Cocoonのスキン機能では、スキンから「Cocoon設定値」を変更することができます。
設定値を変更する方法は、以下の3種類があります。

以下では、JSONにより設定値を変更する方法の紹介です。
主な手順

主な手順としては、こんな感じ。
- スキンフォルダ直下にoption.jsonファイルを作成する
- option.jsonを開いて設定名と値を記入する
以下で詳しく説明します。
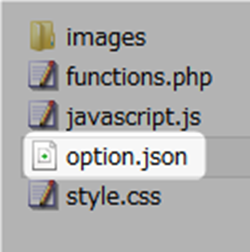
スキンフォルダ直下にoption.jsonファイルを作成する
まずは、作成中のスキンフォルダ直下にoption.jsonというファイルを作成します。

作成したJSONファイルを「UTF-8」の文字コードが編集できるエディターで開いてください。
option.jsonを開いて設定名と値を記入する
あとは、JSONファイルに対して一行ごとに以下のように書いているだけです。
"設定名":"値",
こんな感じで。
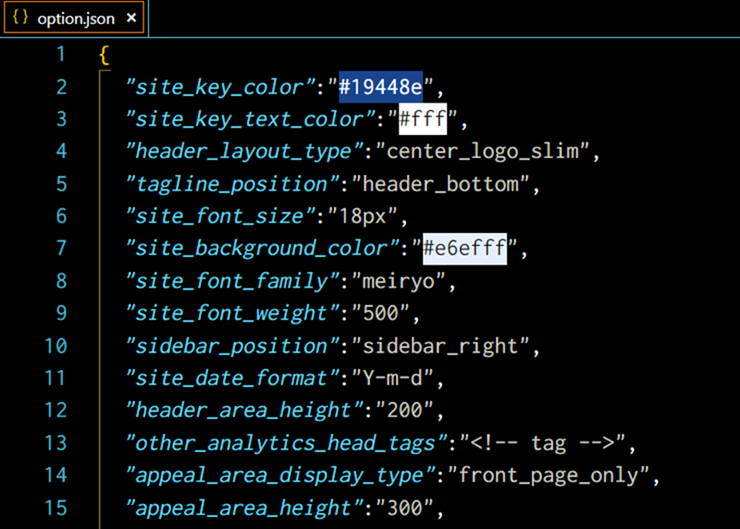
設定サンプルのコードはこちら。
{
"site_key_color":"#19448e",
"site_key_text_color":"#fff",
"header_layout_type":"center_logo_slim",
"tagline_position":"header_bottom",
"site_font_size":"18px",
"site_background_color":"#e6efff",
"site_font_family":"meiryo",
"site_font_weight":"500",
"sidebar_position":"sidebar_right",
"site_date_format":"Y-m-d",
"header_area_height":"200",
"other_analytics_head_tags":"<!-- tag -->",
"appeal_area_display_type":"front_page_only",
"appeal_area_height":"300",
"appeal_area_image_url":"https://im-cocoon.net/wp-content/uploads/denim.jpg",
"appeal_area_background_color":"#19448e",
"appeal_area_title":"スキンから入力したタイトル",
"appeal_area_message":"スキンから入力したアピールエリアメッセージです。",
"appeal_area_button_message":"スキンボタンキャプション",
"appeal_area_button_url":"https://wp-cocoon.com/",
"appeal_area_button_background_color":"#19448e",
"entry_card_type":"vertical_card_2",
"entry_card_border_visible":"1",
"category_tag_display_type":"one_row",
"related_entry_type":"vartical_card_3",
"related_entry_count":"9",
"post_navi_type":"square",
"single_breadcrumbs_position":"main_before",
"page_breadcrumbs_position":"main_before",
"exclude_widget_classes":["WP_Widget_Pages", "WP_Widget_Calendar"],
"exclude_widget_area_ids":["sidebar-scroll", "main-scroll"]
}
最後の項目の「,(カンマ)」は不要なのでご注意ください。
設定名と値の取得方法
Cocoon設定の「設定名」と「値」を取得する方法について説明します。
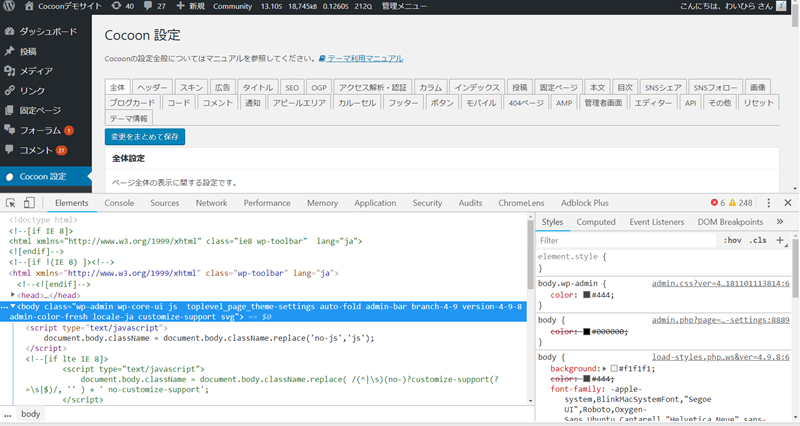
まずはCocoon設定を開きます。
WordPress管理画面から「Cocoon設定」を選択してください。

