サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2019年8月22日 17:07
お世話になっております。
カスタマイズ画面の右側に表示されるプレビューが上部のみしか表示されない事象が発生したのでご相談させてください。
cocoon設定画面でも同様です。
iPadだとプレビュー画面は正常に表示されており、ブラウザのファイアフォックス/Googleクロームに関しましては上記の状態です。
プラグインを切ったりもしてみたのですが、不具合の出所が分からず要素を確認してみたところ、importantでheightが設定されているCSSが適用されて上部に寄ってしまっている様なのですが、直し方が分からず投稿させて頂きました。
恐れ入りますがご助言頂けますと幸いです。
環境
----------------------------------------------
サイト名:ママになったらこうなった
サイトURL: https://35-mama.com
ホームURL: https://35-mama.com
コンテンツURL:/wp-content
インクルードURL:/wp-includes/
テンプレートURL:/wp-content/themes/cocoon-master
スタイルシートURL:/wp-content/themes/cocoon-child-master
子テーマスタイル:/wp-content/themes/cocoon-child-master/style.css
スキン:/wp-content/themes/cocoon-master/skins/skin-fuwari-mirucha/style.css
Wordpressバージョン:5.2.2
PHPバージョン:5.6.40
ブラウザ:Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:68.0) Gecko/20100101 Firefox/68.0
サーバーソフト:Apache
サーバープロトコル:HTTP/1.1
言語:ja,en-US;q=0.7,en;q=0.3
----------------------------------------------
テーマ名:Cocoon
バージョン:1.9.2.2
カテゴリ数:7
タグ数:0
ユーザー数:1
----------------------------------------------
子テーマ名:Cocoon Child
バージョン:1.0.6
----------------------------------------------
Gutenberg:1
AMP:0
PWA:0
Auto Post Thumbnail:0
ホームイメージ:/wp-content/uploads/2019/05/img_0128-2.jpg
----------------------------------------------
ブラウザキャッシュ有効化:0
HTML縮小化:0
CSS縮小化:0
JavaScript縮小化:0
Lazy Load:0
WEBフォントLazy Load:0
JavaScript(フッター):1
----------------------------------------------
利用中のプラグイン:
AddQuicktag 2.5.3
Akismet Anti-Spam 4.1.2
All-in-One WP Migration 7.4
All-in-One WP Migration Unlimited Extension 2.31
Broken Link Checker 1.11.8
Category Order and Taxonomy Terms Order 1.5.7
Classic Editor 1.5
Compress JPEG & PNG images 3.2.0
Contact Form 7 5.1.4
Google XML Sitemaps 4.1.0
Imsanity 2.4.3
No Self Pings 1.1.2
PS Auto Sitemap 1.1.9
Redirection 4.3.3
Regenerate Thumbnails 3.1.1
Rinker 1.5.0
Search Regex 1.4.16
TinyMCE Advanced 5.2.1
TypeSquare Webfonts for エックスサーバー 1.2.0
VK Post Author Display 1.8.3
WebSub/PubSubHubbub 3.0.3
WordPress Ping Optimizer 2.35.1.1.0
WordPress Popular Posts 4.2.2
WP-PostViews 1.76.1
WP Multibyte Patch 2.8.2
WP SVG Icons 3.2.3
----------------------------------------------
2019年8月22日 20:43
僕の環境でいろいろテストして見たのですが、同様の不具合は再現できませんでした。
テーマカスタマイザーのプレビューの場合、プラグインが影響している可能性がこれまでの経験上結構ありました。
ですので、もしかしたら、プラグインでエラーが出ている可能性もあるので、以下の方法で、エラーメッセージが出ていないかを確認していただけますでしょうか。
https://nelog.jp/edump-wordpress-error-check
トピックスターター 2019年8月23日 12:01
わいひらさん
お世話になっております、お忙しいところご丁寧にありがとうございます。
edumpプラグインでエラーの確認を行ってみたところ、エラー表示は見当たりませんでした。
プラグインを停止しても表示の改善はなかったので、引き続きプラグイン以外の部分を出来る範囲で確認してみます。
一旦エラー確認のご報告までになります。
以下何か補足になるかもしれないので追記いたします。
- cocoonで作成しているサイトがテストサイト含めて4つあるうちの3つで同じ現象が起きている
- 初期設定やプラグイン導入のみで基本テンプレートとして使用しているものだけ表示崩れが起きていない
- プレビュー画面は一旦正常に読み込まれたのち、なんらかの処理が繰り返されて上部一部分だけの表示になる
上記のことから運用していく過程で表示が崩れるような処理やカスタマイズを行っていないか確認いたします。
2019年8月23日 12:36

ちょうど見えない部分はどのような感じですか?
