Cocoon1.6.9からSmartNewsフィードに対応させました。

特に設定しなくても、利用できるようにはなっていますが、一応推奨設定があるので紹介しておきます。
ロゴを設定する
Cocoon設定の「ヘッダー」タブにある「ヘッダーロゴ」を設定しておくことをおすすめします。
SmartNewsで表示されるロゴに利用されます。
「ヘッダーロゴ」を設定すると、ブログのヘッダーロゴが文字列ではなくなります。
「ヘッダーロゴは文字列のまま利用したい」ということであれば、Cocoon設定「AMP」タブにある「AMPロゴ」が利用されます。
こちらを設定しておくとよいでしょう。
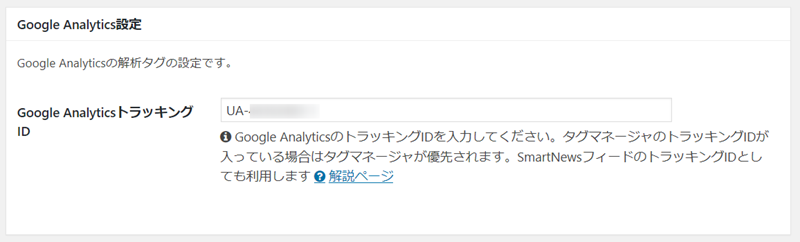
Google AnalyticsトラッキングIDを入力する
Cocoon設定の「アクセス解析・認証」タブにある「Google AnalyticsトラッキングID」を入力してください。
NO IMAGE画像を設定する
アイキャッチが設定されていない投稿にも、サムネイル表示させるために、Cocoon設定「画像」タブにある「NO IMAGE画像」を設定してください。
「NO IMAGE画像」が設定されていない場合は、以下のデフォルトNO IMAGE画像が利用されます。
設定した画像は、アイキャッチが設定されていない記事のサムネイルとして利用されます。
注意点
SmartNews仕様に合わせるため以下の処理が施されています。
Aタグの除外
Aタグが多数使用されていると以下のエラーメッセージが出ます。
item.content:encoded の記事内に多くのリンクが含まれています - item.title: 記事のタイトル
これを防ぐために、全てのAタグは除外しています。
チェック
SmartNewsのフィードは以下のURL形式で取得できます。
https://ドメイン/?feed=smartnews
当サイトのフィード例はこちら。
https://wp-cocoon.com/?feed=smartnews
SmartNewsのフィードチェックは以下で行うことができます。
問題なければ判定結果に「Valid」と表示されます。
SmartNewsチェックツールでは、以下のようなデモ動作も確認できます。
問題なければ、SmartNewsの登録フォームから登録申請をして合格する必要があります。