Cocoon設定画面でF12キーをしてデベロッパーツールを開きます。
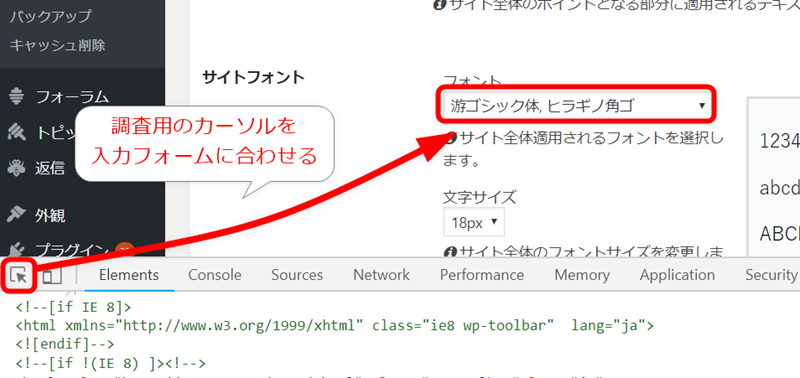
調査用のカーソルを入力フォームに合わせます。
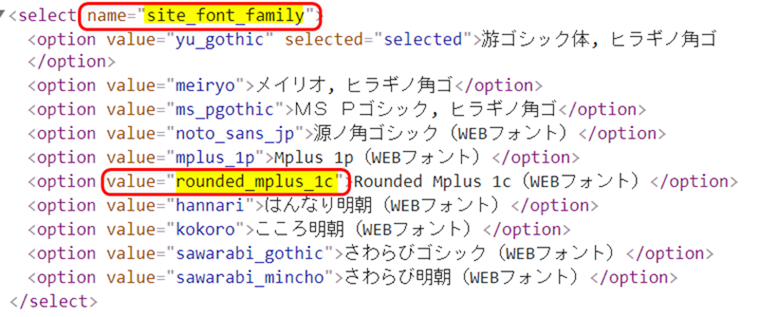
すると、デベロッパーツール上で以下のように表示されるので、「設定名(name)」と「値(value)」を取得します。
例えば、「サイトフォント」の設定を「Rounded Mplus 1c(WEBフォント)」に設定するのであれば、以下のように取得します。
- 設定名(name):site_font_family
- 値(value):rounded_mplus_1c
あとはこれらの文字列を、設定ファイルに書き込んでいくだけです。
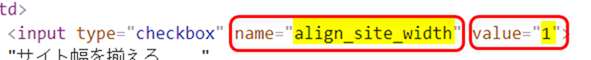
チェックボックスの場合
例えばチェックボックスの場合は、こんな感じ。
有効の場合は1。無効の場合は0にします。
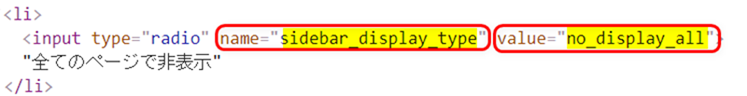
ラジオボタンの場合
ラジオボタンの場合は、設定したいラジオボタンを「調査カーソル」で選択し、設定名と値を取得してください。
カラーピッカーの場合
色などを選択する場合は、カラーピッカーの設定値を取得しカラーコードを入力します。
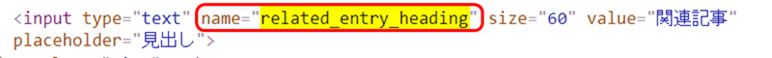
テキスト入力ボックスの場合
エキスと入力ボックスの場合も、設定名を取得して値を書き込んでください。
まとめ
JSONは何かと設定ファイルに利用される形式です。
僕が使っているコードエディターのSublime Textも、VS CodeもJSON形式で設定を編集することができます。
なので、慣れている人はJSON形式でCocoon設定値を変更すると楽かもしれません。