コンテンツでここまで言われなかったような・・・。
Edgeでも、同様です。
Firefoxでも、「Mixed Content(混在コンテンツ)」は出ていますが、「安全でない~」とまでは言われていませんけれど。
5/27にアップされた以下も、「Mixed Content(混在コンテンツ)」が出てしまっています。
(福祉委員会だよりが「http」、「uploads/2024/05」フォルダに最近アップされたと思われるのに、それでも「http」なのは何故?)
https://myouken.chillout.jp/2024/05/27/koukudayori/
https://myouken.chillout.jp/2024/05/27/koukudayori/
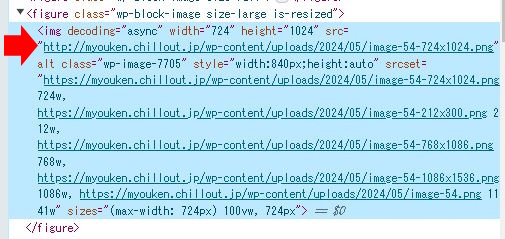
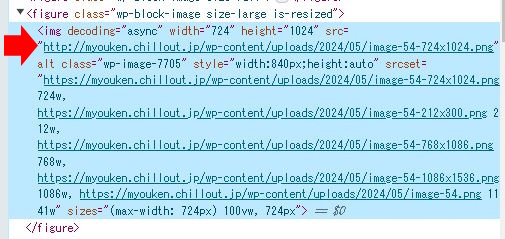
「srcset」は全部「https」なのに、何故か「src」は「http」です。
わいひら reacted
2024年6月3日 01:38
以下の混在コンテンツは、ヘッダー画像みたいです。
https://myouken.chillout.jp/2024/05/27/koukudayori/
ただ、先にも書かせていただきましたが、「src」だけが「http」という状態は、どうすれば発生するのか疑問に思います。
「srcset」は全部「https」なのに、何故か「src」は「http」です。
どういう風にアップロードして、どういう風に投稿に貼り付けているのでしょう?
(どうすれば、「src」だけが「http」になるのか。)
ちなみに、これが原因と断定している訳ではありません。
今ある情報で確認できることを書かせていただいただけです。
わいひら reacted
トピックスターター 2024年6月3日 12:06
迅速にご回答頂きありがとうございます。
当方はド素人の70歳を超えた老人ですので、フォーラムの質問方法も良く解らず失礼しました。
HTTPとHTTPSの混在とのことで、ブラウザのセキュリティーに引っかかって「混在コンテンツ」の制限で画像の追加が出来ないとのことは理解できました。
ただ修正方法が全くわかりませんので、ロリポップのサポートへ電話問い合わせ中です。
契約をHTTPSのプランに変えれば解決する問題でもないとのことです。
解決方法をメールで送るとのこと、またサポートの方でも対応していただけるようです。
解決しましたら、またご連絡させていただきます。
トピックスターター 2024年6月3日 20:49
ロリポップのサポートへ電話で問い合わせを行いました。
.htaccess へ 「httpをhttpsに統一するコマンド」を追加しました。
RewriteEngine On
# httpをhttpsに統一
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
その後「混合コンテンツ」解消方法・直し方を説明するサイトを教えていただきました。
https://web.associate777.com/2019/11/mixed-content/
ーーーーーーーーーーーーーーーーーーーーーーーーーーー
Mixed Contentの解消方法・直し方
コンソールで混在コンテンツを特定したら、直し方は簡単です。例えば、
<link rel='stylesheet' href='http://web.associate777.com/css/style.css' type='text/css' />
<img src="http://web.associate777.com/src/img/example-img.png">
というような部分を
<link rel='stylesheet' href='https://web.associate777.com/css/style.css' type='text/css' />
<img src="https://web.associate777.com/src/img/example-img.png">
のように修正するだけで完了します。(http:// → https://)
ただし、外部のリソースを読み込んでいる場合にはHTTPSで読み込むことが出来るかを確認しましょう。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
chromeのデベロパーツールのコンソールでHTTP・・は表示されますが、HTTPへ修正する方法が解りません。
cocoonとは関係のないお話で申し訳ありませんがご教授ください。
よろしくお願いします。
2024年6月3日 21:10
akai8068さん
混在コンテンツが、お問い合わせの事象に直接関係あるのかは、私は断定している訳ではありません。
(可能性はあるとは思っています)
いただいた情報では、それくらいしか判断ができないということです。
そして、先にも書かせていただきましたが、5月にアップロードしたであろう画像が「http」で貼りつけられています。

現状の投稿ページで起きている事象についても、問題かと思います。
ただ、そもそもアップロードする時点で、「http」になっている?のがおかしいと思います。
正しくSSL化できていれば、「http」になることはないです。
(サイトのSSL化に失敗している可能性もありそうに思います。)
小手先の対応ではなく、アップロード後の画像はどういう状態なのか・サイトはSSL化できているのか等、そもそもから見直した方が良いのではないかと思います。
(そうでないと、毎回投稿する度に、対応が必要になってしまう可能性もあるのではないでしょうか)
これまでの返信で書かせていただきましたけれど。