それでもダメなら、PHPバージョン:5.6.40
を疑ってみて、
- 推奨されているPHPバージョン7以上に変更してみるとか。 https://wp-cocoon.com/downloads/#toc6
- ブラウザの拡張機能を停止してみる
- Consoleをチェックしてみるとかですかね。controlキー・Shift+jキー
わいひら reacted
トピックスターター 2019年8月23日 13:31
かうたっくさん
お世話になっております、お忙しいところありがとうございます。
見えない部分再度添付いたします。
また、下記の項目確認いたしましたのでご報告いたします。
>推奨されているPHPバージョン7以上に変更してみるとか。 https://wp-cocoon.com/downloads/#toc6
変化なし
>ブラウザの拡張機能を停止してみる
変化なし
>Consoleをチェックしてみるとかですかね。controlキー・Shift+jキー
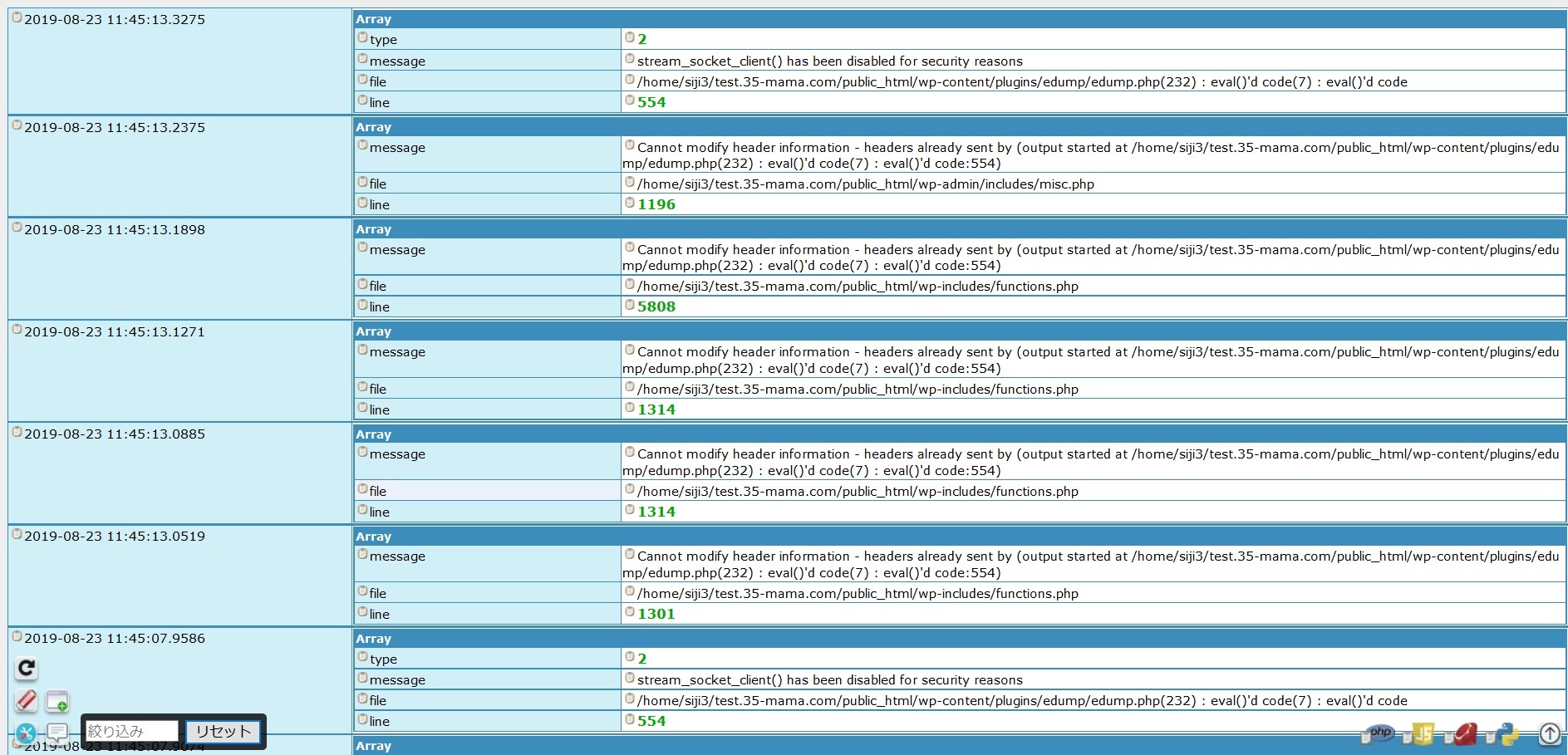
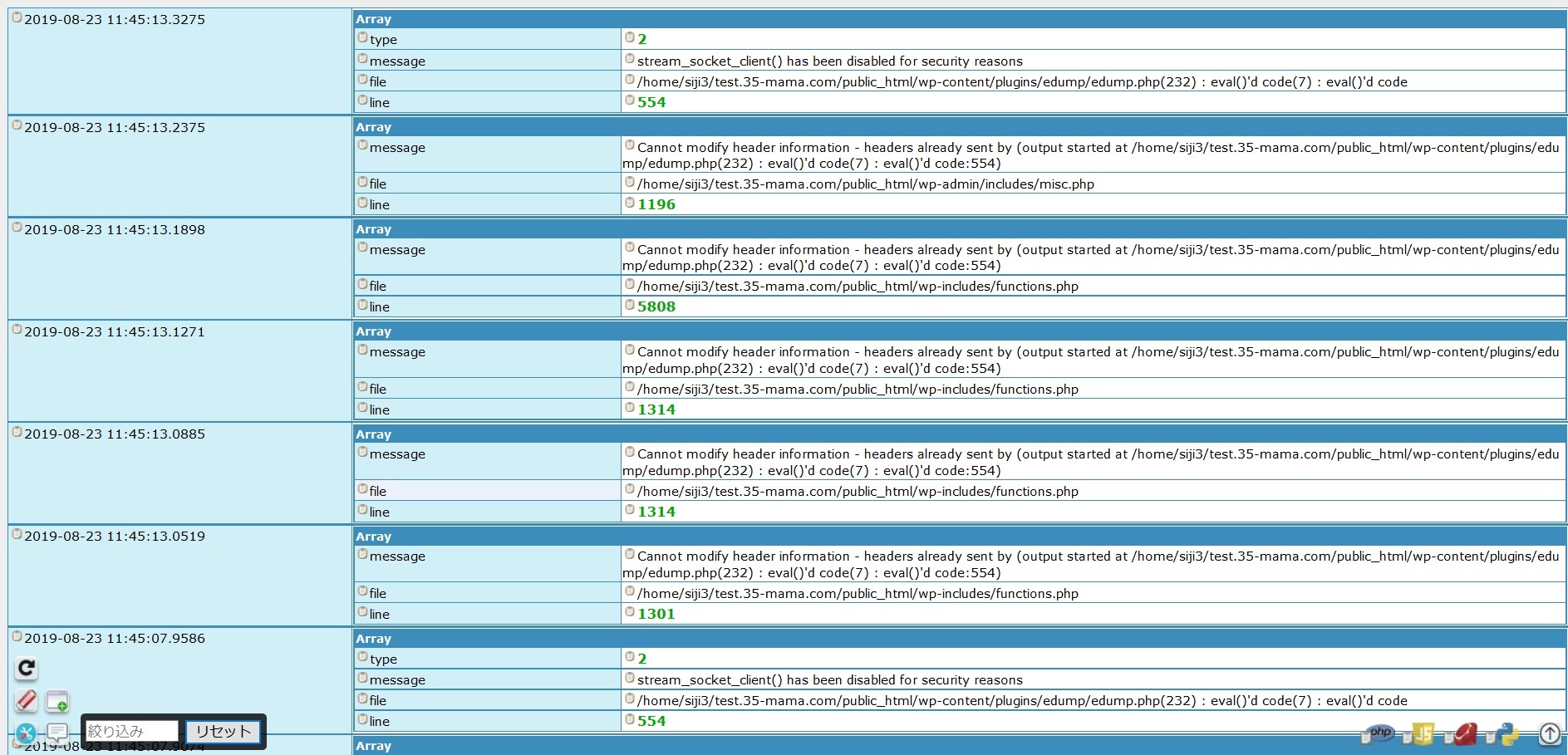
エラーがたくさん出たので添付いたします。
2019年8月23日 14:38
問題の症状から、JSによってiframeにインラインスタイルが埋め込まれている可能性が高いです。
プレビュー画面は一旦正常に読み込まれたのち、なんらかの処理が繰り返されて上部一部分だけの表示になる
そして、実際に動作しているようなので、エラー周りの可能性は薄い気がします。
他のテーマでは同様の症状は現れていないのでしょうか?
