サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2021年6月29日 09:14
いつもお世話になっております。
テーマ「COCOON」の1カラムスキン「Metal Styles」を使用し、サイトを運営させて頂いております。
ページの一部において、メインカラムの表示幅が縮小され、左に寄って表示されてしまいます。
現在は、下記cssを追加することでこの症状を修正しているのですが、cssのない状態で同様の症状が出ないよう修正して頂けないでしょうか。
【対策】
別トピック(追記を参照)で教えていただいたcssを、「ダッシュボード」→「外観」→「カスタマイズ」の「追加css」に追加することで、メインカラムの表示幅を修正できております。
<追記したcss>
.no-sidebar .content #main {
width: 100%;
}
現在は、不具合を見て頂きたいので一時的にcssを外しております。
【不具合が発生しているページ】
現時点で不具合が生じることを確認しているのは、下記のページです。
https://issyonisukusuku.net/?cat=0
https://issyonisukusuku.net/page/2/?cat=0
https://issyonisukusuku.net/%e3%82%b5%e3%82%a4%e3%83%88%e3%83%9e%e3%83%83%e3%83%97/
https://issyonisukusuku.net/category/uncategorized/
以上がご相談したい内容です。
ご検討下さると幸いです。
よろしくお願い申し上げます。
【情報】
----------------------------------------------
サイト名:転勤家族の暮らし研究new
サイトURL: https://issyonisukusuku.net
ホームURL: https://issyonisukusuku.net
コンテンツURL:/wp-content
インクルードURL:/wp-includes/
テンプレートURL:/wp-content/themes/cocoon-master
スタイルシートURL:/wp-content/themes/cocoon-child-master
親テーマスタイル:/wp-content/themes/cocoon-master/style.css
子テーマスタイル:/wp-content/themes/cocoon-child-master/style.css
スキン:/wp-content/themes/cocoon-master/skins/skin-metal/style.css
WordPressバージョン:5.7.2
PHPバージョン:7.4.13
ブラウザ:Mozilla/5.0 (X11; Ubuntu; Linux x86_64; rv:87.0) Gecko/20100101 Firefox/87.0
サーバーソフト:Apache
サーバープロトコル:HTTP/1.1
言語:ja,en-US;q=0.7,en;q=0.3
----------------------------------------------
テーマ名:Cocoon
バージョン:2.3.2
カテゴリ数:6
タグ数:3
ユーザー数:1
----------------------------------------------
子テーマ名:Cocoon Child
バージョン:1.1.2
