サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2019年11月16日 18:18
いつもありがとうございます。
テーマをアップデートしたところ、2つの不具合が生じました。
1.スマホ上のフッター表示がおかしくなりました。(下段の添付画像の通り)
白い長方形に×がついたマークが出ています。アイコンが今までは白かったのに、黒色になりました。また、アイコンの位置(高さ)が右の2つだけ高くなり、全体が揃っていません。
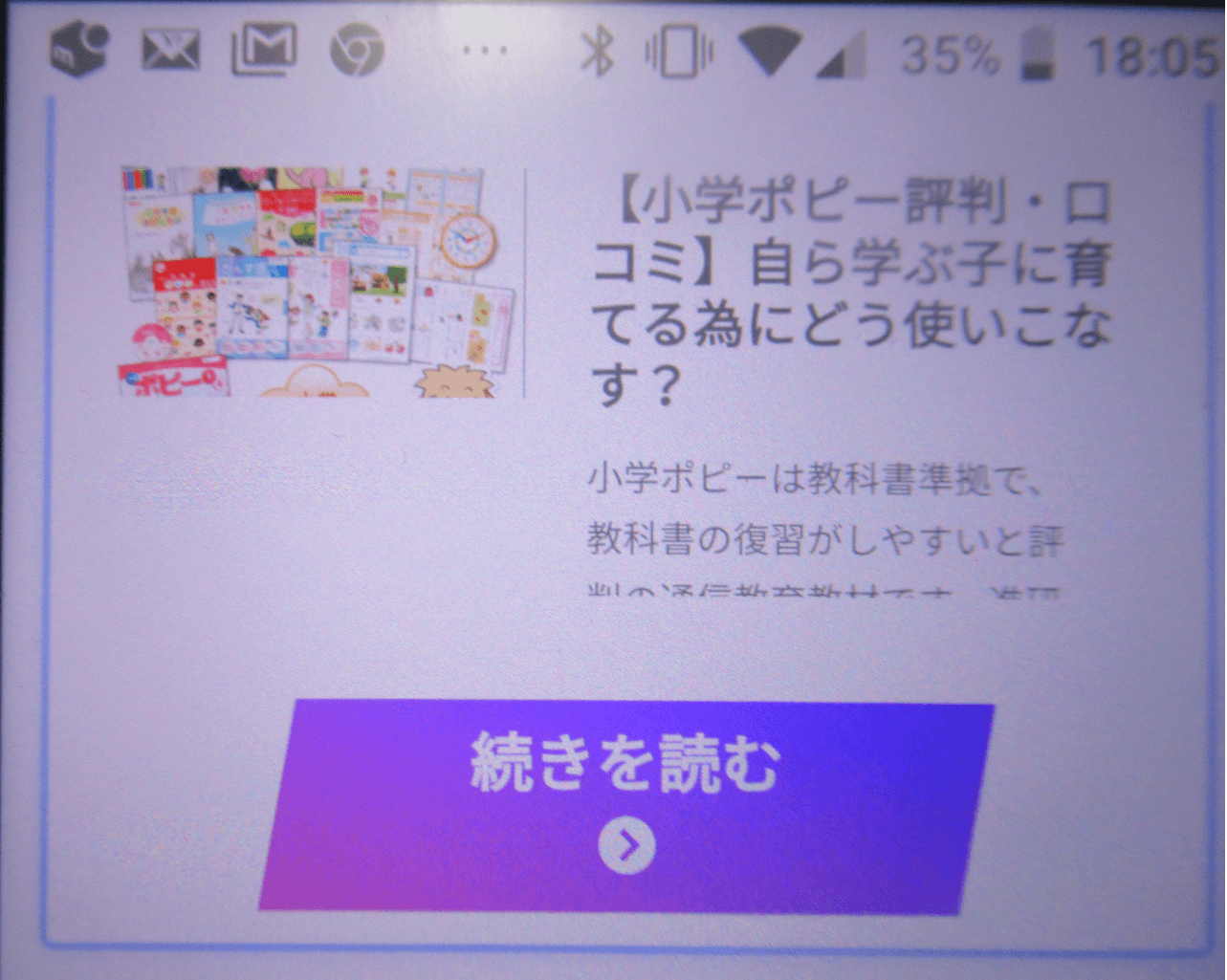
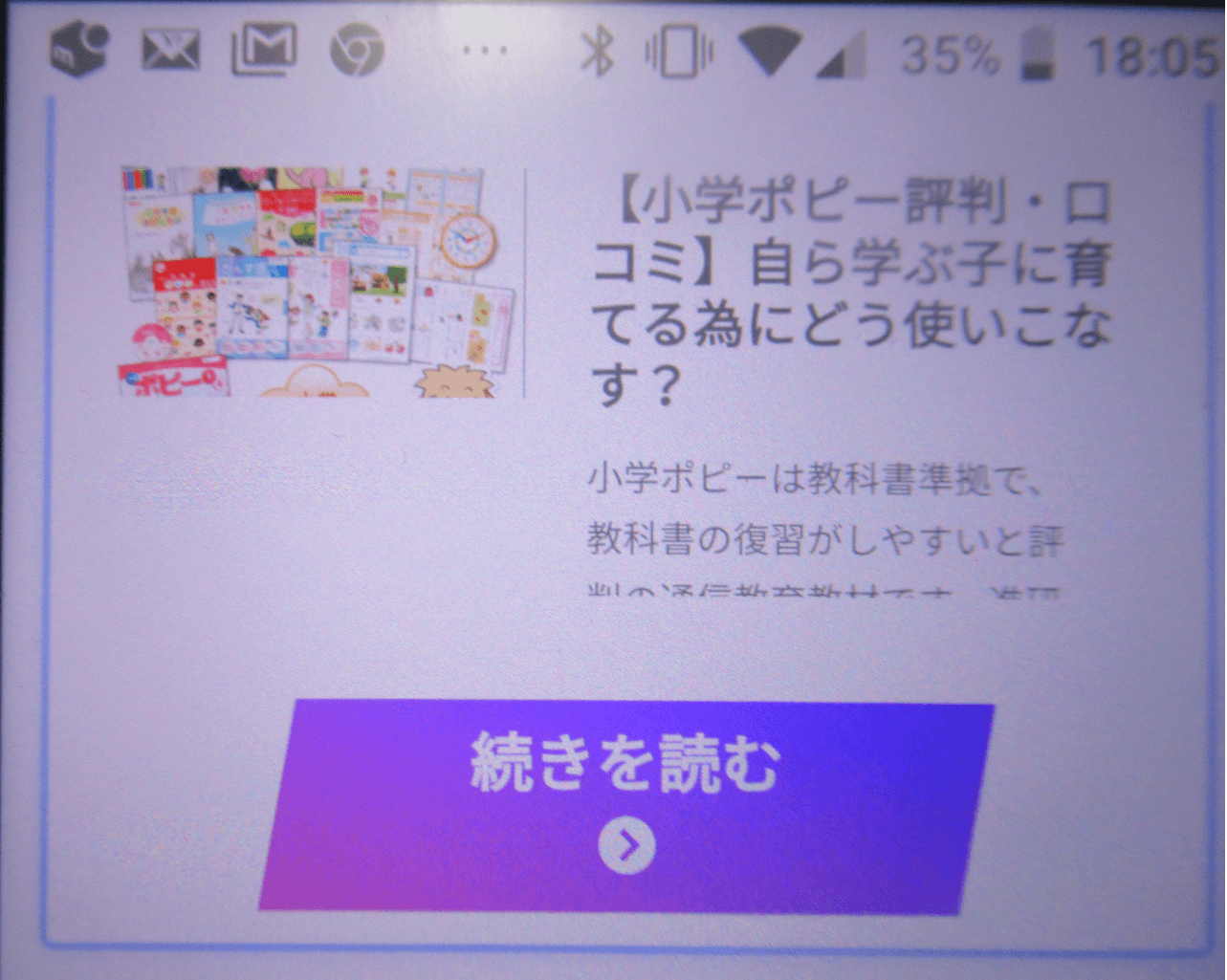
2.内部ブログカードに、今までは左上に「合わせて読みたい」と表示されていたのですが、それがなくなりました(PC、スマホ共通)。そして下の「続きを読む」が極端に大きくなりました(スマホ、上段の添付画像の通り)
私は同じスキンで別のブログも運営しており、そちらはまだテーマをアップデートしておりません。そちらの方は問題なく表示されておりますので、不具合は、テーマのアップデートに関係していると思われます。
また同じスキンで、以前も、モバイルフッターと内部ブログカードの不具合があり、こちらで相談させていただき、修正頂いた経緯があります。ですので、スキンの問題かもしれません。
添付した内部ブログカードがあるURL:
https://toy.nanohanako.club/article/popy-1st-grade.html
どうぞよろしくお願い致します。
----------------------------------------------
サイト名:知育玩具・知育教材 賢い子に育てる環境作り
サイトURL: https://toy.nanohanako.club
ホームURL: https://toy.nanohanako.club
コンテンツURL:/wp-content
インクルードURL:/wp-includes/
テンプレートURL:/wp-content/themes/cocoon-master
スタイルシートURL:/wp-content/themes/cocoon-child-master
子テーマスタイル:/wp-content/themes/cocoon-child-master/style.css
スキン:/wp-content/themes/cocoon-master/skins/hygiene/style.css
Wordpressバージョン:5.2.4
PHPバージョン:7.2.17
ブラウザ:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/78.0.3904.97 Safari/537.36
サーバーソフト:Apache
サーバープロトコル:HTTP/1.1
言語:ja-JP,ja;q=0.9,en-US;q=0.8,en;q=0.7
----------------------------------------------
テーマ名:Cocoon
バージョン:2.0.0.1
カテゴリ数:16
タグ数:308
ユーザー数:1
