サイト内検索
Cocoonフォーラム

書き込みの前に以下の3点をご確認ください。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
フォーラム利用ガイドリンク
- フォーラムガイドライン
- よくある質問と答え(FAQ)
- サポート対象外のケース
- 原因不明の不具合用トラブルシューティング
- トピックにHTMLを貼り付ける方法(推奨ツール:notepad.pw)
- 真っ白画面でのエラーメッセージの確認方法
- ブラウザ環境チェックツール
- Cocoonカスタマイズ依頼
フォーラム質問後、問題等が解決した場合は結果を書き込んでいただけると幸いです。同様の問題で調べている方には、結果が一番気になる部分となります。
トピックスターター 2020年6月23日 01:31
タイトルにも記述した通り、記事の編集時(Gutenbergエディター)と実際に投稿された記事とでは、文字の表示や表の表示が若干ですがイメージと変わってしまいます。
(表に関しては画像のように、編集時点では表示できない箇所が存在している)
編集時と投稿した記事の差異を無くす方法、または、画像の表で見切れしまっている部分まで表示させる方法をご教授願いたいです。
wordpress: 5.4.2
Cocoon: 2.1.9.1
Cocoon child: 1.0.8
使用スキン: モダンブラック
CSSやphpなどの変更は一切行っておらず、
「Gutenbergエディターを有効にする」と「エディターにテーマスタイルを反映させる」にチェックが付いた状態となっております。
トピックスターター 2020年6月23日 01:38
補足になるかどうかは分かりませんが、別で運営しているサイトの環境では「投稿編集画面と実際の投稿記事の見た目の違い」は発生していますが、「投稿編集画面で表が見切れる」という問題は起こっていません。
そちらの環境は
Wordpress: 5.4.2
Cocoon: 2.1.6.1
Cocoon Child: 1.0.8
使用スキン: おでかけレモン
「Gutenbergエディターを有効にする」と「エディターにテーマスタイルを反映させる」にチェックが付いた状態
となっています。
2020年6月23日 20:11
申し訳ないですが、画像が小さすぎて良くわかんないです。
よろしければ、原寸大の画像をアップしていただければと思います。
2020年6月24日 20:32
これは実物のソースコードをいただいて、動作環境でみないとわからないやつかもしれません。。
以下の方法で、ソースコードをいただけますでしょうか。
https://wp-cocoon.com/notepad-pw/
※ソースコードをいただいたとしても、必ずしも原因がわかるとは限らないので、あらかじめご了承いただければ幸いです。
ちなみに他のWordPress公式テーマで試してみると問題は再現されますか?
トピックスターター 2020年6月25日 21:24
お手数おかけしてしまうようで申し訳ありません。
- 「サムライブルー(無印)」
- 「momoon(パープル)」
- 「ミックスレッド」
- 「いつものコーヒー」
- 「[Child]スキンテンプレート」
- 「カラフルライン」
- 「Veilnui Simplog(amber)」
- 「tecurio earth」「COLORS(イエロー)」
- 「Like Simplicity」「Fuwari(御召茶)」
- 「Bizarre-food(グリーンソバ)」
- 「旅カメラ」
- 「m-sora」
- 「Hygiene」
- 「ドットレイニーブルー」
- 「ほんわかライトニング」
- 「Metal Style」
- 「スキンからオプション変更サンプル」
- 「スキンテンプレート:
にそれぞれ変更後、それぞれキャッシュ削除をしましたが、全く同様の問題が発生いたしました。(「いつものコーヒー」に関しては、さらに表示されていない範囲が多かったです)
また
- 「おでかけレモン」
- 「Simple Blue」
- 「Season(spring)」
ではこの問題が発生しませんでした。(画像のように表の表示されない部分が存在せず、すべて正常に表示された)
関係あるかどうかは分かりませんが、念のため、問題が発生していた「モダンブラック」を使用して取得したコードの方を記載させていただきます。
わいひら reacted
2020年6月25日 22:47
詳細な情報ありがとうございます!
不具合が出ていないスキンを参考に、スタイルを調整してみました。
------------------------------------------------
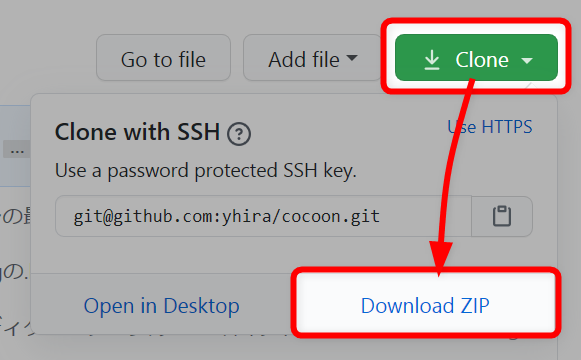
https://github.com/yhira/cocoon
最新ファイルをダウンロードする場合は、上記ページのダウンロードボタンからzipファイルをダウンロードしてください。

FTPでのアップデート方法はこちら。
https://wp-cocoon.com/ftp-update/
------------------------------------------------
2020年6月26日 18:01
ご確認いただきありがとうございます!
今回不具合に全く気づいていませんでした。ご連絡いただき感謝申し上げます。
問題の解決に至った場合には、トピック冒頭の「解決済み」をクリックしていただけますと幸いです。
また、有用な回答があった場合は返信右下にある「いいね!」もご活用ください。回答者の励みになります。
(CC BY-ND 2.1)準じていれば(リンクを貼っていただければ)転載も自由です。カスタマイズ記事を書く際にコード等をコピペ利用していただいて構いません。
フォーラムの使い方がよくわからない場合は、テストトピックで自由にテストしていただいて構いません。
最近の書き込みはこちら。
詳細なカスタマイズ依頼をするならこちら。