style.cssサイズ:845バイト
functions.phpサイズ:525バイト
----------------------------------------------
Gutenberg:1
AMP:1
PWA:0
Font Awesome:5
Auto Post Thumbnail:0
Retina:0
ホームイメージ:/wp-content/themes/cocoon-master/screenshot.jpg
----------------------------------------------
ブラウザキャッシュ有効化:1
HTML縮小化:0
CSS縮小化:0
JavaScript縮小化:0
Lazy Load:0
WEBフォントLazy Load:0
----------------------------------------------
利用中のプラグイン:
----------------------------------------------
2021年6月29日 23:04
@yhira さん
タイルカードは、何かしらのスクリプトで、positionプロパティの値を操作しているんでしょうか?
ちひろさんの場合は、タイルカードを縦型カードにしても良いような気がしますが、タイルカードを使った場合に、スキンで
#main {
width: auto;
}
を指定していることによるレイアウトの崩れのようです。
2021年6月29日 23:33
ちひろさん
Cocoon設定の「インデックス」タブの設定で、「カードタイプ」を「タイルカード3列」に設定されているようですが、「縦型カード3列」も試してみてもいいのかもしれません。
「タイルカード」と「縦型カード」の違いは、「タイルカード」は、サムネイル画像が、トリミングされずに表示されるため、画像全体が表示されます。
それに対して、「縦型カード」の場合は、全てのサムネイル画像が同じアスペクト比で表示されるため、アイキャッチ画像に設定した画像の一部がトリミングされて見切れてしまう場合があります。
「タイルカード」の欠点としては、サムネイル画像の高さがバラバラになってしまうため、エントリーカードの横並び位置が揃わずに雑然とした並びになってしまいます。
「縦型カード」の場合は、サムネイル画像の高さが揃っているため、エントリーカードの横方向の並びが水平になるため、整然と並びます。
この投稿は5年前ずつリフィトリーに変更されました
わいひら reacted
トピックスターター 2021年6月30日 12:23
お二方、ご返信ありがとうございます。
わいひら様
独自に行われているカスタマイズが影響しているということはないでしょうか。
僕の環境で?cat=0で確認してみたのですが、左寄りの表示にはなりませんでした。
CSSを見てみると、デフォルトではない添付画像のようなCSSもあります。
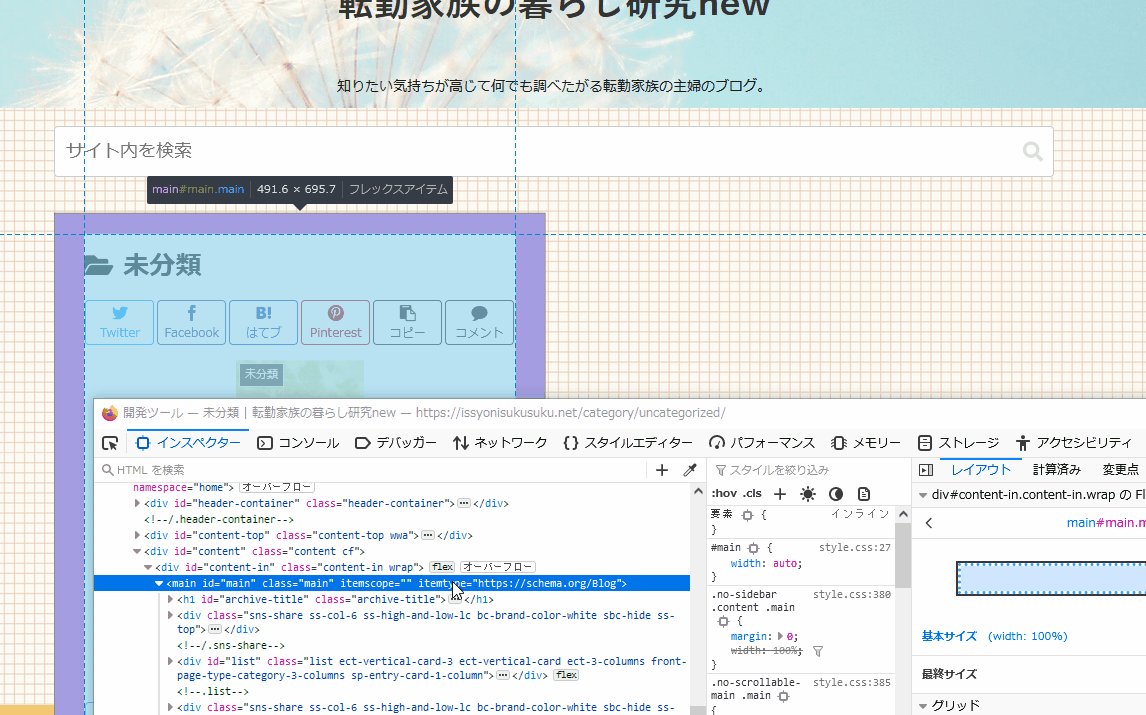
CSSカスタムなどで、「カスタマイズ」の「追加css」などに、カラム幅をいじるCSSなどは追加されていないでしょうか。
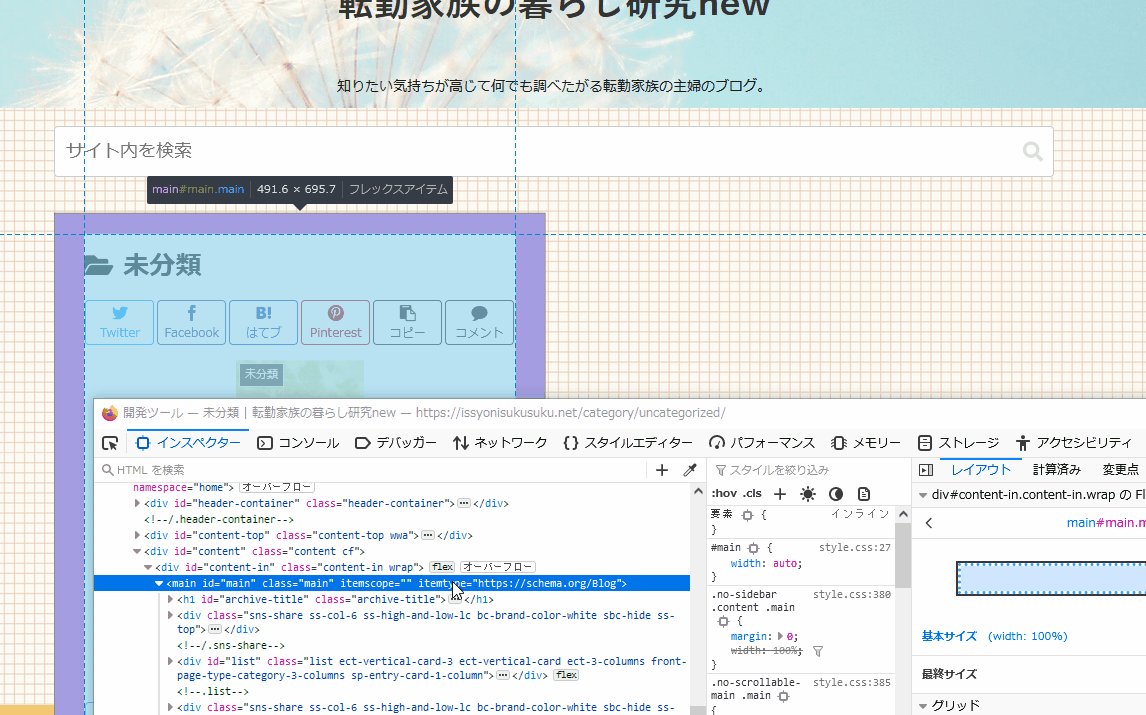
「追加css」を見てみたところ、どのページも添付画像「image1」のようでして、cssは書かれていませんでした。
サイトを立ち上げて以降のことを思い返してみたのですが、cssを追加した記憶はありませんでした。
一度、親テーマのみを選択して、Metal Styles スキンを選択すると、同様の左寄りの不具合が出ますでしょうか?