----------------------------------------------
子テーマ名:Cocoon Child
バージョン:1.0.6
----------------------------------------------
Gutenberg:0
AMP:0
PWA:0
Auto Post Thumbnail:0
ホームイメージ:/wp-content/themes/cocoon-master/screenshot.jpg
----------------------------------------------
ブラウザキャッシュ有効化:1
HTML縮小化:0
CSS縮小化:0
JavaScript縮小化:0
Lazy Load:1
WEBフォントLazy Load:0
JavaScript(フッター):0
----------------------------------------------
利用中のプラグイン:
Akismet Anti-Spam 4.1.3
BackWPup 3.6.10
Category Order and Taxonomy Terms Order 1.5.7
Google XML Sitemaps 4.1.0
Imagify 1.9.8.1
Jetpack by WordPress.com 7.9
Movable Type and TypePad Importer 0.4
PS Auto Sitemap 1.1.9
Redirection 4.4.2
TinyMCE Advanced 5.2.1
WebSub/PubSubHubbub 3.0.3
Wordfence Security 7.4.1
WP Multibyte Patch 2.8.3
----------------------------------------------
このトピックは6年前 2回から菜の花子に変更されました
わいひら reacted
2019年11月16日 18:22
同じトピックがでてるようです。
https://wp-cocoon.com/site-iconfont/#toc2
Font Awesome5を利用する方法
上記に案内が出ているようです。
Cocoon 2.0.0からは、基本的にテーマで使用するFont Awesomeは、以下のようなHTMLコードを利用することにしています。
<span class="fa fa-star" aria-hidden="true"></span>なので、CSS等で以下のようなコードを書いてカスタマイズしている場合は、Font Awesomeアイコンが二重に表示されてしまう場合もあるかもしれません。
仕様変更への第一歩。って感じですかね。
- たぶんですけど、style.cssなどでstyleしている場合
カスタマイズをやめる。もしくは、あたらしいstyleを適応させる必要があると思います。
- 外観・メニュー より 追加class に指定しただけの場合
現状はテーマ側でHTMLがすでに入っているので、そのstyleを初期化する必要がありそうです。
あと、フォントファミリーの指定も必要そうかも。
body .fa:before { font-family: FontAwesome; }
メニュー の 追加class に指定しただけの場合