現在症状が出ているWordPressで、他テーマに切り替えて試してみてください。
iPadだとプレビュー画面は正常に表示されており
ChromeブラウザでDevToolsを開き、添付画像の箇所をクリックして各デバイスでシミュレーションを行うことができます。
スマホやタブレットのサイズにした状態で再度カスタマイザーページを読み込み、iframe内に同様のインラインスタイルが埋め込まれているかどうか確認してみてください。
2019年8月23日 17:39
親テーマを有効化してチェックしてみるとどうですか?
・・・・・追記・・・・・
違った、デフォルトテーマを有効化して、ってことでした。でも親テーマを有効化して挙動をみるのもありかもです。
・・・・・追記おわり。っと・・・・・
あと。
テスト環境でチェックされているようで。WPの更新を再度行うとキチンと表示されませんか??
テスト環境・ってかサブドメインでご確認されているようですが、念のためテーマ情報もいただけますか?※念のため
接続が切れてしまう。って事のようですが、別のPCのシークレットもーどからログインしてもダメですかねぇ???※色んな原因がある中で、原因が何かを調べている最中の行動している。ってイメージです。
この投稿は6年前ずつかうたっくに変更されました
わいひら reacted
トピックスターター 2019年8月26日 16:41
週末挟みお時間頂いてしまいました。
その後の状況追記いたします。
週明け本日カスタマイズ画面を読み込んだところ、正常な表示がされました。
改善要因としてはPHPのバージョンがあげられるかなと思っています。
>>推奨されているPHPバージョン7以上に変更してみるとか。 https://wp-cocoon.com/downloads/#toc6
>変化なし
このご報告時点では不具合が出たままだったのですが、その後改善が見られました。
改善後ファイアフォックスのアドオンを全てONに戻してもカスタマイズ画面の表示崩れが起きなかった為、PHPのバージョンの問題の不具合だったのかと考えています。
わいひらさん、かうたっくさん、ロコさん、ご対応頂きありがとうございました。
また追記するような内容が発生いたしましたら書き込みます!
わいひら reacted
2019年8月26日 19:29
PHPのバージョンによる不具合だった場合は、エラーメッセージが出る可能性が高いため可能性は低いような気がします(確かなことはわかりませんが)。
このご報告時点では不具合が出たままだったのですが、その後改善が見られました。
現状後から、改善されたということであれば、キャッシュ(ページ、ブラウザー、サーバ)あたりの原因が考えられるかもしれません。
ただ、いずれにせよ改善したようでよかったです。
2019年8月29日 13:12
お世話になっております。
あらいさんと同じ状態になり、改善策が見つからず、テーマの設定をリセットすることで改善しました。
リセット後、再設定のため広告設定の広告コードや、アクセス解析・認証のヘッド用コード、モバイル設定のモバイルメニューをトップメニューに変更するとカスタマイズ画面のプレビュー表示が崩れてしまう状態です。
恐れ入りますが、お手隙の際で構いませんのでご確認いただけると幸いです。
何卒宜しくお願い致します。
----------------------------------------------
サイト名:
サイトURL: https://adflock.jp
ホームURL: http://adflock.jp
コンテンツURL: https://adflock.jp/wp-content
インクルードURL: https://adflock.jp/wp-includes/
テンプレートURL: https://adflock.jp/wp-content/themes/cocoon-master
スタイルシートURL: https://adflock.jp/wp-content/themes/cocoon-child-master
子テーマスタイル: https://adflock.jp/wp-content/themes/cocoon-child-master/style.css
Wordpressバージョン:5.2.2
PHPバージョン:7.2.17
ブラウザ:Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/76.0.3809.100 Safari/537.36
サーバーソフト:Apache
サーバープロトコル:HTTP/1.1
言語:ja,en-US;q=0.9,en;q=0.8
----------------------------------------------
テーマ名:Cocoon
バージョン:1.9.4
カテゴリ数:14
タグ数:254
ユーザー数:4
----------------------------------------------
子テーマ名:Cocoon Child
バージョン:1.0.7
----------------------------------------------
Gutenberg:1
AMP:0
PWA:0
Auto Post Thumbnail:0
ホームイメージ: 
----------------------------------------------
ブラウザキャッシュ有効化:0
HTML縮小化:0
CSS縮小化:0
JavaScript縮小化:0
Lazy Load:0
WEBフォントLazy Load:0
JavaScript(フッター):1
----------------------------------------------
利用中のプラグイン:
All In One SEO Pack 3.2.4
Elementor 2.6.8
Google XML Sitemaps 4.1.0
Instagram Feed 1.12.2
Intuitive Custom Post Order 3.1.2
MW WP Form 4.1.2
Smart Slider 3 3.3.21
----------------------------------------------
2019年8月29日 19:34
その前に、WordPressのURL設定でURLスキームを統一させた方が良いかと思います。
サイトURL: https://adflock.jp
ホームURL: http://adflock.jp
あと出来れば、不具合状態のキャプチャ画像と、上の方でも書いてあるエラーメッセージを確認をしていただければと思います。
2019年8月30日 15:43
本件とサイドバーのコンテンツが少ないのに下まで伸びてしまうの原因は同じなのではないでしょうか?
