サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2019年3月22日 18:14
特定範囲のpx幅でカラムブロックのデザインが崩れます。
例えば、iPadのpx幅(768px)では各カラムの横幅が横並びを想定した幅になっているにもかかわらず、カラム全体としては横並びが解除された形になっています。
@media (min-width: 600px)
.wp-block-column:... {
...
}
に対し、
@media (min-width: 782px)
.wp-block-columns {
flex-wrap: nowrap;
}
となっている部分がおそらく問題だと思われます。
また、カラムブロックを導入した場合でもmargin等の余白を一定に保つようデザインを設計することは可能でしょうか?
現状ではカラム前後に大きく余白ができるのはもちろん、例えば2カラムで左カラム先頭に画像、右カラム先頭に段落を入れた場合、右カラムにだけ上部にmarginの余白が入るなど、カラムに入れた状態と通常の入れてない状態での余白の整合性がとれていません。
こちらについては飽くまで提案で、難しいようであれば個々で対応します。
2019年3月22日 21:12
Cocoonには、以下のCSSセレクタを利用してスタイリングしている部分はありません。
- .wp-block-column
- .wp-block-columns
おそらく、WordPressのカラムブロックCSSの問題なのかもしれません。
よろしければ、テスト環境でも良いので、URLを置いていただいて、実物を見せていただいてよろしいでしょうか。
トピックスターター 2019年3月23日 00:05
細かく見ていなくて、既にCocoonのカラムレイアウトのデザインを公式カラムブロックにも当てはめていると思い込み、Cocoon側のものだと勘違いしておりました。
申し訳ありません。
どうやらWordPress側での問題のようですね。
http://testdata.php.xdomain.jp/column-test/
テスト用のURLですが、とりあえず段落と画像を並べています。
2019年3月23日 18:28
確認してみたところ、確かにスタイリングがおかしいですね。
これは、WordPress側で是非修正して欲しいところです。
チラッと見た感じでは、以下のようなコードを子テーマのstyle.cssにでも貼り付ければ、改善されるような感じです。
.wp-block-column:not(:last-child) {
margin-right: 2%;
}
.wp-block-column {
flex-basis: 46%;
}
※提示していただいたテストページのものでしか確認していません。
2019年3月23日 18:35
メディアクエリを付け忘れていました。
とりあえず、Cocoon側では、この不具合が修正されるまで、以下のようなCSSを追加しておこうと思います。
//ブロックエディターカラムの不具合修正
@media (min-width: 600px){
.wp-block-columns .wp-block-column {
margin: 1%;
flex-basis: 48%;
}
}
トピックスターター 2019年3月23日 19:02
.wp-block-columnsの
flex-wrap: nowrap;
が782px未満で外れてしまっているので、
@media (min-width: 600px) {
.wp-block-columns {
flex-wrap: nowrap;
}
}
となるよう修正するのがよいのかなと思いました。
カラムレイアウトについては、公式カラムブロックを含めGutenbergのブロックへの対応予定は現状ないということでよろしいのでしょうか?
わいひら reacted
トピックスターター 2019年3月24日 19:02
(仮)でCocoonの元からあるデザインをもとに公式ブロックのデザインを整えてみましたが、少なくともカラムブロックの他に、
- 画像ブロック(上下のmargin)
- 引用ブロック
- テーブルブロック(レスポンシブ対応)
は追記がありましたので、一応書き残しておきます。
- 見出しブロック
- 段落ブロック
- リストブロック
- ソースコードブロック
は今のところ追記不要かと思いますが、ここで挙げているもの以外の公式ブロック(ウィジェット・埋め込み系は除く)は現状ほとんど利用していないので、よく分かりません。
2019年3月24日 19:51
flex-wrap: nowrap;
僕の書いたものの方がよほど動作確認していないので、これを最新版で採り入れておきました。
何か問題あれば、また修正します。
カラムレイアウトについては、公式カラムブロックを含めGutenbergのブロックへの対応予定は現状ないということでよろしいのでしょうか?