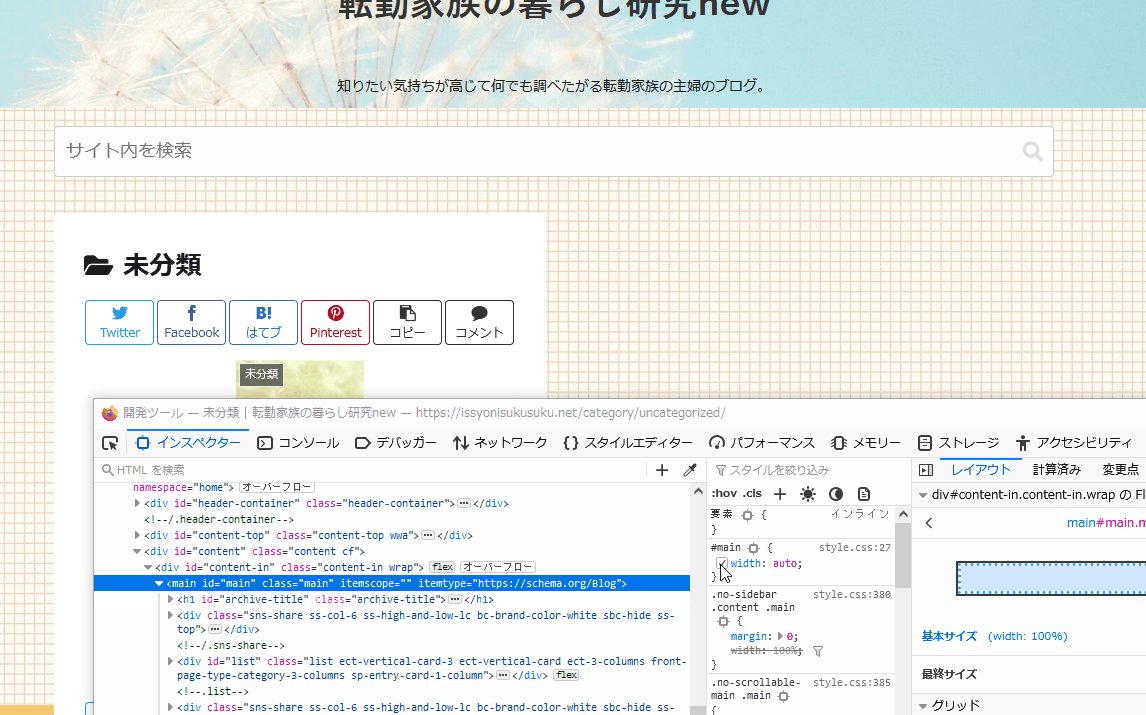
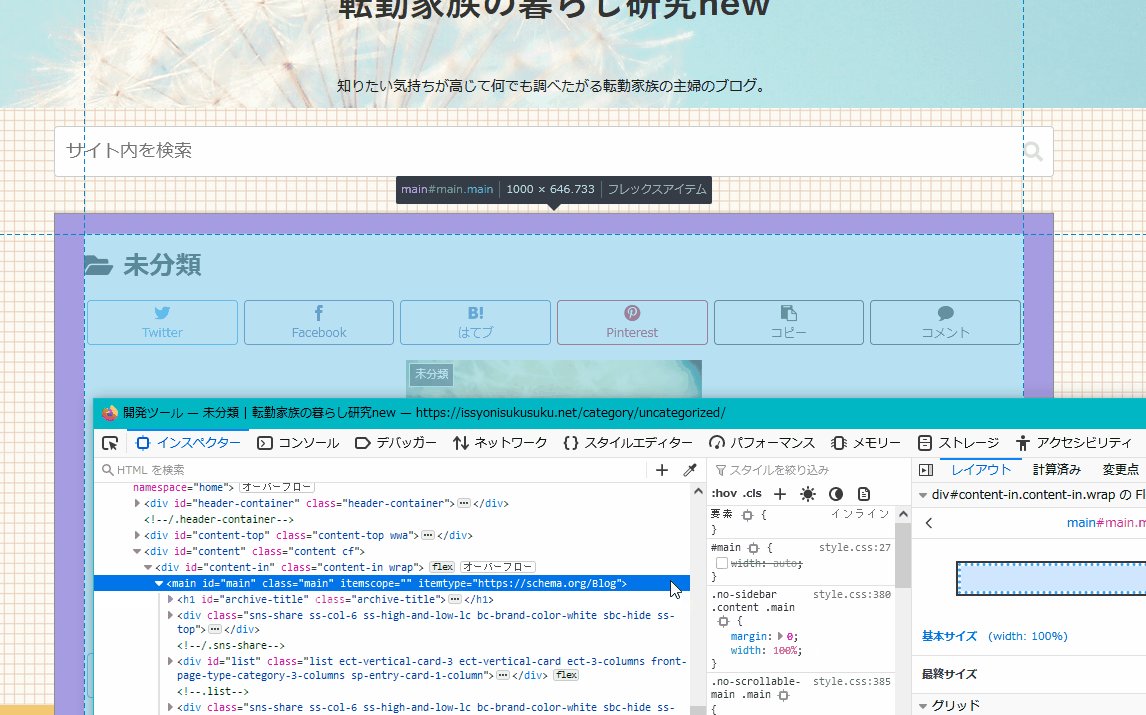
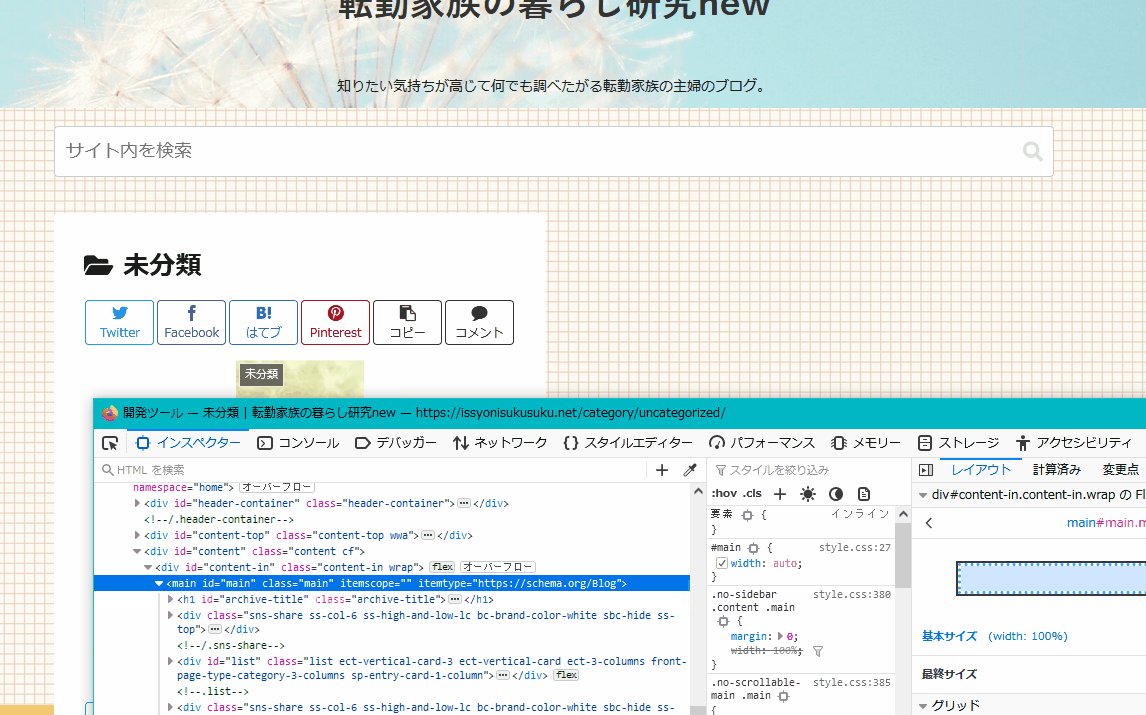
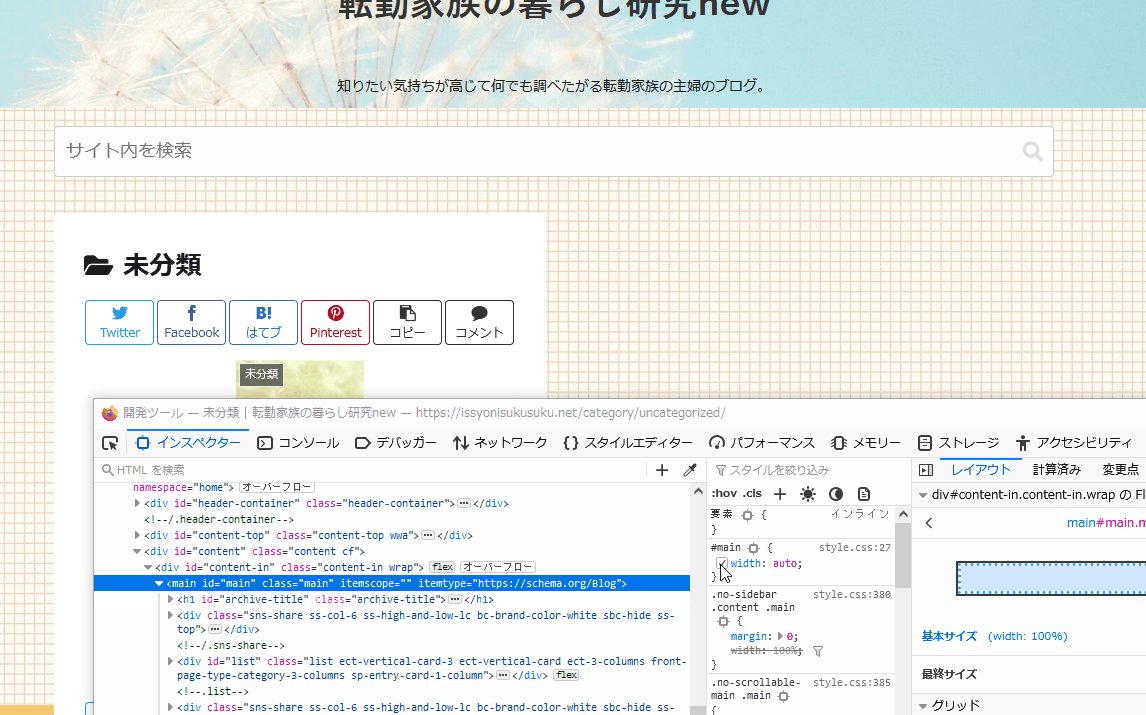
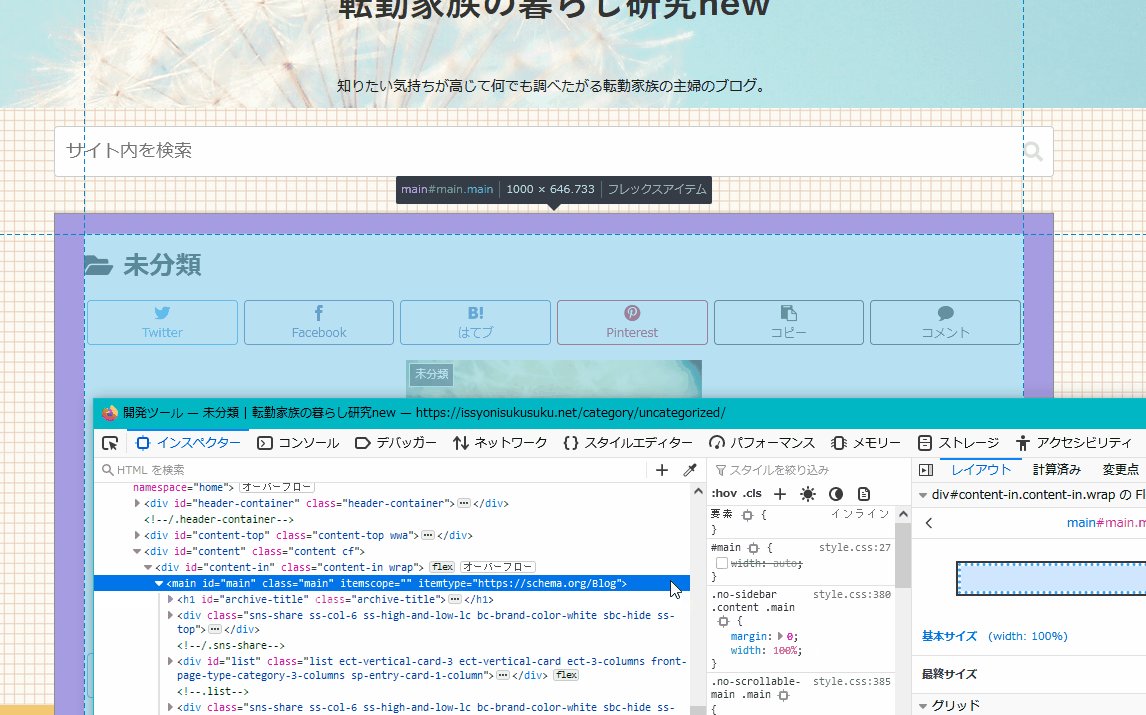
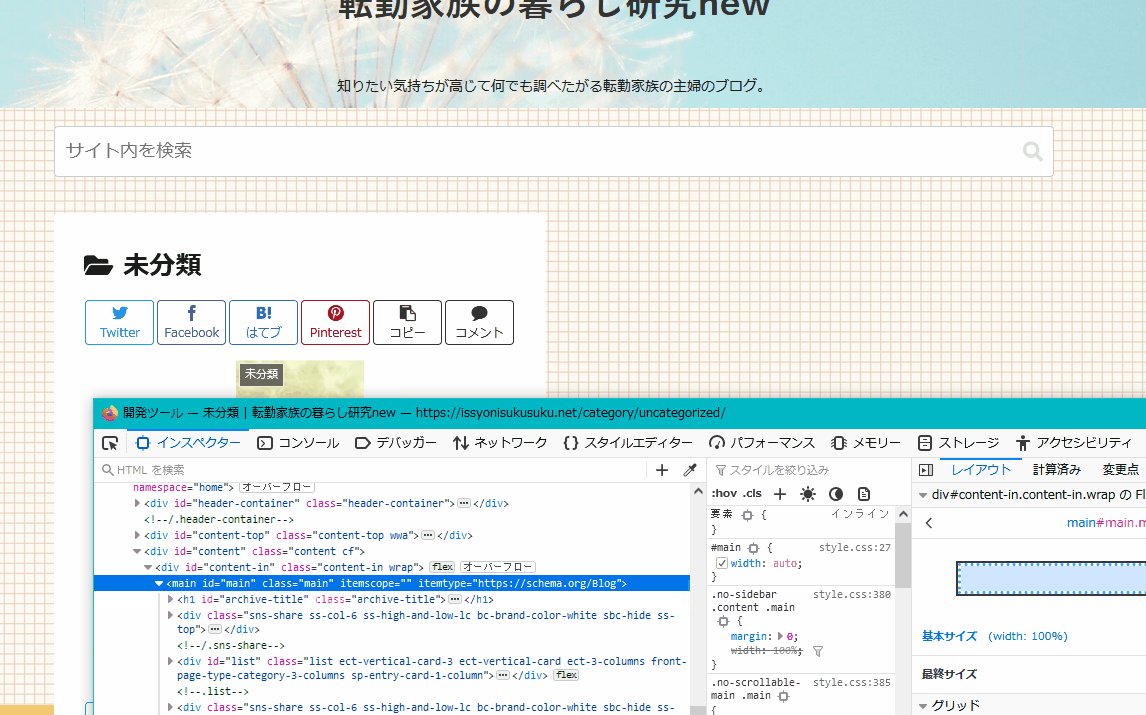
上記についても、「外観」→「カスタマイズ」→「現在のテーマ」という項目の「変更」ボタンより、親テーマでライブプレビューを行なってみました(添付画像「image2」「image3」)。
すると、画像のとおり親テーマではメインカラムの縮小が見られませんでした。
【画像の補足】image2とimage3について
ライブプレビューでは親テーマのURLが表記されなかったので、補足させて頂きます。
親テーマには、スキンのホームに新着記事の「続きを見る」ボタンがありませんでした。
ですので、image2は親テーマのホームであり、このスキンでいうところの「/?cat=0」に該当しています。
また、image3は親テーマのホームから続きを見るボタンで遷移してすぐのページで、このスキンでいうところの「/page/2/?cat=0」に該当しています。
--------------------
リフィトリー様
Cocoon設定の「インデックス」タブの設定で、「カードタイプ」を「タイルカード3列」に設定されているようですが、「縦型カード3列」も試してみてもいいのかもしれません。
試してみました。
そうしましたら、投稿記事の3列のページに関しては、メインカラムが縮小される症状がなくなり、改善されました。
ありがとうございます!!