環境情報のご提示は、フォーラムのルールとしてお願いしているものです。
(ご提示は、ご質問者の方の自由かとは思いますが)
少なくとも、フォーラム上部の案内にありますような、ルール・マナーはお守りいただけますよう、ご協力をお願い致します。
書き込みの前に以下の3点をご確認ください。また、今回のような事象は、管理画面内で起きているため、外部からはうかがい知ることが難しいことも、ご理解ください。
そして、この辺りも疑問に思います。
どういう風にアップロードして、どういう風に投稿に貼り付けているのでしょう?
(どうすれば、「src」だけが「http」になるのか。)
わいひら reacted
トピックスターター 2024年6月3日 22:33
mk2様
サポートいただきとても感謝しています。
下記のwp-config.phpの内容をhttpからhttpsに変更したところ
ダッシュボードからホムペ―ジ上に画像ファイルを貼り付け更新することが出来ました。
wp-config.php
define('WP_SITEURL', 'https://myouken.chillout.jp');
define('WP_HOME', 'https://myouken.chillout.jp');
混在コンテンツについてはhttpをhttpsに修正する方法が解りませんが。
急を要する問題が無くなりましたので、後でゆっくり調べようと思います。
ありがとうございました。
2024年6月3日 22:55
akai8068さん
スマホからなもので、調べたり、長い文章はうてません。
下記のwp-config.phpの内容をhttpからhttpsに変更したところ
ダッシュボードからホムペ―ジ上に画像ファイルを貼り付け更新することが出来ました。wp-config.php
define('WP_SITEURL', 'https://myouken.chillout.jp');
define('WP_HOME', 'https://myouken.chillout.jp');
これらのものが、「http」だったのであれば、画像アップロード時に、データベースに保存される画像のURLは「http」です。
サイトのSSL化ができていなかったということかと思います。
そして、本来これらのものは、wp-config.php に記載する必要はありません。
通常は、WordPressの設定画面から入力します。
こういうことは、フォーラムでお願いしている環境情報をご提示いただくと、直ぐ分かるものです。(残念ながら、ご協力いただけないようですので・・・。)
混在コンテンツについてはhttpをhttpsに修正する方法が解りませんが。
HTMLソースを書き換えることになるかと思います。
以下がそれかと思います。
<link rel='stylesheet' href='http://web.associate777.com/css/style.css' type='text/css' />
<img src="http://web.associate777.com/src/img/example-img.png">
というような部分を<link rel='stylesheet' href='https://web.associate777.com/css/style.css' type='text/css' />
<img src="https://web.associate777.com/src/img/example-img.png">
のように修正するだけで完了します。(http:// → https://)
それがお分かりにならないということであれば、対象画像を再アップロード。
そして、張り付け直せば、「https」になります。(これからアップロードする画像は「https」です)
わいひら reacted
トピックスターター 2024年6月4日 12:29
mk2様
サポートいただきとても感謝しています。
wp-config.phpに独自ドメイン( http://myouken.chillout.jp )を追加した経緯
4年前HPをロリポップで作成した時、ロリポップからスタンダードプランがSSLに対応との案内がありました。それで良く調べないでダッシュボードの設定のWPアドレスとサイトアドレスをhttpからhttpsに変更したところ、HPが観れなくなりダッシュボードも使えなくなりました。
ネット検索したところ、wp-config.phpに元のURLを指定するコマンドラインを挿入すれば戻るとの記事があり、FFFTPで追加しHPが元に戻りホッとした経緯があります。
昨日そのことを思い出し追加したコマンドラインをhttpsに修正したところダッシュボードから正常に画像を追加できるようになりました。
事後そのことをロリポップに問い合わせたところ
http://myouken.chillout.jp を https://myouken.chillout.loripop.xxxxx.jp に変更すればできますとのことでした。ハイスピードプランなら独自ドメインそのままでhttpsに出来ますよとのことでした。
昨日サポートに電話するとスタンダードプランでも現在は単にhttp を httpsに変更するだけでいいとのことでしたので、wp-config.phpのhttpをhttpsに変更するヒントが得られました。URLが変わると問題ですよね。
混在コンテンツの修正の件
当方ド素人の為、HTMLが全く解りません。エディターも持っていませんしサーバーのどのファイルが該当のページなのかも分かりません。
chromeのデベロッパーツールで出来そうなのですが使い方が全く解りません。
wordpressのダッシュボードから修正したいページを表示しコードエディターで修正し更新で良いのでしょうか?