カラムレイアウトについては、できればCocoon版も対応させたいと思っています。
ただ、先程ようやくツールボタンのドロップダウン化を終えたところなので、調べるのもようやくこれからという感じです。
トピックスターター 2019年3月24日 22:48
わいひら様、まずはドロップダウンボタン化の迅速な対応感謝します。
…「公式のもの」でいいのかな…
とのことだったので、私の方では公式カラムブロックにスタイルを当てはめるのみでの対応しか今のところ行っていないのですが、もし別途でCocoon版のカラムブロックも作成する予定なのであれば、先日少しコードを読んだときに思ったことをとりあえず共有しておきます。
https://notepad.pw/code/zjnn4wl6
こちらのコードをベースにしますと、少なくともInnerBlocksをもう少し細かく制御する必要があるのかと思います。
https://github.com/WordPress/gutenberg/blob/master/packages/block-library/src/columns/edit.js
<InnerBlocks template={ getColumnsTemplate( columns ) } templateLock="all" allowedBlocks={ ALLOWED_BLOCKS } />
まずは外枠(個々のカラムを入れ子にするための親InnerBlocks)を用意し、
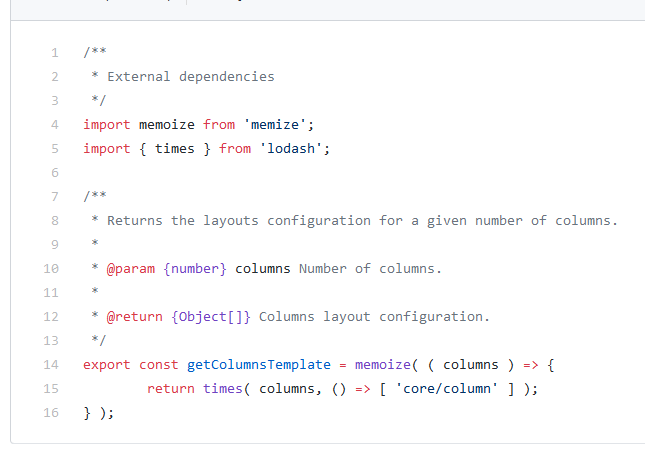
https://github.com/WordPress/gutenberg/blob/master/packages/block-library/src/columns/utils.js
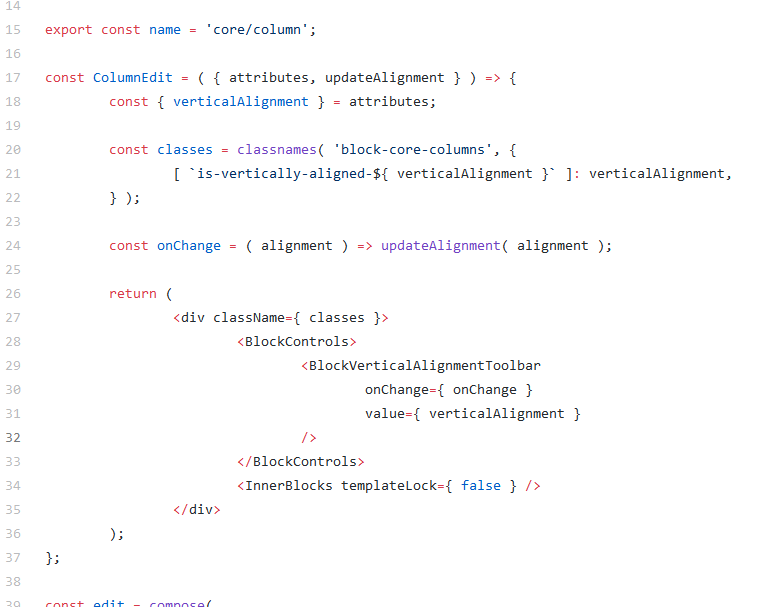
https://github.com/WordPress/gutenberg/blob/master/packages/block-library/src/columns/column.js
親ブロックの下にカラム数分の子InnerBlocksを設置、その中で自由に各ブロックを入れられるようにしているみたいです。
2019年3月25日 19:58
ありがとうございます。
まだ詳しくは見ていないのですが、長いソースコードから探すのが面倒なので、メモ的に該当しそうな部分を貼っておこうと思います。
https://github.com/WordPress/gutenberg/blob/master/packages/block-library/src/columns/edit.js

https://github.com/WordPress/gutenberg/blob/master/packages/block-library/src/columns/utils.js

https://github.com/WordPress/gutenberg/blob/master/packages/block-library/src/columns/column.js

時間がある時にでも、またコード書いてみてまた何か書き込ませていただくかもしれません。
2019年3月27日 23:50
とりあえず、実装させてみました。
よろしければ試してみていただけると幸いです。動作は、出来る限りCocoonと同様になるようにしてあります。
------------------------------------------------
https://github.com/yhira/cocoon
最新ファイルをダウンロードする場合は、上記ページのダウンロードボタンからzipファイルをダウンロードしてください。

FTPでのアップデート方法はこちら。
https://wp-cocoon.com/ftp-update/
------------------------------------------------
トピックスターター 2019年3月28日 03:23
わいひら様、ありがとうございます。
軽く触ってみましたが、今のところ問題はなさそうです。
2カラムと3カラムはこのままブロックを分ける形になりますか?