プレビュー画面等では表示されないようにする判定はなかった気がするのですが、少なくともWordPressユーザー向けのページにはなるべく表示させない方がよさそうです。
トピックスターター 2019年8月30日 17:27
お世話になってます、私も一回表示が戻ってほっとしたのも束の間で、また同じ状況に戻ってしまいました。
- cocoonの親テーマに変えると正常なプレビュー画面が表示されました。
- また、その他のテーマでもカスタマイズ画面の崩れはありませんでした。
以上二点ご報告いたします。
2019年8月30日 19:06
AdSense(もしくはAdSenseコード)をカスタマイズのプレビュー画面に表示させないようにするということですよね?
基本的にはそういうことです。
ほとんどの場合、アドセンスユーザーはWordPressユーザーでもあると思うのですが、ユーザーしか見ないような管理画面上でアドセンスが表示されるのはあまり好ましくないと思います。
edit reacted
2019年8月30日 19:15
ユーザーしか見ないような管理画面上でアドセンスが表示されるのはあまり好ましくないと思います。
それはあるのですが、プレビュー画面でも広告の配置状態を確認したいかと思い、現在の仕様にしていました。
ただ今回は、AdSenseスクリプトがあると異常表示になるので修正したいと思います。
2019年8月30日 19:24
テーマカスタマイザー画面に対して、AdSenseスクリプトを出力しないようにして対策してみました。
------------------------------------------------
https://github.com/yhira/cocoon
最新ファイルをダウンロードする場合は、上記ページのダウンロードボタンからzipファイルをダウンロードしてください。

FTPでのアップデート方法はこちら。
https://wp-cocoon.com/ftp-update/
------------------------------------------------
is_customize_preview()という便利な条件分岐があるのを初めて知りました。
https://wemo.tech/tips/2244
2019年8月31日 07:44
テーマカスタマイザー画面に対して、AdSenseスクリプトを出力しないようにして対策してみました。
あとCocoon設定のプレビュー画面も影響があるんですよね。
.admin-settings .demo .iframe-demo {
min-height: 100%;
}
を検証上で入れるだけでも、element.stylemin-height: 0px !important; がはいるようです^^;
https://gyazo.com/bd08326367c0d5e322d85e2088e34a12
こっちも表示確認できたのは便利ですけど、結局変更保存してから反映されるので、またチェックお願いします。
わいひら reacted
2019年8月31日 19:41
とりあえず、Cocoon設定iframeプレビュー画面の1ページ目だけは対応できました。
------------------------------------------------
https://github.com/yhira/cocoon
最新ファイルをダウンロードする場合は、上記ページのダウンロードボタンからzipファイルをダウンロードしてください。

FTPでのアップデート方法はこちら。
https://wp-cocoon.com/ftp-update/
------------------------------------------------
けれど、別のページに遷移した時どのように対応したらいいんだろう…。
2019年8月31日 22:34
Cocoon設定のプレビュー画面上に、サイドバーが入らないよう
- 1300pxm未満の幅にして
- ページ遷移
今のところ有効化もです。試してないですけど。
書き込みされた複数のかたなど、ご意見いただけたら。
また、対応方法募集案件ですかねぇ。
いきなり上のほう(親要素)まで height: auto !important; とかムダにインラインスタイルが入り込むんですよね。
巨大組織のGoogleさんはフットワークが良いイメージですけど、アドセンスチームもフットワークが良ければ、コレを伝えたら対応してくれるかも知れないですね???
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。