ただ一方で、前回mk2様にご指摘頂いた固定ページの「サイトマップ」と、そこから遷移できる「未分類」カテゴリーページの2つにおいて、依然変わらない状況です。
【補足】前回ご質問したページ
2021年6月30日 12:31
ちひろさん
わいひらさん
あまり詳しく診てしないので、間違っているかもしれませんが、スキンの「Metal Styles」のCSSに、以下を加えるのでも良いような気もしてきました。
.no-sidebar .content #main {
width: 100%;
}
2021年6月30日 16:34
既に、ちひろさんは「カードタイプ」を変更なさっているようで、以下のページの確認はできませんでした。
https://issyonisukusuku.net/?cat=0
とりあえず、私のローカル環境で確認してみました。
Cocoon設定は、以下の状態です。
- スキン「Metal Styles 」を選択
- 「カラム」-「メインコンテンツ設定」-「コンテンツ幅」
"未入力"(デフォルトの800px)
- 「インデックス」-「カードタイプ」
"縦型カード3列"
上記の状態でのスクリーンショットです。
上記の「カードタイプ」を、"タイルカード3列"に変更すると、以下のようになります。
スキンでは「#main」には、「width: auto;」が指定されているようです。
しかし、その上位の「.content-in」は「display: flex;」ですから、きいていないのかしら。。。
とりあえず、「.content-in」の「display: flex;」を無効にすれば。。。
もしくは、「#main」の「width: auto;」を無効に。。。
「width: auto;」を無効にしても、そもそもメインコンテンツの幅がデフォルトの800pxが原因なのかと思い、1400pxくらいまで広げたみたいのですが。。。
メディアクエリで、「width: 67.4%」になってしまう様子。
やはり「#main」を「100%」にするしかないかとやってみたところ。
という感じで、何が正解か分からなくなってきました?
「.content-in」は「display: flex;」を無効にしたものと、
「#main」の「width: 100%;」にしたものでは、
幅が違うんですよね。
「#main」の「width: 100%;」にしたものでは、
幅が違うんですよね。
スキンで指定しているのは、1256pxなのではないか。。。と思いますが。
2021年6月30日 16:57
頭がこんがらがってきてしまい、上記までのところで断念。。。してしまいました。
【追記】
もとい。。。です。
「.content-in」は「display: flex;」を無効にしたものと、
「#main」の「width: 100%;」にしたものでは、
幅が違うんですよね。
添付画像は、
- 前者はメインコンテンツ幅がデフォルト設定(800px)
- 後者はメインコンテンツ幅を1400px
にした状態で比較してしまったからでした。
メインコンテンツ幅をデフォルト設定に戻すと、後者の幅は1196pxでした。
paddingが左右29px、borderが左右1pxありますから、
1196 + 29×2 + 1×2 = 1256pxです。
さる子 reacted
2021年6月30日 19:55
どうも、タイルカード3列で、カラム幅を、ある幅以上に広げたときに、エントリーカードのレイアウトが崩れてしまうようです。
これも必要条件だったんですね。
この条件がわからなかったので(原因がわからなかったので)、ちょっとどう直してよいものかわかりませんでした。
以下のように修正しておきました。
https://github.com/yhira/cocoon/commit/63e27f5096890a2902ae847556c73fd06b4f44cc
これで、取り立て大きな問題もないような気もします。
------------------------------------------------
https://github.com/yhira/cocoon
開発中の最新ファイルをダウンロードする場合は、上記ページのダウンロードボタンからzipファイルをダウンロードしてください。

FTPでのアップデート方法はこちら。
https://wp-cocoon.com/ftp-update/
------------------------------------------------
2021年6月30日 20:13
@yhira さん
まだ出先なので、スマホからですが、それだと.サイトマップや、未分類のページの説明がつかないような気がします。
PHPで、カラム幅を算出している数値から、autoに切り替わる辺りのことと、サイドバーが非表示にしてあることが関係しているような気がします。
2021年6月30日 20:18
「サイドバーが非表示のとき」という分岐が要るような気がします。
2021年6月30日 21:18
とても難しくて、頭がこんがらがりますし、私にとっては難易度が高過ぎます。
(flexは難しいです。)
何故スキンが「.main」ではなく「#main」にしたのかは良く分かりませんが、優先度を上げた理由があったはずですが、ちょっと分かっていません。
「サイトマップ」のページと、「未分類」のページでは、「.no-sidebar .content .main」に「width: 100%」があるのですが、「#main」ですから勝ってしまっている状態。
エントリーカードのページは、ちひろさんのサイトでは確認できませんから、私のローカル環境で確認しますと。
こちらは「.no-scrollable-main .main」でwidthの指定がありませんから、「#main」を無くしてしまうこともできなさそうです。
ということで、これで良いのかは分かっていませんが、スキンの「#main」の部分に「flex: auto;」を追加してみました。(flex-basisや他のプロパティだけで良いのかまでは確認していません。)
Chromeでしか確認していませんが、何となく良さそうな感じがしますが、これで良いものか。
とりあえず、他のブラウザでも使えそうではありますが。
一部「Support unknown」なブラウザがあるみたいではあります。
ちょっとテスト範囲が広そうで、体力が必要そうな感じです。