2019年3月28日 21:01
2カラムと3カラムはこのままブロックを分ける形になりますか?
これは、どういった意味でしょう?
WordPressデフォルトのカラム機能の用にRangeControlで数を指定してカラム分けをしないのかという意味でしょうか。
とりあえず、仕様としてはCocoonのビジュアルエディターと同じものにしようと思っています。
トピックスターター 2019年3月29日 01:35
2カラムと3カラムはこのままブロックを分ける形になりますか?
については、アップデート時にひとつのカラムブロックとしてまとめられる可能性も考えられたので、確認を取ってから自身の本番環境でも使用していこうと思っての質問だったのですが、"意味"となるとそう考えた過程についても説明しておいた方がよいと思い、別のトピックを立てました。
本トピックで解決したかった内容は、今回のアップデートで自分の中では解決できております。
Cocoon用カラムブロックの対応ありがとうございました。
トピックスターター 2019年3月29日 19:21
すみませんが、一点だけ提案したい点がありました。
旧エディタではpタグが主でしたが、Gutenbergでは段落ブロック以外で用いられることはほとんどありません。
なので、
.column-wrap>div p {
margin-top: 0;
}
となっているところを
.column-wrap>div>*:first-child {
margin-top: 0;
}
といったような修正を加えた方が加えた方がよいのではないでしょうか?
トピックスターター 2019年3月29日 21:08
何度もすみません。
3カラムのレスポンシブ対応が適切ではないようです。
@media screen and (max-width: 599px)
div.column-wrap .column-left, div.column-wrap .column-right {
width: 100%;
padding: 1em 0;
}
となっているところを
@media screen and (max-width: 599px)
div.column-wrap .column-left, div.column-wrap .column-center, div.column-wrap .column-right {
width: 100%;
padding: 1em 0;
}
とするのがよいのかなと。
トピックスターター 2019年3月29日 22:03
.column-wrap>div>*:first-child {
margin-top: 0;
}
のように修正するのであれば、
.article .column-wrap h1, .article .column-wrap h2, .article .column-wrap h3, .article .column-wrap h4, .article .column-wrap h5, .article .column-wrap h6 {
margin-top: 0;
}
も必要なくなるのではないかと思います。
2019年3月29日 22:34
メディアクエリの部分は修正しておきました。
https://github.com/yhira/cocoon
※AMPのサイズ制限があるのでCSSはコードは変更してあります。
.column-wrap>div>*:first-child {
margin-top: 0;
}
これについては、これにしてなかったらどのような表示上の不具合が出ているかキャプチャを見せていただけますか。
トピックスターター 2019年3月30日 00:11
不具合と言うほどではなく、
横に並ぶカラムごとの上辺は揃えた方がよいのでは?
ということで上記の提案しました。
(全ブロックパターンを確認したわけではないので、この書き方では他の問題が出るかもしれませんが…)
フロントエンドは詳しくないので適切なスタイル設計については分かりませんが、私がCocoonを導入したサイトの中にはコンテンツ内に2カラム・3カラムブロックを多用する1カラムレイアウトのサイトもあり、デザイン的にカラムブロックを使用している箇所と使用していない箇所で余白を統一する必要があります。
なので、Cocoon側で揃える場合は上記の提案のような形でカラム下に入る全ブロック統一していただけるとカスタマイズしやすいですし、Cocoon側では揃えない場合はp・Hタグのみmargin-top:0;はない方がカスタマイズしやすいです。
ただ、p・Hタグのみmargin-top:0;の意味を私が理解できていないことから来る誤った提案だったかもしれません。
わいひら reacted
トピックスターター 2019年3月30日 07:37
現状の仕様だと、拡張スタイル(Cocoon Blocks)部分をスタイル設計ごと見直し、Gutenbergに合わせてブロックとスタイルをセットで作成した方がシンプルかつ長期運用に適した形にできるので、自身で対応することにします。
独自ブロックを該当のスタイルごとCocoon本体から切り離してテーマへの依存度を減らし、プラグイン化するなどした場合には、多少カスタマイズしやすくなり、仮に別テーマへ変更する必要が出たときに移行もしやすいのですが、そこまで望むのは無理があると思いますので、この件については以上で大丈夫です。
お手数をおかけしました。
2019年3月30日 20:44
修正するにしても、どういった不具合が出ているか確認してからにしたかったので、画像をいただきたかっただけです。
誤った提案とかそういうことをいいたかったわけではありません。
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。




