サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2018年7月14日 10:05
WordPressの設定で固定ページを投稿ページに割り当てている場合、ウィジェットの表示設定を投稿ページに割り当てた固定ページで表示しないという設定にしてもウィジェットが表示されてしまいます。
再現手順は以下になります。
ワードプレスの「設定」-「表示設定」のホームページの表示で「固定ページ」を選択し投稿ページに固定ページを割り当てます。
サイドバーにある適当なウィジェットを開き、ウィジェットの表示設定ボタンをクリック。
※私は最近の投稿ウィジェットで確認しました。
ウィジェットの表示を「チェック・入力したページで非表示」を選択する。
下にある「固定ページタブ」をクリックし、投稿ページに割り当てた固定ページのIDを入力する。
投稿ページに割り当てた固定ページをブラウザで表示してみると、非表示設定したウィジェットが表示されてしまう。
2018年7月14日 20:37
設定状態を見るため実際のページのURLを貼っていただくことは可能でしょうか。
トピックスターター 2018年7月15日 06:02
いつものごとくテストサイトを作成しました。
上部メニューに2つの固定ページ(「ブログページ」と「サンプルページ」)へのリンクを設置しています。
「ブログページ」はワードプレスの「設定」「表示設定」より投稿ページに割り当てています。
サイドメニューの「最近の投稿」ウィジェットで「ブログページ」と「サンプルページ」に対して非表示設定を行いました。
サンプルページのID:2
ブログページのID:8
となっているので、ウィジェット非表示設定時の固定ページタブに入力する固定ページIDに2,8を設定しています。
この状態で、サンプルページにアクセスした場合は、サイドメニューに最近の投稿が表示されないのですが、ブログページにアクセスすると最近の投稿が表示されます。
以上よろしくお願いいたします。
2018年7月15日 18:35
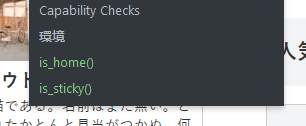
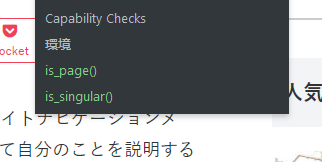
「ブログ投稿インデックス」になるので、 is_page() ではなく is_home() での条件分岐が必要だということでしょうか。
ただ、 is_home() は、「最新の投稿」を選択時にも true が返ってくるのが悩ましいところ。
is_home() で問題がある場合には、 get_option( 'page_for_posts' ) で固定ページの id を取得しての条件分岐になるのかな。
参考サイト:「WordPress サイトのフロントページにしている固定ページを動的に取得したい」
トピックスターター 2018年7月17日 18:36
わかりました。
参考までに、この辺の処理を制御するにはどのファイルを編集すればよいでしょうか?
自分で考えてみたいので教えていただけますと幸いです。
2018年7月17日 19:28
サイドメニューの「最近の投稿」ウィジェットで「ブログページ」と「サンプルページ」に対して非表示設定を行いました。
サンプルページのID:2
ブログページのID:8となっているので、ウィジェット非表示設定時の固定ページタブに入力する固定ページIDに2,8を設定しています。
この状態で、サンプルページにアクセスした場合は、サイドメニューに最近の投稿が表示されないのですが、ブログページにアクセスすると最近の投稿が表示されます。
詳細が不明で申し訳ないですが、ブログページはトップページになりますか?その場合固定ページIDを指定しても無理なら、トップページを非表示にしてみてはどうですか??
それでも無理ならCSSで任意のページIDと該当ウィジェットのIDを指定してCSSで非表示にする方法もあると思いますよ。
WordPressの仕様を変更することを思えば、コッチのほうが楽かも知れません。
トピックスターター 2018年7月17日 21:08
勉強がてらにテーマをカスタマイズしてみようかと思いましたが、Widget Options等のプラグインを使用する事で投稿ページに割り当てた固定ページでもウィジェットのコントロールができることがわかりました。
他にもいろいろウィジェットコントロール系のプラグインを試してみましたが対応しているプラグインはたくさん見つかりました。
Cocoonでは対応されないという事なので
プラグインを使用して解決することにしたいと思います。
これにて、テストサイトは閉鎖させていただきます。
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。