(他の設定などは確認できていません。)
(他の設定などは確認できていません。)
2021年6月30日 21:44
@mk2_mk2 さん
Cocoonは基本的には、2カラムをベースにしてCSSが書かれていて、サイドバーを非表示にしたときだけ、2カラムのCSSを上書きして、横幅いっぱいになるようなCSSが書かれているようです。
今回は、横幅いっぱいになるようにしてある、サイドバー非表示用のCSSを、スキンのCSSでさらに上書きしてしまっていることに原因があるようです。
ですので、問題は、案外シンプルです。
2021年6月30日 22:35
リフィトリーさん
サイドバーを「全体」の設定で消すことはしていません。
「全てのページで表示」のままです。
それでも、スキン「Metal Styles」を選択しただけで、サイドバーは消えているようです。
(くわしくCSSを確認はしていません、もう今日は頭が澱んでいます。)
【追記】
スキンのCSSに以下がありました。
#sidebar {
display: none;
}
私は、サイドバーを消す設定をしていないから、出てこないのですね。
「全てのページで非表示」にすると、「.no-sidebar .content .main」は出てきました。
ただ、全ての方がそうしてくれるとは。。。という気はします。
2021年6月30日 23:12
@mk2_mk2 さん
「Metal Styles」というスキンは、1カラムのデザインなのですね。
そもそも、そこに気づいていませんでした。 ?
であれば、Cocoon設定の「全体」タブのサイドバーを非表示にする機能をスキン制御にして触れないようにしてしまう方が良いのかもしれないですね。
スキン作者様のサイトを見てみようとリンクをクリックしてみたのですが、リンク切れになっていてどのようなスキンなのか詳しく調べることができないです。
2021年6月30日 23:28
2021年6月30日 23:41
リフィトリーさん
「Metal Styles」というスキンは、1カラムのデザインなのですね。
はい、そうみたいです。
1カラム専用のスキンにおいて、ユーザーがCocoon設定の全体タブのサイドバーの表示、非表示の操作ができてしまうと、問題が生じたときに、複雑化してしまうような気がします。
そうですね。
とても複雑です。
この辺りをどうするのか。。。というのはありそうです。
トピックスターター 2021年7月1日 10:09
わいひら様
リフィトリー様
mk2様
以下のように修正しておきました。
https://github.com/yhira/cocoon/commit/63e27f5096890a2902ae847556c73fd06b4f44cc
親テーマの再編集、ありがとうございます!
さっそく差し替えてみました。
<タイルカード3列の場合>
問題のページすべてにおいてメインカラムが縮小されることはなくなりました。
また、mk2様の仰っていたカラム幅においてもテストしてみました。
①私が当初行なっていた「800px」指定の場合
②「未入力(デフォルト)」の場合
上記2つの違いは特に見られませんでした。
<縦型カード3列の場合>
2ページにわたるエントリーカードのメインカラムは縮小されることなく、美しく表示されるようになりました。
しかし、「サイトマップ」と「未分類カテゴリー」のページにおいては、依然縮小されたままでした。
縦型3列カードでも、同様の方法でカラム幅を設定してみたところ、どのページのメインカラム幅においても違いは見られませんでした。
トピックスターター 2021年7月1日 10:11
mk2様
エントリーカードのページは、ちひろさんのサイトでは確認できませんから、私のローカル環境で確認しますと。
添付画像のようになりました。
設定は以下を参照しました。
とりあえず、私のローカル環境で確認してみました。
Cocoon設定は、以下の状態です。
スキン「Metal Styles 」を選択
「カラム」-「メインコンテンツ設定」-「コンテンツ幅」
"未入力"(デフォルトの800px)「インデックス」-「カードタイプ」
"縦型カード3列"
【追記】
必要かどうか定かではなかったのですが、いつもたくさんの方々が開発に携わって頂いているおかげで、素人の私でさえもサイト運営ができているので、他に同スキンをお使いの方のお力になれれば幸いです。
トピックスターター 2021年7月2日 01:01
皆様へ
すみません、見落としていました。
縦型カード3列では、画像URLのメインカラムも縮小されていることが分かりました。
現在、HTMLタグの見直しとサーチコンソールのエラー修正を行なっているのですが、その際に画像URLに遷移してみたところ、添付画像のように縮小されて表示されていました。
一方のタイルカード3列では、固定ページも画像URLも、メインカラムが縮小されていませんでした。
以下に、画像URLの一部を掲載いたします。
すべて貼るとたくさんになってしまうので、縮小されている画像URLの一部を掲載いたします。
まず、添付画像がこれです。↓
https://issyonisukusuku.net/recipes/chanchan-takosan/attachment/chanchan-takosan-complete/
続いて、
https://issyonisukusuku.net/recipes/pickles/attachment/pickles-complete-2/
https://issyonisukusuku.net/header-image/
https://issyonisukusuku.net/site-icon/
https://issyonisukusuku.net/reasonable-life/share/attachment/share-image/
https://issyonisukusuku.net/reasonable-life/facewash/attachment/facewash-image/
2021年7月2日 19:27
縦型カード3列では、画像URLのメインカラムも縮小されていることが分かりました。
試しにCocoon(Metal Stylesスキン)を最新版にアップデートして、テスト的に親テーマを選択してMetal Stylesスキンを選択するとどうなりますか?
