WordPressも5.0となりブロックエディター(Gutenberg)が標準化されました。
Cocoonテーマでも今後、できる限りブロックエディターに対応していければと思っています。
尚、「ブロックエディターはまだ必要ない」という方は、以下の手順で旧エディター表示にすることも可能です。

ブロックエディター対応Cocoon Blocks
Cocoonでは、ブロックエディターに対応させるために、開発した「Cocoon Blocks」というプラグインをインストールして利用します。
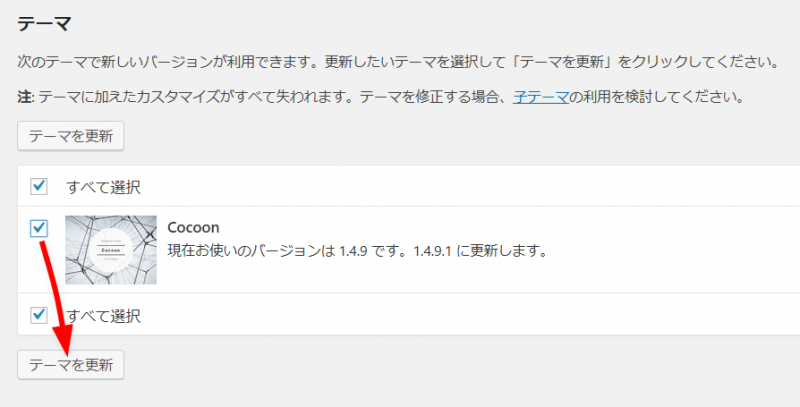
テーマのバージョンチェック
Cocoon Blocksプラグインを利用するには、Cocoon1.4.9.1以上が必要です。
バージョンが満たない場合はWordPress管理画面の「ダッシュボード→更新」からアップデートを行ってください。
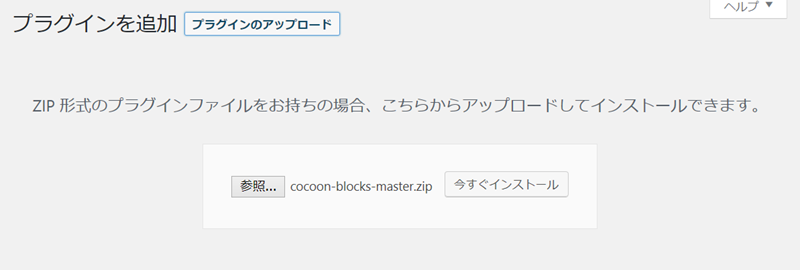
Cocoon Blocksのインストール
プラグインを利用するには、まず以下からCocoon Blocksプラグインをダウンロードしてください。
ダウンロード後は、WordPress管理画面から「プラグイン → 新規追加 → プラグインのアップロード」からインストールしてください。
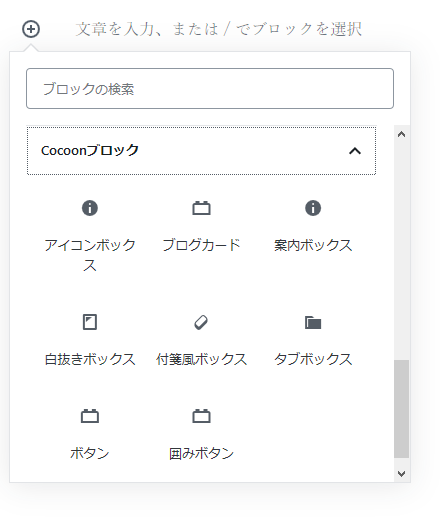
インストールを終えたら、投稿画面の「+」をクリックして「Cocoonブロック」カテゴリからご利用ください。
Cocoon Blocks現在の対応状況
現在Cocoon Blocksが対応しているブロックデザインはこちら。

Cocoon Blocks利用の注意点
まだ不慣れなため、以下の注意点を踏まえた上でご利用ください。
- Cocoon BlocksはCocoonテーマ専用のプラグインです
- 他テーマで利用してもエラーは出ませんがスタイルは反映されません
(※Cocoonスタイルを当てれば利用できるけど) - Cocoonテーマのバージョンは常に最新版を推奨します
- Cocoon Blocksプラグインはベータ版です
- 今後暫くは仕様が安定しない可能性があります
- 作り始めたばかりなのでまだ機能は少ないです
- 必ずしも旧エディターと同じ仕様になるとは限りません(仕組みが違うので)
上記を踏まえた上で、「試しに使って問題があったら報告してあげる」という方がおられれば、是非フォーラムに報告いただければ幸いです。
僕自身、React(JSX)を触ってまだ1週間程度(公開時点)です。
言語の作法など、まだ完全に理解しておらず「もう少しスッキリと書く方法があるのでは」と思いつつも、何となくで書いている部分も多少あります。
ですので、今後開発をしていくい中で、良い方法があれば、出来る限り以前の状態を守りつつも仕様変更する可能性はあるのでをご了承ください。
とりあえず公開して、様々な方のご意見を聞きながら、今後とも発展させていければと思います。
GitHubリポジトリはこちら。







コメント テーマの質問はフォーラムへ
「Classic Editor」ではブロック形式のデザインに対応できない
ということですね
結構手強そうだな、Gutenberg。
「Classic Editor」プラグインを使うと、強制的に旧式のビジュアルエディターになるのでブロックは使えないと思います。