修正はテーマ側でおこなってもらえるかは、まだ不明です。
わいひら reacted
2019年11月16日 19:39
ご連絡ありがとうございます。
不具合を確認いたしました。
不具合箇所を修正したので、以下のファイルでアップデートでかいでいたしますでしょうか。
------------------------------------------------
https://github.com/yhira/cocoon
最新ファイルをダウンロードする場合は、上記ページのダウンロードボタンからzipファイルをダウンロードしてください。

FTPでのアップデート方法はこちら。
https://wp-cocoon.com/ftp-update/
------------------------------------------------
2019年11月16日 21:18
かうたっく様、コメントありがとうございます。
わいひら様、素早いご対応をありがとうございます。
FTPでのアップデートは、私にはちょっと難しすぎるようなので、しばらく我慢して、自動アップデートをお待ちします。私が修正を確認すべきなのに、お役に立てず、すみません!!
確認後、改めてお知らせします。
どうもありがとうございます!
2019年11月16日 23:51
①のブログカードに関しては僕の環境では問題なくす表示されています。
何かしらのstyleをどこかで書いているかとおもわれるので、
- 新規トピックをたてる際
解決するまでCocoon設定。高速化の圧縮などを停止してお待ちくださいね。
※圧縮されていると原因となる。style記載部分が見えないためです。
もっとも簡単な方法は、親テーマを有効化して問題ないなら、子テーマの問題だ。って事がわかります。
子テーマのバックアップをとってから、一時的に子テーマのstyleを指定してる箇所をデフォルトに戻せば子テーマの記載が原因だとわかる。って感じでもあります。
この投稿は6年前ずつかうたっくに変更されました
2019年11月17日 00:06
わいひら様
ブログカードについての補足をどうもありがとうございます。
「ブロードキャッシュ削除」とは、スマホのキャッシュ削除のことですよね??
試してみたのですが、どうもうまくいきません。というか、キャッシュ削除事態ができていないのかもしれません。いろいろいじってみたのですが。
わいひら様が添付してくださったスマホのブログカード画像ですが、「続きを読む」の幅は確かに細くなっていますが、テーマアップデート前には左上にあった「合わせて読みたい」の表示がありません。
やはりブログカードに(あるいはスキンに)何かの不具合があるように思われます。
もう一度ご確認下さると幸いです。ありがとうございます。
2019年11月17日 00:15
かうたっく様
コメントありがとうございます。
高速化は外してあります。
宜しくお願い致します。
トピックスターター 2019年11月17日 07:51
わいひら様、かうたっく様
内部ブログカードの不具合について、新規トピックを立てさせていただきました。どうぞよろしくお願い致します。
わいひら reacted
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。