※確認後は元に戻していただいて大丈夫です。
なぜ僕の環境では正常に動作していて、該当ページでは表示されないのか原因の切り分けを行いたいです。
トピックスターター 2021年7月2日 21:02
わいひら様
お伝えすることが前後して申し訳ないのですが、まず、下記の件について回答させて頂きます。
サイドバーがソースコード上に表示されていないのはなんででしたっけ?
(※以前の返信に書いてありましたっけ?)カスタマイズ?、そうでなくて他の可能性を考えたら、「Cocoon設定でサイドバーを表示していない」とか。でないとしたら「サイドバーのウィジェットをすべて外している」から?の可能性もあるのかも。
私の方の「Cocoon設定」上では、サイドバーを表示したり、サイドバーにウィジェットを配置したりしていません。
また、cssについては先日お伝えしたとおりですが、サイドバーにかかわらず全く触っていません。
あと、先にメッセージを頂いていたcocoonの親テーマに関してですが、親テーマはライブプレビューではなくて、最新バージョンに差し替えて有効にしてみる、ということでしょうか?
トピックスターター 2021年7月3日 01:14
わいひら様
試しにCocoon(Metal Stylesスキン)を最新版にアップデートして、テスト的に親テーマを選択してMetal Stylesスキンを選択するとどうなりますか?
すみません、親テーマを有効化したことがなかったのですが試してみました。
添付画像に貼っているのが、該当の画像リンクです。
Cocoon設定の「インデックス」を確認するとデフォルトに戻っていたので、「縦型3列カード」に変更しています。
https://issyonisukusuku.net/recipes/chanchan-takosan/attachment/chanchan-takosan-complete/
2021年7月3日 23:26
サイドバーにウィジェットを配置したりしていません。
これと同じにすることで、ソースコードは同じ状態になりました。
ただ、なぜか同じ不具合が出ないんですね…。
これは、リフィトリーさんのローカル環境で同じスキンを使用して動作させても同じように左に寄りますか?
・Cocoon設定のインデックス設定は「縦型3列」
・サイドバー・スクロール追従エリアのウィジェットをすべて外す

2021年7月3日 23:28
とりあえず、自分のテスト環境と、今回提示されたサイトの違いのトリガーがわからないなりに修正するしかないか。
2021年7月3日 23:40
僕はスキン作者ではないので、詳しいことはわかりませんが、そもそもスキンにある現況のこの記述必要ないんじゃなかろうか。
#main {
width: auto;
}
僕のテスト環境では、消してしまっても特に動作に影響はないように見えるんだが。
2021年7月3日 23:48
とりあえずwidth: auto;をなくす方向で修正してみました。
https://github.com/yhira/cocoon
https://github.com/yhira/cocoon/commit/57623342496a6272ba07f80623bd7bd3925b2efd#diff-ab22004e5c6850f94c05628f49f8a044ed89e83693907b1b18aaa51cc9768af6L27
とりあえず自分の環境では、縦型3列でも、タイル3列でも正常に表示されています。
カランが幅を変更しても大丈夫のように見えるが。
2021年7月3日 23:54
これは、リフィトリーさんのローカル環境で同じスキンを使用して動作させても同じように左に寄りますか?
・Cocoon設定のインデックス設定は「縦型3列」
・サイドバー・スクロール追従エリアのウィジェットをすべて外す
私のテスト環境でも「縦型3列」では、症状は再現しないようです。
あくまで、「タイルカード」を選択したときだけのようです。
わいひら reacted
2021年7月3日 23:56
私のテスト環境でも「縦型3列」では、症状は再現しないようです。
あくまで、「タイルカード」を選択したときだけのようです。
ですよね、僕のテスト環境と全く同じです。
2021年7月4日 00:12
どうも、このスキン、CSSの検証が足りないかもしれません。
中途半端な画面幅だと、カテゴリーラベルがズレちゃうみたいな気がします。
それは、GitHubのファイルでアップデート後もでしょうか。
もしそうであれば、よろしければその画面幅を教えていただければ幸いです。
2021年7月4日 00:37
@yhira さん
mk2さん
デフォルトのエントリーカードの体裁を整えるには、大幅にCSSを修正する必要がありそうです。
かと言って、スキン作者様の意向もお有りかと思われますので、何とも難しいところです。
固定ページ 1 / 2
次へ
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。