それとも何もしなくても時間が経てば混合コンテンツは解消されていくのでしょうか?
2024年6月4日 12:53
akai8068さん
経緯は良く分かりませんが、wp-config.phpは通常修正する必要はありません。
ただ、今上手くいっているなら、それを無理に修正する必要はないと思います。
何かあった際に、wp-config.phpを修正したことを忘れないことです。(イレギュラーなことをしていることを)
chromeのデベロッパーツールで出来そうなのですが使い方が全く解りません。
デベロッパーツールでは、できません。
それとも何もしなくても時間が経てば混合コンテンツは解消されていくのでしょうか?
何もしなくて、解消することはないです。
コードエディターで修正し更新で良いのでしょうか?
これが、HTMLを修正するということです。
但し、ブロックエディタをご利用の場合は、ブロックを壊してしまうこともありますので、注意が必要かと思います。
もちろん間違った場所を修正しないことも大事です。
プラグイン等で、一括置換する方法もあると思います。(必要ないものまで、置換しないか注意が必要ですが)
良く分からなければ、先に書かせていただいたように、再アップロード&再貼り付けという方法で良いと思います。(手間かもしれないですが、安全だと思います)
ヘッダー画像等も対象だったと思いますので、Cocoon設定や、必要によってはCSSの記述も修正する必要があると思います。
作業前にはバックアップはとっておいた方が良いと思います。
スマホから書いていますので、これくらいが限界です。
トピックスターター 2024年6月4日 14:34
mk2様
サポートいただきとても感謝しています。
ダッシュボードから該当ページを編集、コードエディターで修正中です。
たくさんあるので眼が疲れます。
フロントページが終わり現在固定ページを順次修正しています。
ブラウザのアドレス欄のマークが鍵に変わりました。
ありがとうございました。
わいひら reacted
2024年6月4日 14:57
akai8068さん
スマホからなもので、確認はしていません。
HTMLを直接修正なさっているようですので。
今メディアライブラリーにあるものを、今後ご利用になることがあれば・・・ですけれど。
今対応なさっているような対応が毎回必要です。(データベースに格納されているメディアのURLは「http」のままですので)
今メディアライブラリーにあるものは、再利用しないようにすれば、そういうことを考えなくて済むと思います。
わいひら reacted
トピックスターター 2024年6月5日 07:09
mk2様
サポートいただきとても感謝しています。
昨日、固定ページと最近追加した記事について、httpからhttpsへの変更を行いました。
おかげさまで、chromeのデベロッパーツールで確認しても混合コンテンツのエラーが少なくなりました。またアドレス欄のアイコンがカギマークになりました。
WPのダッシュボードのcocoonのメニュー、その他の設定で「簡易SSL対応」という項目を見つけてチェックしました。SSLでないコンテンツを自動的にSSLに対応してくれるようですね。
ロリポップで教えてもらった.htaccess へ 「httpをhttpsに統一するコマンド」と同じものかもしれません。非SSLをSSLに自動的に変更してくれるようですね。
そういえばコードエディターで記事をhttpからhttpsに変更して行くと、次の記事からhttpsが多くなって行くように感じました。
親切なご対応ありがとうございました。
今後ともよろしくお願いします。
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。